GitHub Gist in WordPress can help you share code snippets on your blog anytime. You just need to know the right tactics for it. Confused about how to start with? Then this blog is only for you to come up with a detailed guide and all details. Have a look below!
Continue reading “GitHub Gist In WordPress: How To Share Code Snippets On Your Blog Now”How To Embed Your Location Map In WordPress + 3 Best Interactive Map Plugins
If you want to embed your location map plugin in WordPress then you are in the right place to know all details. Here in this blog, you are going to get the best embedding solution for WordPress to embed your location map and the 3 best interactive map plugins that will help you to configure your map on your website.
Continue reading “How To Embed Your Location Map In WordPress + 3 Best Interactive Map Plugins”Easy Guide To Live-Streaming On WordPress [2025]
If your website is built with WordPress and you want to make live-streaming on WordPress sites to engage with your target audience with ease, then you are in the right place. Take a look at this blog to get a complete guide to live-streaming in WordPress 2025.
Continue reading “Easy Guide To Live-Streaming On WordPress [2025]”Most Useful 5 Gutenberg Block Plugins For WordPress Editor + Bonus
If your website is completely built with Gutenberg Editor then you should know the most useful 5 Gutenberg Block Plugins For WordPress Editor. How will you know all the details? Don’t worry! This blog is only for you to enlighten with the best Gutenberg block plugins and bonus tips. Take a deep dive into this blog.
Continue reading “Most Useful 5 Gutenberg Block Plugins For WordPress Editor + Bonus”Top 5 Best Free PDF Readers & Editors 2025 [Bonus Included]
If you are looking for using the best free PDF reader and editor to manage your PDF document with ease, then this blog is only for you. Here you will get to know all the top 5 best free pdf readers and editors of 2025, which will make it easier to manage and secure your PDF files. So why are you still waiting? Explore this blog in depth to get all the specifics plus a bonus tip all at once.
Continue reading “Top 5 Best Free PDF Readers & Editors 2025 [Bonus Included]”Top 5 Best WordPress Video Themes & Easy Ways To Embed Video Content
Video-friendly themes are one of the essentials any website builder or individual can look for. It might be a little difficult if you don’t know which video theme will be perfect for your website. Don’t worry! Here in this blog, you are going to get all the top 5 best WordPress video themes with all details. Stay tuned till the end of this blog.

If you are a photographer, travel blogger, food blogger, or running any online business, you will feel the necessity of embedding video content on your website design. This is to make your website more interactive to draw your customers’ attention and boost site engagement.
Also, if you want to create a complete video website, personal portfolio, or in any case, video-friendly themes are required. And for WordPress users, the best WordPress video themes are available. You just need to choose the one that will be compatible with your site environment and fulfill your all desires.
Learn More: Top 10 Stunning READY Gutenberg Templates For WordPress [FREE]
Top 5 Best WordPress Video Themes & Easy Way To Embed Video Content
Here in this blog, you can check out the top 5 best WordPress video themes and easy ways to embed video content without hassles. Take a deep dive into this blog and know all details:
Templately

Templately is considered the best template cloud for WordPress. It comes with 2500+ ready template designs for WordPress users to design your website without coding. You can easily find your design-ready templates with in-built themes to build any type of website. Templately several ready designs come with supporting WordPress video themes that will help you to embed video content with ease.
Each of the designs is modern, responsive, and lightweight WordPress video themes to create your blog sites, marketing agencies, eCommerce, and a lot more.
Some Templately WordPress Video Themes To Look At:
- Enter Mega – Entertainment Magazine Website Template
- EleCast Podcast Elementor Template for WordPress
- FlyShot – Aerial Photography Website Template
- Delta Creative Agency Template
Learn More: Top 10 Best WordPress Portfolio Themes To Start Your Personal Website In 2022 [FREE]
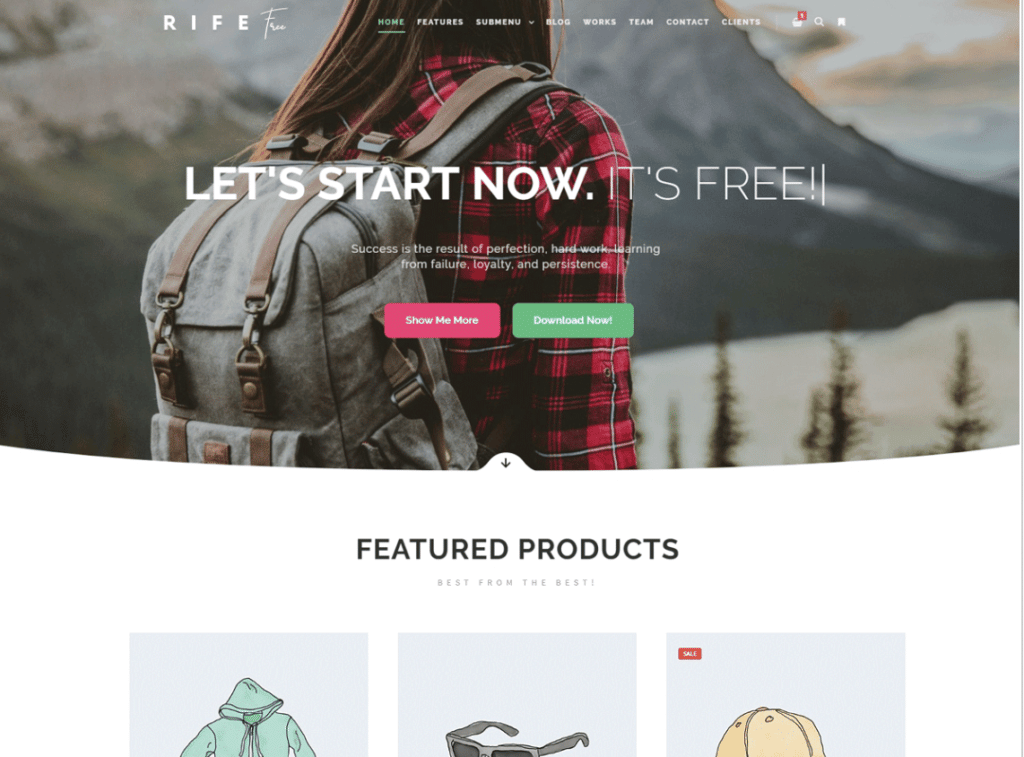
Rife Free

Rife Free is considered one of the best portfolio and photography WordPress themes with 7 ready demo layouts. This ready design is completely perfect for business, blogging websites, and your WooCommerce shop. Rita Free is a mobile-friendly, responsive WordPress video theme design that helps you to embed video content on your website with ease.
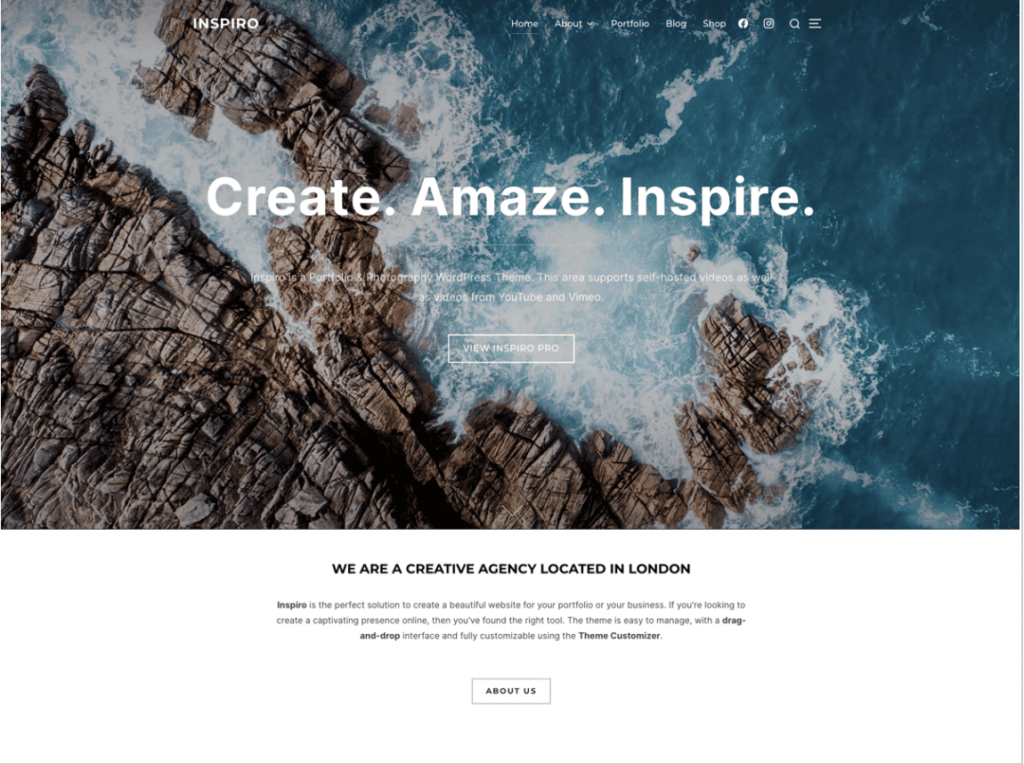
Inspiro

Inspiro is a professional, lightweight photo and complete WordPress video theme with a modern design. This theme comes with a fullscreen area that supports Vimeo, YouTube & self-hosted video background. It is completely perfect for showing off your photography and video portfolio. You can customize your ready theme design and embed video content without any hassles.
Learn More: Top 10 WordPress Gaming Themes And Elementor Templates [2022]
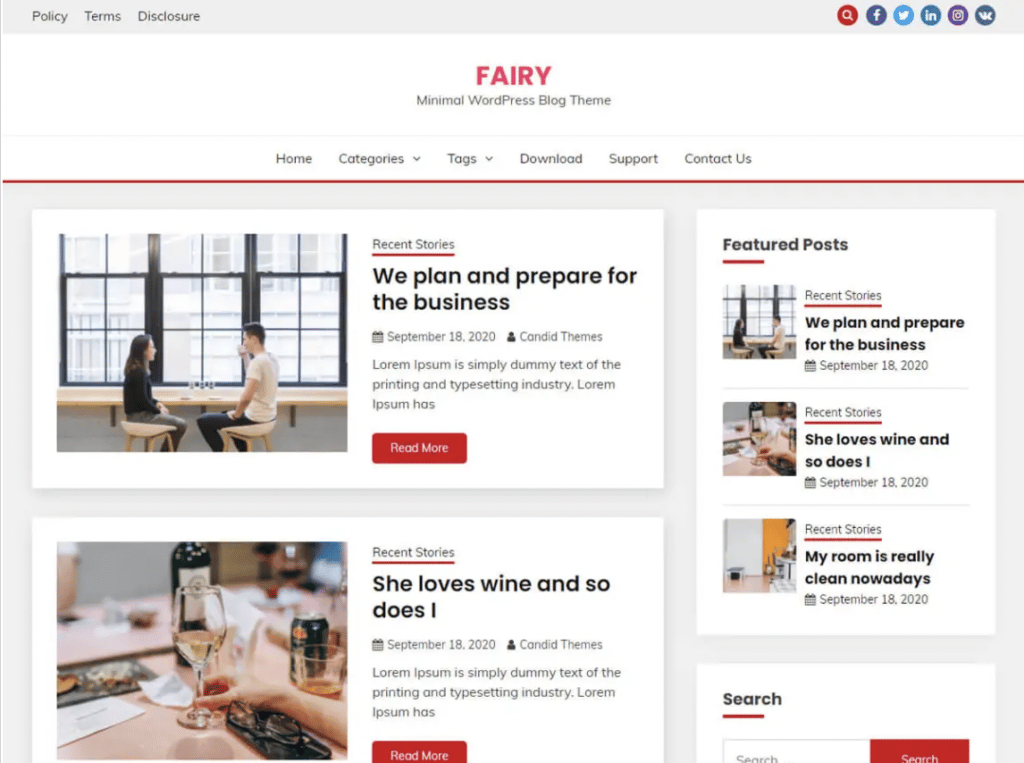
Fairy

Fairy is a free, minimal WordPress blog theme that supports text, video content, or any type of high-quality content. You can easily embed video using this WordPress video theme and customize the design the way you want. This video theme support helps to create your travel blogs, food blogs, technology blogs, fashion blogs, or any.
Chosen

Chosen is a bold, minimalist, fully customizable theme for publishers that supports video content. These template packs can be one of the flexible WordPress video themes to represent your best content in a simple, uncluttered fashion for any device type. You can create a blog, magazine, or news site in any niche like fashion, business, gaming, food, or travel.
Learn More: 15 Best WordPress Movie Themes For Cinema-Based Websites & Blogs
Bonus Tip: Get the Best Embedding Solution For WordPress
EmbedPress is the best embedding solution for WordPress to embed any video content from YouTube, Vimeo, and Wistia with 150+ resources in your favorite editors like Gutenberg Editor, Classic Editor, Elementor Editor, or others adding simple shortcodes. You can check its super exciting exclusive features to embed video content in WordPress just with a few clicks and more.
Now It’s Your Turn To Explore!
So let’s explore any of these best WordPress video themes & this powerful embedding solution EmbedPress for WordPress. And don’t forget to share your opinion by commenting below. You can read more exciting blogs here and even join our Facebook community for further assistance.
More Blogs Are Trending!
👉How To Embed Publications On Your Portfolio [2022]
👉How To Embed Engaging Podcasts On Your WordPress Website + 3 ready templates
👉How To Embed Video In Email Content – 5 Easy Ways
Cross-Posting: What Is & Why You Should Use It [In 2025]
Social media marketers always look for the best way to promote businesses online. Cross-posting is one of those amazing tactics that help you reach out to your target audience with ease. If you are new to this term, cross-posting, then let’s get to know all the details here in this blog, why we should use it, and more detail below!
![Cross-Posting: What Is & Why You Should Use It [In 2025] 27 Cross-Posting or Cross Promotion What Is It & Why You Should Use It](https://embedpress.com/wp-content/uploads/2022/08/Cross-Posting-What-Is-It-Why-You-Should-Use-It-1024x576.png)
What Is Cross-Posting?
Cross-posting is considered the process of sharing the same content on multiple social media networks. Suppose you are sharing a post or video on Facebook, you can feel the necessity of sharing it on Twitter, Instagram, or other social networks as per your preferences.
Another one is if you have a YouTube channel and you are publishing videos on it. You can feel the necessity to share your YouTube content on any other social network. In both cases, this is what you can call Cross-Posting.
Why You Should Do Cross-Posting?
If you focus on doing cross-posting you can easily analyze your content performance on multiple channels and focus on coming up with new marketing strategies or more. This cross-promotion is extremely beneficial for those who are owning small brands or completely for new brands looking for exposure.
Cross-promotion can easily help them to reach out to their target audience and promote businesses without any hassles. Also, social media marketers can get the most out of it. They can analyze different social media channels’ content performance and set up new tactics to become successful.
Moreover, you can see a greater picture of doing cross-promotion like you are reaching different social networking sites with your desired content. It helps you to track and get a list of your visitors easily, and post viewers with all details.
That will eventually help you set up and advance your marketing tactics to know your target audience’s tastes on multiple social channels. According to this you can come up with new ideas and make your product promotion and business successful in the long run.
Learn More: Top 5 Best Social Sharing Plugins For WordPress: Auto Posting &More
Some Cross-Posting Mistakes You Should Be Aware Of
As you already know about cross-posting, now you should know some common mistakes to avoid doing cross-promotion on separate social network channels. Take a look at the checklist below:
The first thing is you have to avoid reposting the same content on all of your active social networks. You have to find out the proper channels to share your content and obviously, all social networks will fit there.
Another thing is that your customer bases or followers on different social networks are different. So you have to customize your post for different channels and make it the way your potential customers will feel attracted.
Also, there is a common mistake of sharing content with other brands’ watermarks. Like people creating their videos on Tiktok will contain the logo of that particular brand. So if you share this on Facebook or Instagram it will seem clumsy. Recently Instagram declared that videos containing the TikTok watermark would no longer be preferred.
Solution: You can create your video and then customize it using the most popular platforms like Canva or iMovie, etc. Afterward, share your content on preferred channels and do cross-promotion without any hassles.
Learn More: 10 Things You Wish You Knew Before Starting To Schedule Social Share
Best Cross Posting Software To Look At:
To escalate your cross-promotion, you can take help from the best cross-posting software that will ease your work and save time. Check out all details below:
👉Best cross-posting software can help you schedule your content in advance.
👉Also, customizing your content for each social network is important. So make sure your cross-posting software allows you to do so.
👉Advanced analytics option is necessary to track and analyze your performance. Best cross-posting software will come up with these analytics settings.
Now take a look at one of the best cross-posting solutions below:
Buffer
![Cross-Posting: What Is & Why You Should Use It [In 2025] 28 What is Cross-Posting on social networks](https://embedpress.com/wp-content/uploads/2022/08/Screenshot-2022-08-21-at-4.16.52-PM-1024x508.png)
Buffer is one of the popular social media management platforms that help your cross-posting your content in multiple social shares. Also, it helps you to schedule, track and manage your social posts in advance.
Hootsuite
![Cross-Posting: What Is & Why You Should Use It [In 2025] 29 What is Cross-Posting on social networks](https://embedpress.com/wp-content/uploads/2022/08/Screenshot-2022-08-21-at-4.16.19-PM-1024x464.png)
Hootsuite is one of the best social media management solutions to measure your content performance, track who is mentioning your brand, and also schedule and publish posts in a hassle-free manner. Along with this, Hootsuite comes up with the quick cross-promotion of content to multiple social networking sites.
Sprout Social
![Cross-Posting: What Is & Why You Should Use It [In 2025] 30 What is Cross-Posting on social networks](https://embedpress.com/wp-content/uploads/2022/08/Screenshot-2022-08-21-at-4.17.19-PM-1024x534.png)
Sprout Social is another popular social media management solution to help your schedule, track and analyze your social media posting. Also, it comes with advanced cross-posting options that let you manage your cross-promotion all inclusively.
Learn More: How to Easily Add Social Media Feeds To WordPress Site [Complete Guide]
Now It’s Your Turn To Explore!
As you already get an idea of the cross-posting, what it is and why you should use it with the best third-party solutions, now let us know if you find this blog helpful by commenting below. If you want to read more exciting blogs like this, subscribe to our blogs, and don’t forget to join our Facebook community. Enjoy!
Bonus Tip: Get SchedulePress – Best WordPress Content Management Solution
How To Embed Excel In PowerPoint Or WordPress Website?
If you are a beginner to embed Excel in Powerpoint or WordPress websites, at first glance it will seem difficult for obvious reasons. You have to look here and there to reach out for the right solution. And the possibility of getting confused about which procedure you should follow can lead you towards the ultimate dilemma.

So this blog is only for you that will help you entirely embed Excel in PowerPoint and WordPress websites following the right tactics. What are you waiting for? Let’s take a deep dive into this blog!
Why Embedding Excel In Powerpoint Or WordPress Websites?
The purpose of choosing Excel or Google Sheet platform is to create, organize, manipulate and analyze your data. This is a popular platform for sorting, calculating, and measuring data in advance for research, business analysis, and more.
And in PowerPoint, we can easily represent your Excel statistics, graphs, and all analysis beautifully to your target audience. Excel and PowerPoint embed are essential to let your audience know what data you are working on. You can easily manage and combine each app’s facility in different ways. This is where people feel eager to embed Excel data in PowerPoint.
Moreover, when you want to validate your information towards your customers on a website, showing your Excel document is one of the popular things to do. It can help you to justify your logic, arguments, or business analysis interestingly in front of your customers and potential ones. You can easily add credibility to your website or online business.
And if you are running a WordPress-built website, then you can do it easily without coding. In both cases embedding Excel in Powerpoint or WordPress websites seems important to users.
How To Embed Excel In PowerPoint Or WordPress Website?
If you want to embed Excel in PowerPoint or WordPress websites you can follow different methods. Let’s find out how to embed Excel in Powerpoint or WordPress websites with the simplest steps. Take a look:
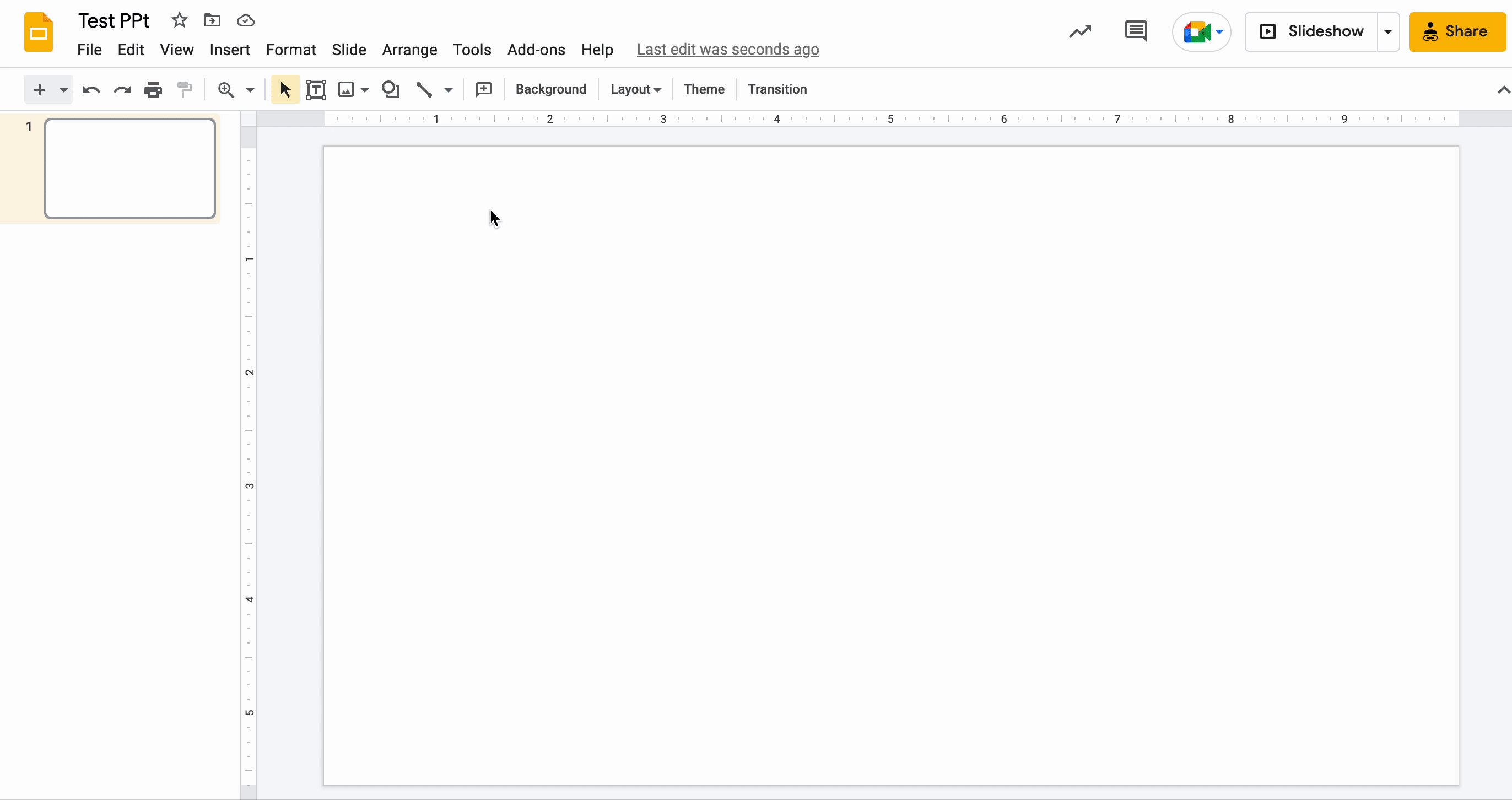
Embed Excel In PowerPoint
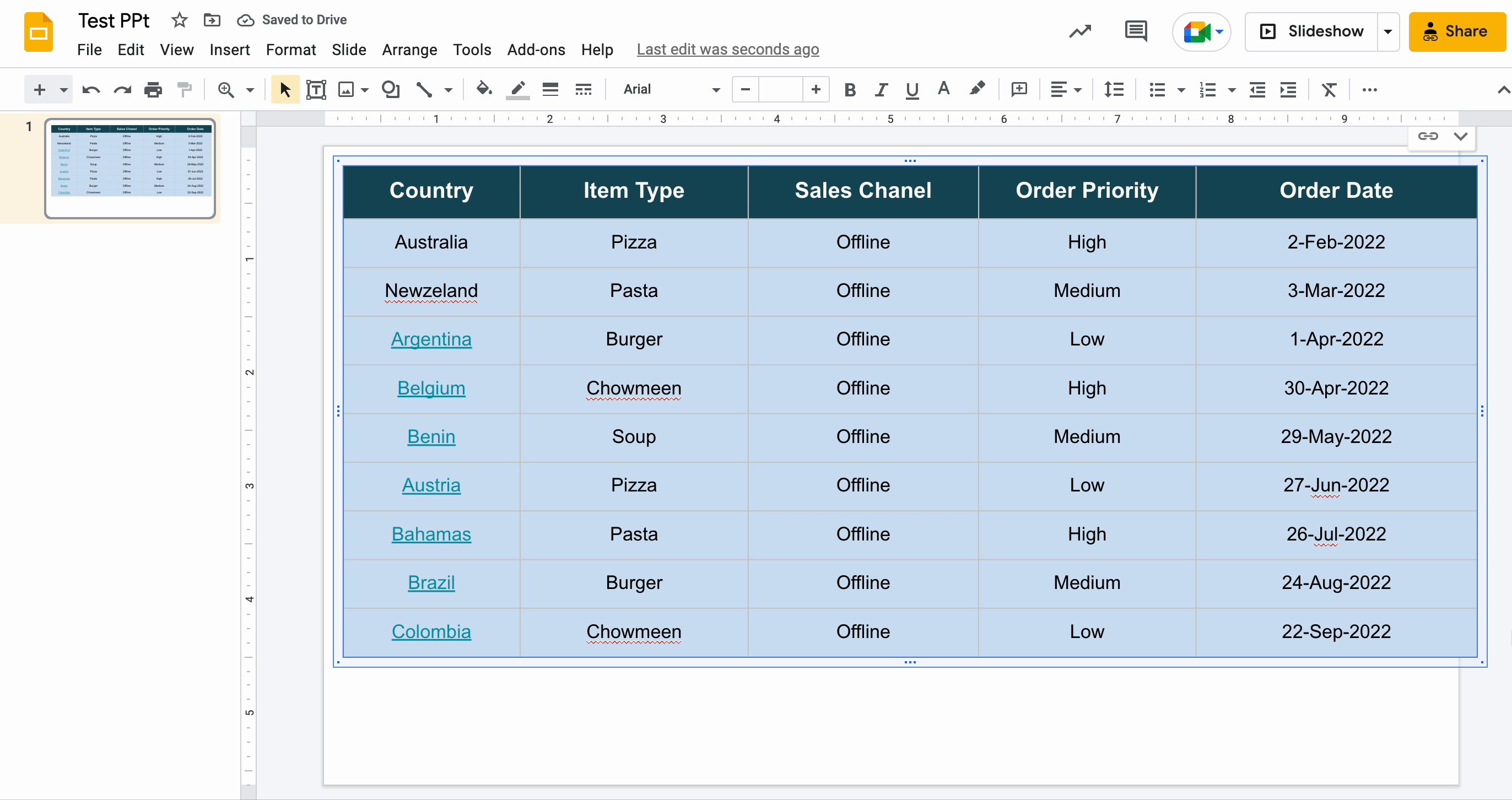
To embed your required Excel file in Powerpoint you need to first copy the portions of your Excel data and paste them onto your PowerPoint slide. But before pasting the Excel content, you need to remove the text content section of your slide.
Afterward, you have to right-click and choose the ‘Paste’ option and there will be two more options. Pick the ‘Paste to Spreadsheet’ option and your selected Excel data will be placed exactly in the same way on your PowerPoint slide.

Also if you make any changes to your Excel sheet you will get an update option on your slide to upgrade data to the latest.
Following the same process, you can embed Excel pie charts, graphs, and more the way you want and update them anytime. Also, you can customize the look of your Excel file, configuring the styling elements that are present on your PowerPoint slide.
Embed Excel In WordPress Website
If you want to embed Excel in a WordPress website, you can use the best embedding solution EmbedPress, which can easily make you embed anything from more than 150+ resources. You just have to copy your Excel file link and paste it towards your favorite editors Gutenberg, Classic, or Elementor page builder, without coding. Get all the details below:
👉 Embed Excel In Gutenberg Editor
If you want to embed Excel in the WordPress Gutenberg editor, you have to follow two steps that are mentioned below:
Step 1: Get EmbedPress Block On Gutenberg Editor
You just have to copy the link of your preferred Excel data and insert it in the Gutenberg editor, then hit the ‘Embed’ button.
Step 2: Embed Excel In WordPress Website
Afterward, EmbedPress will automatically fetch and display your sheet on an instance without any coding or extra effort.
If you want you can edit your Excel file width, and height to adjust it with your website layout. To do this just click on the ‘EmbedPress’ block on your Gutenberg editor and make the changes as per your preferences.
👉Embed Excel In WordPress Classic Editor
To embed Excel in WordPress Classic editor, you have to follow two steps that are mentioned below:
Step 1: Embed Excel In Classic Editor
For Classic Editor, you have to get the exact link of your Excel that you want to embed and put that on the editorial panel.
Step 2: Final Outcome Of Excel File In Your Classic Editor
It will automatically fetch and embed Excel in WordPress with a click.
Moreover, if you want to edit your Excel in Classic Editor anytime you can do that by adjusting the width, and the height of your content by navigating to the EmbedPress ‘Block’ on your Gutenberg editor. And make it the way you want with ease.
👉Embed Excel In WordPress Elementor Page Builder
To embed Excel in WordPress’s most popular page builder Elementor, you have to follow two steps that are mentioned below:
Step 1: Get EmbedPress Block On Gutenberg Editor
First, you must find the EmbedPress widget from the Elementor ‘Search’ panel. Afterward, just Drag & Drop the EmbedPress element on the desired section.
Step 2: Embed Excel With One Click
Later, you have to copy the link and paste it into the ‘Embedded Link’ panel. It will automatically fetch your content the way it belongs and make it live on your site.
Now Embed Excel In PowerPoint Or WordPress Website!
This is how following some simple steps you can easily embed Excel in Powerpoint or WordPress websites without any hassles. Hope you find this blog helpful and let us know your experience by commenting below.
For more helpful information, the latest news, and updates, subscribe to our blogs. You can also join our ever-growing community on Facebook to meet more WordPress web creators like yourself and learn more.
Want To Read More Exciting Blogs? Take A Look👇
👉How To Embed Google Forms In WordPress & Collect User Data [2022]
👉Easy Ways To Embed Google Maps in WordPress Site [No Coding Required]
👉How To Embed Google Calendars In WordPress Using EmbedPress?
👉WordPress: Embed PDF Files In Elementor & Block Editor [2022]
👉[NEW] Translate & Embed Anything In WordPress With EmbedPress & WPML
Best 3 PDF Embedder WordPress Plugins Compared (Embed, View & Download)
PDF embedding is necessary when you want to showcase any data, statistics, or important information in an unbreakable format. And if your website is WordPress-built, you can get the best PDF embedder WordPress plugin to embed, view & provide download access to your website visitors.
So if you are looking for the best WordPress PDF embedder plugin, then you are absolutely in the right place. In this blog, you are going to get the best 3 PDF embedded WordPress plugins and all details. Take a look at it below!
PDF means Portable Document Format which is the most popular electronic file type. That helps you convert different sources of word files, spreadsheets, ppts, forms, rich text format, scanned pages, photographs, CAD software, and more. You can lock a document in its exact look and ensure document security. The best part is you will get the facility to transfer your pdf file to anyone without breaking the real file format.
Business owners, teachers, and government professionals use pdf files. This is all because it is easily shareable and printable to ensure document security. That’s why people want to display pdf documents on websites to visualize statistics, research-based, or any technical data type with an exact unbreakable format to website visitors and enhance your user experience right away. Eventually, it will boost your site engagement and conversion.
Best 3 PDF Embedder WordPress Plugins Compared (Embed, View & Download)
Now you will get the best 3 PDF embedder WordPress plugins to compare and choose the best one for your website. These solutions will help you to embed PDFs, and view and download them with ease. What you should take into consideration first is to look at the advancements of these pdf embedding solutions, and how effective they can be for your site with others. Don’t worry! Here you can check out all details below:
1. EmbedPress – Best Embedding Solution For WordPress
EmbedPress is the best embedding solution for WordPress that not only helps you embed PDF documents into your WordPress, but also you can embed from more than 150+ resources. All you need to do is to just use your preferred resource link or URL and with a few clicks embed your favorite platform documents, files, images, or others into your website without coding.
As one of the best PDF embedder WordPress plugins – EmbedPress lets you embed, view, download, and customize the design into your favorite Gutenberg or Elementor Editor just with some single clicks. If you want you can embed your PDF file using links or you can upload and make the changes. Every facility is provided to enhance the user experience at best. On top of that, you can easily embed PDFs and turn them into 3D Flip Book with just a few clicks.
Key Takeaways Of EmbedPress:
- Embed more than 150+ resources with 60000+ active installations.
- Best PDF embedder WordPress plugin with customization facility.
- Website visitors can view and download pdf files anytime.
- Embed PDF files into your favorite editor Gutenberg & Elementor.
2. PDF Embedder – Embed, View & Download PDF In WordPress
Next is the PDF Embedder WordPress plugin which is solely developed for embedding PDF files into your WordPress site. It comes with an advanced facility to embed your PDF files into your website by using JavaScript codes. You don’t need to use iFrame’s HTML codes or any 3rd party services to embed PDF files. Also, you can customize and configure it completely free but if you want to provide privileges to your visitors to download your pdf files you should get its premium plan.
Key Takeaways Of PDF Embedder:
- Entirely built for embedding pdf files into WordPress sites with 30000+ active installing.
- Comes with a user-friendly interface and complete customization facility.
- Get access to your visitors to view and download your pdf files anytime with a lot more.
3. PDF Poster – PDF Embedder Plugin For WordPress
PDF Poster is another PDF embedder WordPress plugin that is also solely built for embedding pdf files in WordPress. You can embed, view, and give access to download your pdf file from your website. Configuration of this pdf embedder plugin is easy and gets a user-friendly interface without hassles. This solution offers two separate Gutenberg blocks that help you embed pdf files into your WordPress website. It comes with both free and premium versions with advanced features.
Key Takeaways Of PDF Poster:
- Built to help you embed pdf files in WordPress with 20000+ active installations.
- Embed pdf files in your posts, pages, Gutenberg editor, and more.
- It’s a lightweight, flexible, and easy to use pdf embedder plugin.
Choose The Perfect PDF Viewer Plugin For Your WordPress Site
Embedding pdf documents or any other documents on your WordPress site is the real challenge. But now you can use any of these best 3 pdf embedder WordPress plugins and embed any type of pdf document right away. I hope you find this blog helpful and if you try any of the ways mentioned above, do let us know of your experience by commenting below; we would love to hear from you.
For more useful information, the latest news, and updates, subscribe to our blog. You can also join our ever-growing community on Facebook to meet more WordPress web creators like yourself and learn more.
How To Embed Video In Email Content – 5 Easy Ways
If you are a successful email marketer, you have to then be very clear to embed video in email. It is short, simple and one of the effective tactics that are far better than including long text in email. This is all because your customers can see the exact demonstration of your product or services within a short time.

Even they can skip any visuals and decide to check the exact part to make up their mind. But for text content, you have to go through it all, and sometimes the representation is so difficult to understand.
In fact, one of the latest surveys mentioned: “86% of businesses use video as a marketing tactic”. This is why marketers are now more focused on email marketing than anything.
This question can arise that Gmail, Yahoo, Outlook, etc, don’t support video embedding. So if you try to embed video in email content your customers will not see it for sure, and another worst case is your email will be automatically filtered as spam.
But for every situation, you can always have the perfect solution if you just look around. Here in this blog, you will get to know every possible solution to embed video in email content and boost your click-through rates instantly.
According to Wyzowl‘s research, “94% of video marketers say video has helped increase user understanding of their product or service. (Down 1% from last year)”
Guide: How To Embed Video In Email Content – 5 Easy Ways
In several ways, you can embed video in email content among them the most convenient one is by embedding a GIF of your selected video with an interactive Call-To-Action (CTA) like “Watch Full Video” or you can take a still photo with a ‘Play Button’ redirecting your customers with your desired video’s URL. Let’s check out some useful ways below:
Embed Video In Email Content As GIF
First, you have to find the URL of your desired video content or you can download and save the video to embed.
Next, go to Imgflip.com, this tool will help you create GIFs of videos. All you have to do is use the video URL directly to Imgflip, or you can upload the video directly from your desktop.
As we have used the URL of a preferred video and finished uploading the video content on Imgflip.com. Now just define the starting point and endpoint for your GIF and your video gif is ready.
Afterward, you will get two options to copy and paste the image link or image URL. Or instead of this, you can click the Download button and get your desired video gif.
Drag-and-drop your GIF into your email, and add a video CTA linking to the full video.
Now, you can easily drag & drop the video from your desktop to your email content and start engaging with your target audience to boost sales.
Include Still Play Button Image Of Video & Redirect
If you want to use an image with a play button to embed a video in email content, the easiest way to do that if you don’t want to use a URL, is simply to take a screenshot of a paused section of your video content.
As the image is not included with the “Play” button. All you have to do is to Add Play Button to Image website to include a Play button on your still image. Just upload your preferred image there, choose a play button design, and click on the “Create Play Button Image”. That’s it your image with a still play button has been created. Now just ‘Download’ it.
Afterward, you have to just simply insert the downloaded image into your email. Now, highlight the image and select “Insert Link” to attach the full video link to the full video. And by following this method, you can paste the Facebook URL, a website with your video, YouTube, etc.
Congratulations! If a subscriber now clicks on your image, they’ll be redirected to the full video.
Use HTML5 Code To Embed Video in Email
You can use HTML5 code to embed video in email. For this, you have to use the following example that is mentioned below:
<video width=”300″ height=”200″ controls>
<source src=”movie.mp4″ type=”video/mp4″>
<source src=”movie.ogg” type=”video/ogg”>
“Inert link here instead of this text“
</video>
In this case, if your video content won’t show, your subscriber can still get a static image linking to another page, instead. You can take expert help to fix these issues if they occur. But this process is not strongly recommended for embedding video in email content every time.
Because there’s a possibility of sending your email automatically to a spam folder. This will create a bad impression on your email marketing success.
Now It’s Your Turn To Explore!
Now marketers are more focused on creating interactive video content and boosting engagement. And for that email marketing with video content is one of the finest tactics to apply. As it’s proven that users can easily engage with video content and better understand your product that generates leads as well.
Hope you find this blog helpful and don’t forget to share your experience with us. If you want to read more exciting blogs like this, subscribe to our blog page and feel free to join our Facebook Community for more exciting updates.



![Easy Guide To Live-Streaming On WordPress [2025] 6 Guide To Live-Streaming On WordPress](https://embedpress.com/wp-content/uploads/2022/12/Easy_Guide_To_Live_Streaming_On_WordPress_2023_1280_720.jpeg)

![Top 5 Best Free PDF Readers & Editors 2025 [Bonus Included] 10 Top 5 Best Free PDF Readers & Editors](https://embedpress.com/wp-content/uploads/2022/08/op_5_Best_Free_PDF_Readers__Editors_2022_Bonus_Included.png)

![Cross-Posting: What Is & Why You Should Use It [In 2025] 26 What is Cross-Posting on social networks](https://embedpress.com/wp-content/uploads/2022/08/Cross-Posting-What-Is-It-Why-You-Should-Use-It.png)