GitHub Gist in WordPress can help you share code snippets on your blog anytime. You just need to know the right tactics for it. Confused about how to start with? Then this blog is only for you to come up with a detailed guide and all details. Have a look below!

What Is Github Gist?
If you are new to GitHub then it will be easier for you to understand in this way that Gist is the shortcodes or snippets of code that can be shared with anyone. Each gist is a git repository which means you can fork, clone, and use it anywhere, anytime. Just need to copy the gist codes and share them with your required places and they can be showcased anytime. And if you are already it is then most familiar to you.
Why Should You Use GitHub Gist in WordPress Blog?
GitHub Gist in WordPress is necessary when you want to showcase any code to your blog posts or content. It is difficult when you want to share some particular codes to guide your customers but you have to do this using any other plugin’s help.
Without making this process difficult you can share your code snippets from GitHub Gist anytime without any hassle. Another thing is if you can make any changes to your gist it will automatically show updates on your website blog. So it will save you time and reduce extra effort.
How To Share Github Gist Code Snippets On Your WordPress Blog
As Gist is all about sharing your code snippets from GitHub, you can have several ways to use this on your WordPress blog. If you follow some simple steps below you can easily use WordPress Github Gist and share code snippets on your blog.
Step 1: Embed Github Gist In WordPress Using Block Editor
For your WordPress Gutenberg block editor, you just need to add GitHub Gist files with the HTML block.
Step 2: Configure The Gutenberg Custom HTML Block

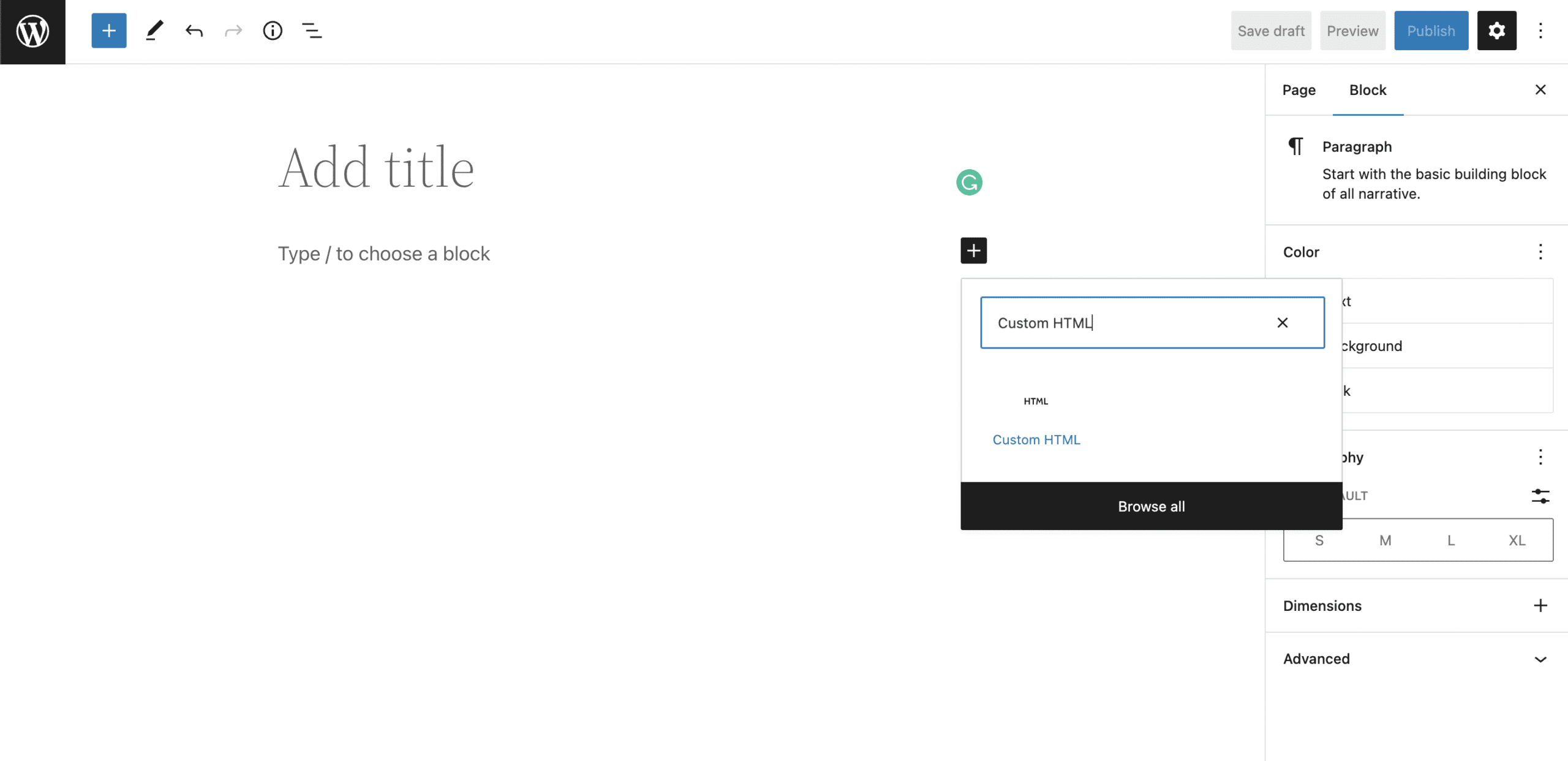
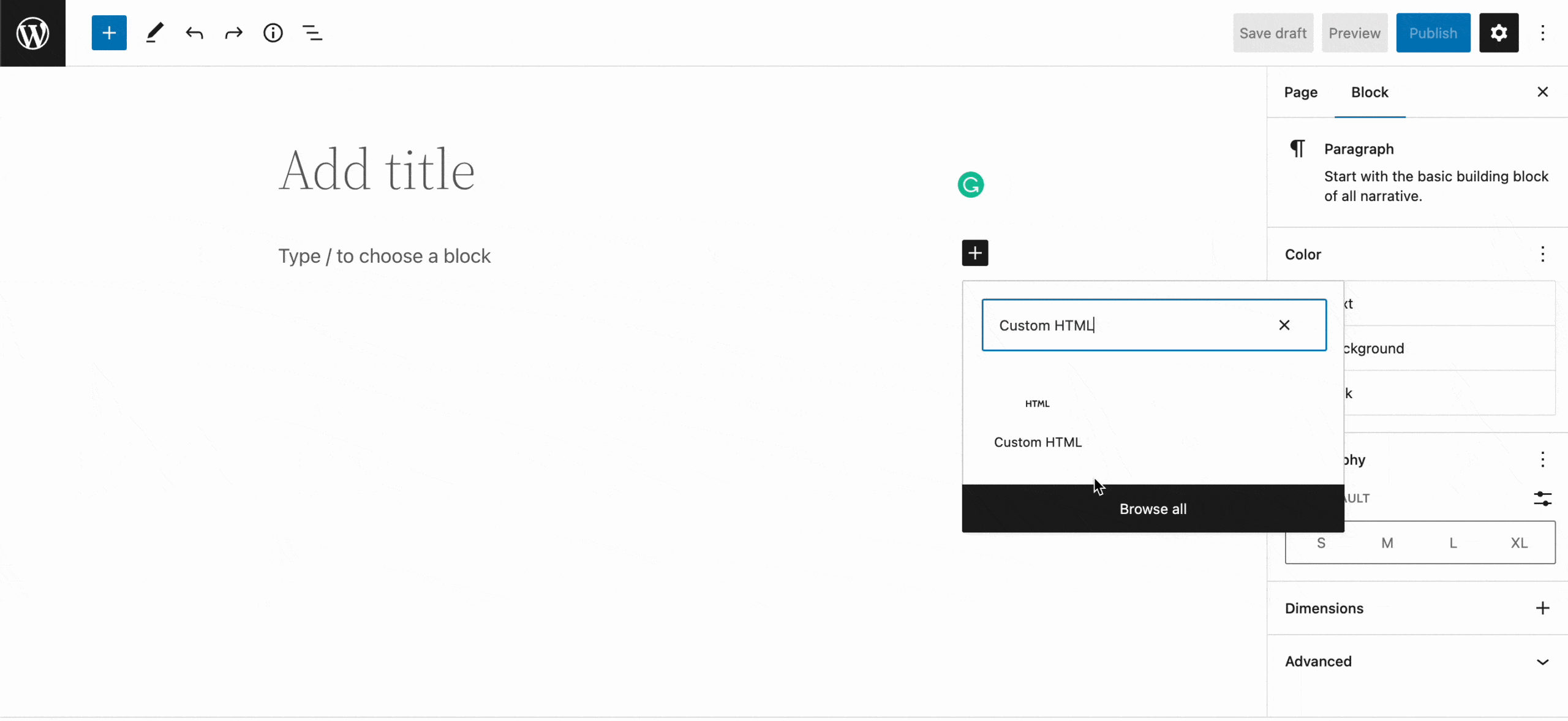
To configure a custom HTML block in your WordPress editor, first, click on the plus icon and search for a Custom HTML block.
Step 3: Start Embedding WordPress GitHub Gist

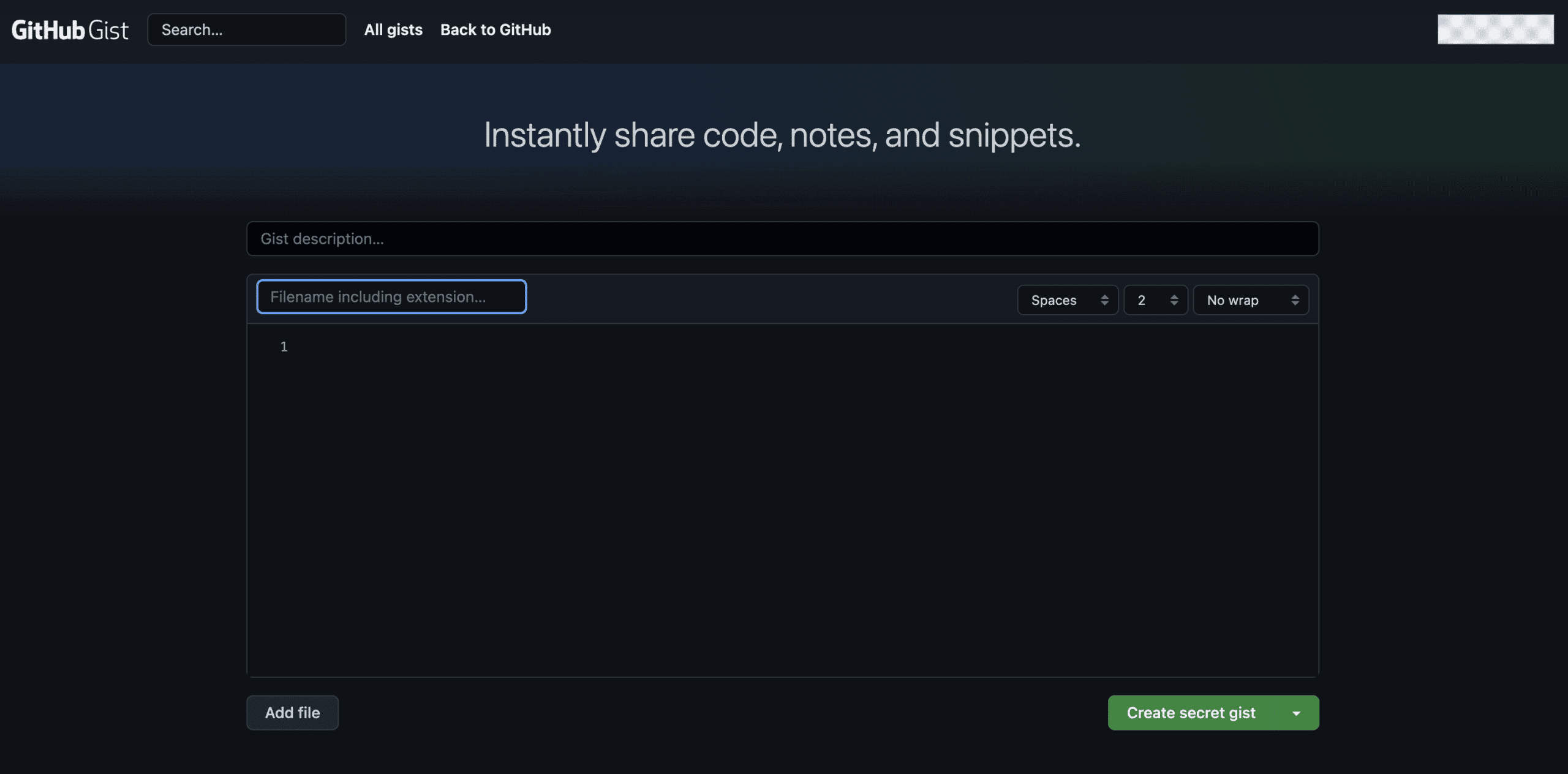
You have to copy the Embed code for your Gist file from GitHub and paste this Gist inside the “Write HTML..” box of your custom HTML block. That you have inserted above.

Now you are ready to click on the ‘Preview’ button to see how the embedded Gist would look on your website.
Now It’s Your Turn To Explore!
This GitHub Gist in WordPress blog can guide you in sharing code snippets on your website following the most simple process. Did you find it helpful for you? Please let us know how your experience was by commenting below.
Bonus Tip: Get The Best WordPress Embedding Solution EmbedPress
Besides, if you want to subscribe to your blog for more helpful information and guidelines, also be tuned into our Facebook Group to engage with all world-class WordPress experts.