Consider how interactive it will appear when someone visits your website when all PDFs will be 3D flipbooks that turn pages! It will make your website more engaging and help reduce bounce rates. Creating a 3D flipbook is a piece of cake if you know the right solution. Today, we’re going to show you how to create a 3D Flipbook in WordPress without coding.

What is a 3D Flipbook PDF Viewer?
A 3D Flipbook PDF Viewer is a web-based application that transforms static PDF documents into interactive, visually appealing flipbooks with realistic page-turning effects. These PDF flipbooks mimic the look and feel of physical books, allowing users to flip through pages as if they were reading a real book. This type of viewer is commonly used to display digital magazines, brochures, catalogs and other multi-page documents in an engaging way.
Benefits of Using a 3D PDF Flipbook in WordPress
- Enhanced User Experience: The interactive nature of a 3D flipbook provides a more engaging and enjoyable reading experience compared to static PDFs.
- Professional Appearance: Flipbooks give your documents a polished and eye-catching look, making them ideal for business presentations, portfolios, and online publications.
- Easy Navigation: Users can quickly navigate through the document using thumbnails, table of contents, or search features, improving accessibility and usability. Some 3D flipbook plugins offer it.
- Mobile-Friendly: Most 3D flipbook PDF viewers are responsive and work seamlessly on various devices, including smartphones and tablets, ensuring a consistent experience for all users.
- Improved SEO: Some flipbook plugins allow you to embed text and links within the flipbook, making the content searchable and indexable by search engines, which can improve your website’s SEO.
3 Best Use Cases of 3D Flipbook WordPress Post
- Digital Magazines and eBooks: Transform your online magazines and e-books into interactive flipbooks that captivate readers with a realistic reading experience.
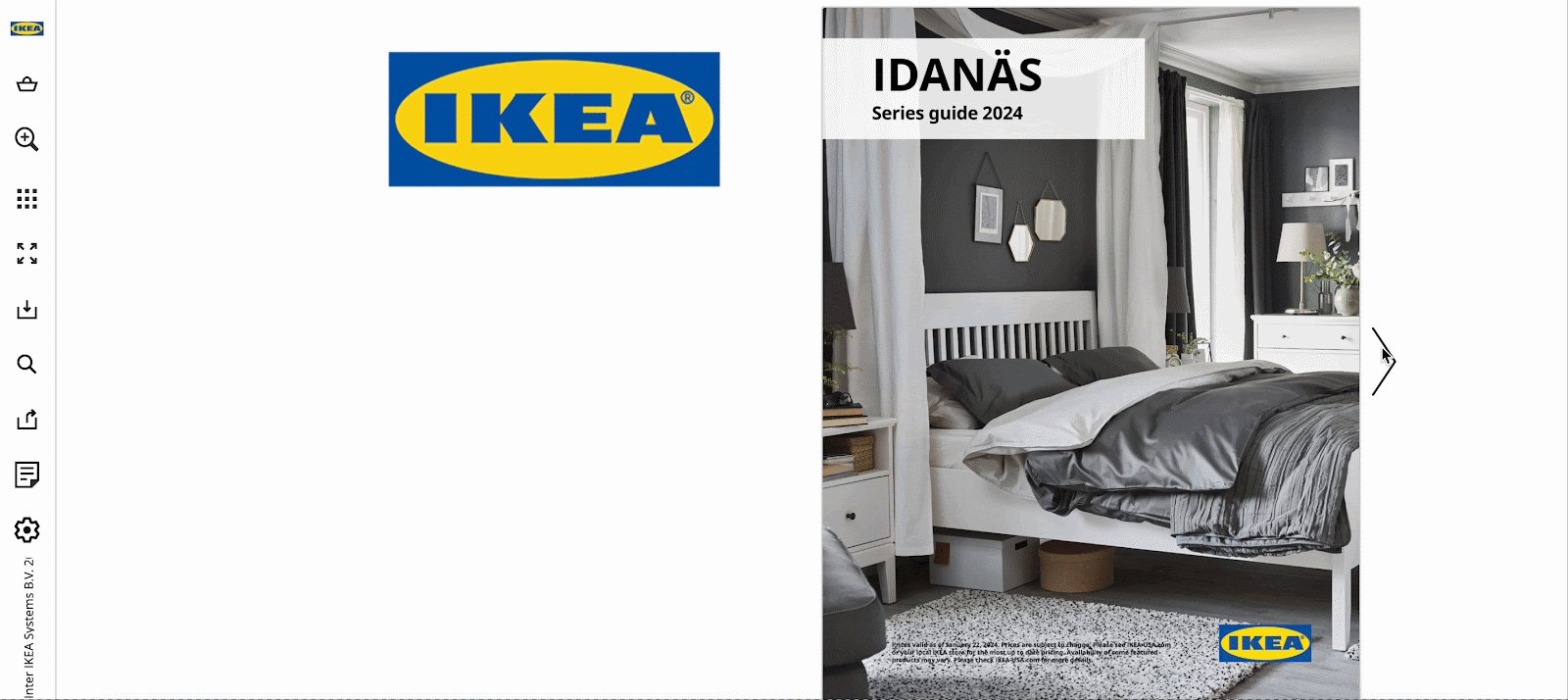
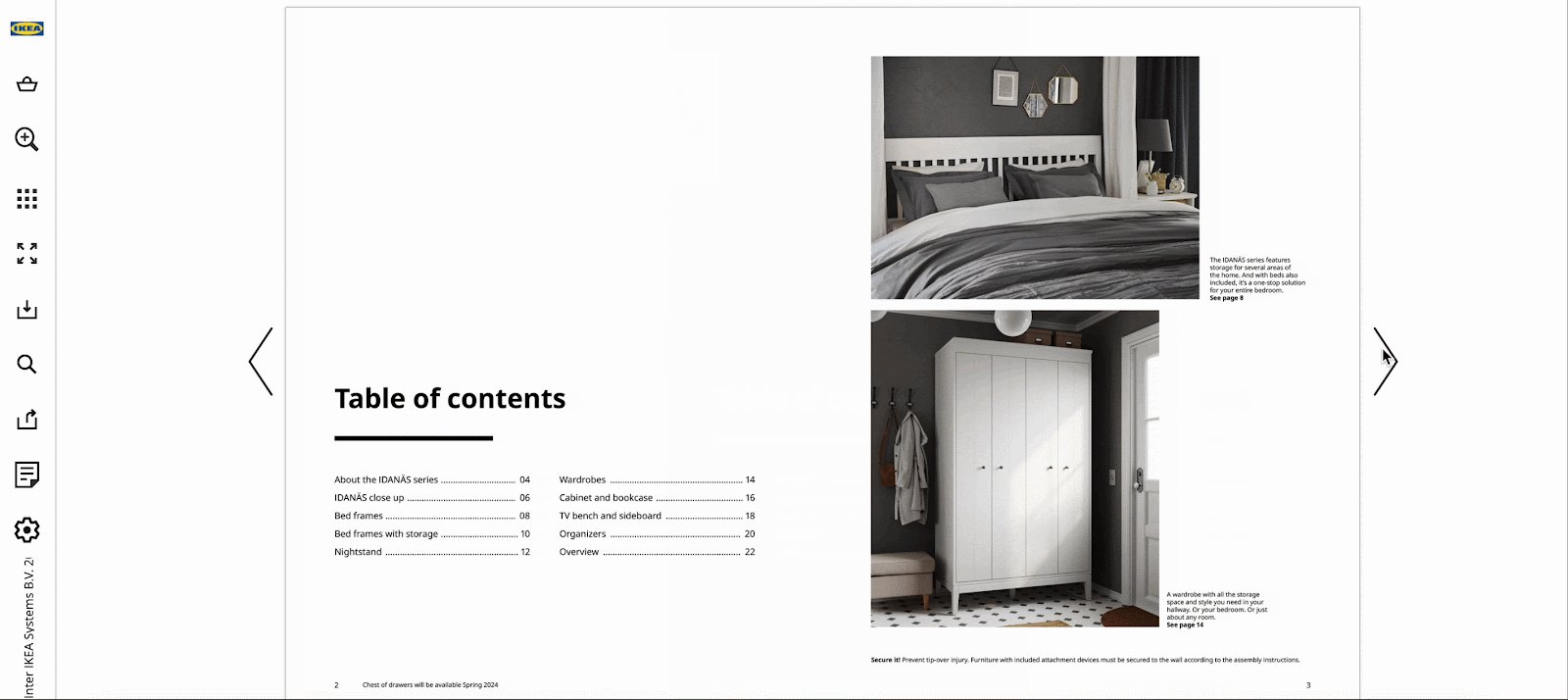
- Product Catalogs: Showcase your products in a visually appealing and interactive format, allowing customers to browse through your catalog as if they were flipping through a physical book.
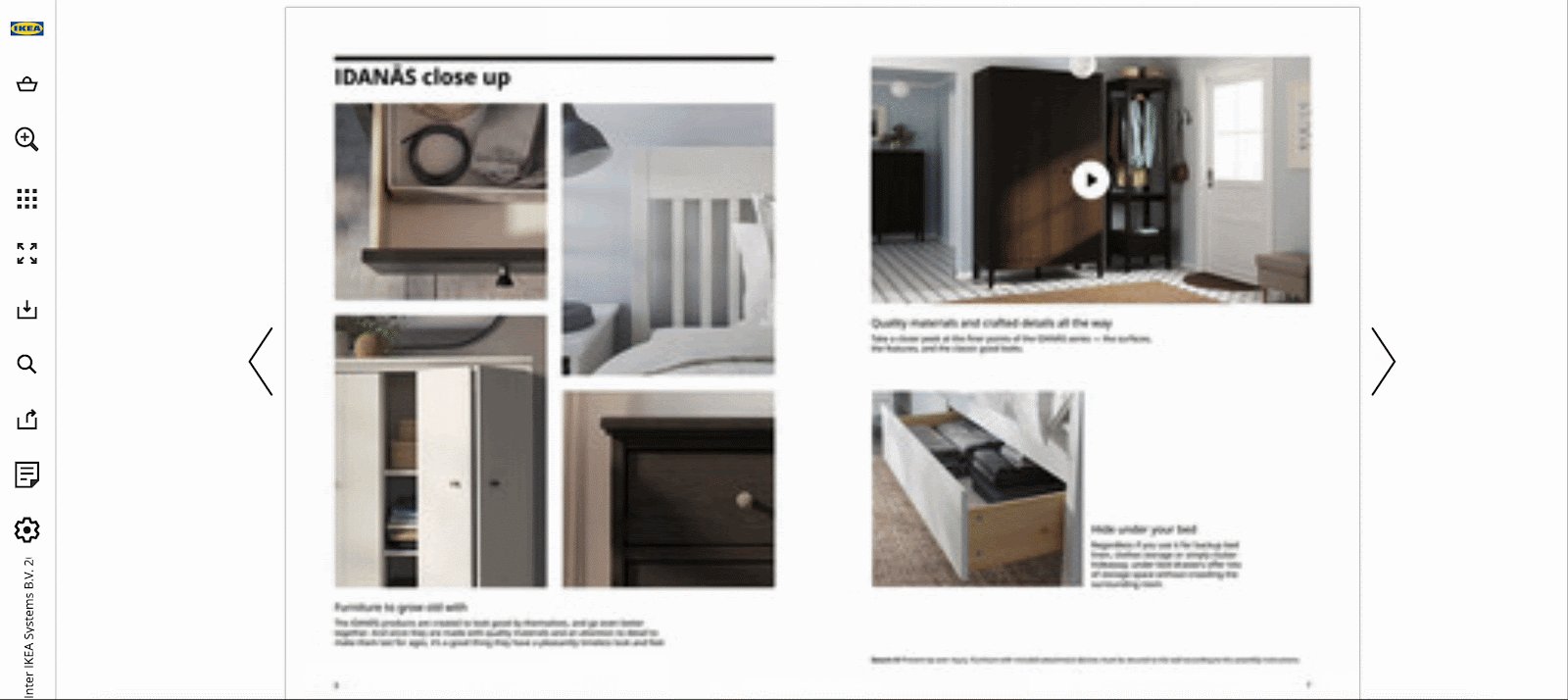
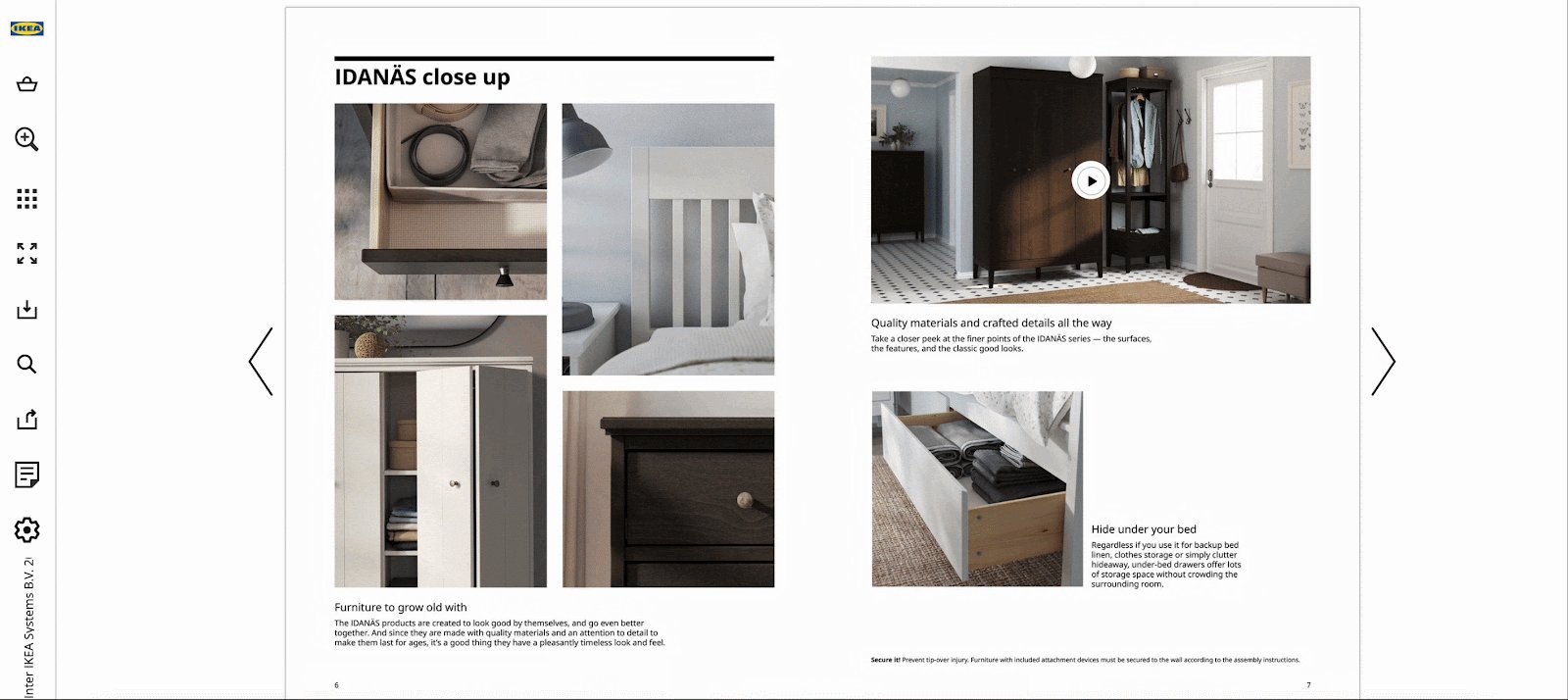
IKEA uses PDF 3D flipbooks to showcase its product catalogs online. Customers can browse through their catalog as if flipping through a physical book, making the shopping experience more immersive and engaging.

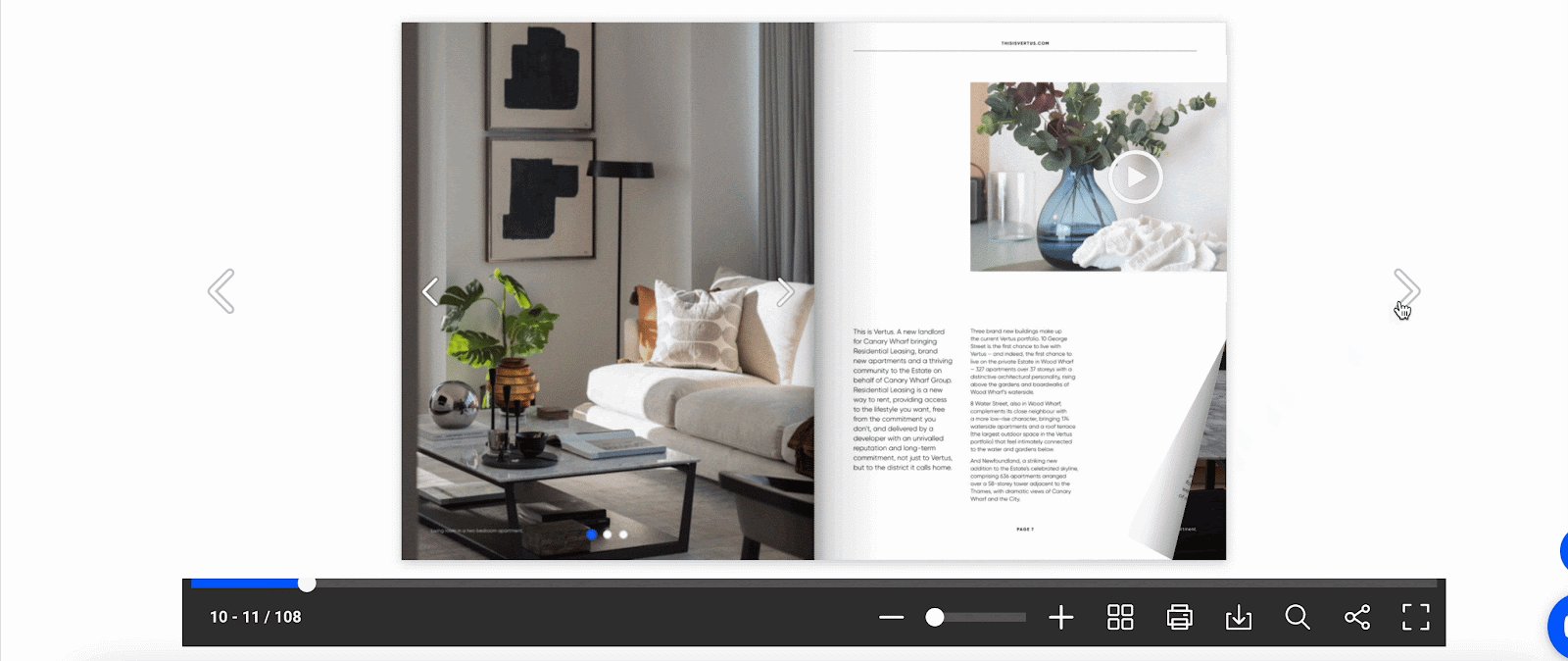
- Business Reports and Presentations: Present your business reports, annual reviews and presentations professionally and engagingly, making it easier for stakeholders to digest the information.
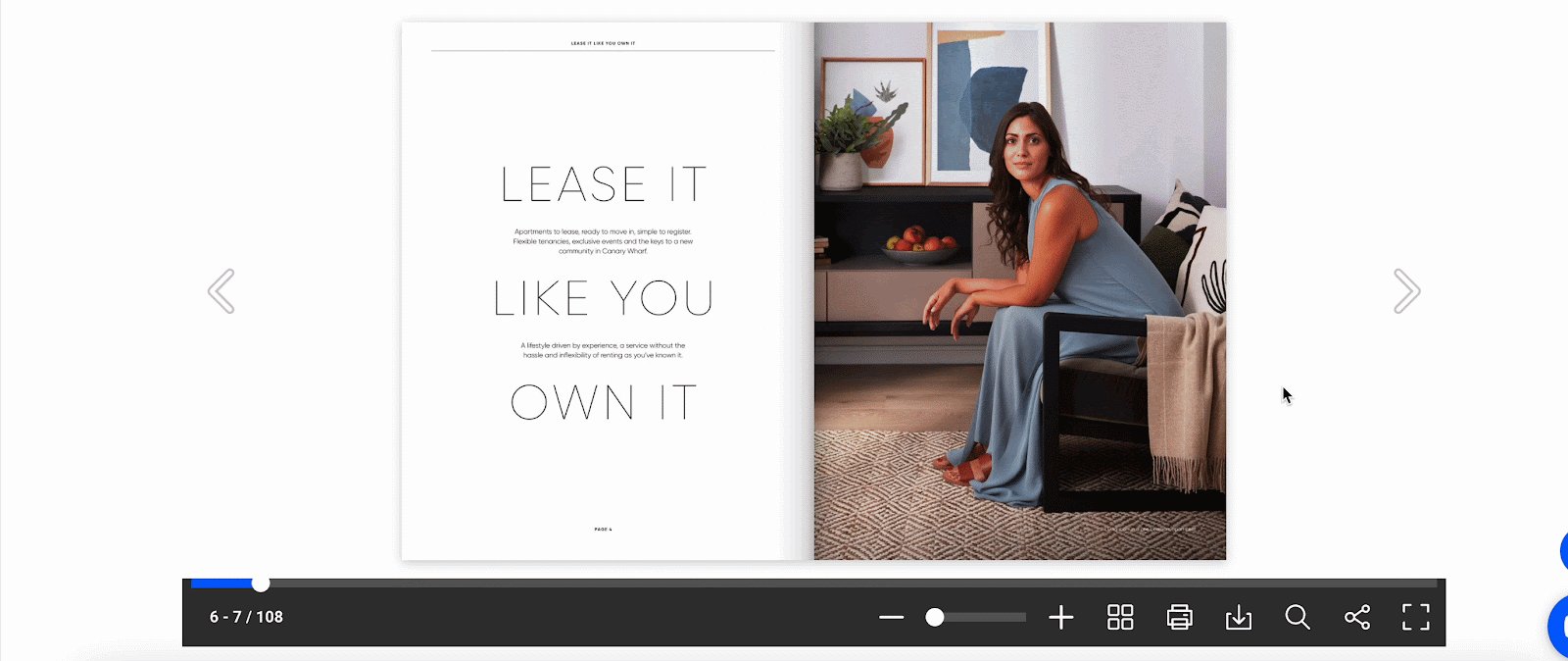
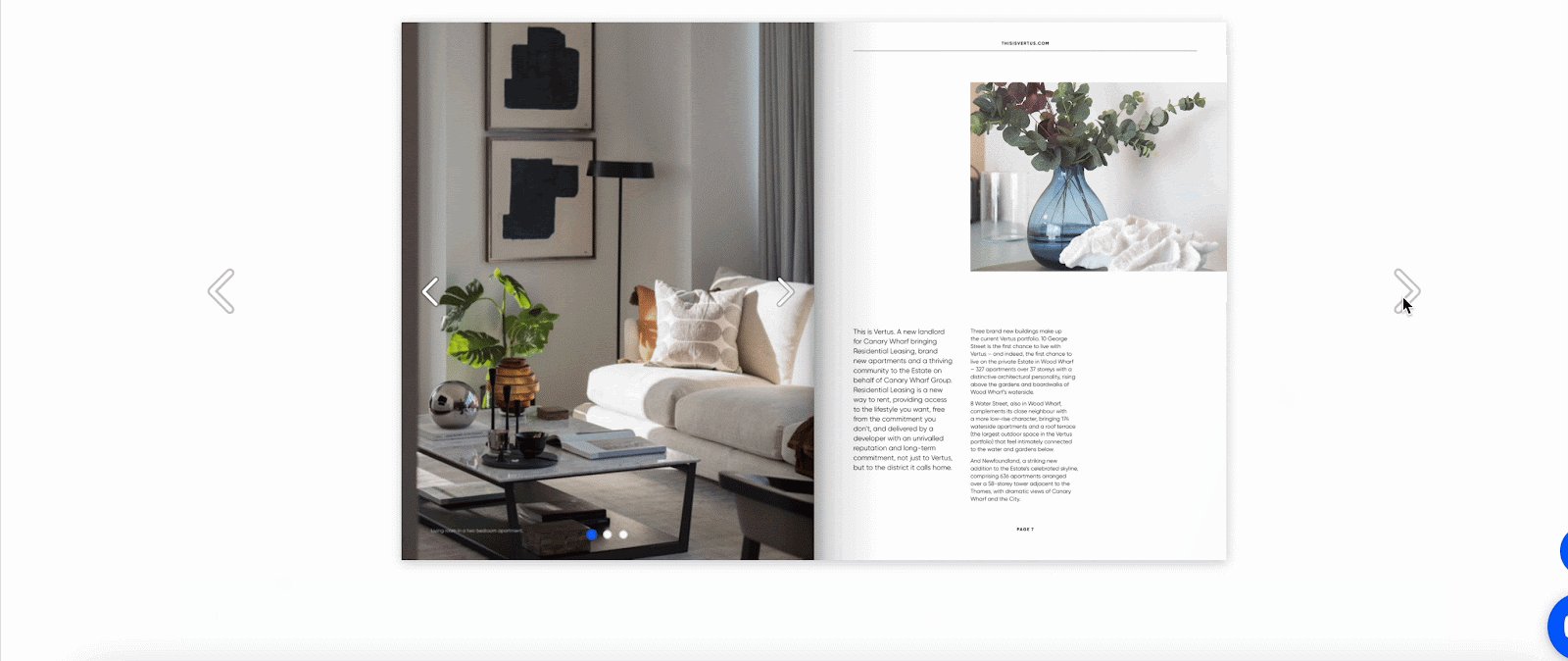
Here is an example of business reports that were turned into a PDF 3D Flipbook, on Flipsnack website.

- Portfolios and lookbooks: Display your creative work, such as design portfolios, photography collections, or fashion lookbooks, in an attractive and interactive format that highlights your skills and creativity.
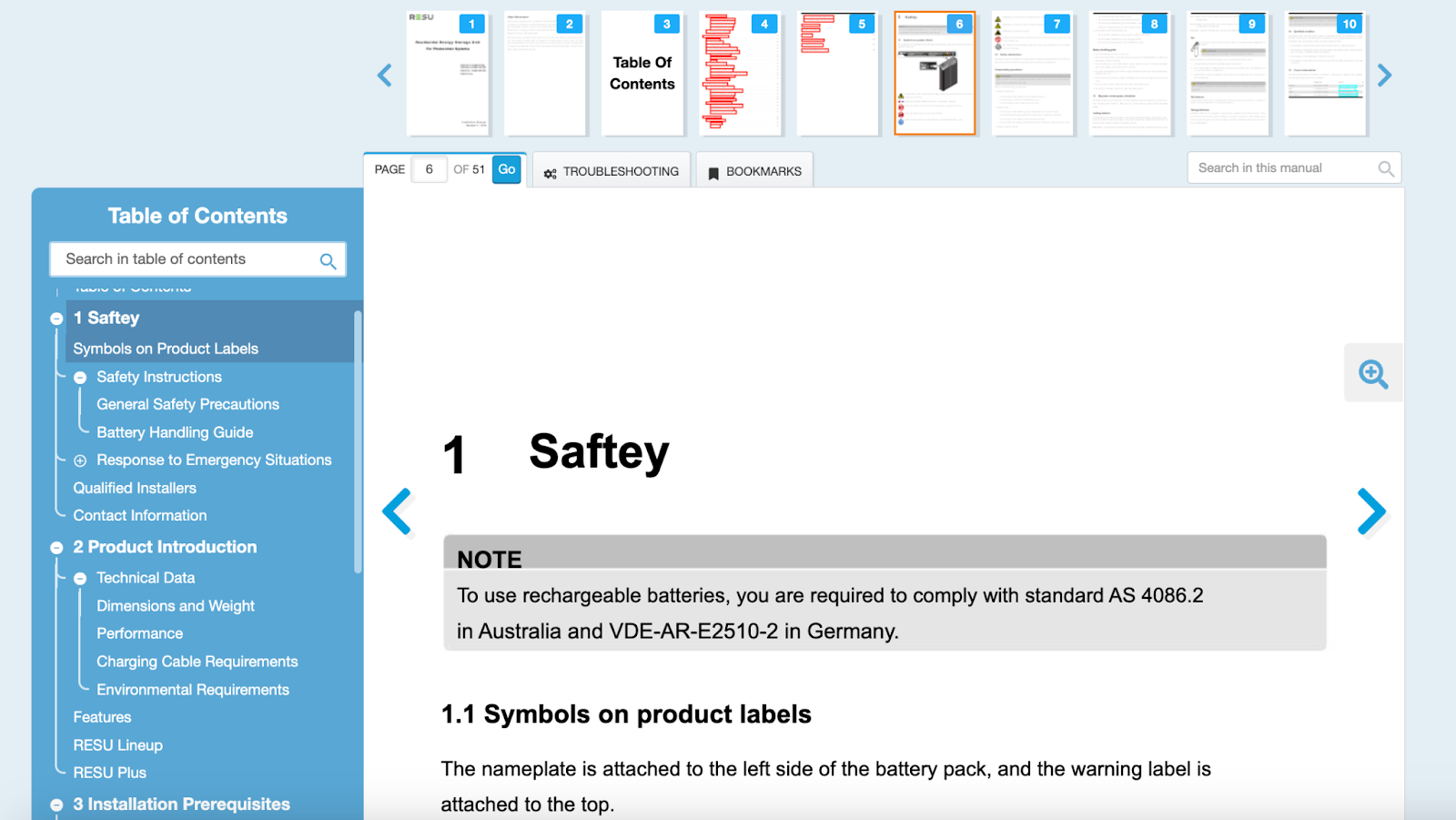
- Instruction Manuals and Guides: Provide users with interactive instruction manuals, guides, or tutorials that they can easily navigate and refer to, enhancing their learning experience.
For example, ManualsLib converts static instruction manuals and guides into interactive PDF 3D flipbooks.

source: ManualsLib
How to Create a 3D Flipbook PDF Viewer in WordPress?
Do you want to display a stunning 3D Flipbook on your website? Yes, you can do it, without coding in WordPress and most importantly for FREE. Let’s check out how to create PDF Flipbook WordPress posts efficiently.
Step 1: Get Essential PDF Flipbook Plugin – EmbedPress
EmbedPress is a widely popular plugin with 90k+ active users, providing seamless embedding service to all. Now you can easily embed PDFs and turn them into 3D flipbook with just a few clicks.
Moreover, you can create the 3D flipbook easily from Gutenberg, Elementor or any website builder. You can customize your 3D Flipbook appearance, provide, download, printing options and many more with EmbedPress. So, install and activate EmbedPress first to create a 3D Flipbook in WordPress.

Step 2: Embed PDF into the WordPress Website
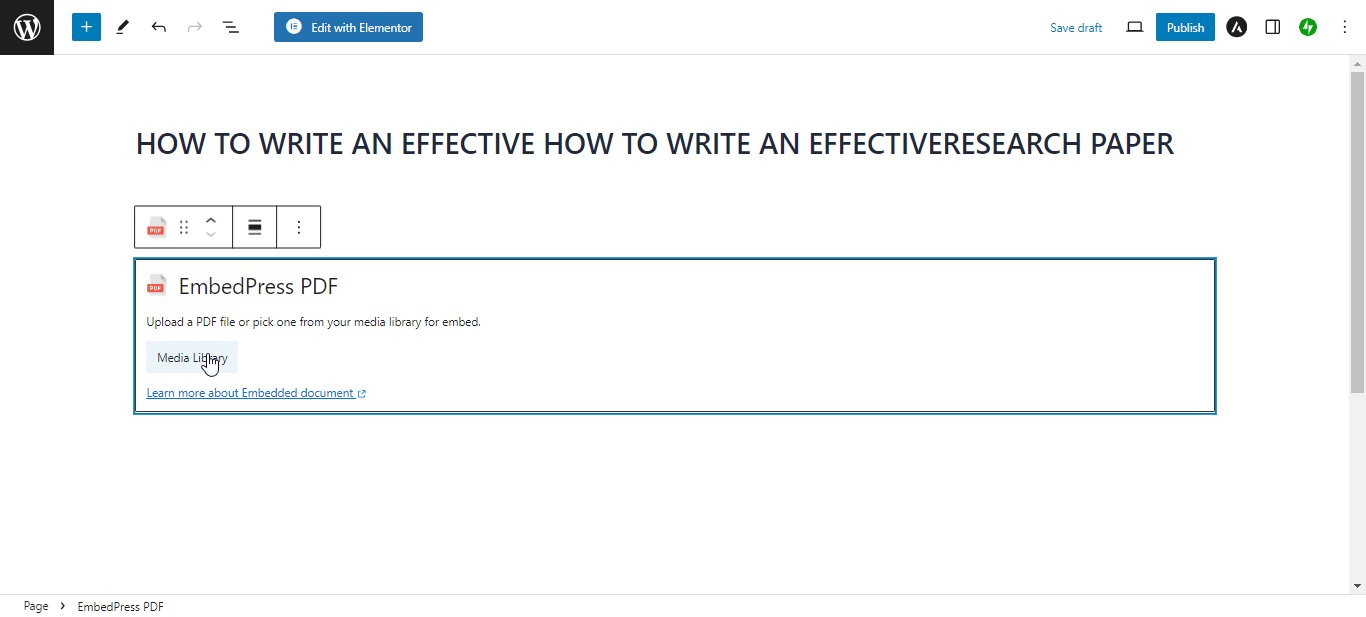
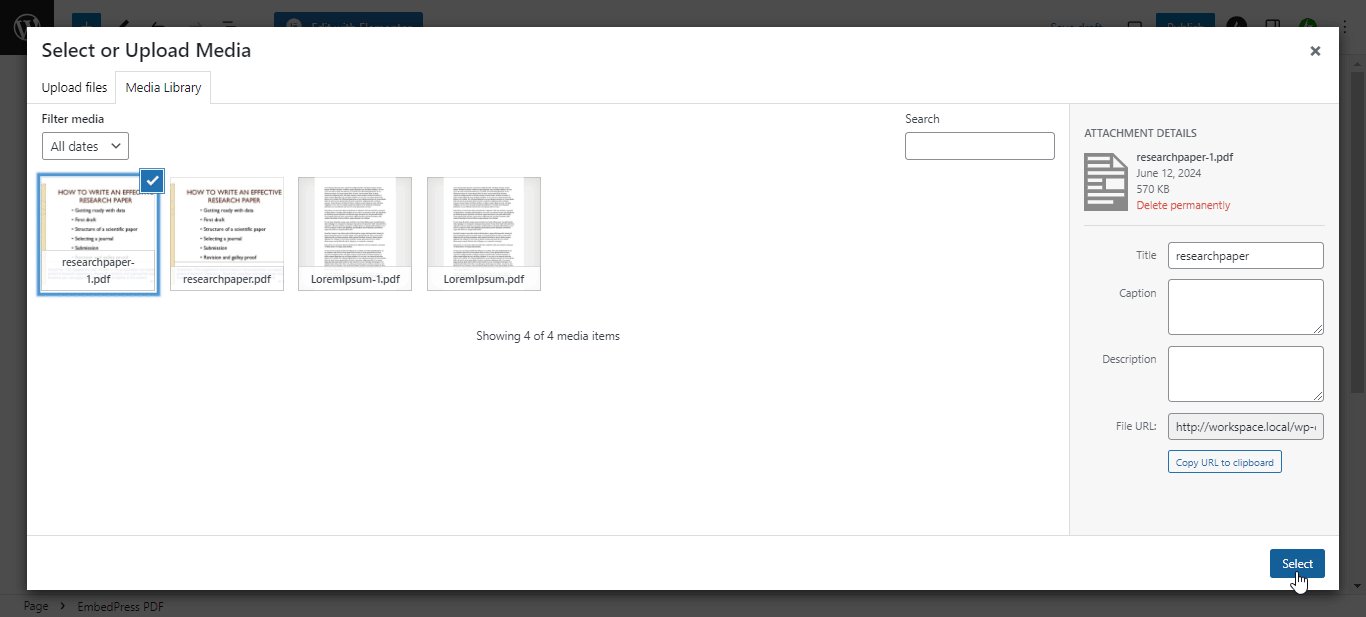
First, log in to your WordPress dashboard. To embed a PDF into your website, you have to upload it first. You can upload PDF from the ‘Media’ tab of your dashboard or directly from the ‘EmbedPress PDF’ block or widget.
Note: You can easily show a flipbook on your website using the Gutenberg editor or any other. For the purpose of the tutorial, we are going through the whole guideline of embedding 3D Flipbook in Gutenberg.
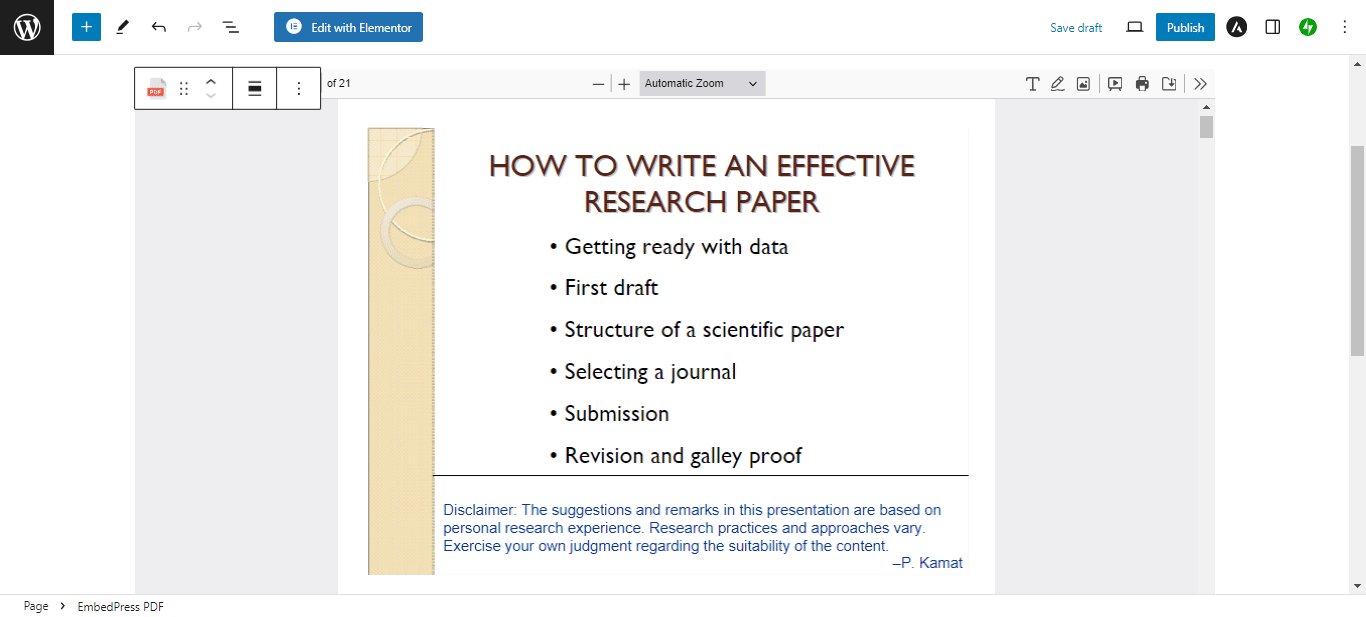
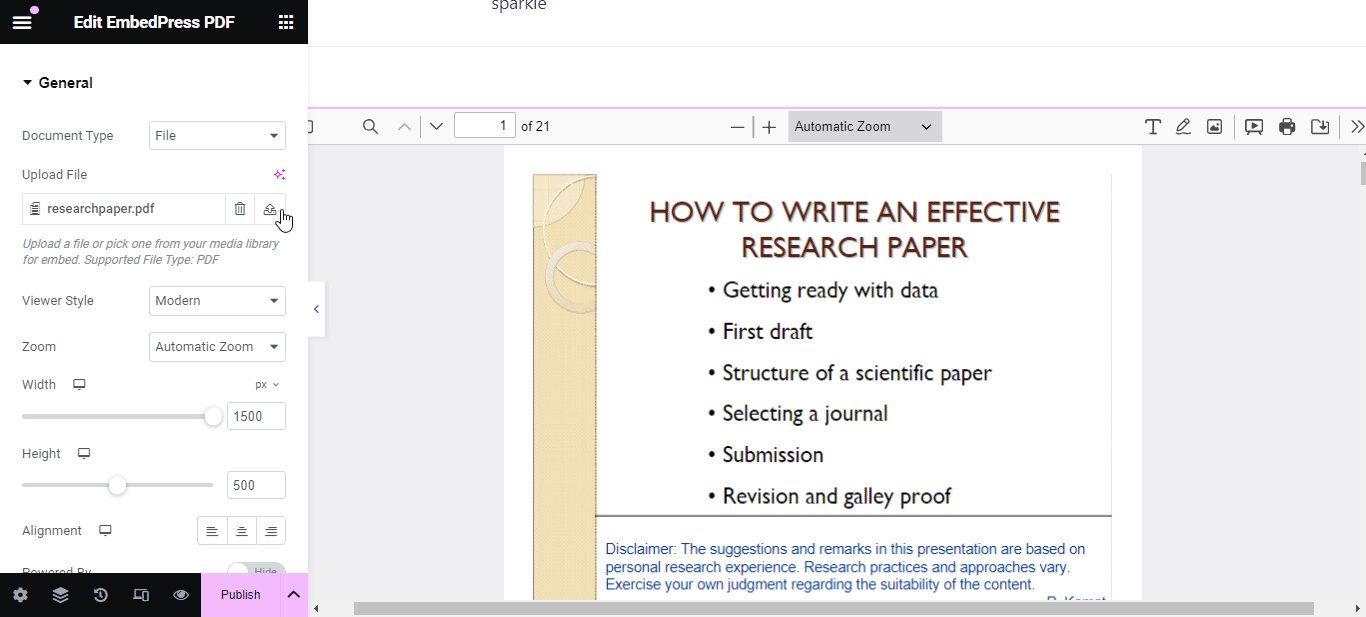
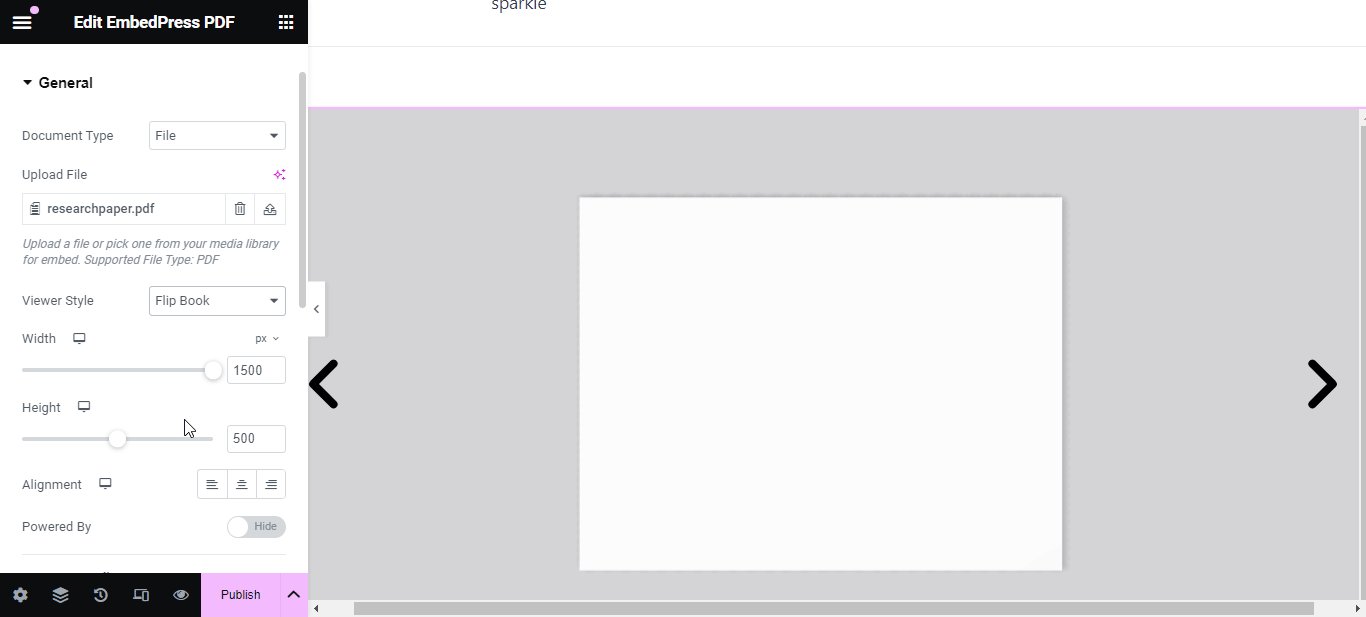
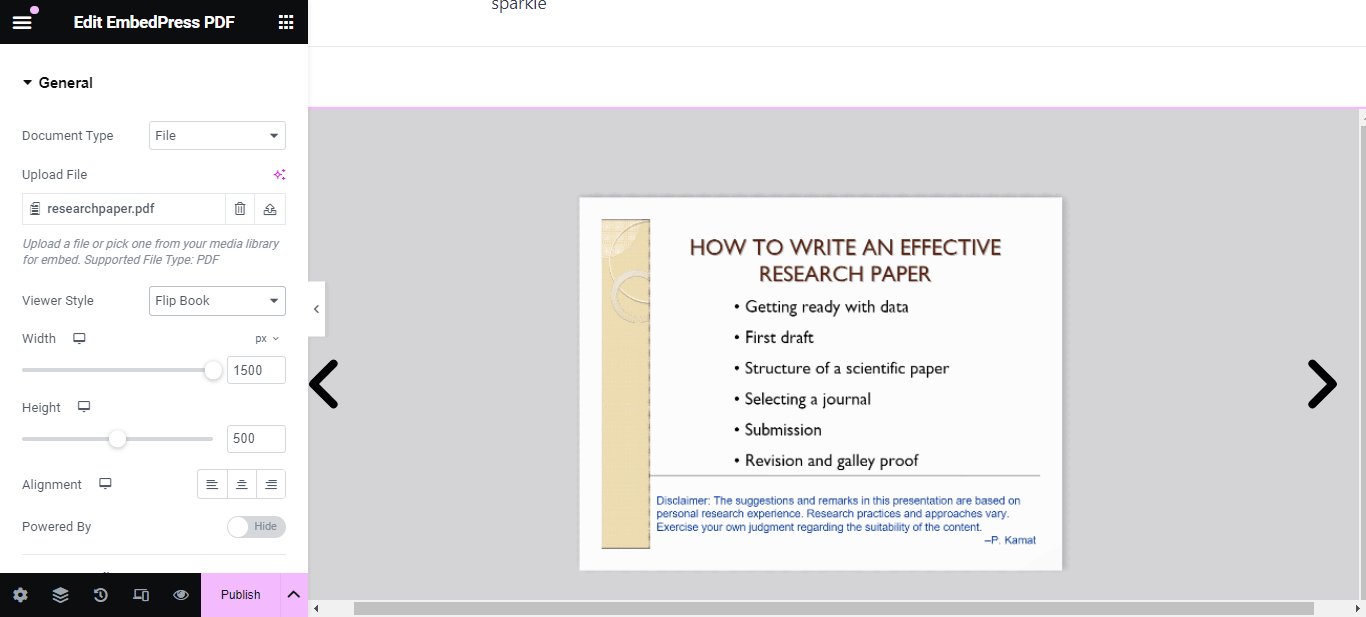
Open a page in Gutenberg, where you want to display a 3D flipbook. Go to the sidebar, drag and drop the ‘EmbedPress PDF’ block into the page, and upload a PDF file to your page. This is how easily you can embed PDF on a website.

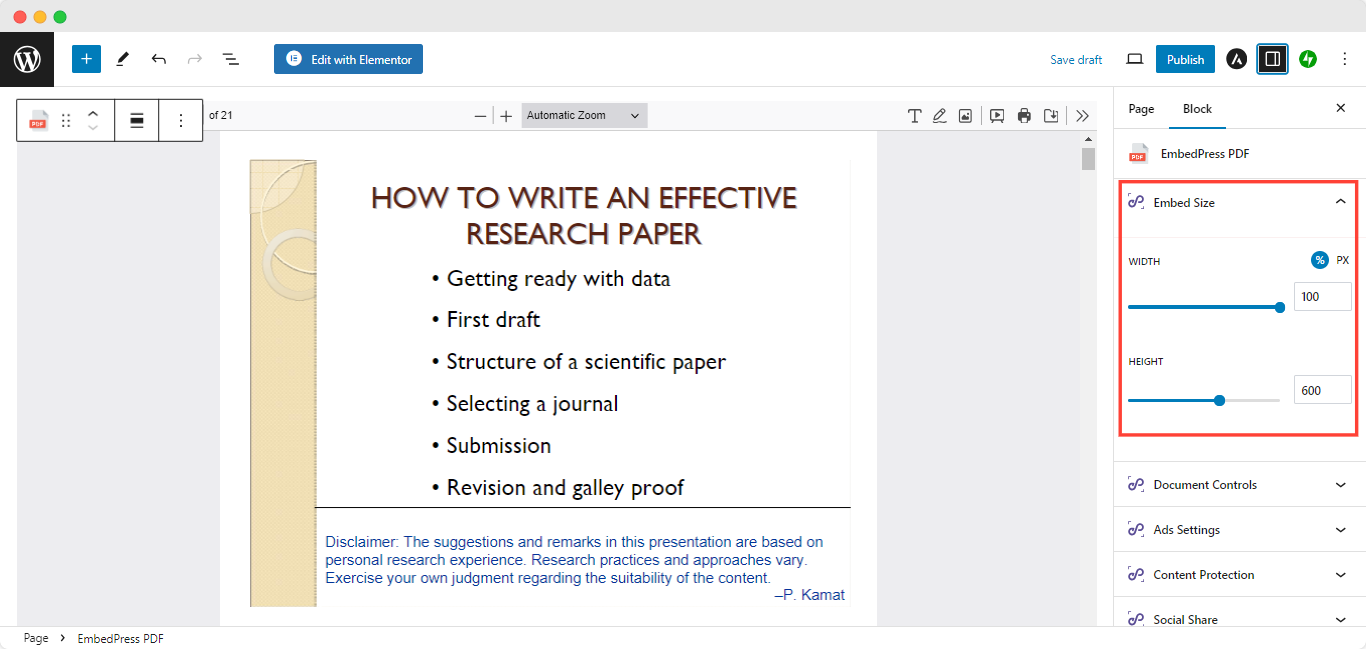
Now adjust the Height and Width of your embedded PDF so that it fits on the website perfectly and looks great on the screen.

Step 3: Turn the Embedded PDF into a 3D Flipbook
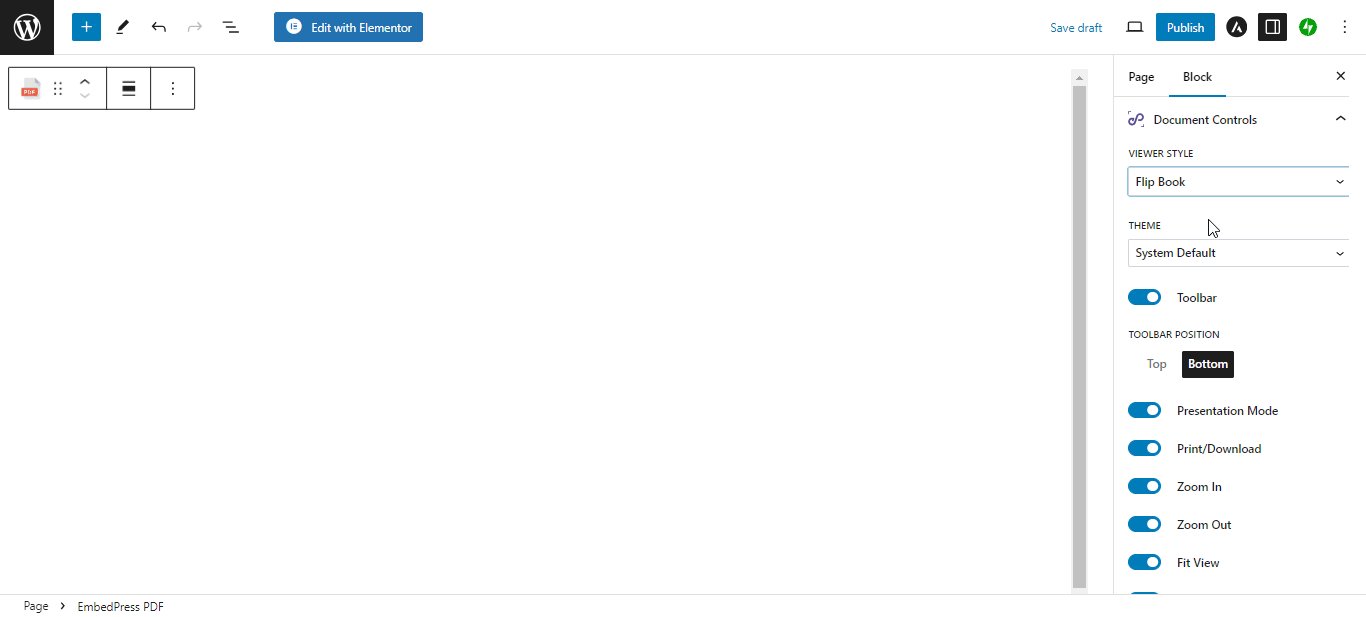
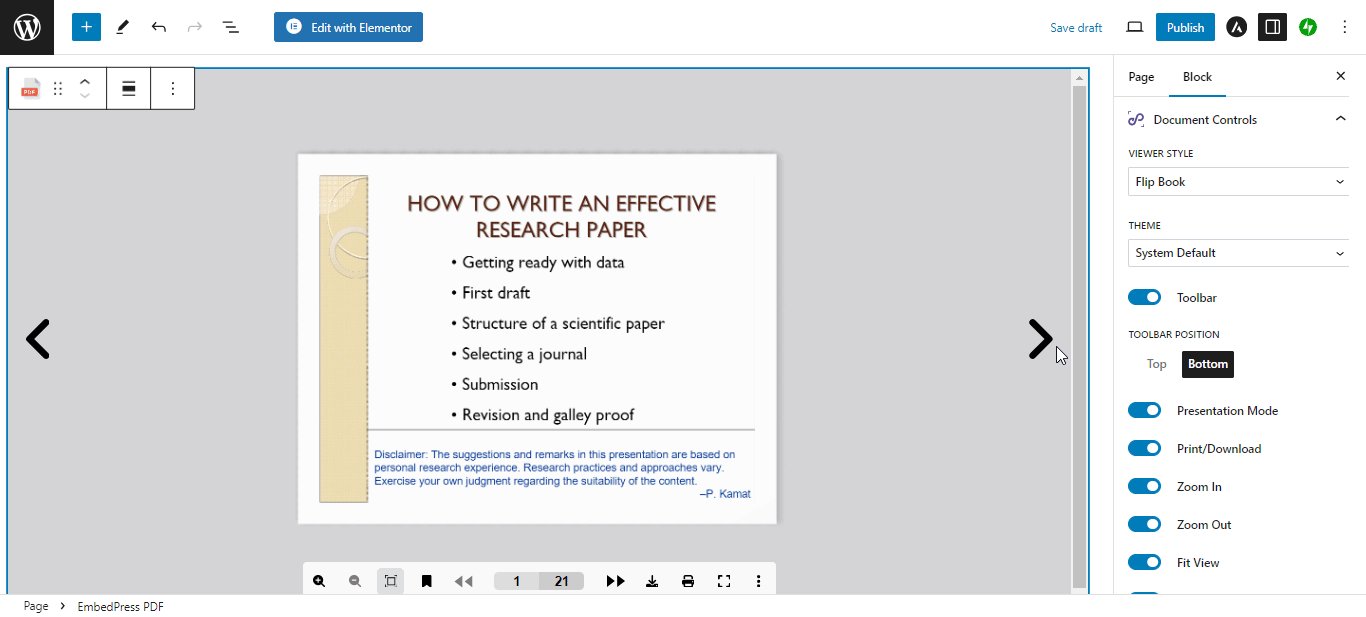
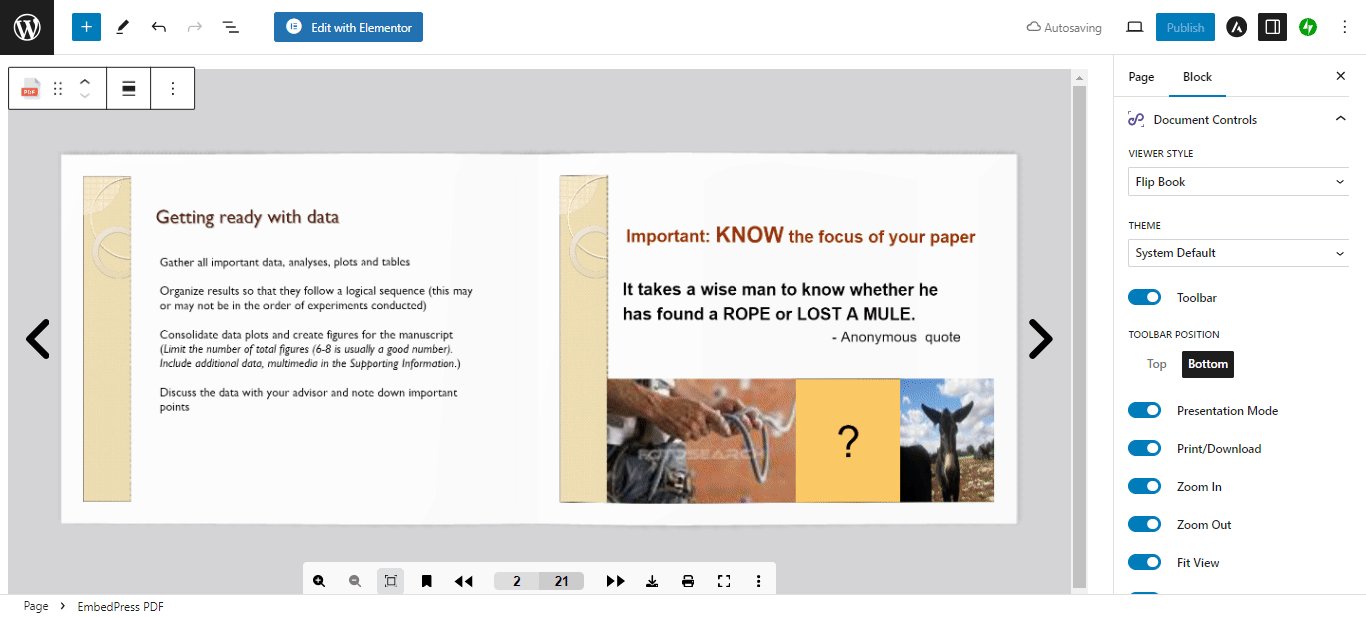
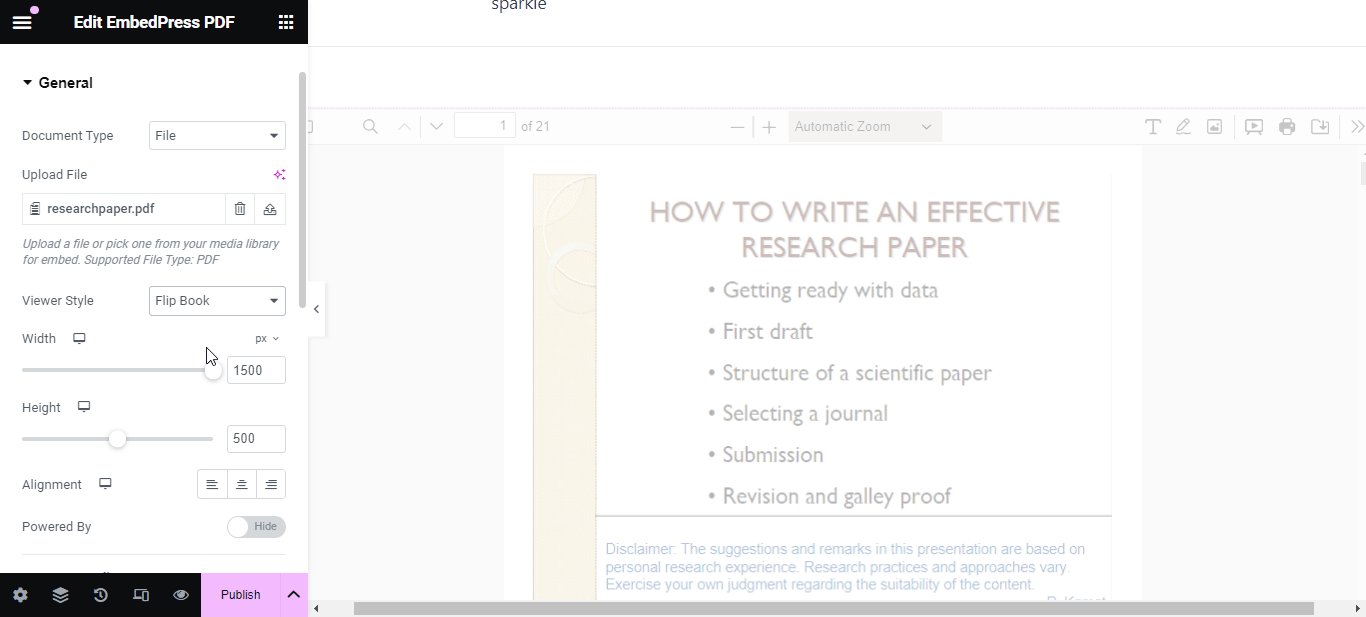
After embedding the PDF, let’s turn it into a 3D flipbook. Head over to the right panel, and you will find 2 options under ‘Viewer Style’. Select ‘Flip Book’ from there and choose a Theme from the drop-down menu. Instantly, your PDF will be displayed as a 3D Flipbook.

Step 4: Customize the 3D Flipbook Appearance
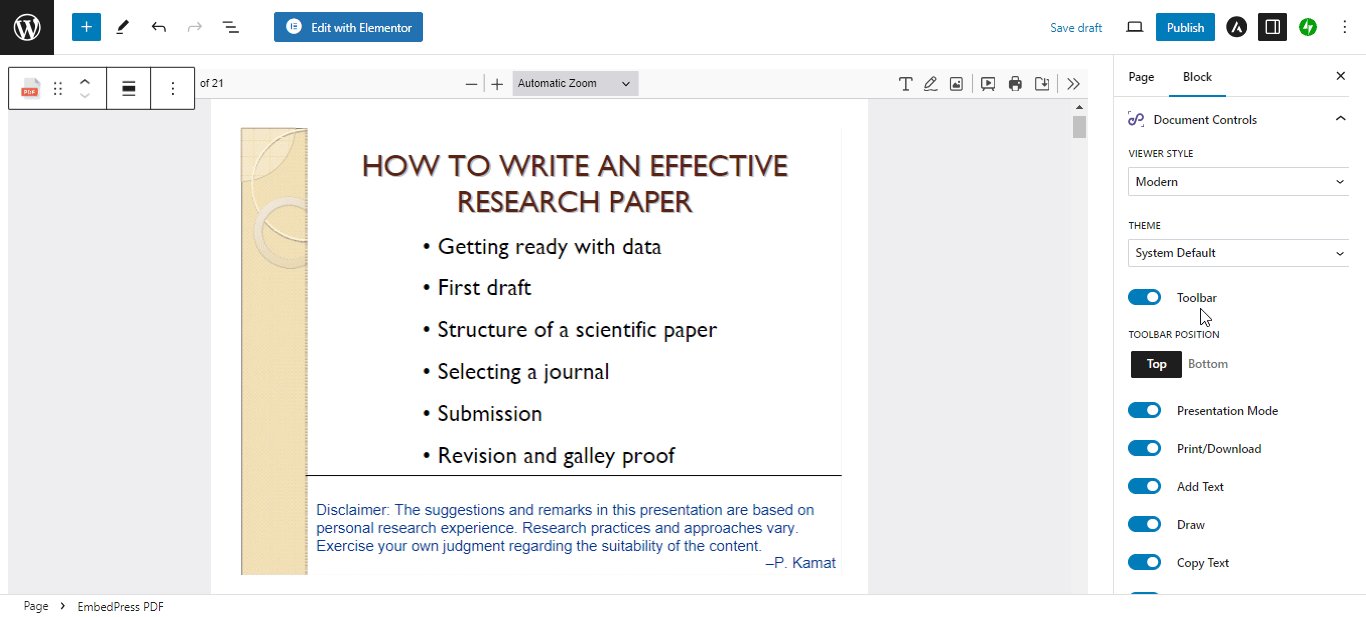
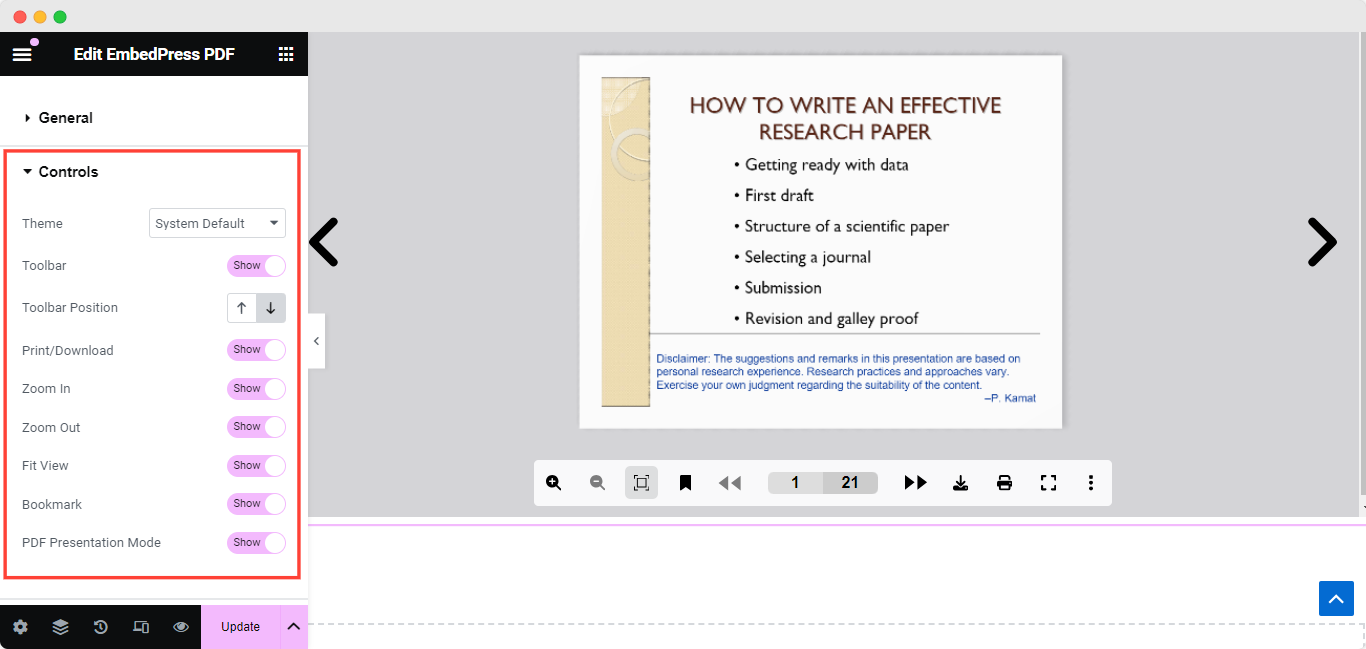
Time to customize the 3D Flipbook appearance and check out EmbedPress options. You will get all the advanced and exclusive customization options for the 3D flipbook. You can enable the ‘Toolbar’ by toggling. With it, your site visitors will get options like zoom in, zoom out, full screen, download, print, etc.
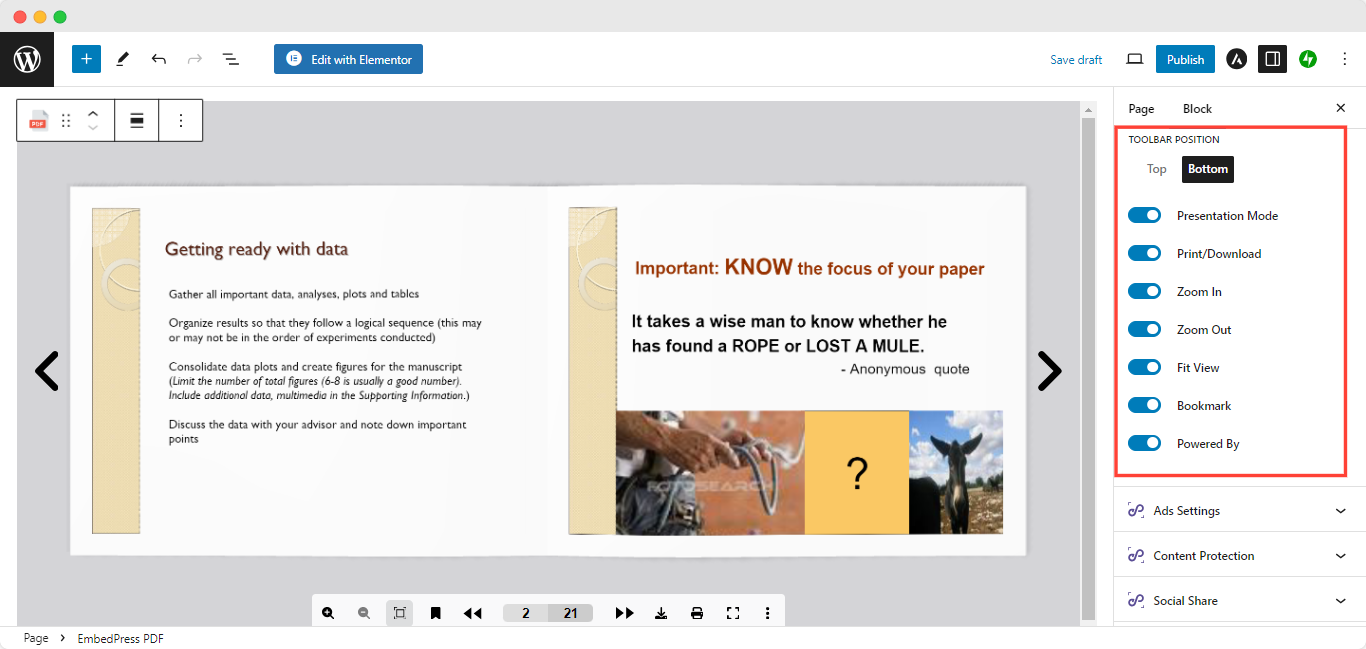
You can also customize the 3D Flipbook toolbar options. Toggle to enable or disable the ‘Presentation Mode’, ‘Print/Download’, ‘Zoom In’, ‘Zoom Out’, ‘Fit View’, ‘Bookmark’, and ‘Powered By’ options as your preferences. To access the Print/Download option, you need to activate the EmbedPress PRO.

Get a Live Experience Of Reading a Flipbook WordPress Post
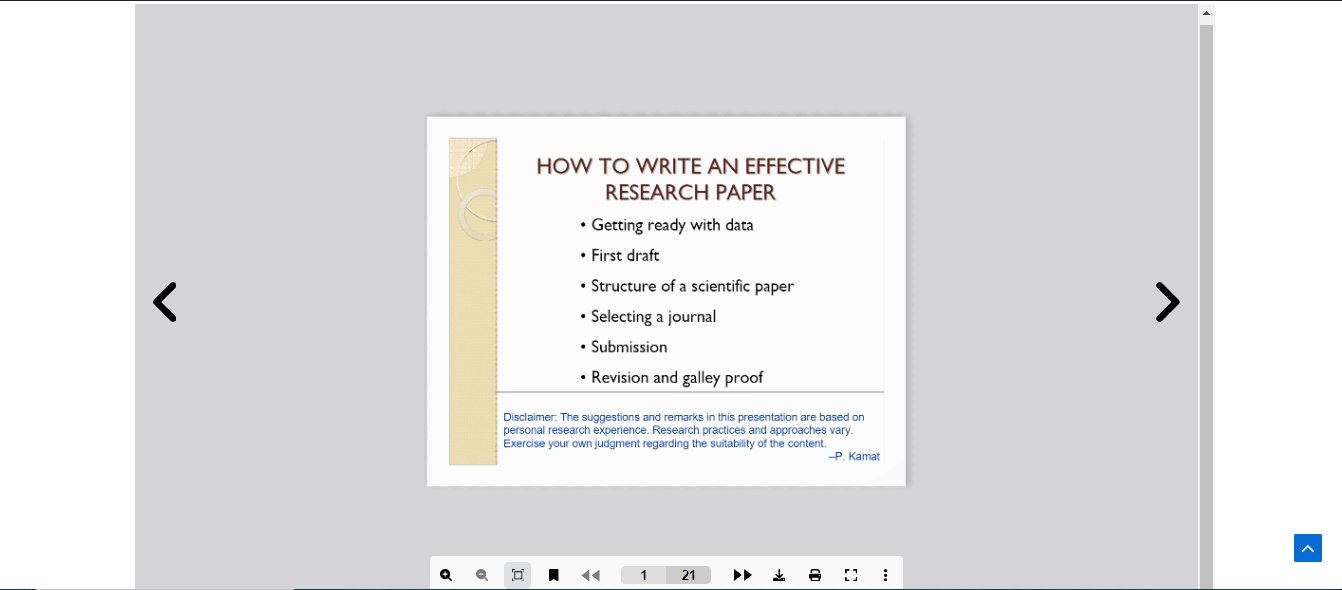
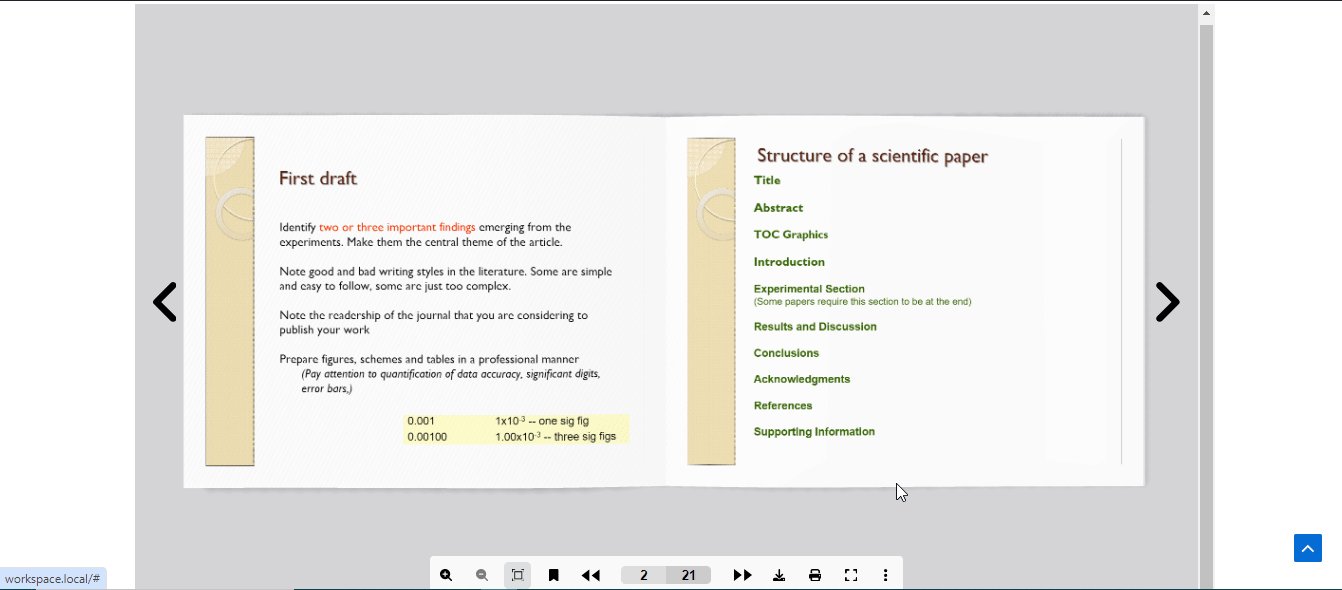
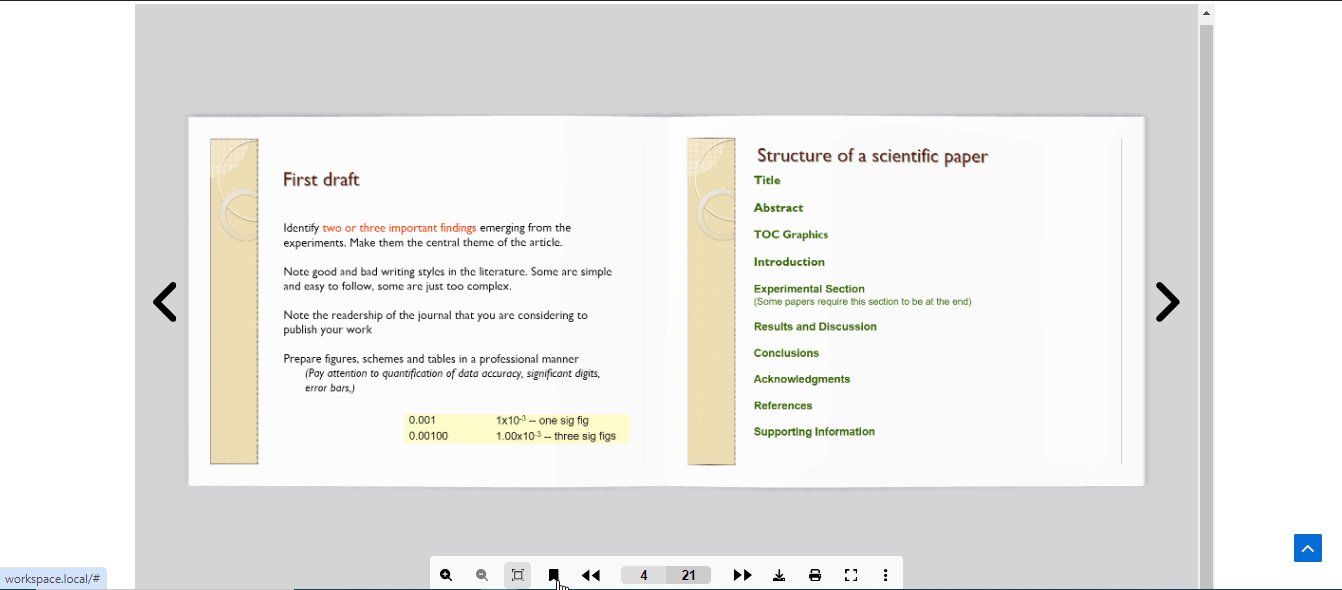
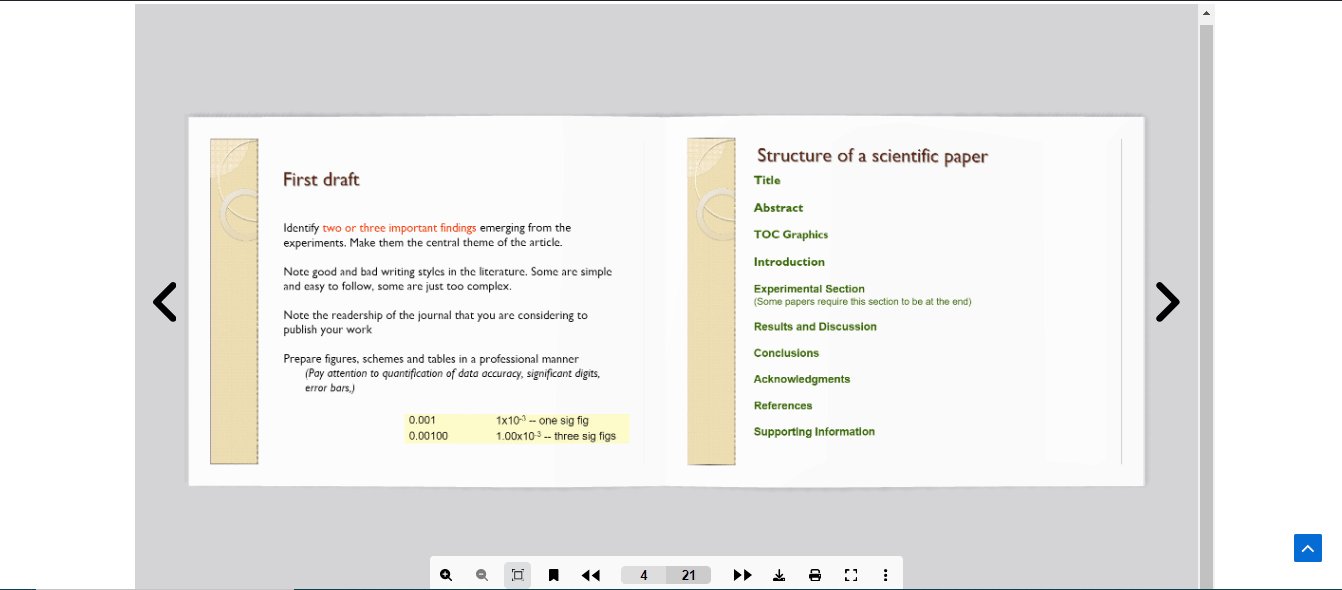
After making all the customizations, preview the design on the front end. If you are happy with the appearance, it is time to make it live. Hit on the ‘Publish’ button and view the page to check how it looks in real life.

💡 Embed 3D Flipbook PDF In Elementor
You can use EmbedPress and Elementor to embed PDFs and convert them into 3D PDF Flipbooks on your WordPress website, just like we did in Gutenberg. In Elementor, you will find the ‘EmbedPress PDF’ widget. Use it to upload a PDF and then turn it into a 3D Flipbook.

You will get all the similar customization options in Elementor also. Such as ‘Theme’, ‘Toolbar’, ‘Toolbar Position’, ‘Print/Download’, ‘Zoom In’, ‘Zoom Out’, ‘Fit View’, ‘Bookmark’ and ‘PDF Presentation Mode’. Adjust them according to your preferences so that the flip book looks more stunning.

This is how easily you can embed a PDF file and show a 3D flipbook with advanced customization on your site effortlessly.
Make Your Static PDFs into Stunning 3D PDF Flipbook 📖
Hopefully, the above in-depth guidelines will help you to create all outstanding 3D Flipbooks from any PDF you embed on your site. If you need guidance on how to create and customize 3D Flipbooks, then contact our dedicated support team.
Also, subscribe to us to keep getting more embedding guidelines, tips and tricks straight into your inbox.