Embedding a schedule calendar on a website can offer numerous benefits, and not just for both website owners alone; it will be beneficial for the visitors as well, who can be well informed about all the happenings. With EmbedPress, you can embed appointment schedules in WordPress websites from the modern scheduling platform Calendly, regardless of whether they are scheduled for meetings, appointments, or interviews. This blog will show you how to embed Calendly events in WordPress websites with EmbedPress.

Benefits Of Embedding Calendly Events In WordPress Websites
By incorporating a schedule calendar on your website, you can improve user engagement, streamline processes, and maybe even enhance efficiency, all while giving your visitors an easy-to-use interface. Below are the reasons to embed Calendly schedules in WordPress websites.
Improved User Experience Through Easy Navigation
A visual calendar is generally more intuitive and easier to navigate than a simple list of dates and events. This enhances the user experience, making it easier for visitors to find the information they want. The powerful embedding plugin EmbedPress, lets you easily embed Calendly events in WordPress websites.
Increased Efficiency With Automated Scheduling
Through automated scheduling, visitors can choose their preferred schedule for appointments, interviews, or events without waiting for manual confirmation, saving time for both parties.

Real-time availability is another reason to embed appointment schedules in WordPress websites. Since the calendar updates in real-time, it can show when slots are booked or still available, reducing the likelihood of double-booking or scheduling conflicts.
Enhanced Engagement With Interactive Calendar
An interactive calendar can engage visitors more effectively than static content. Users can click on events to get more details, add events to their personal calendars, or even book a slot right away. You can embed Calednly events in WordPress websites using EmbedPress to serve that purpose.
Increased Accessibility Through Better Communication
Displaying availability or a schedule of events upfront can set visitor expectations more clearly, leading to better satisfaction and fewer misunderstandings. Customizable calendar interfaces allow you to align the calendar’s look with your brand identity, presenting a cohesive and professional image to visitors.
Streamlined Operations With Centralized Information
Reduced administrative load is another reason why you should think about embedding appointment schedules in WordPress. The automated scheduling process can significantly reduce the administrative burden of manually managing appointments, allowing employers to focus on other tasks. Having all scheduling information centralized with necessary details in one place makes it easier to manage and organize.
🎉 EmbedPress Brings A New Embedding Source: Calednly
Now that you know the advantages of embedding Calendly events in WordPress websites, you must be thinking about how to embed appointment schedules in WordPress websites. The good news is we have EmbedPress for you. EmbedPress is one of the most powerful WordPress embedding plugins, now having another new embedding source, Calendly.
Now, you can embed your Calendly event schedules on WordPress websites and share them with the relevant audience. This is super useful when you want to manage the schedule of your events, appointments, interviews, or meetings with absolute ease. To avail of this amazing feature, you need to update to the latest version of EmbedPress.
Want to learn how to add Calendly event schedules on WordPress without any code? Let’s find out how using EmbedPress you can embed appointment schedules in WordPress with Calendly.
How To Embed Appointment Schedules In WordPress Websites With Calendly?
EmbedPress allows you to easily embed Calendly appointment schedules in WordPress and makes it easy to share schedules for appointments, events, meetings, interviews, and much more. Dive deeper to learn how to easily embed Calendly in WordPress with EmbedPress without coding.
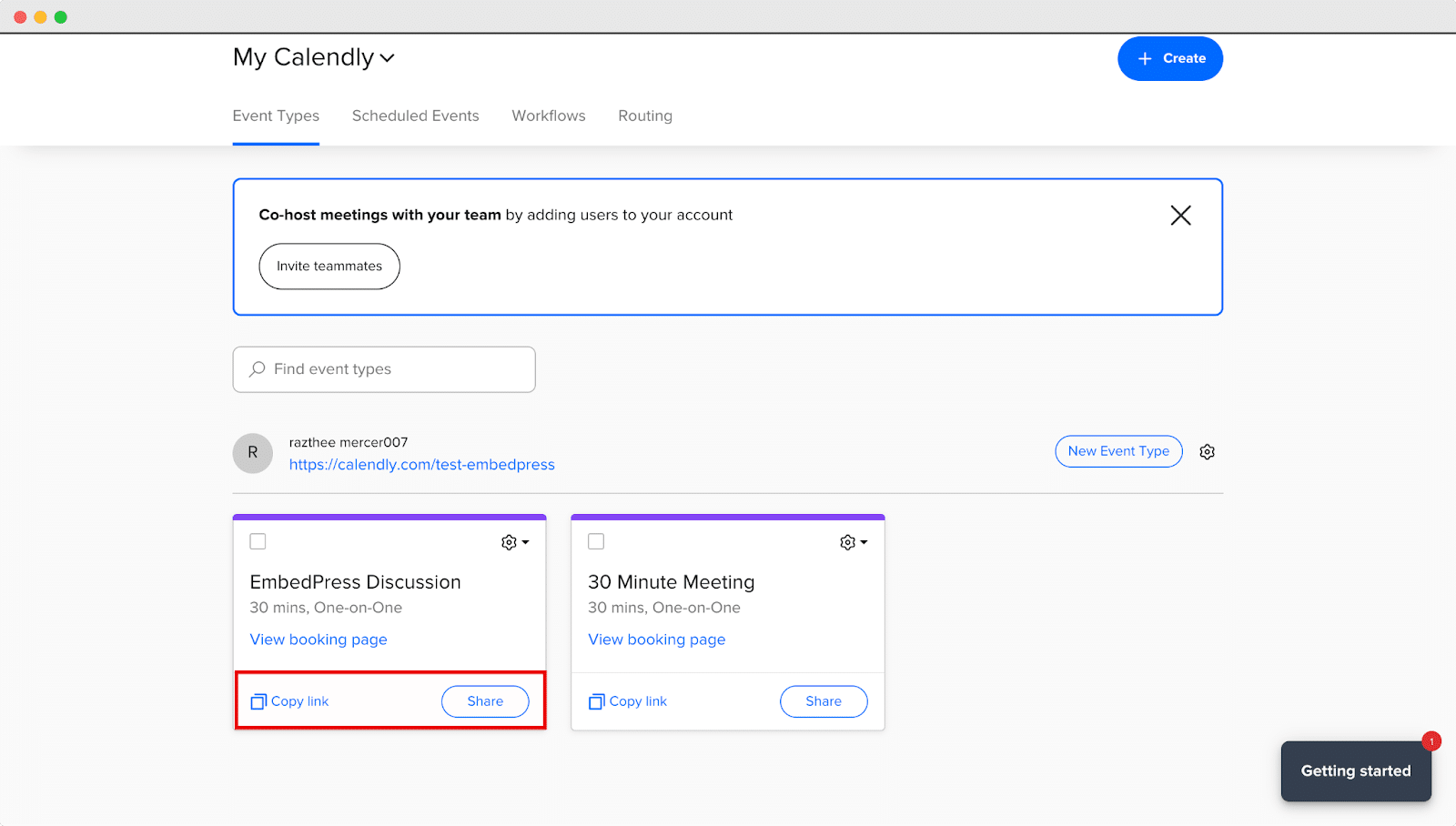
🔗 Collect Calendly Events URL
To embed Calednly events in WordPress websites, you need to collect the event URL first. From the Calendly website, visit your created events, select the event you want to embed on your website, and copy the event URL as it is displayed below.

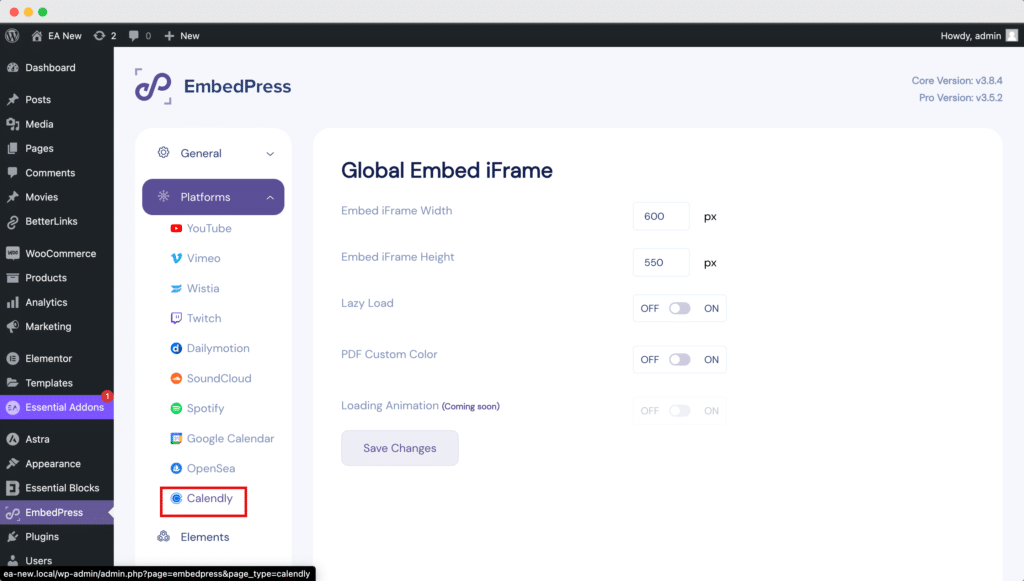
🗓️ Configure Calendly From EmbedPress Dashboard
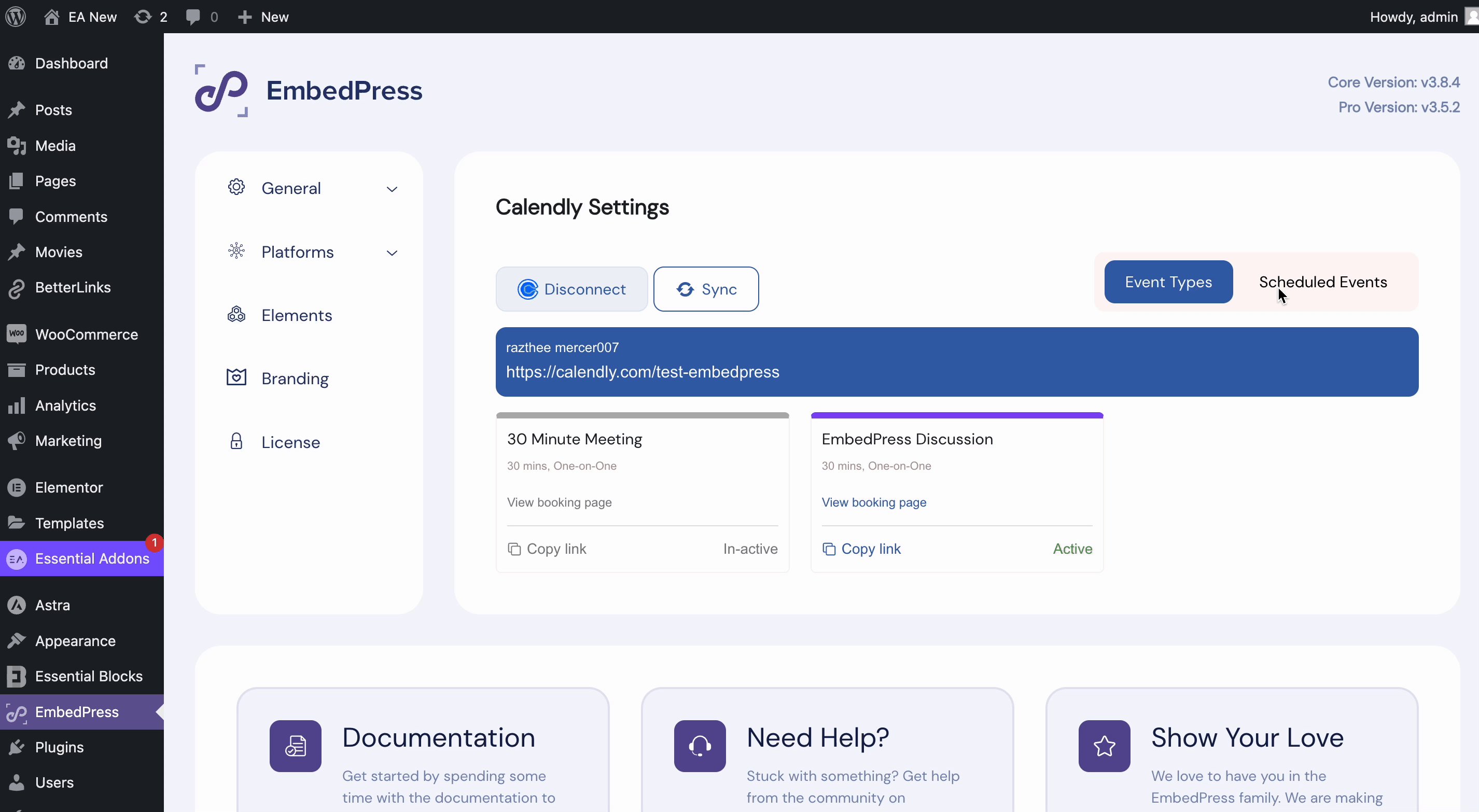
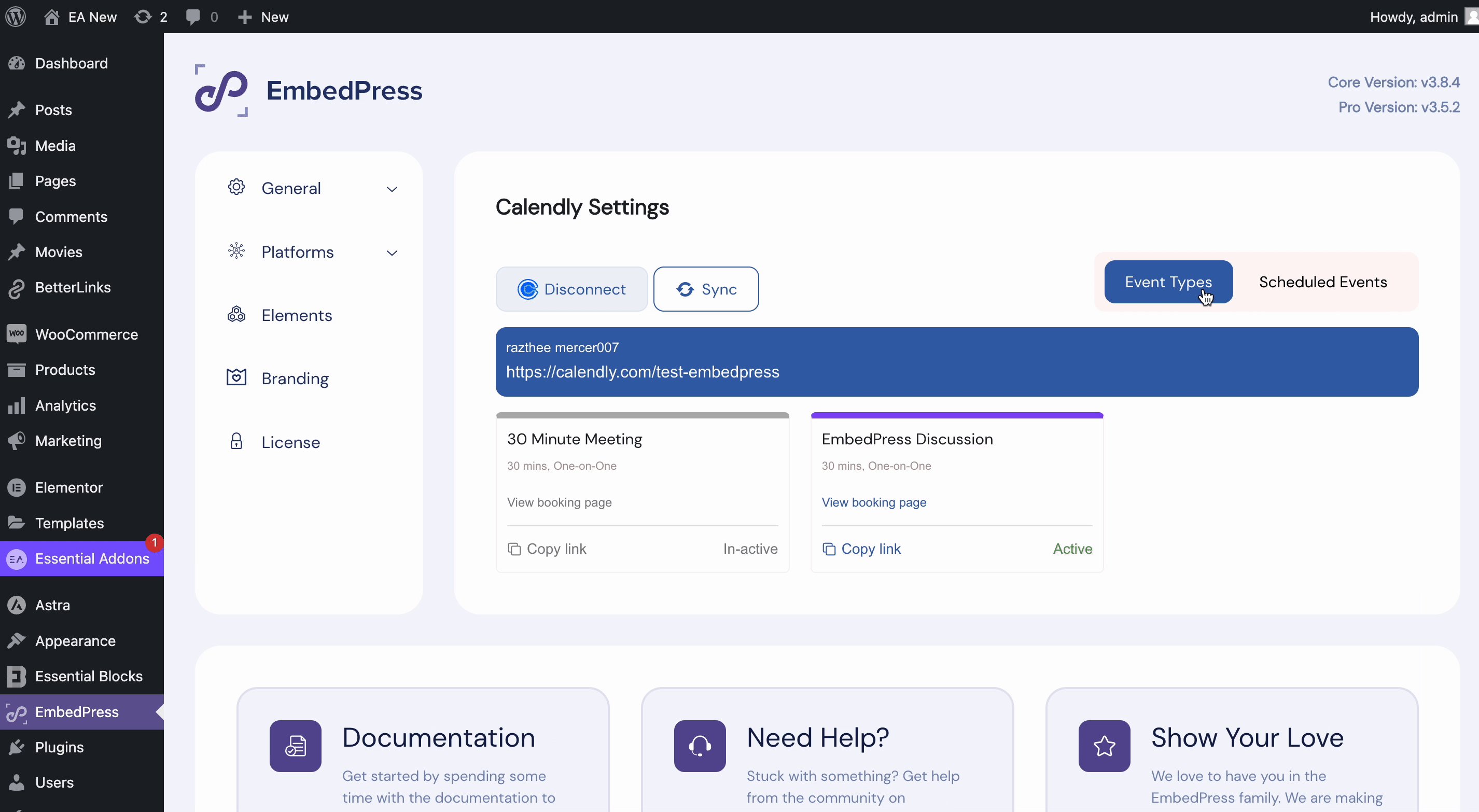
In EmbedPress PRO, there are many customization options to customize your Calendly embed. First, you have to choose Calendly from the Platform dropdown in the WordPress dashboard.

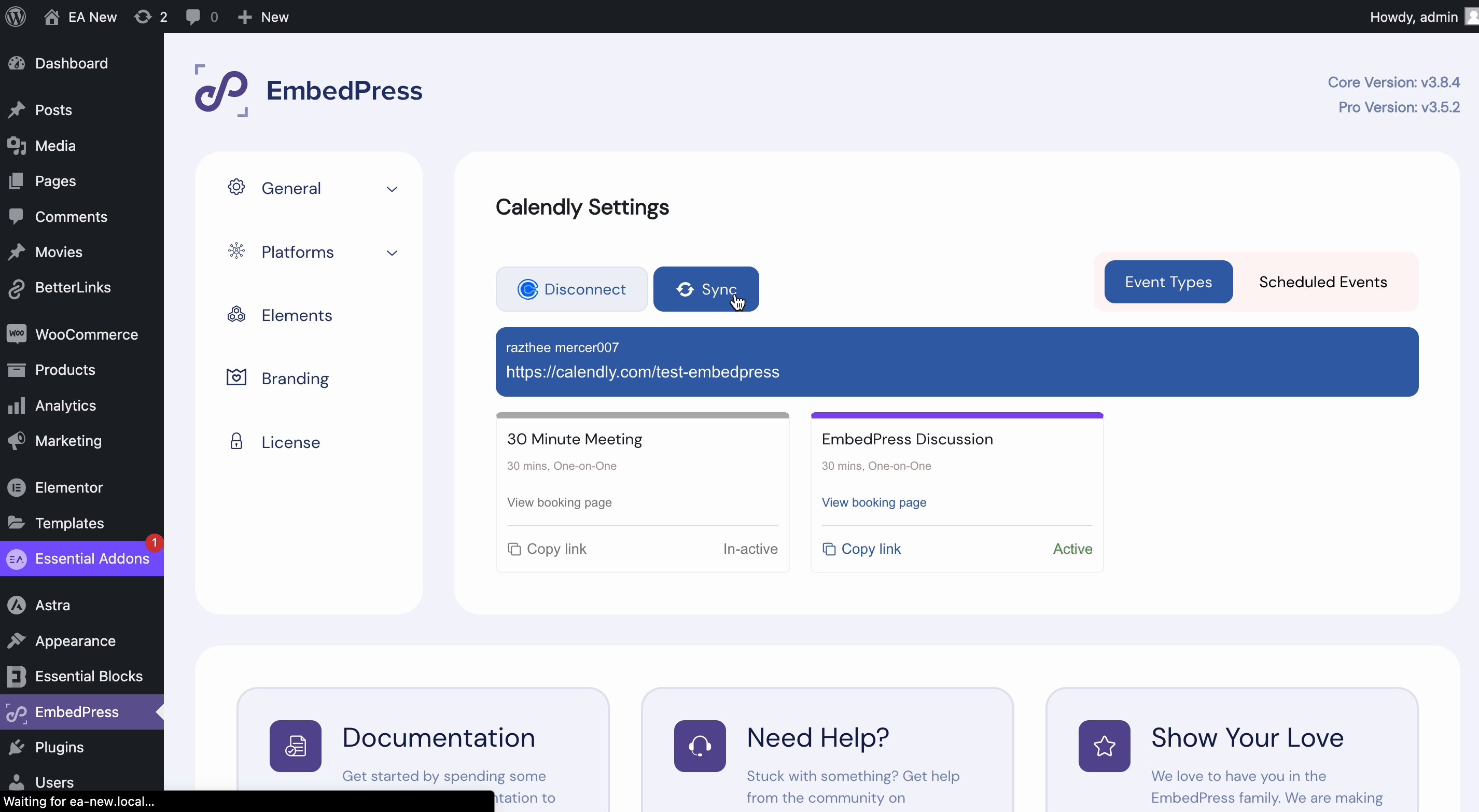
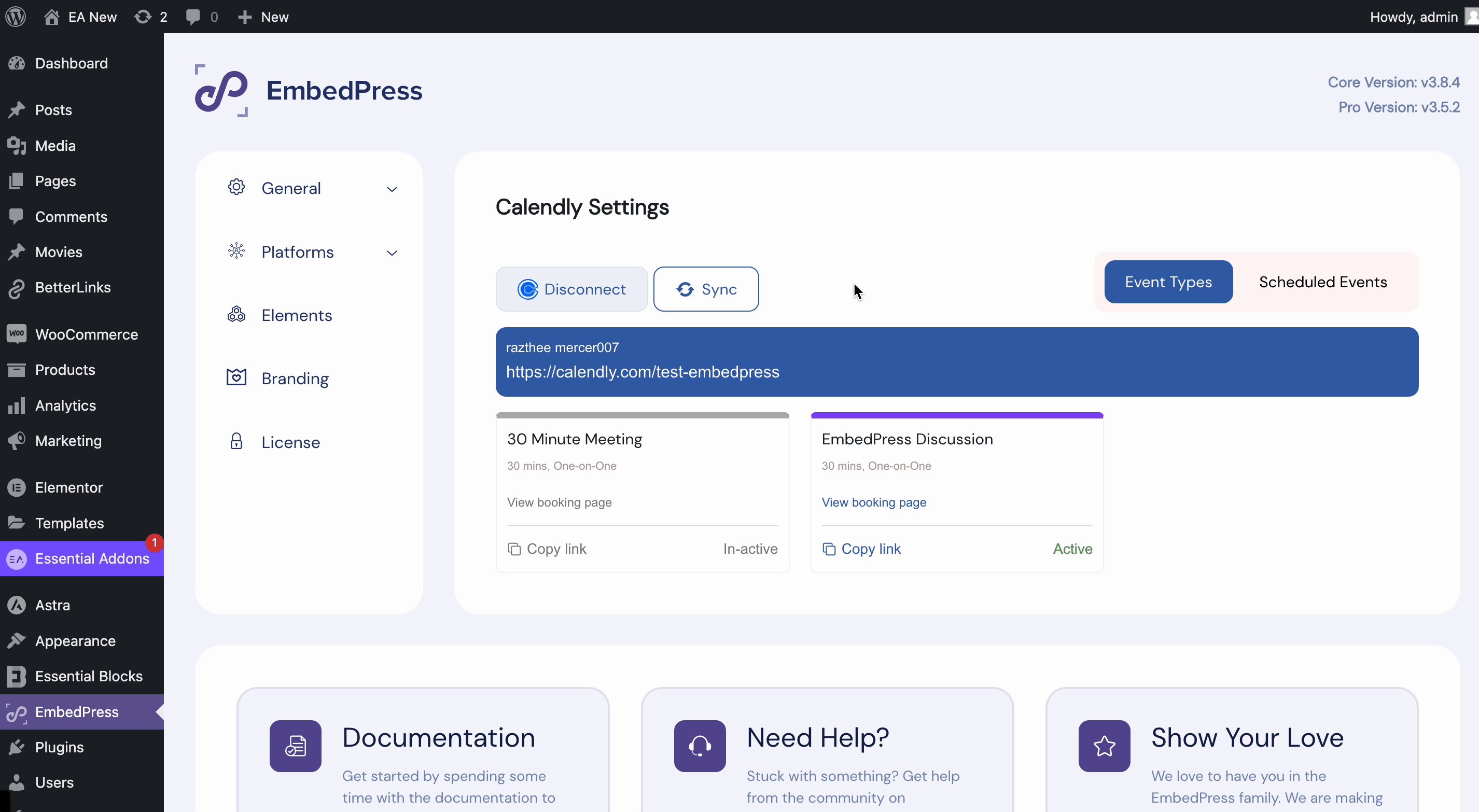
Here you can customize various Calendly settings. For starters, you can showcase your Event Types and Scheduled Events. Also, you can Sync your latest Calendly events as well as disconnect your account.

Embed Appointment Schedules In WordPress Gutenberg Editor
You can embed Calendly events in Gutenberg with EmbedPress. Follow the step-by-step guide below to learn how to easily embed Calendly events in Gutenberg.
Step 1: Add EmbedPress Block In Gutenberg
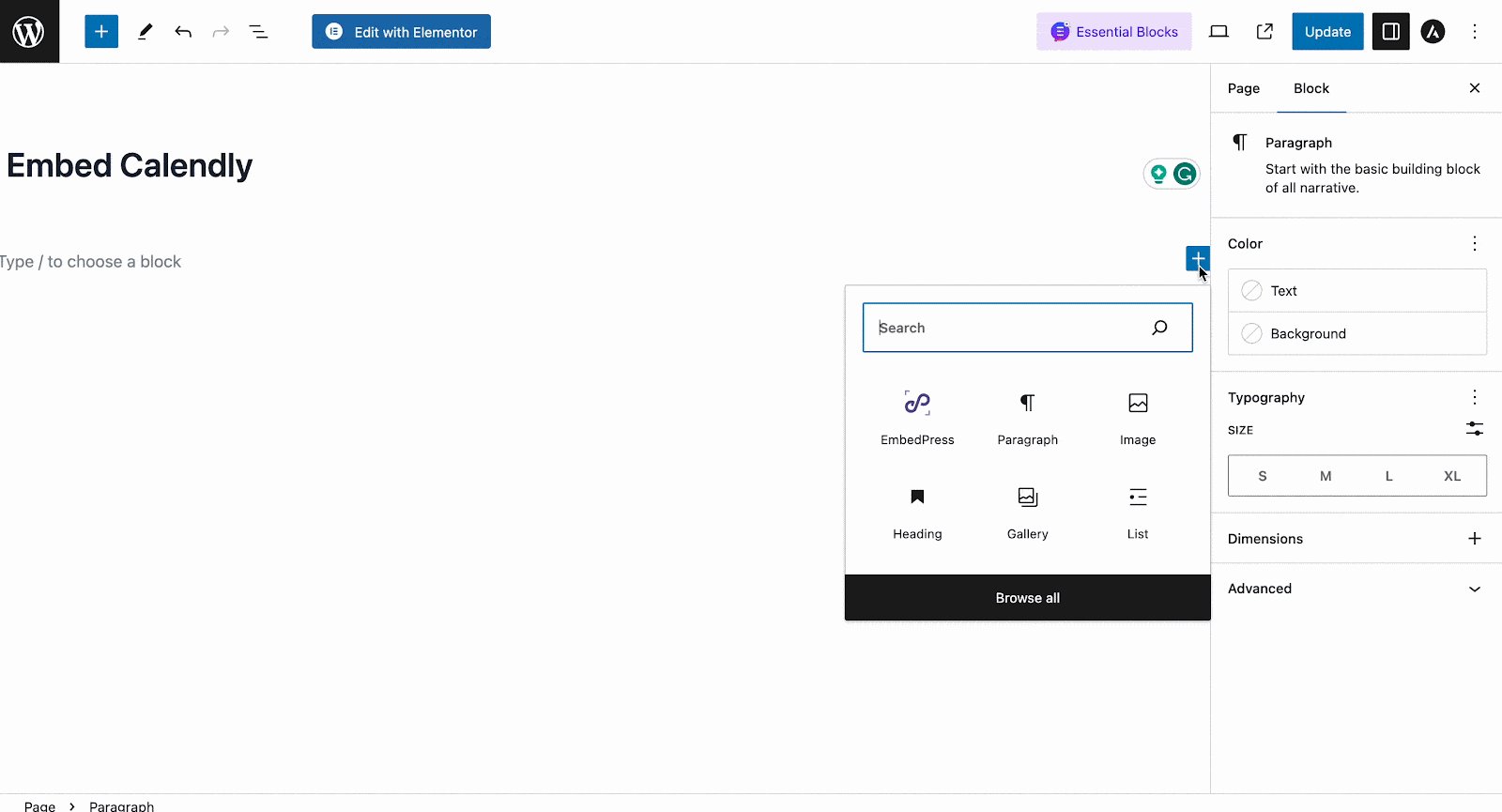
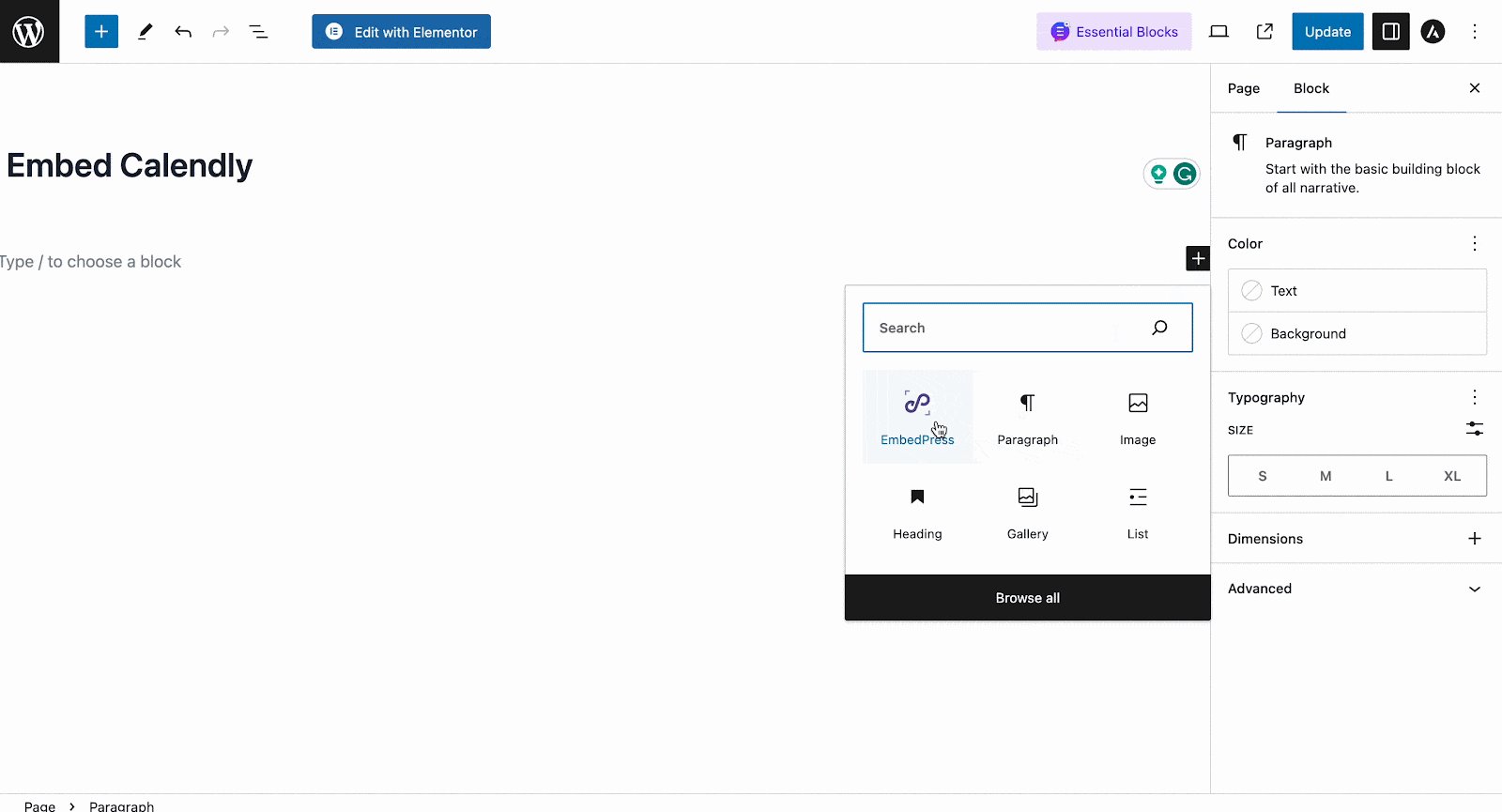
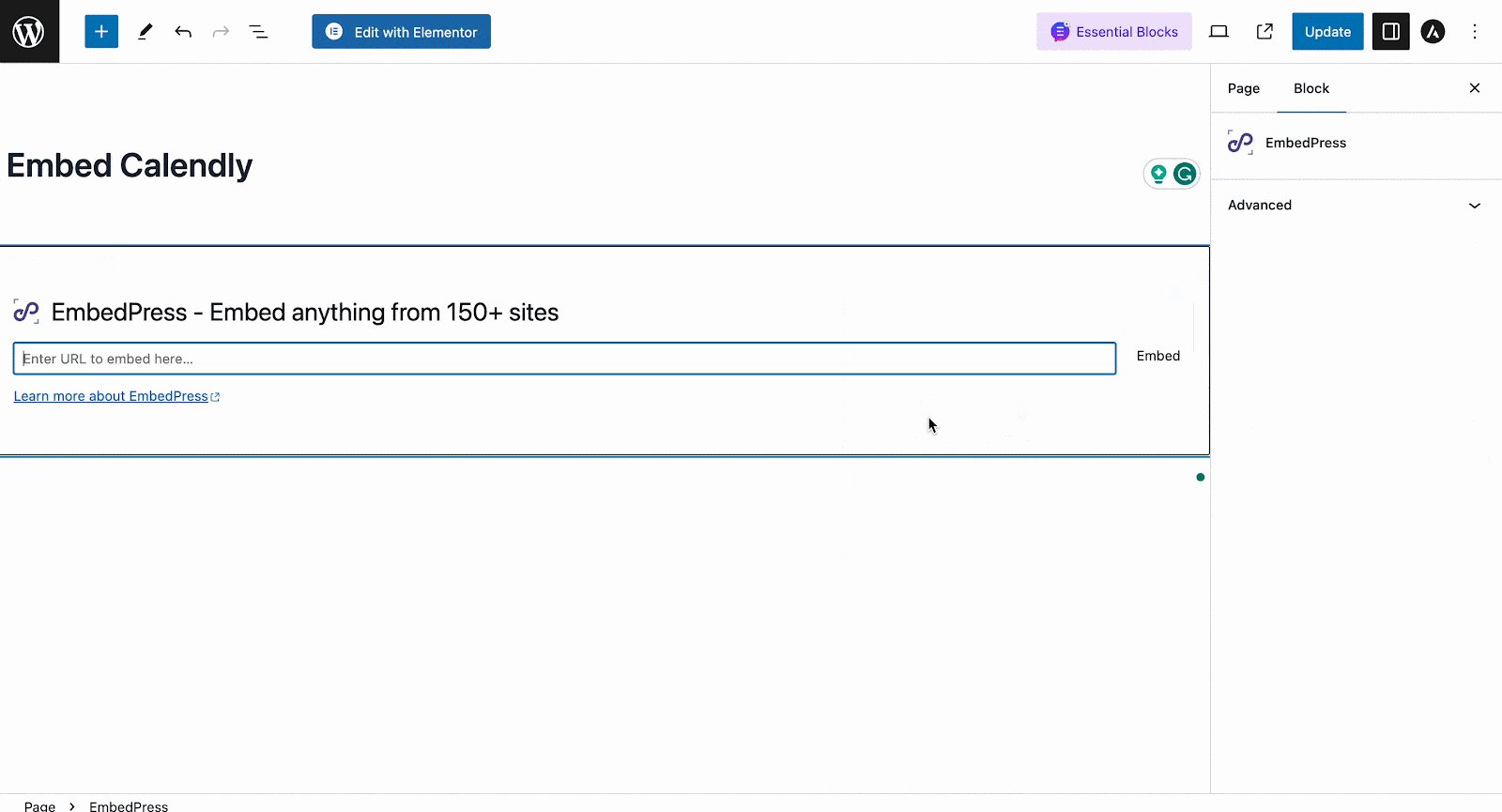
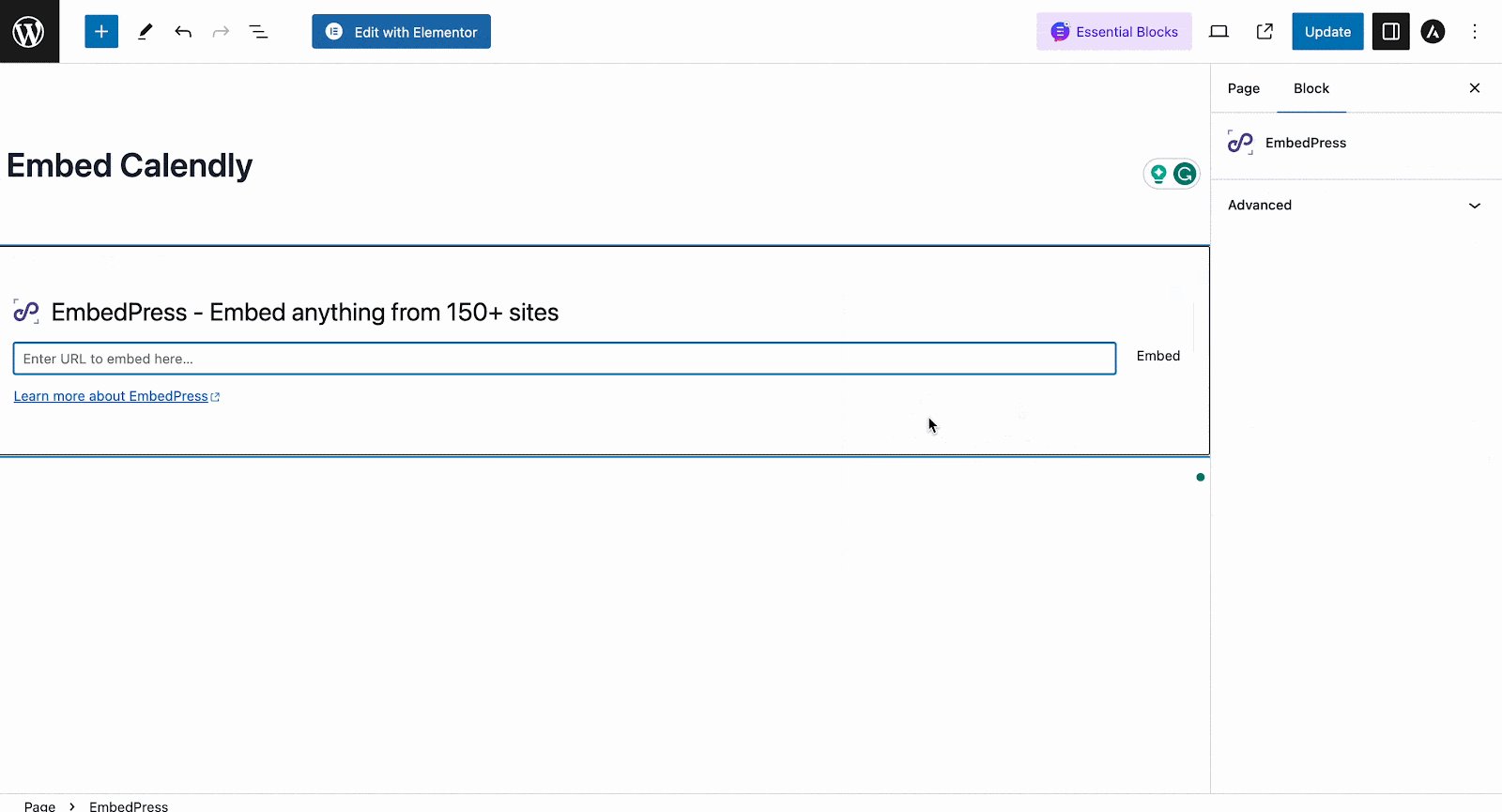
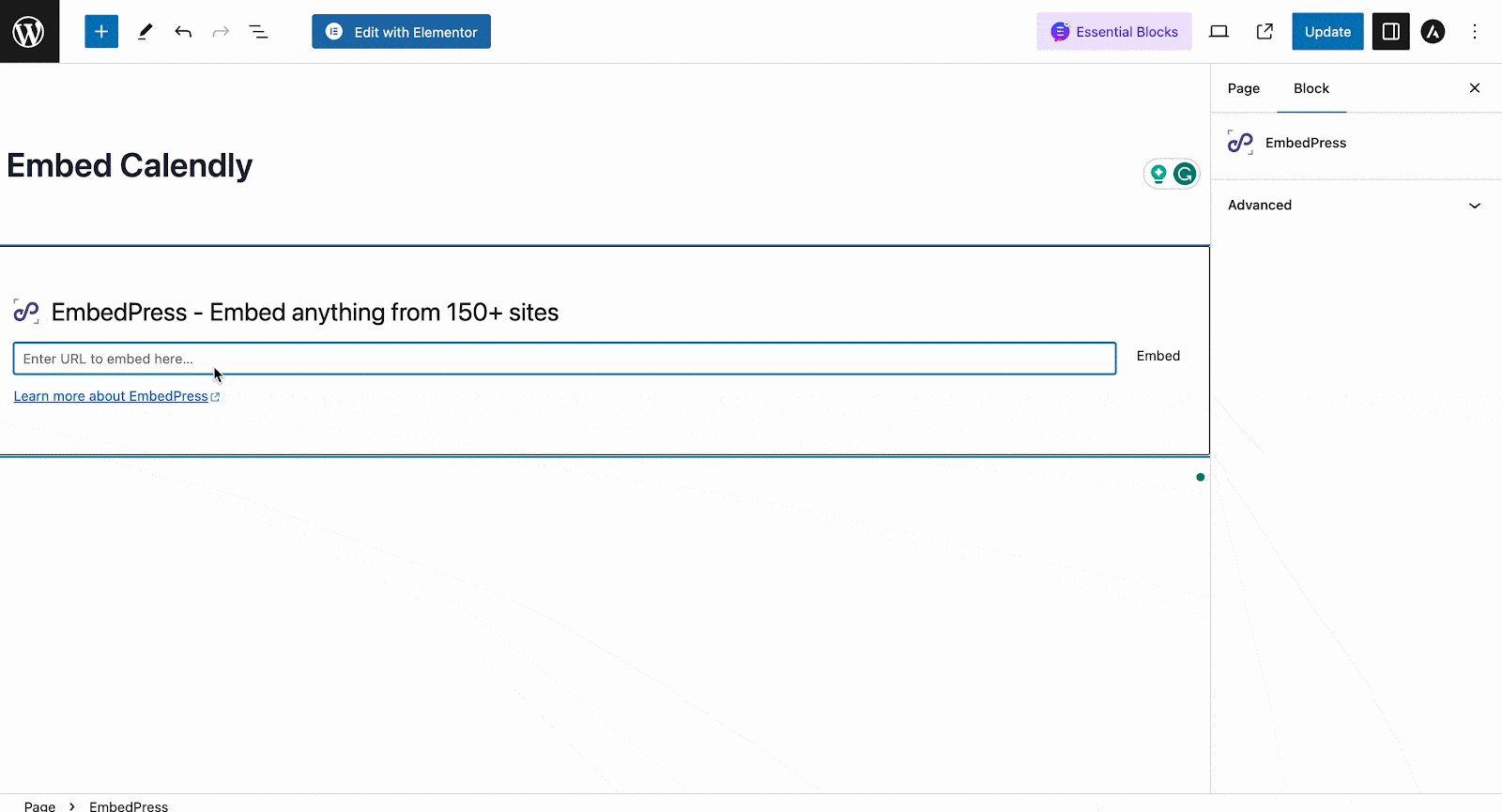
First, open a page in Gutenberg. Click on the ‘+’ icon and search EmbedPress in the search bar. Click on the ‘EmbedPress’ block and it will be added to your page.

Step 2: Paste The Copied URL Of The Calendly Event
Now, paste the URL you copied in the ‘Enter URL’ field. Just hit the ‘Embed’ button and the event will be instantly embedded on your website.

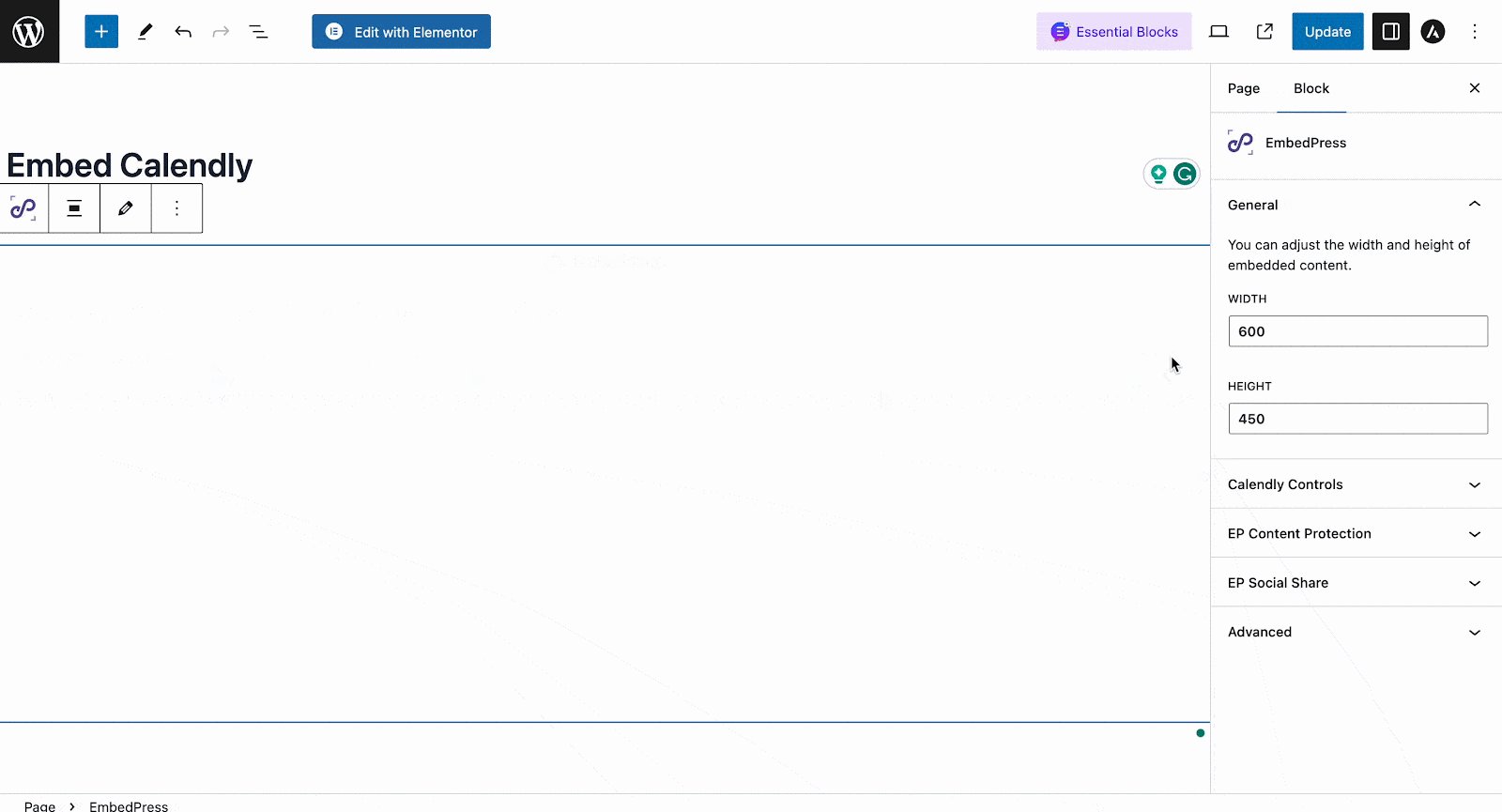
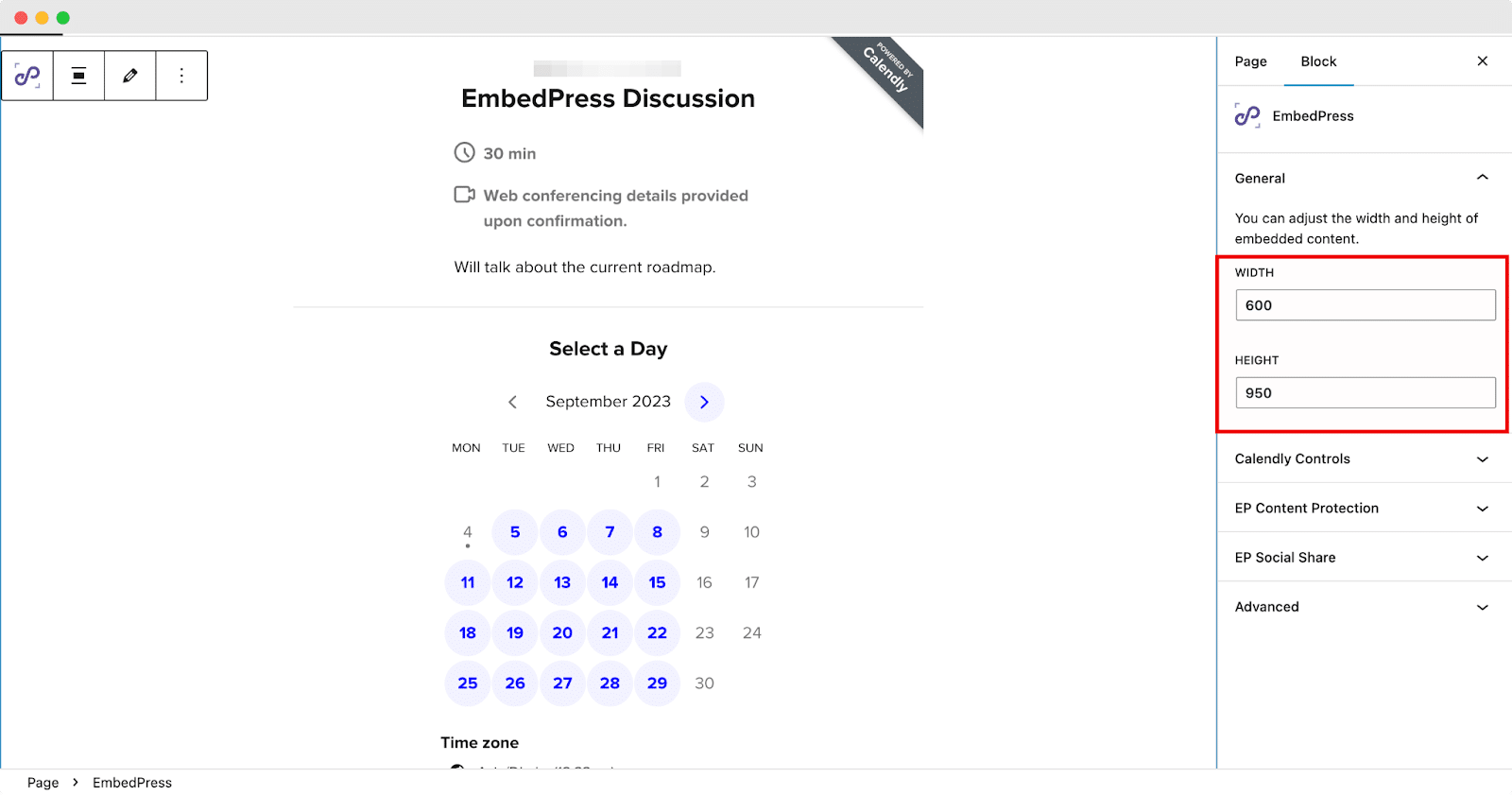
Once you’re done with embedding, you can change the ‘Height & Width’ of the embedded item if needed.

Play Around With The Customization Options To Match Your Needs
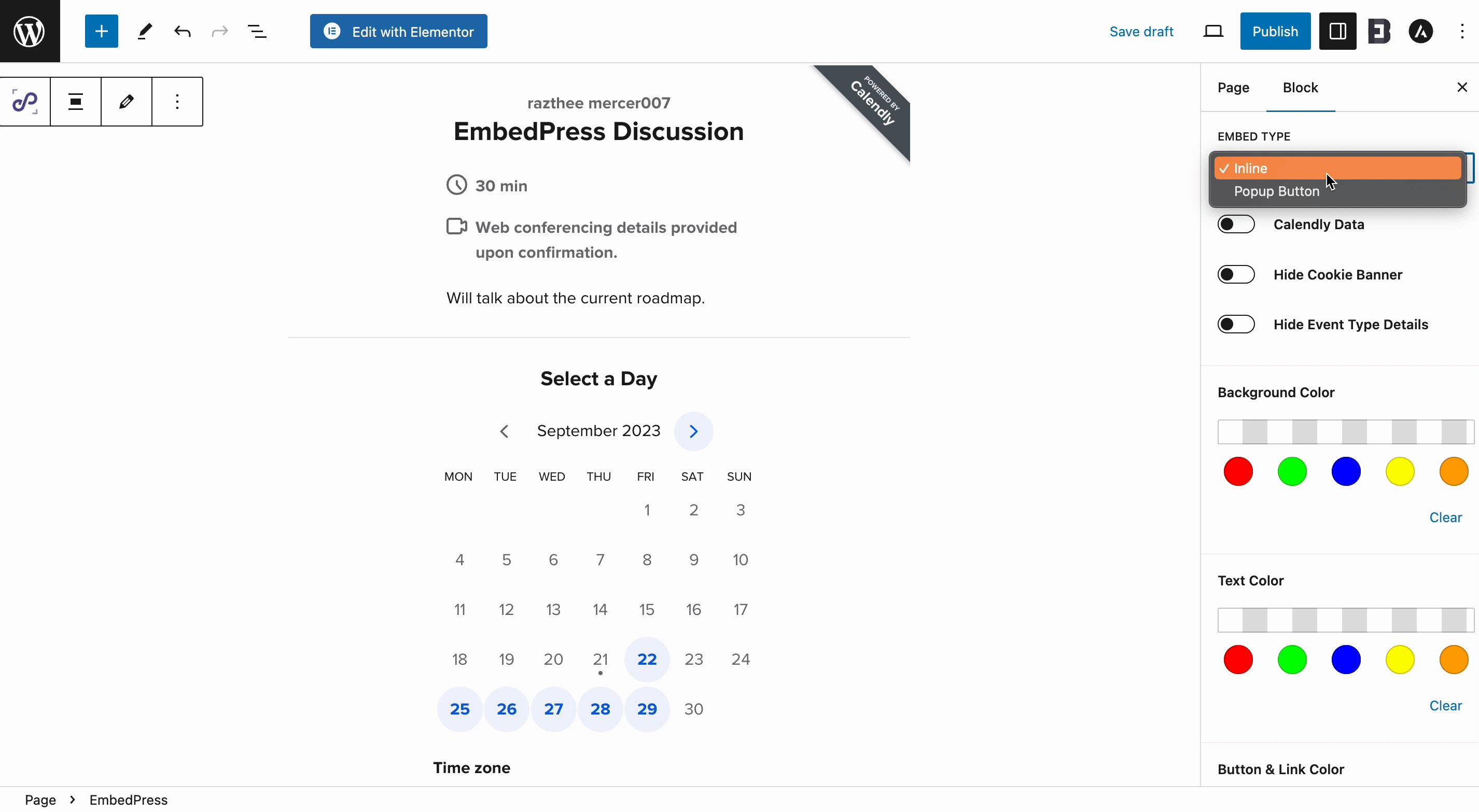
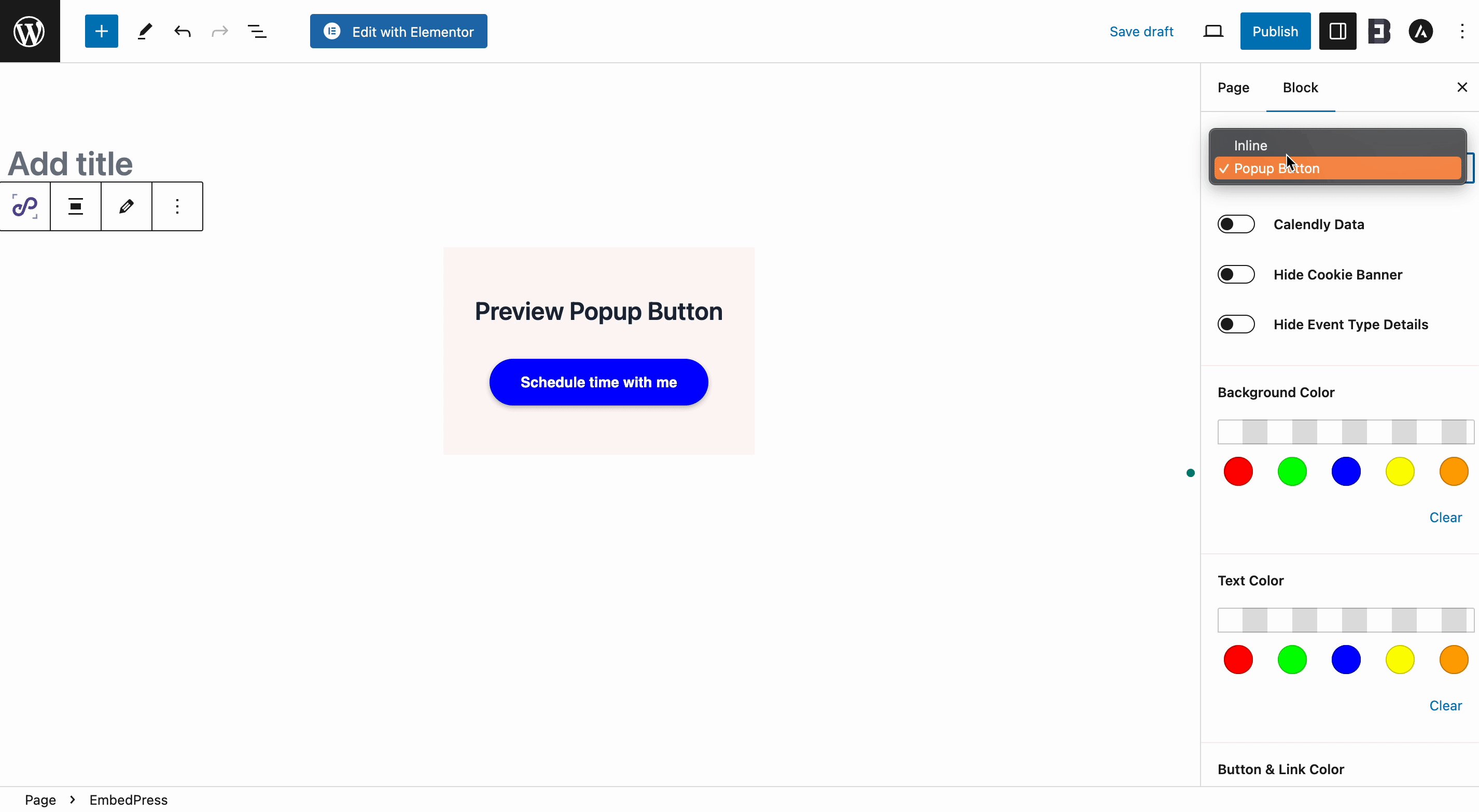
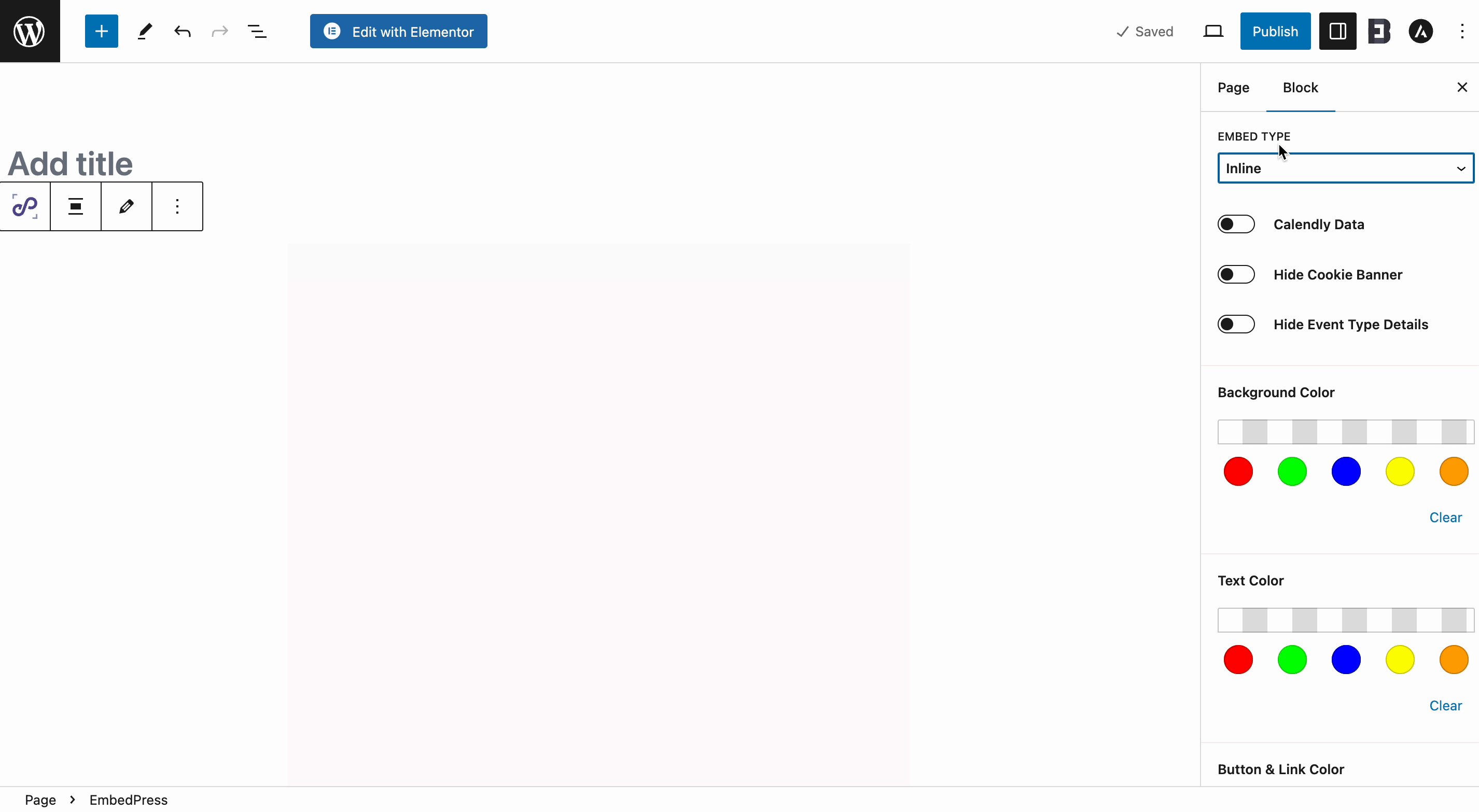
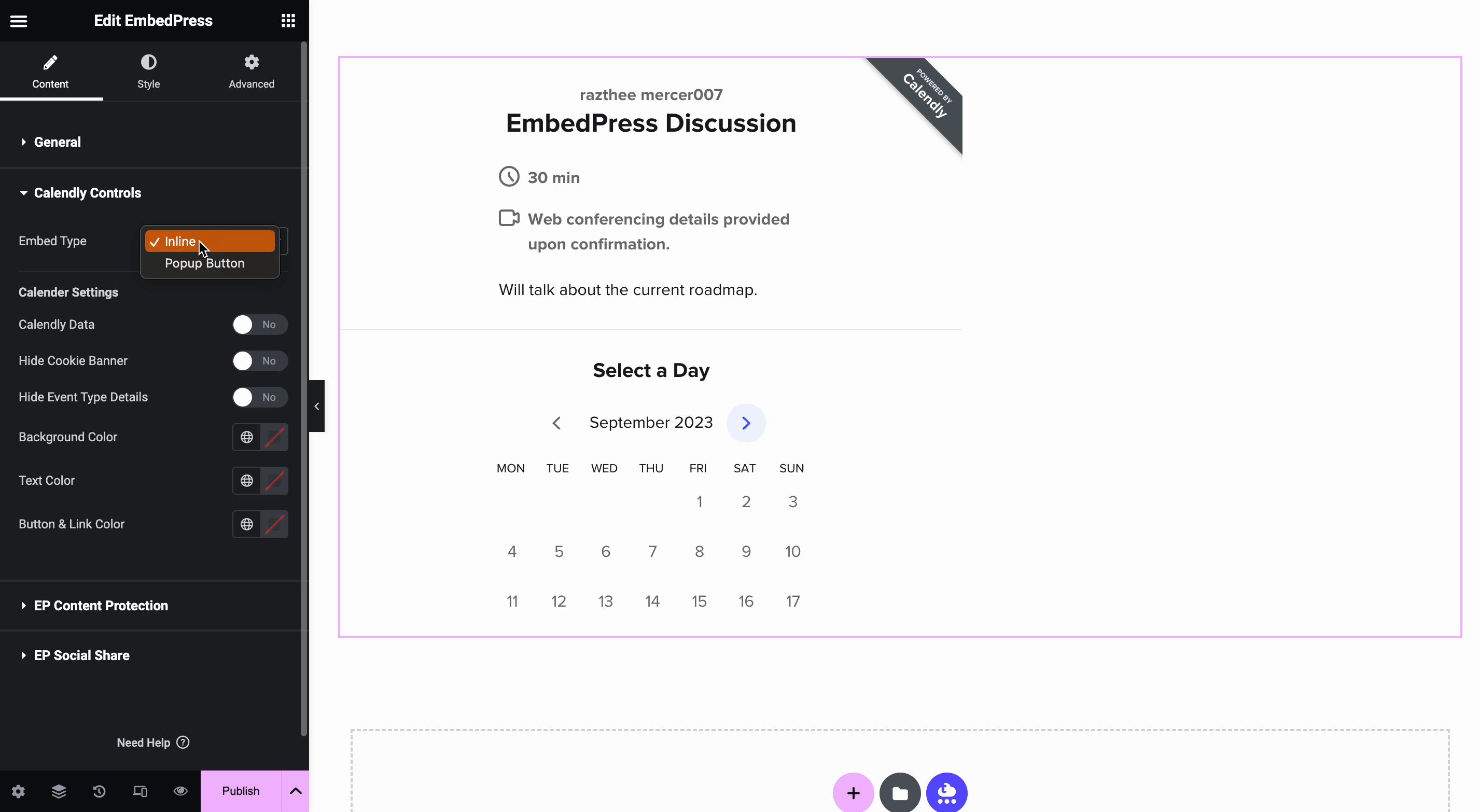
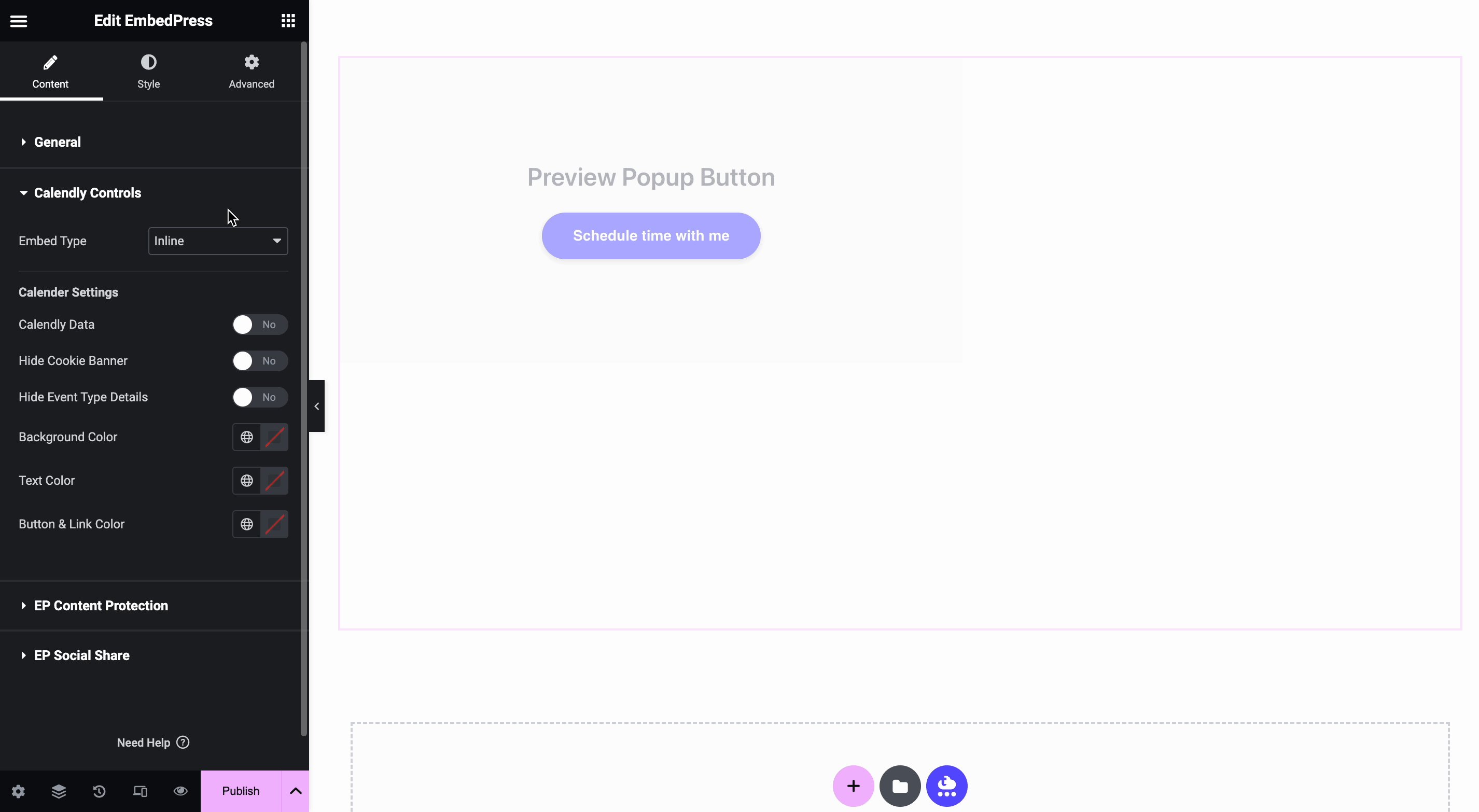
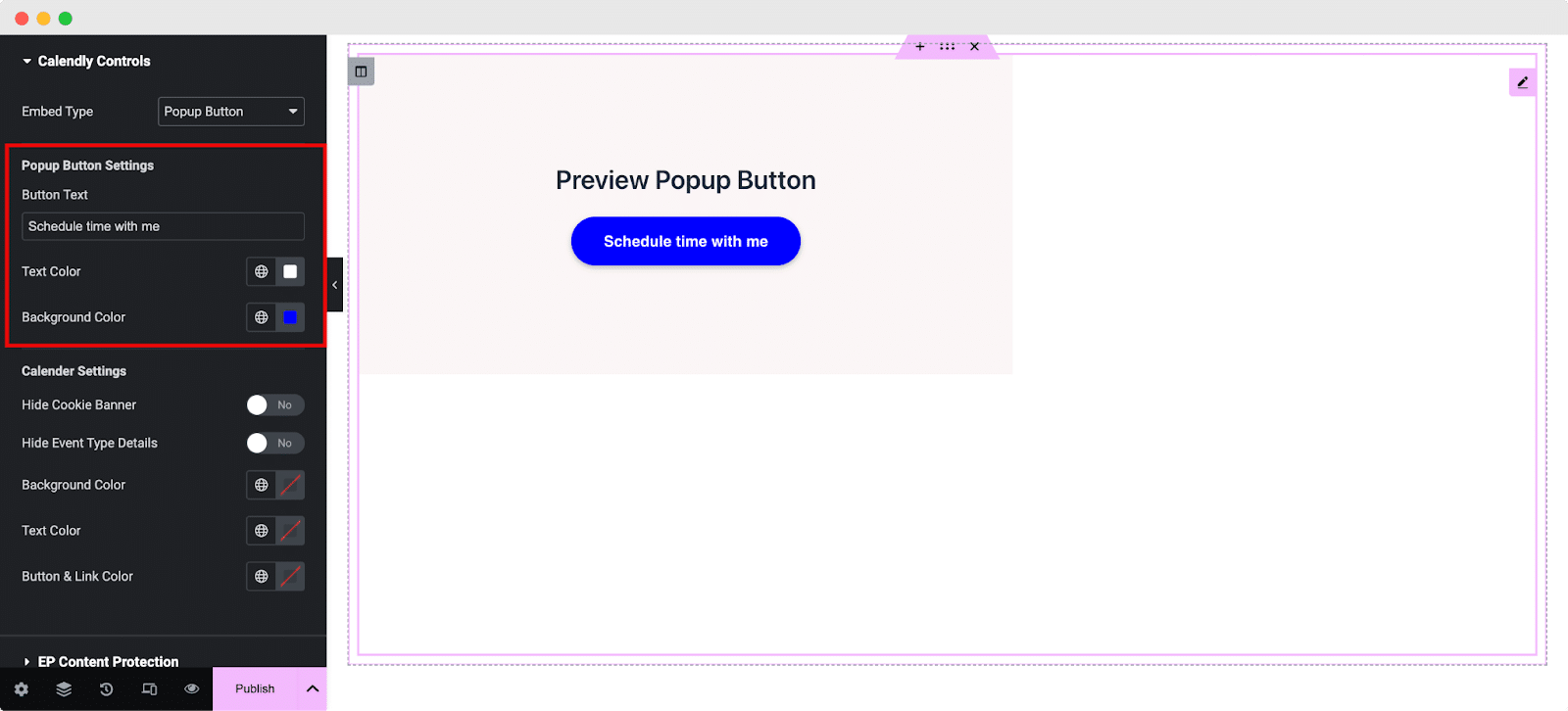
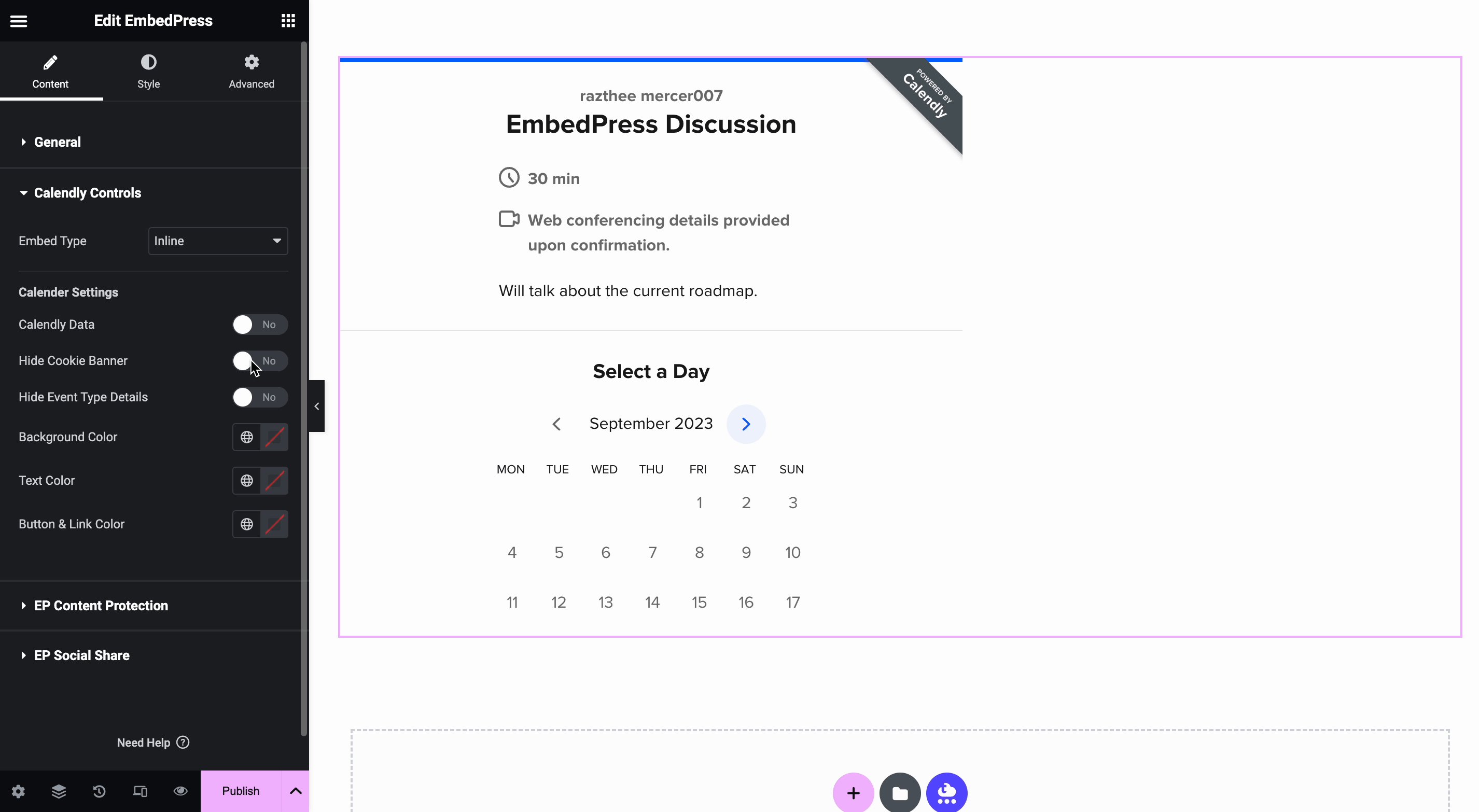
There are multiple options that come with EmbedPress to customize the Calendly schedule calendar. To display Calendly embeds, there are Two Embed Types. You can either go for the traditional Inline type or switch to the Popup Button. On the Popup Button preset, simply clicking on the button will open the Calendly event.

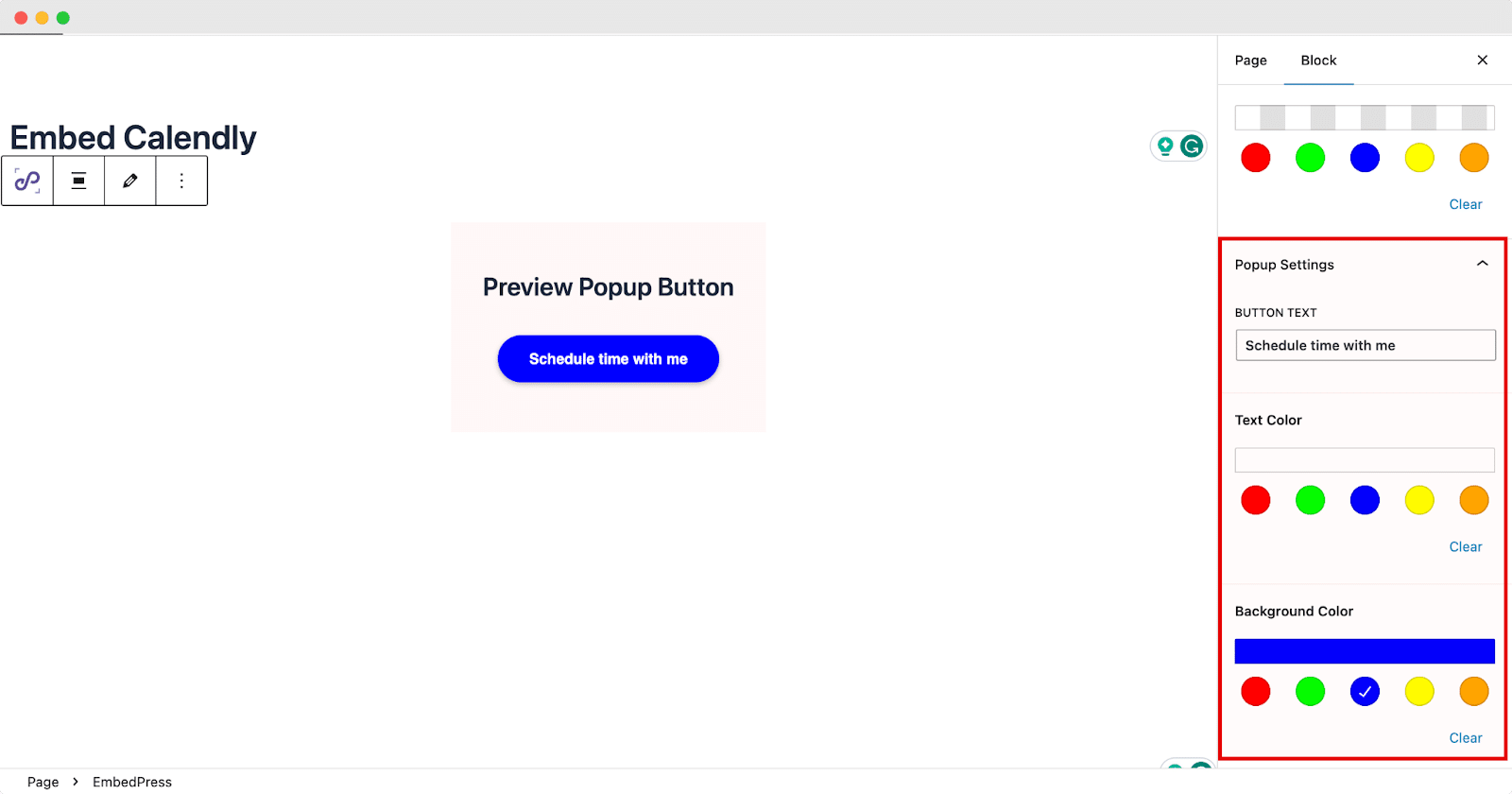
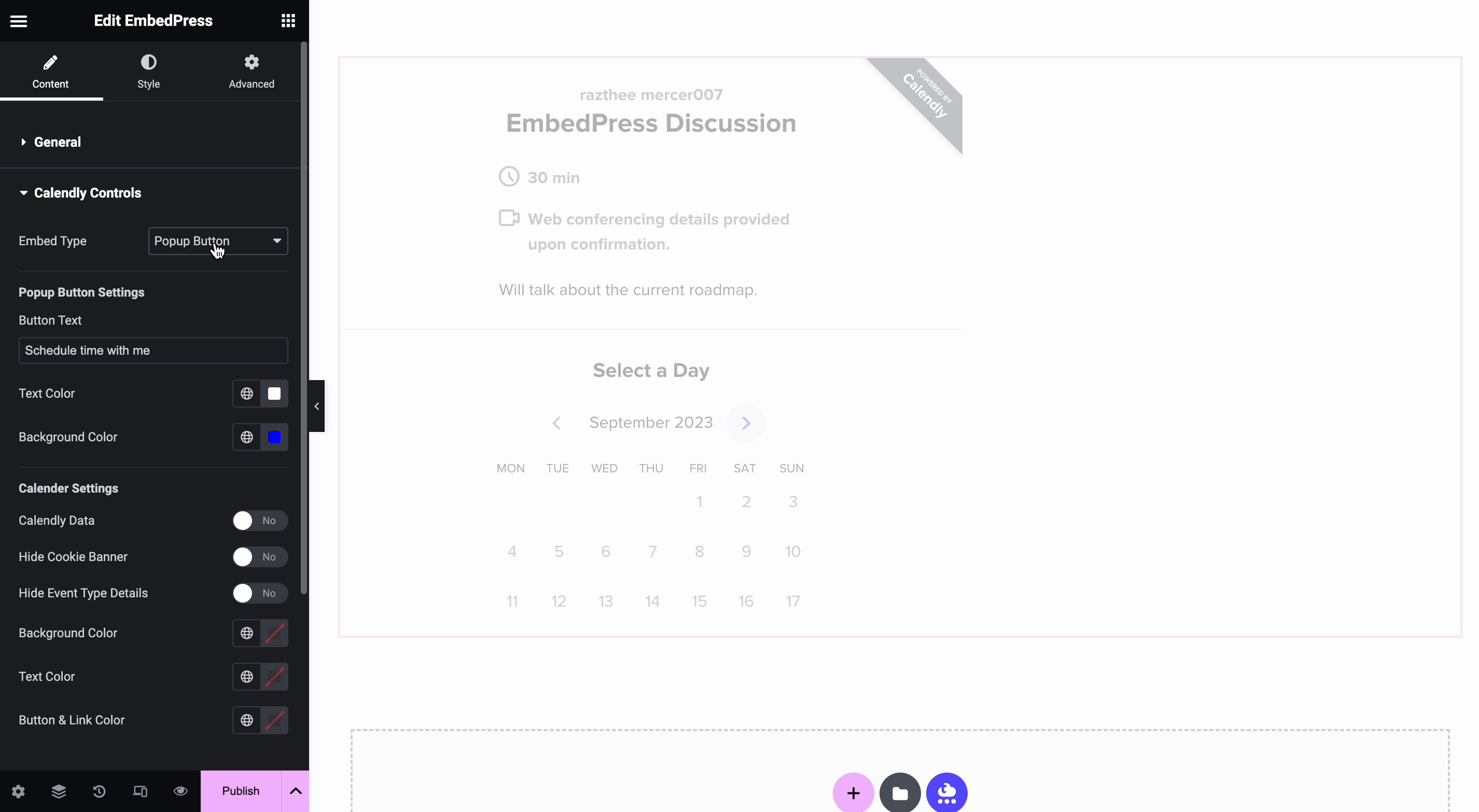
Once you have chosen the Popup type, you will have access to some additional settings. Under the Popup Settings tab, add your Button Text as required. Customize the Text Color and the Background Color accordingly.

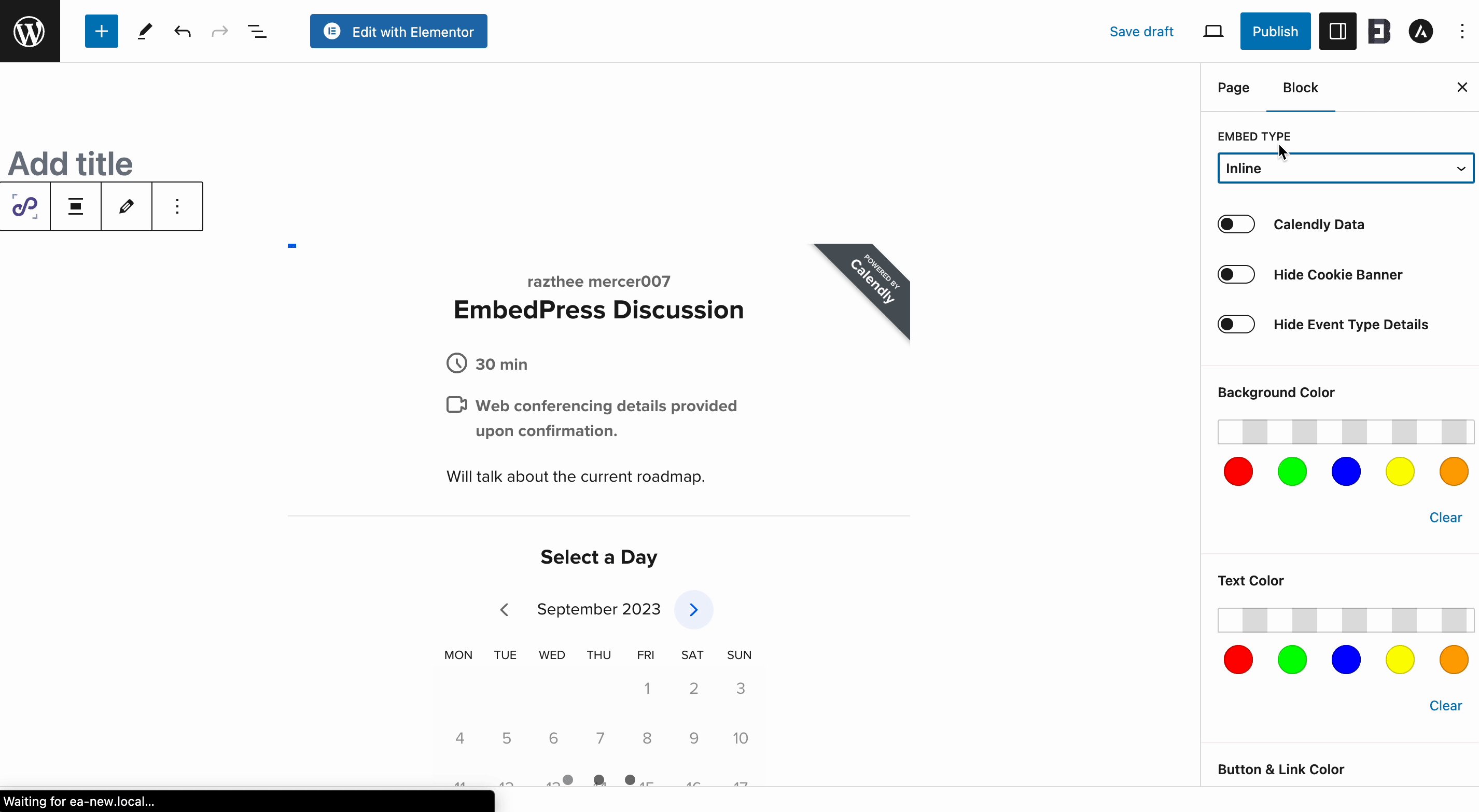
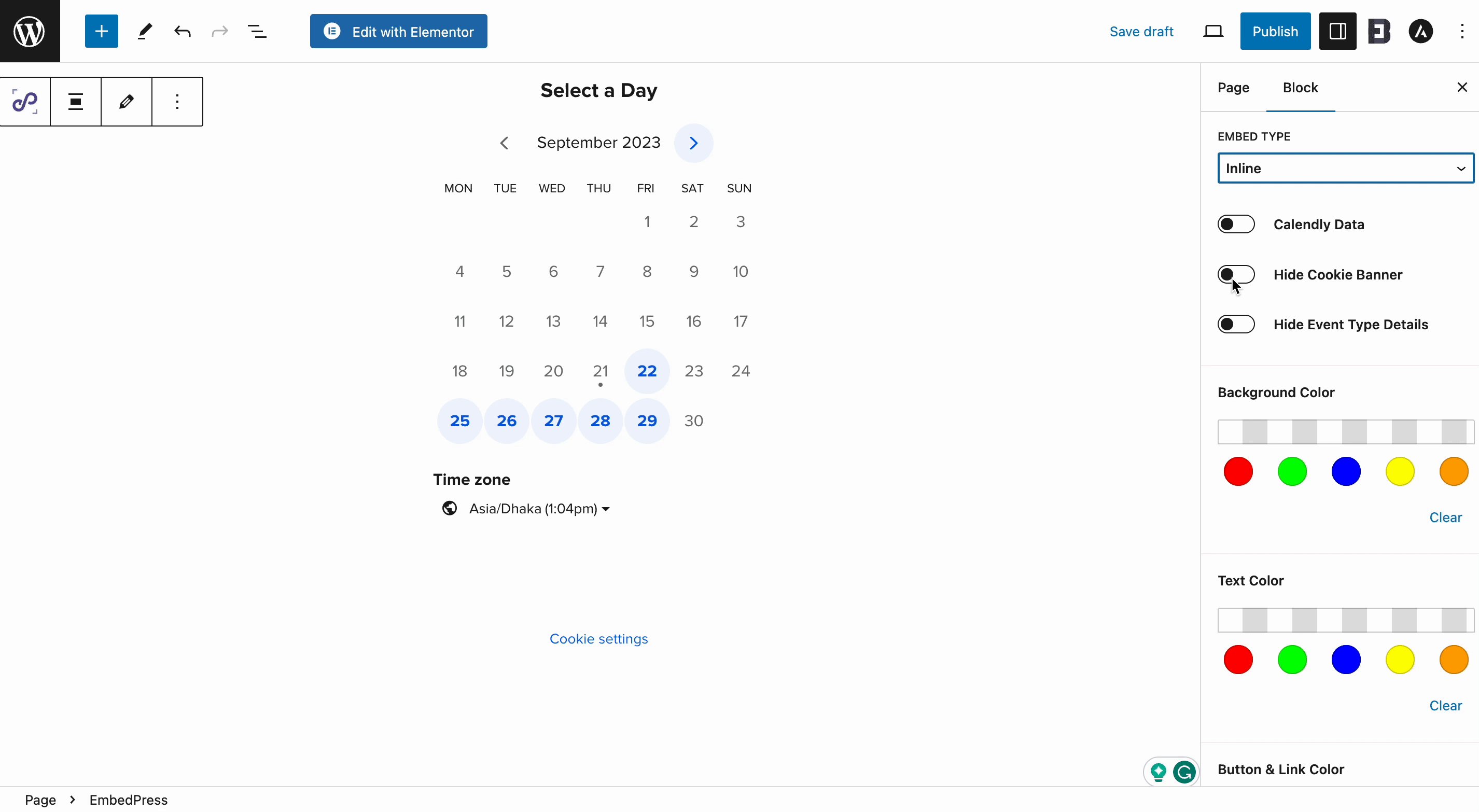
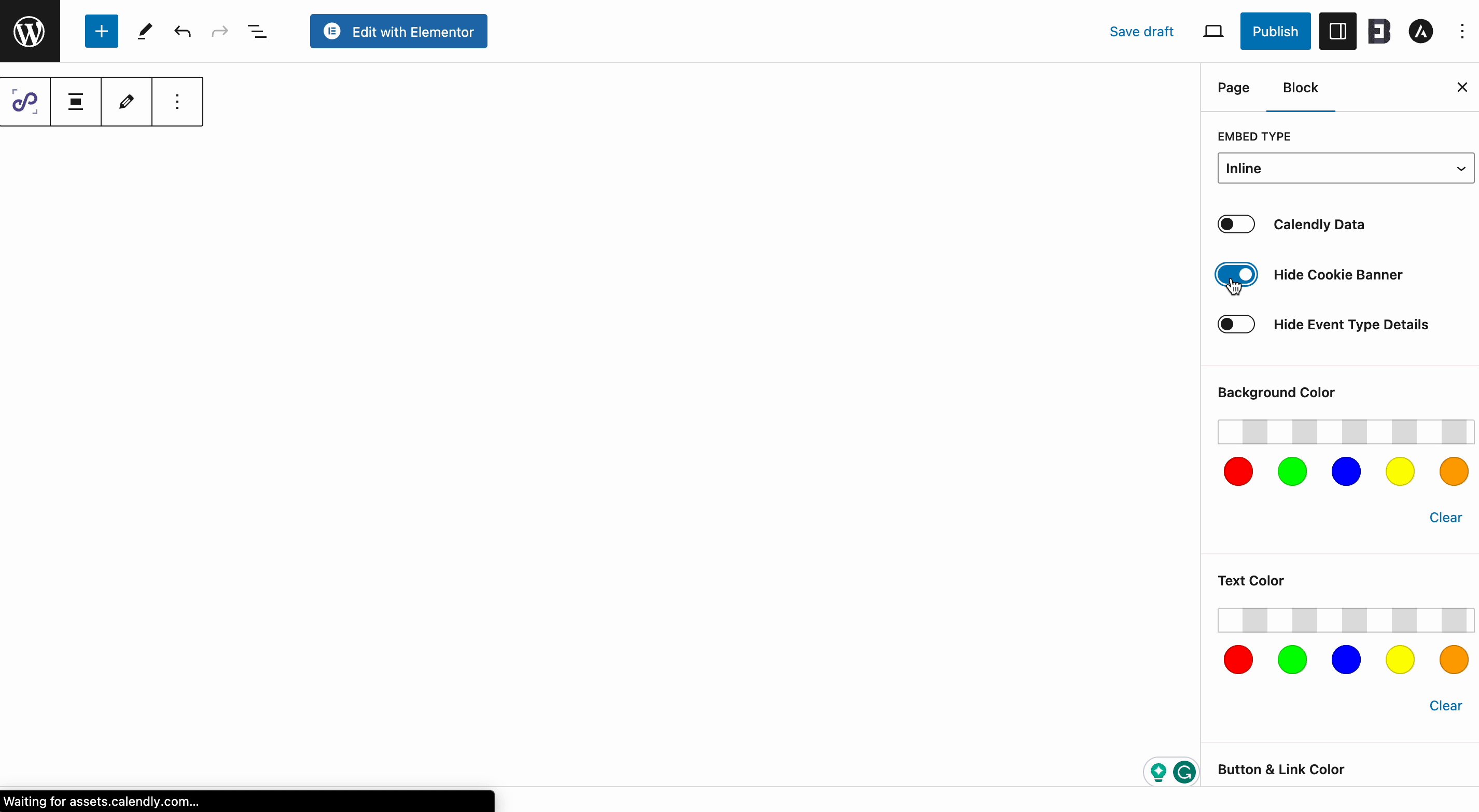
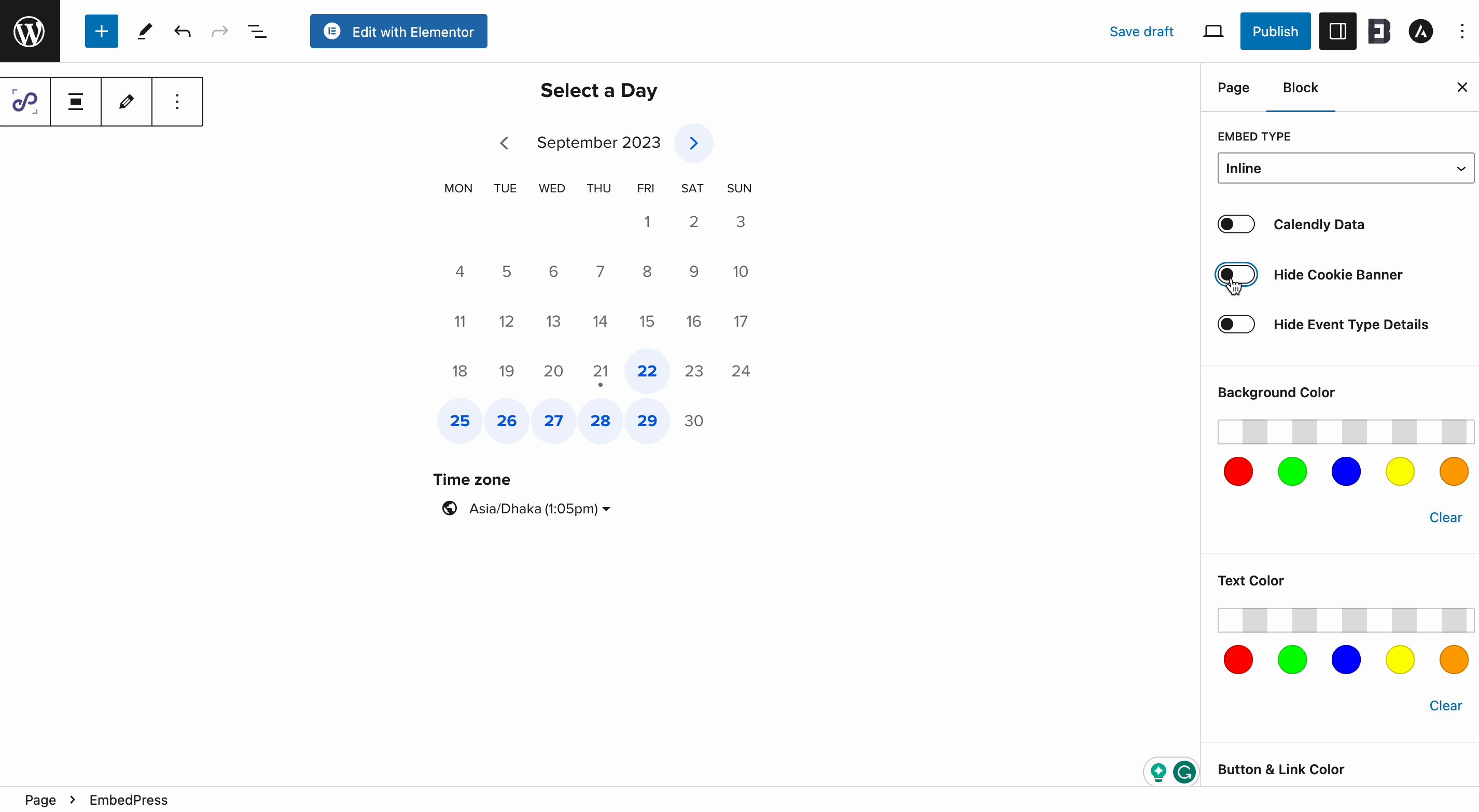
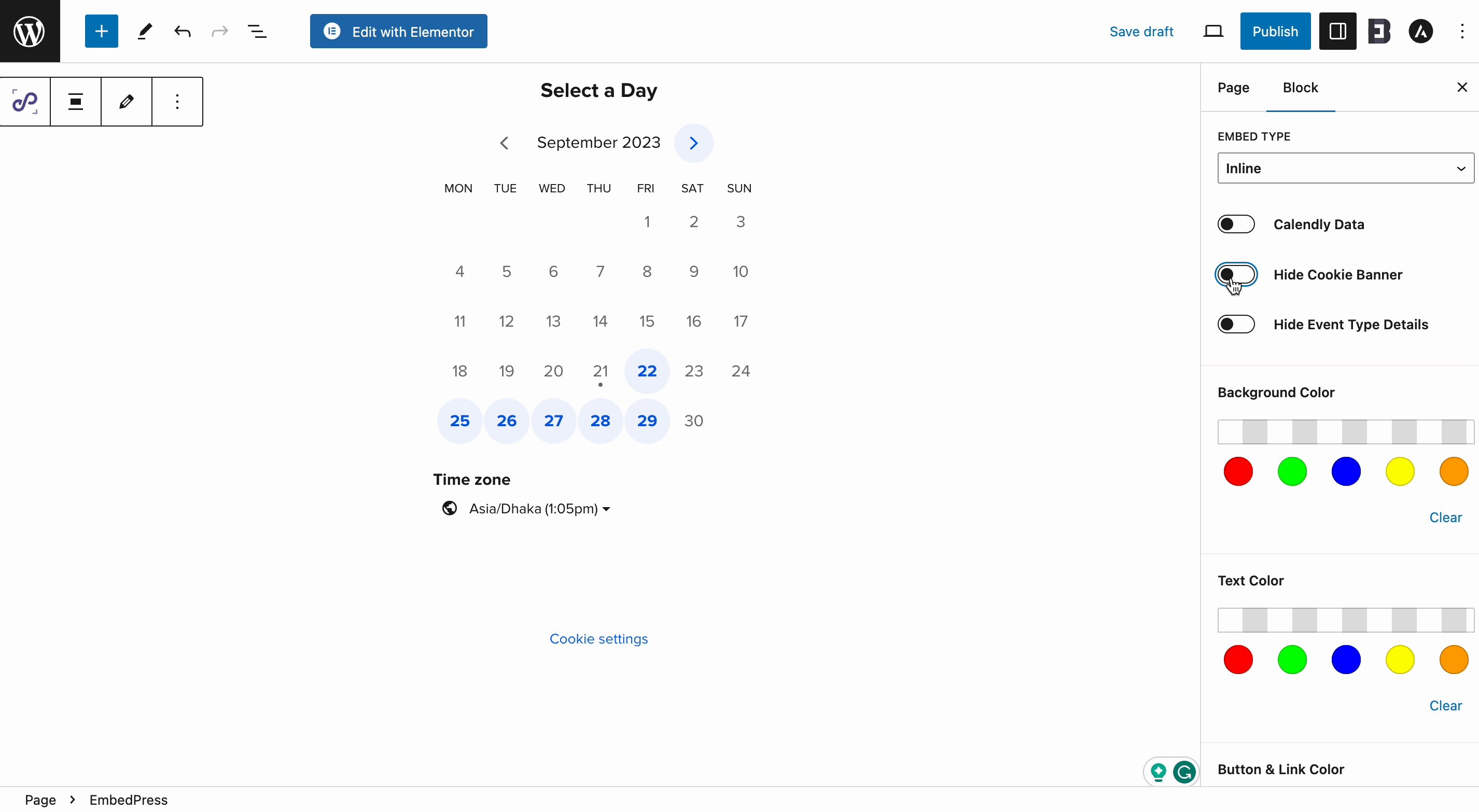
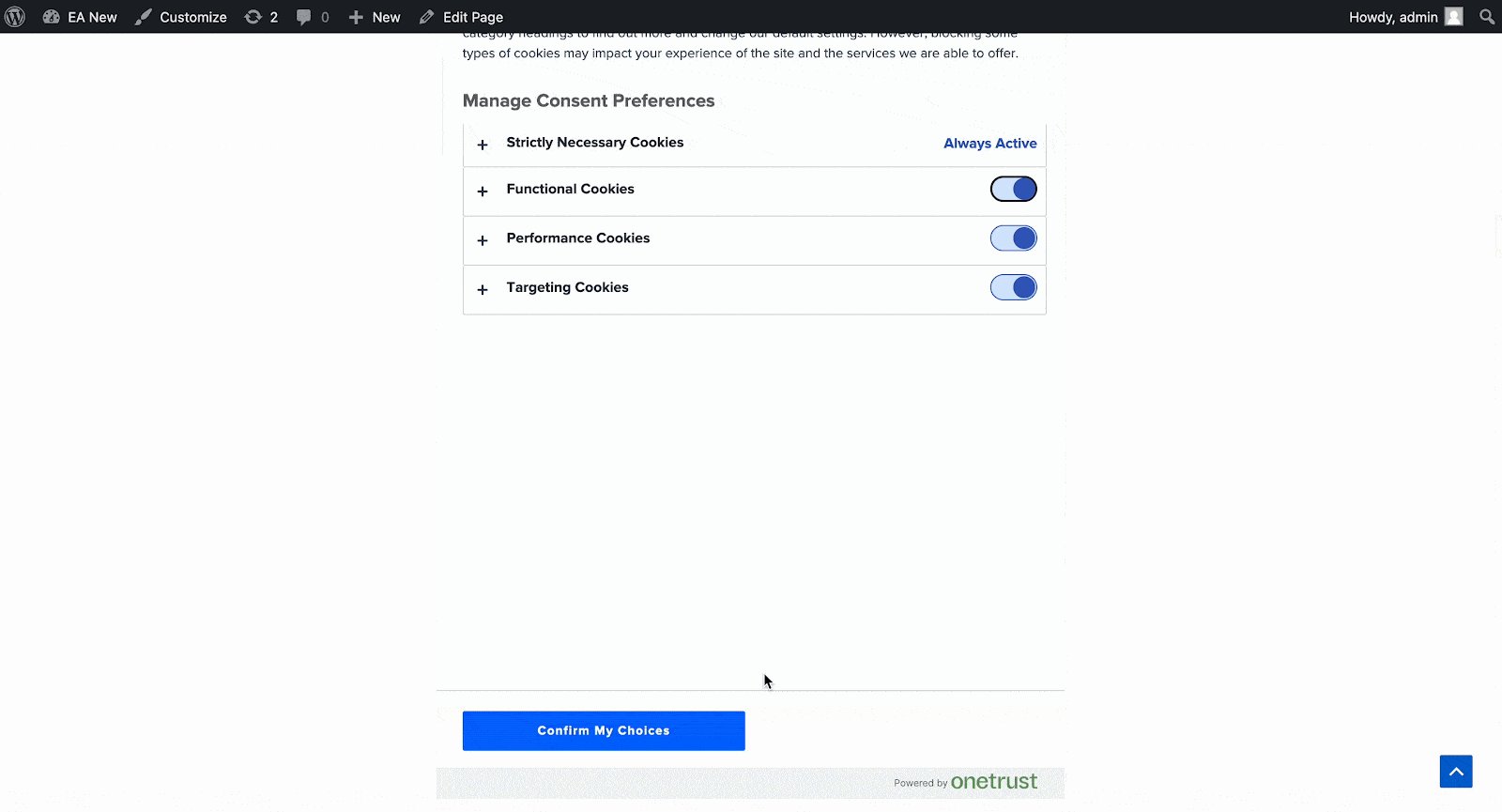
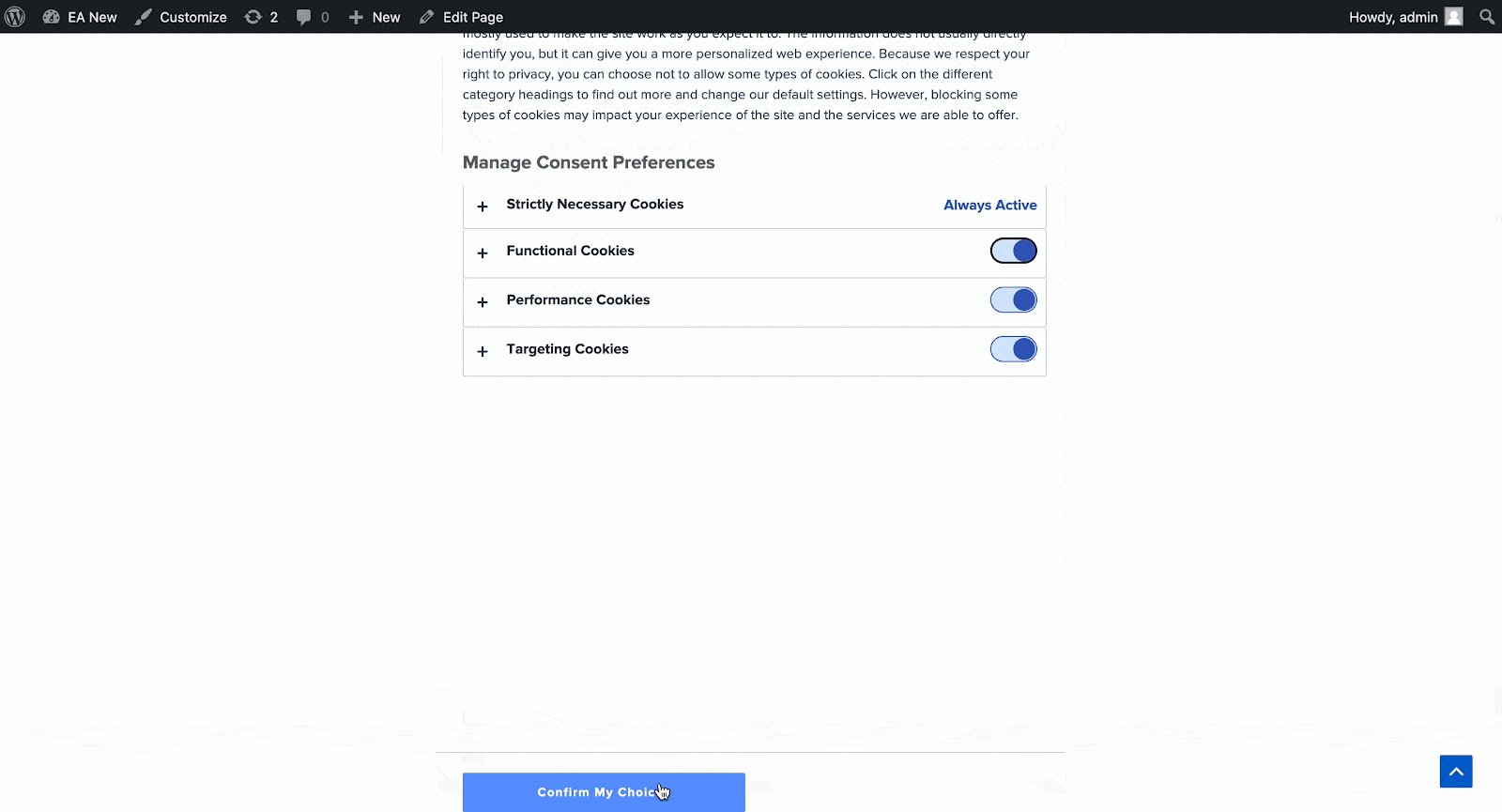
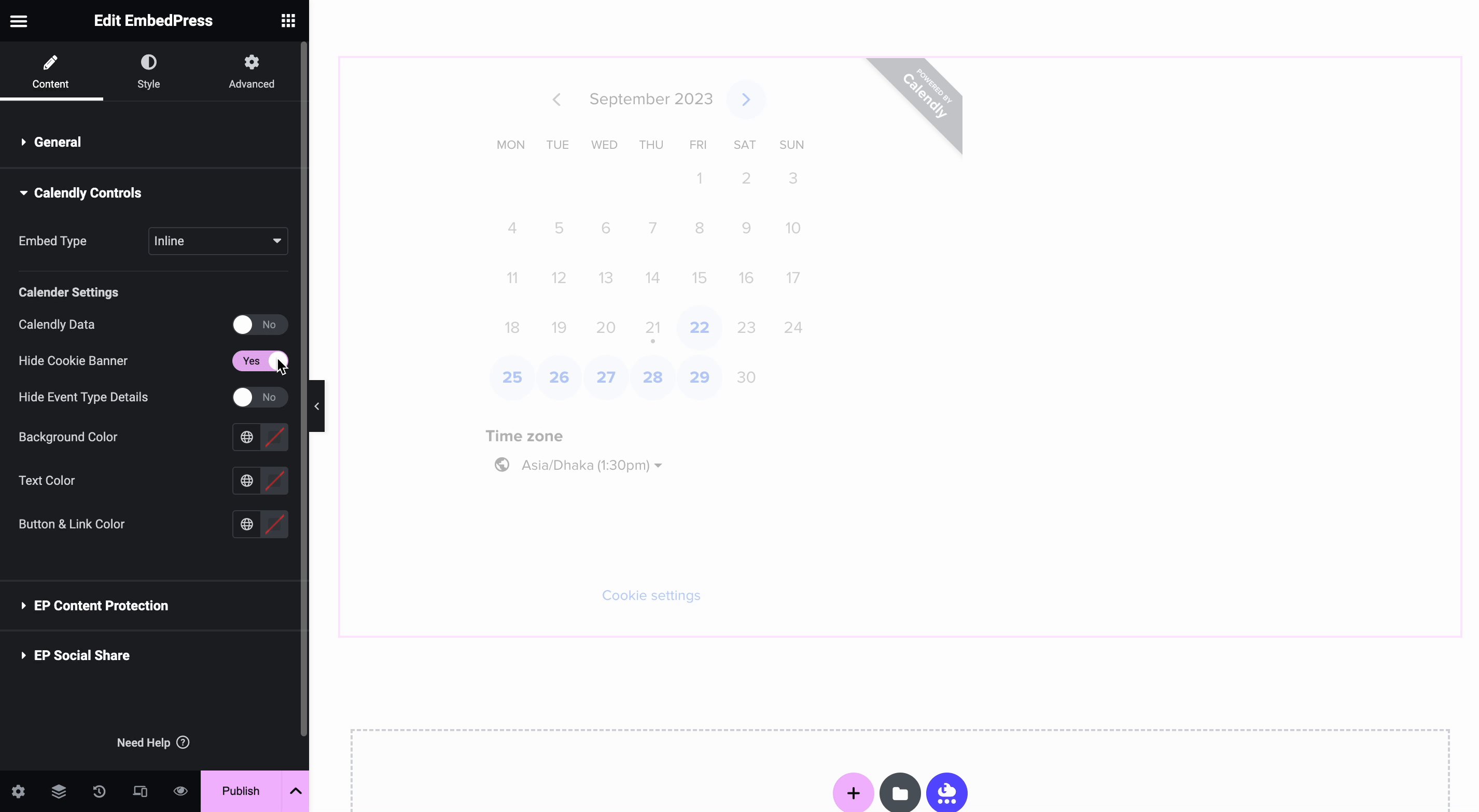
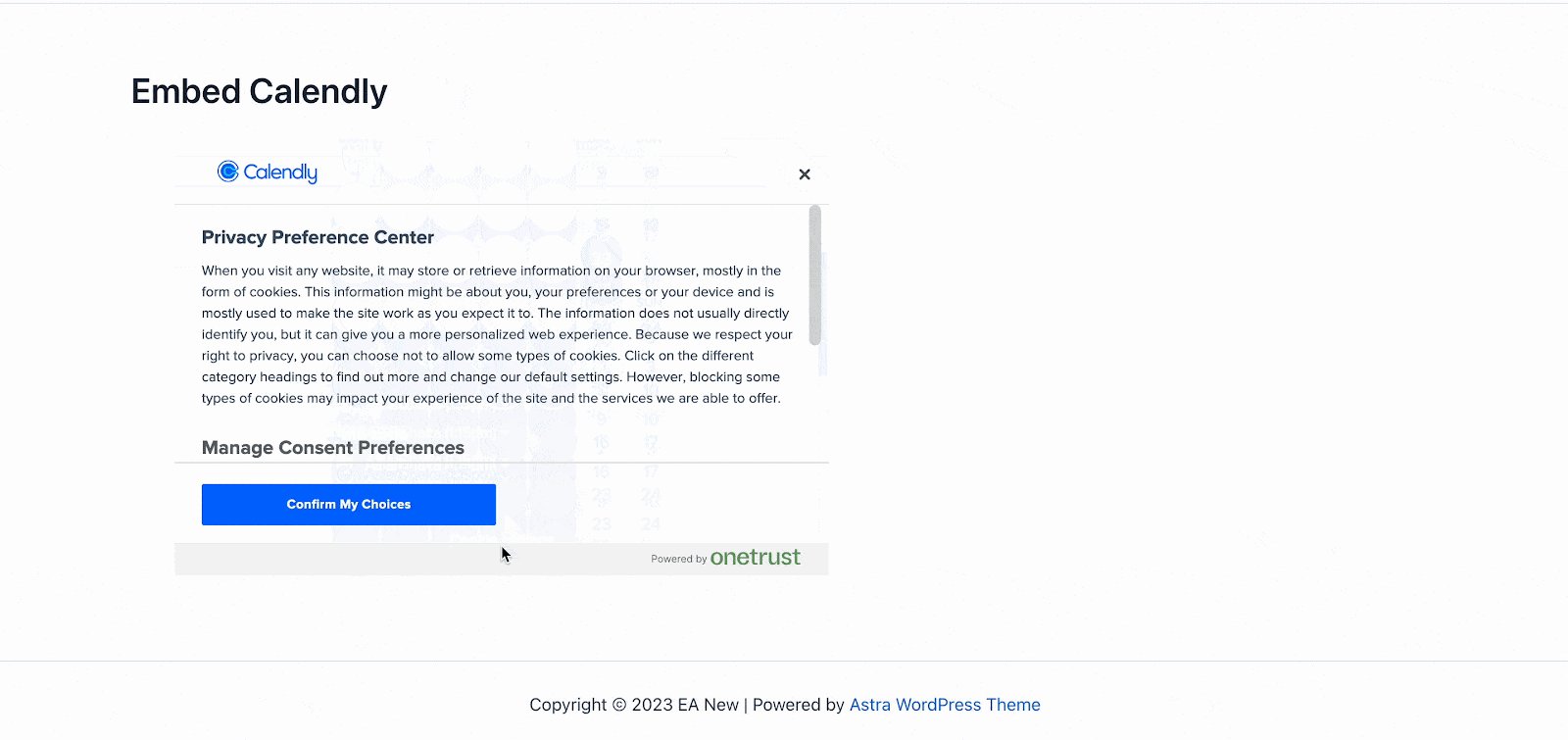
In the ‘Calendly Controls’ tab, you will get access to more in-depth settings and customizations. Under this tab, you can enable or disable the ‘Hide Cookie Banner’ to allow your customers more freedom regarding their cookie settings.

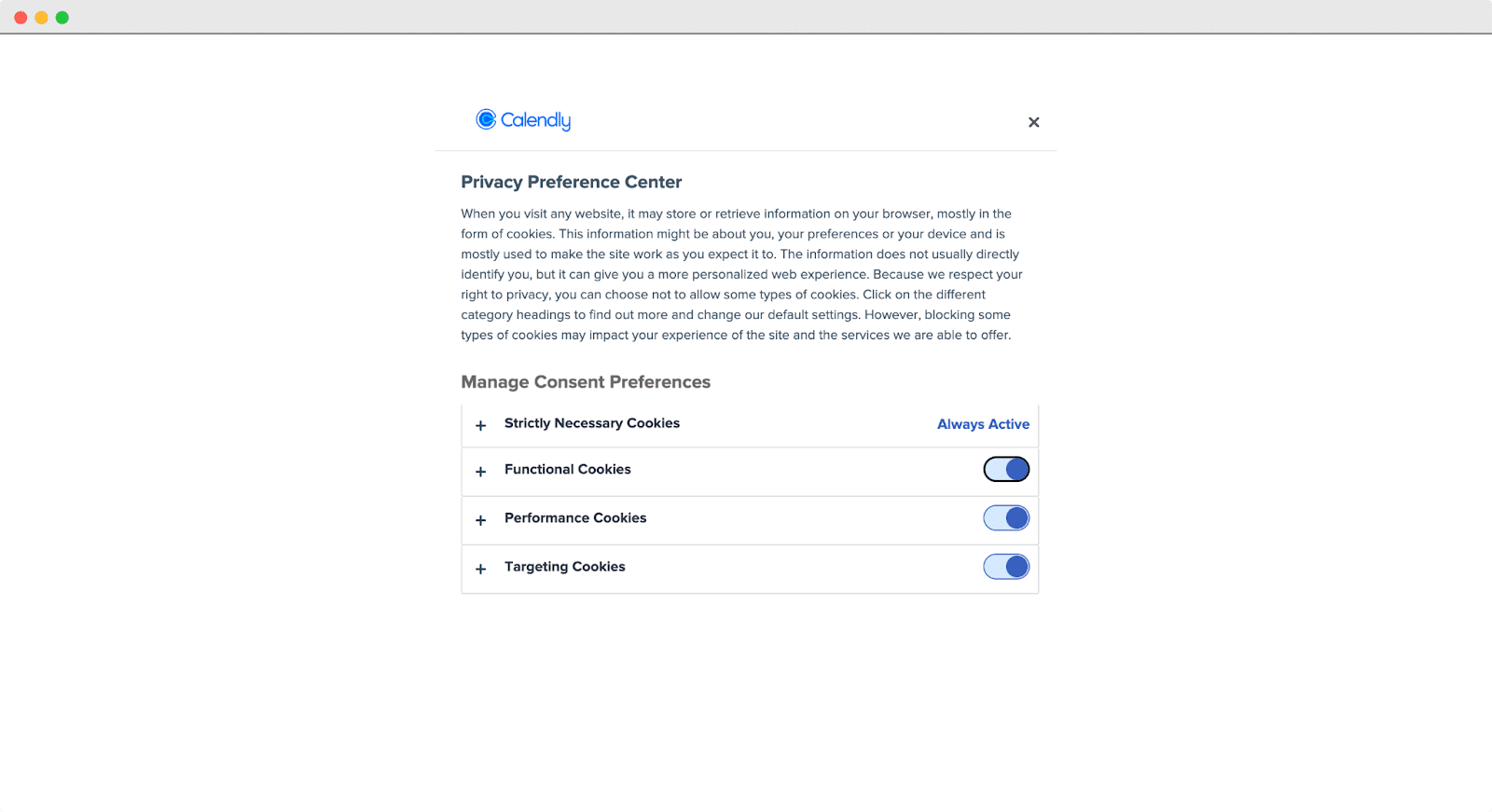
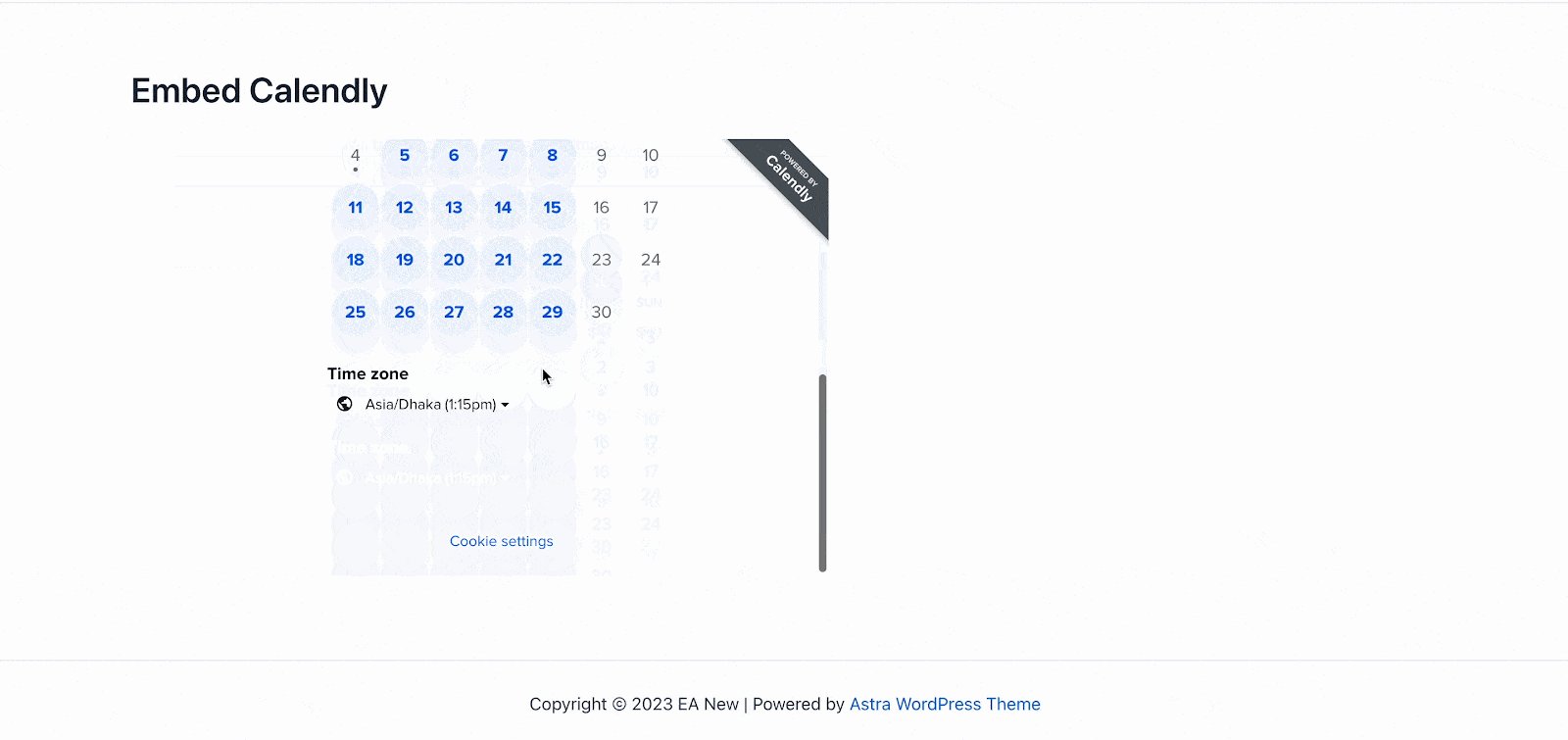
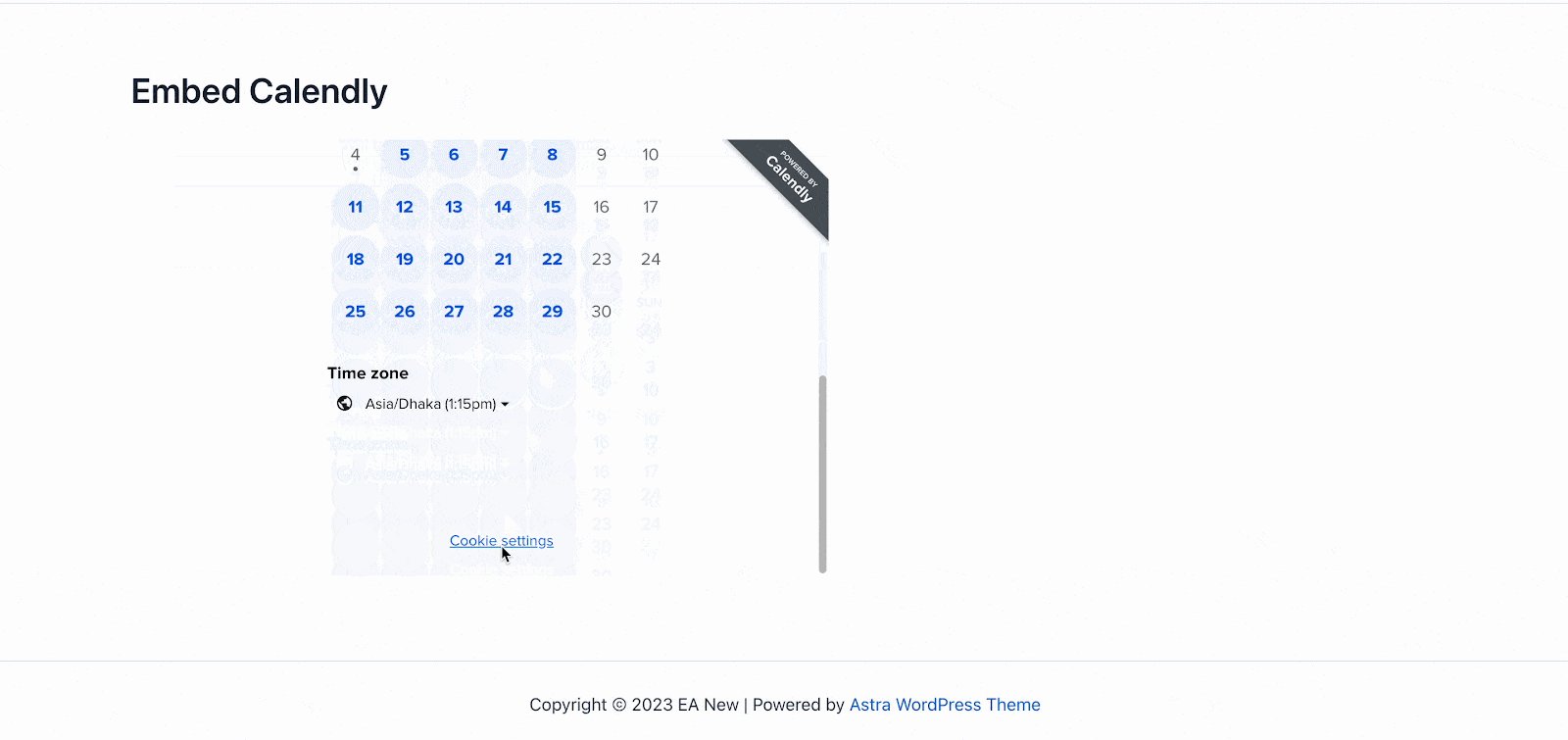
We will see how the Cookie options look on the front end of your website. You will have access to all GDPR settings directly from Calendly.

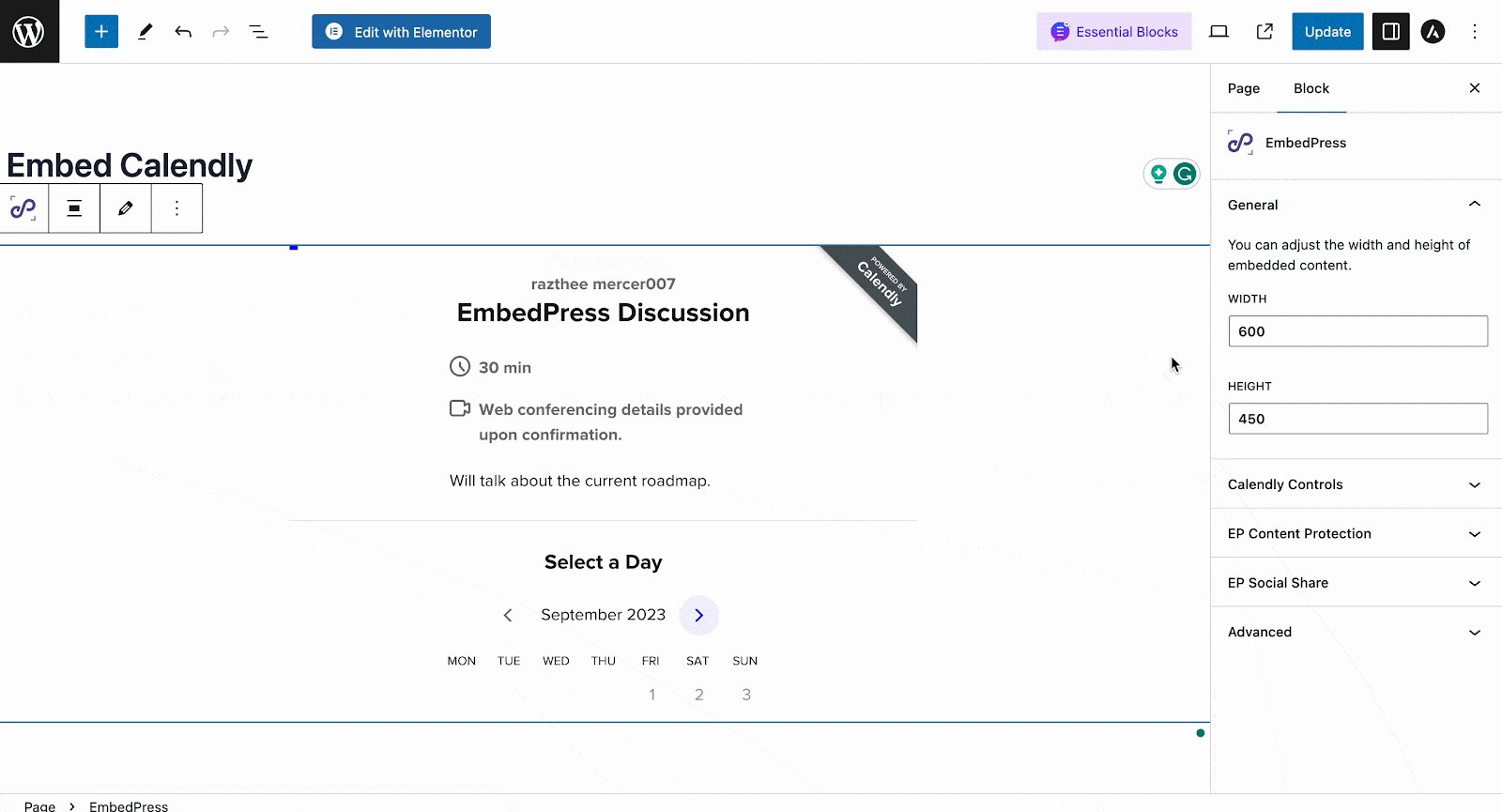
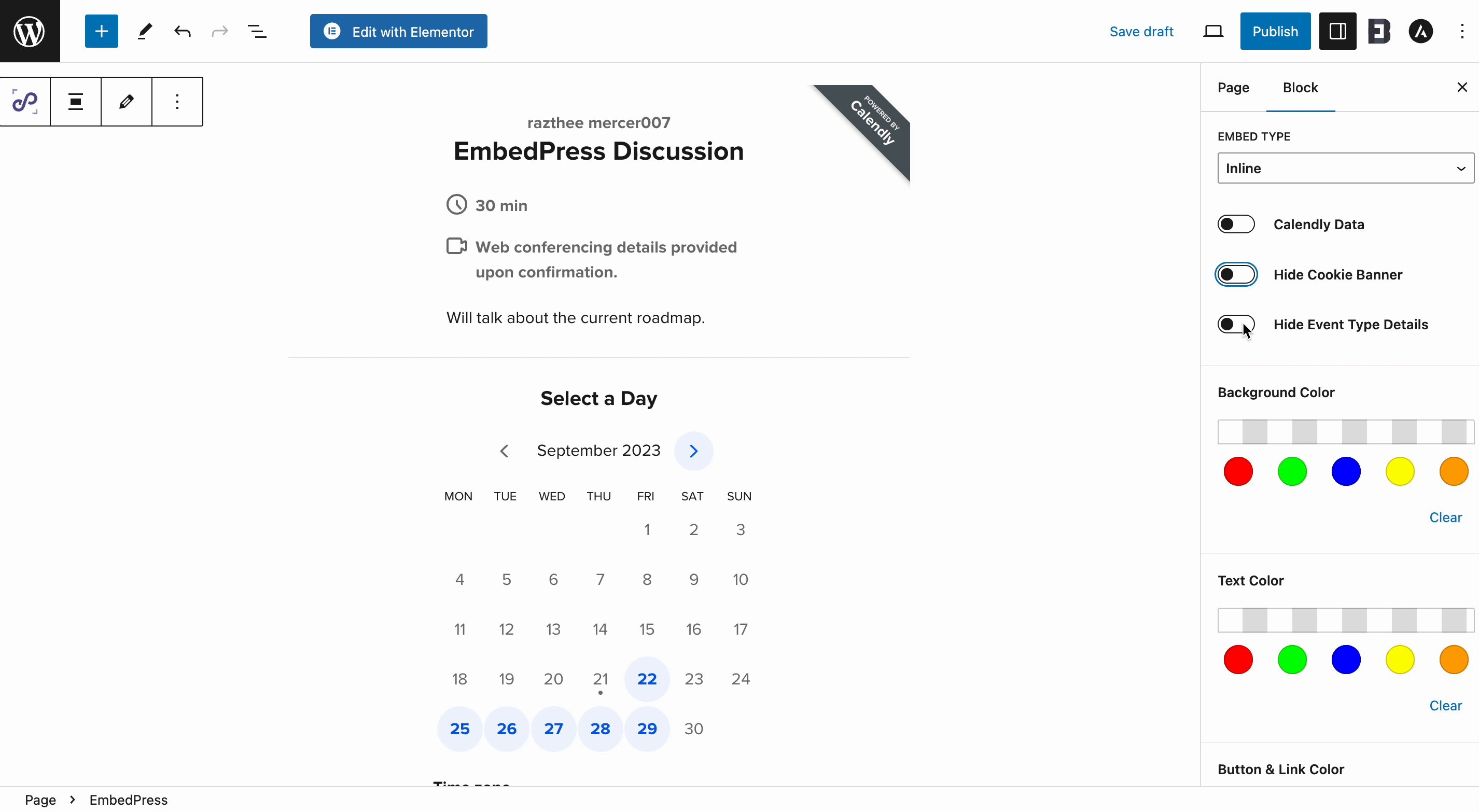
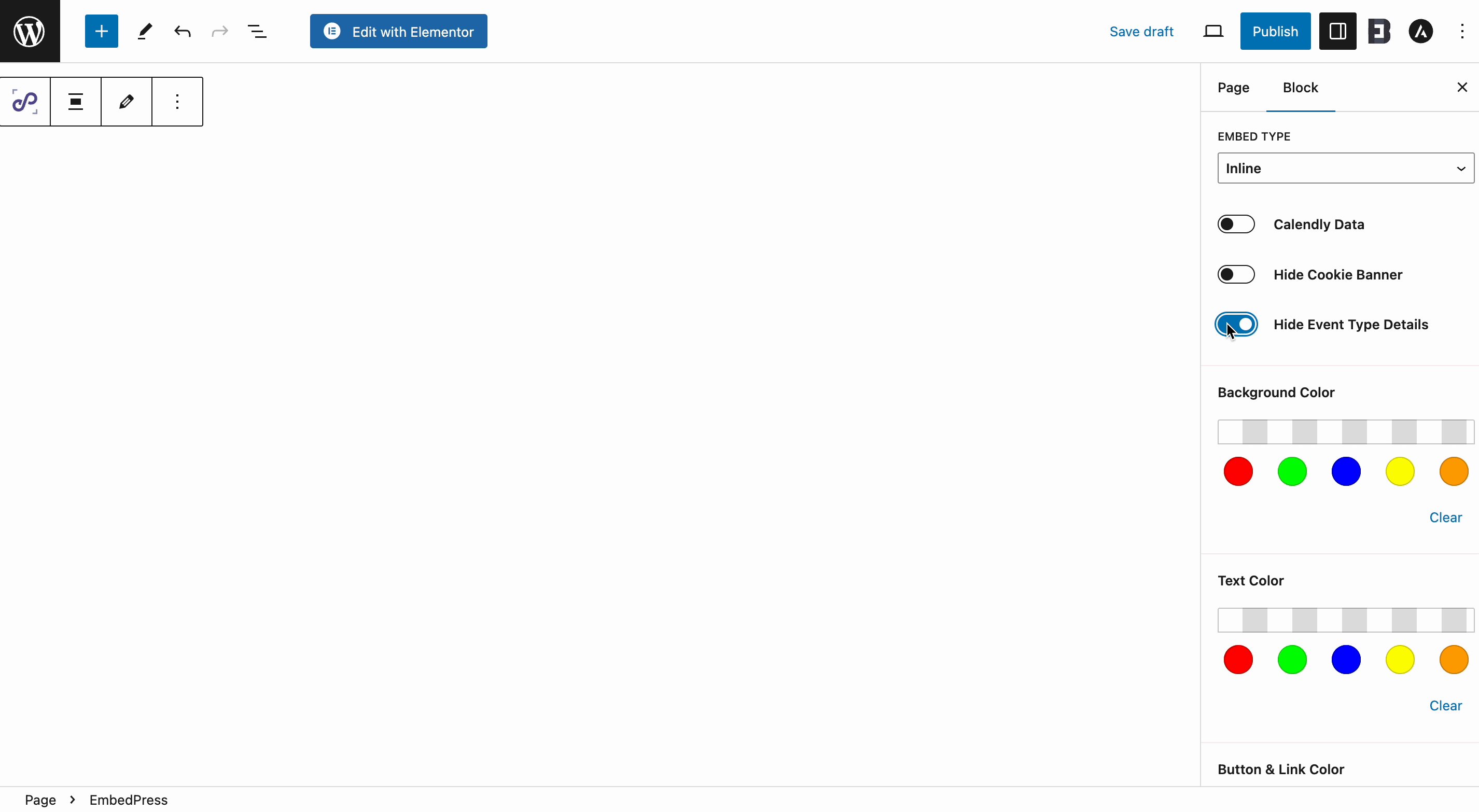
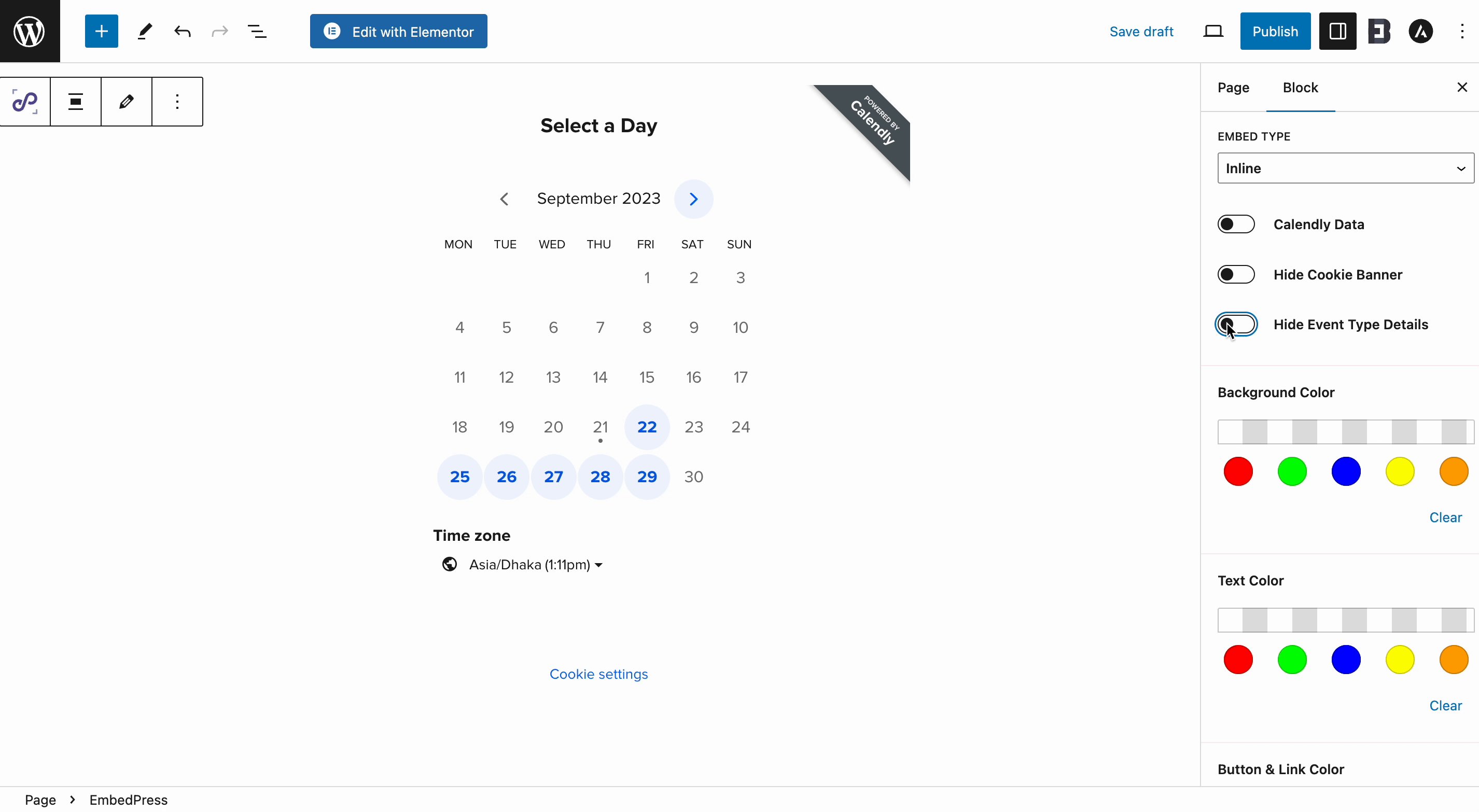
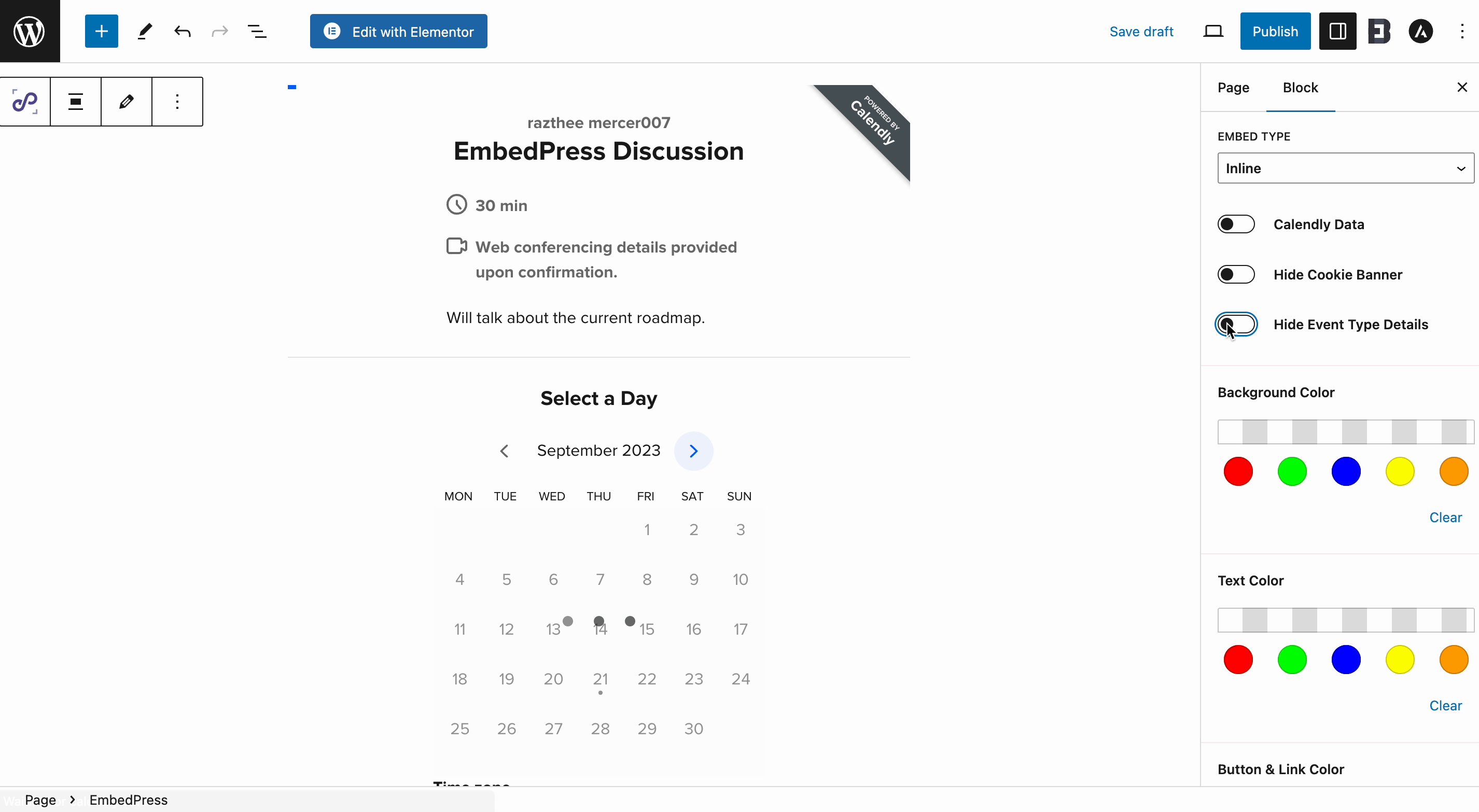
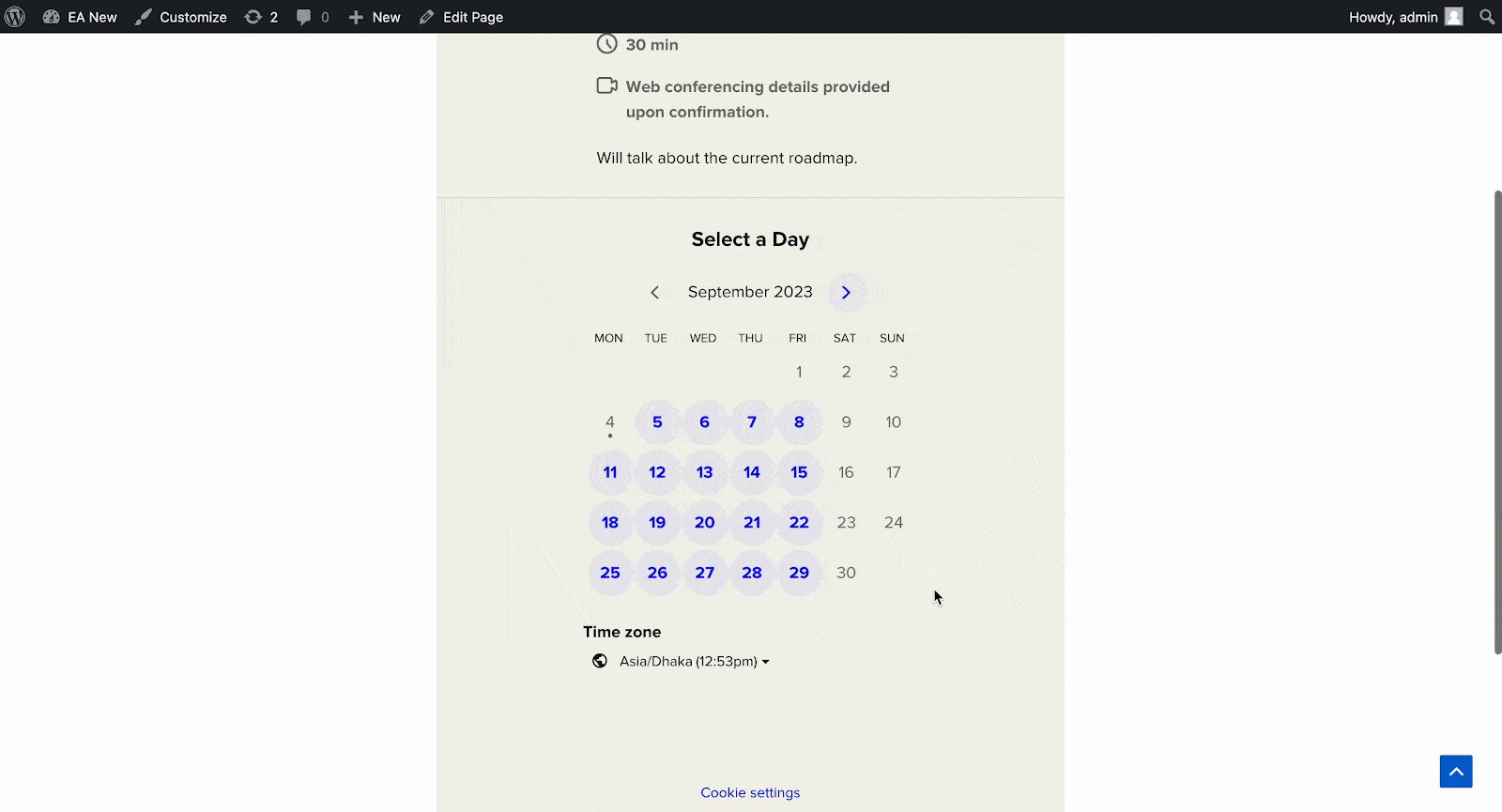
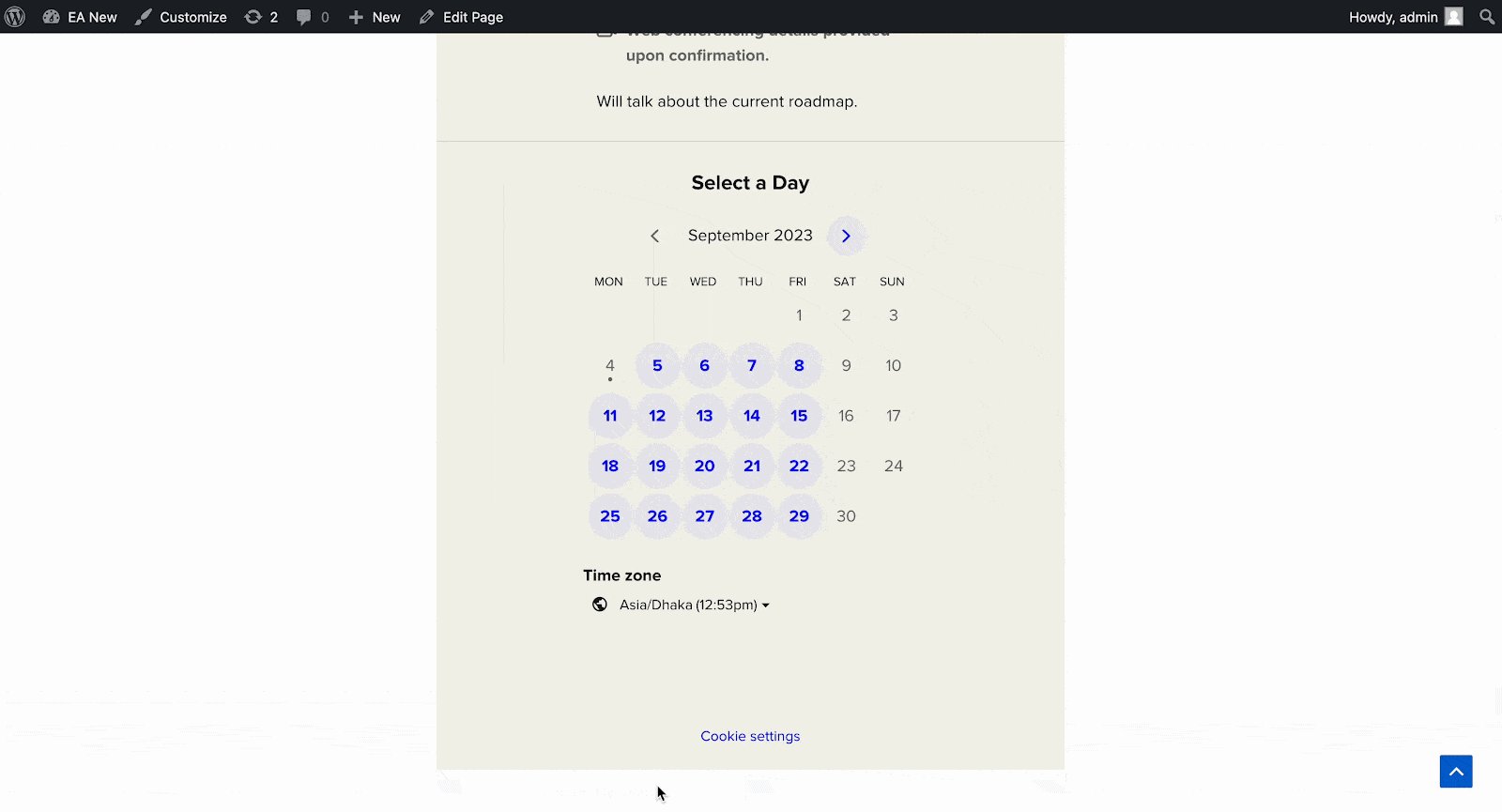
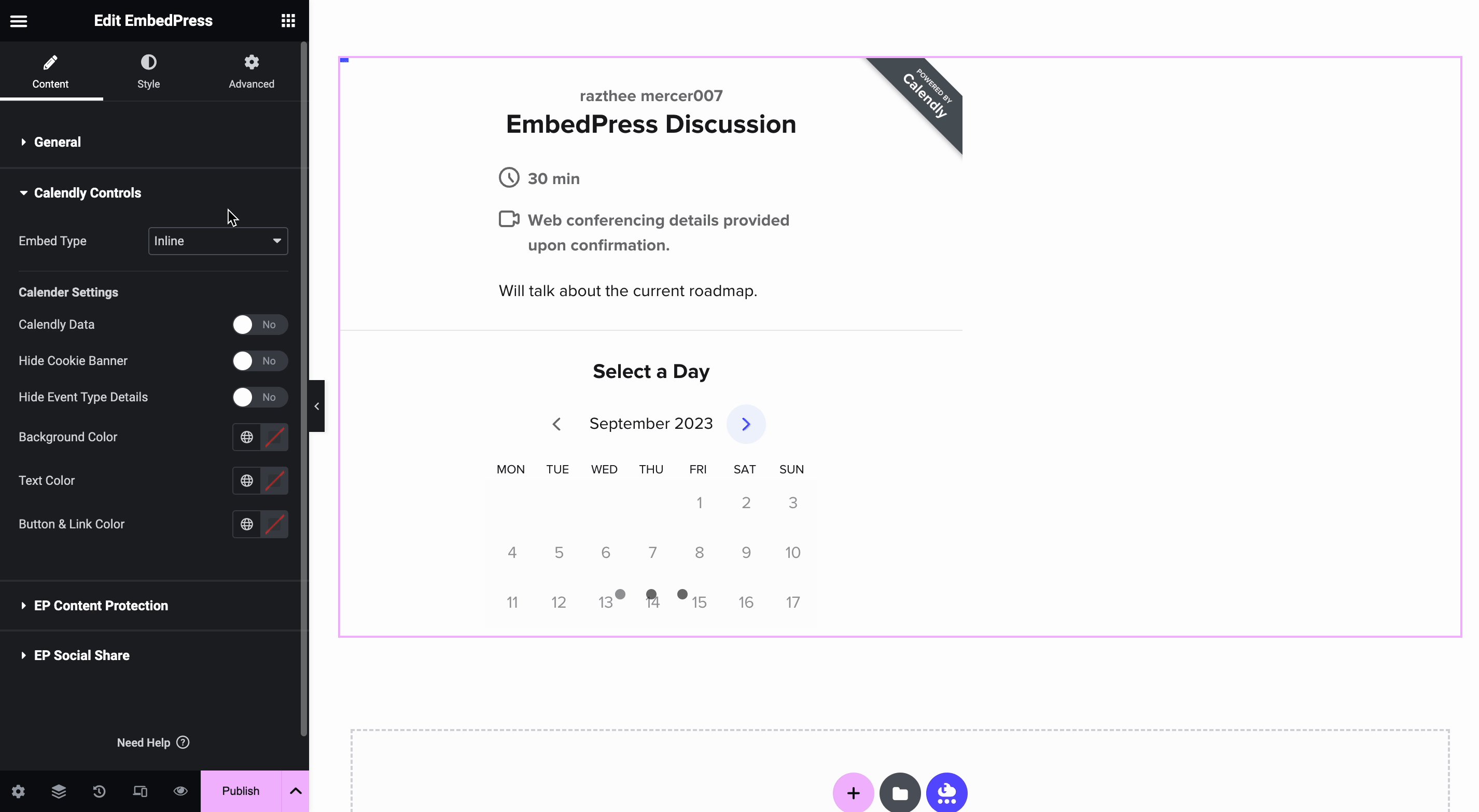
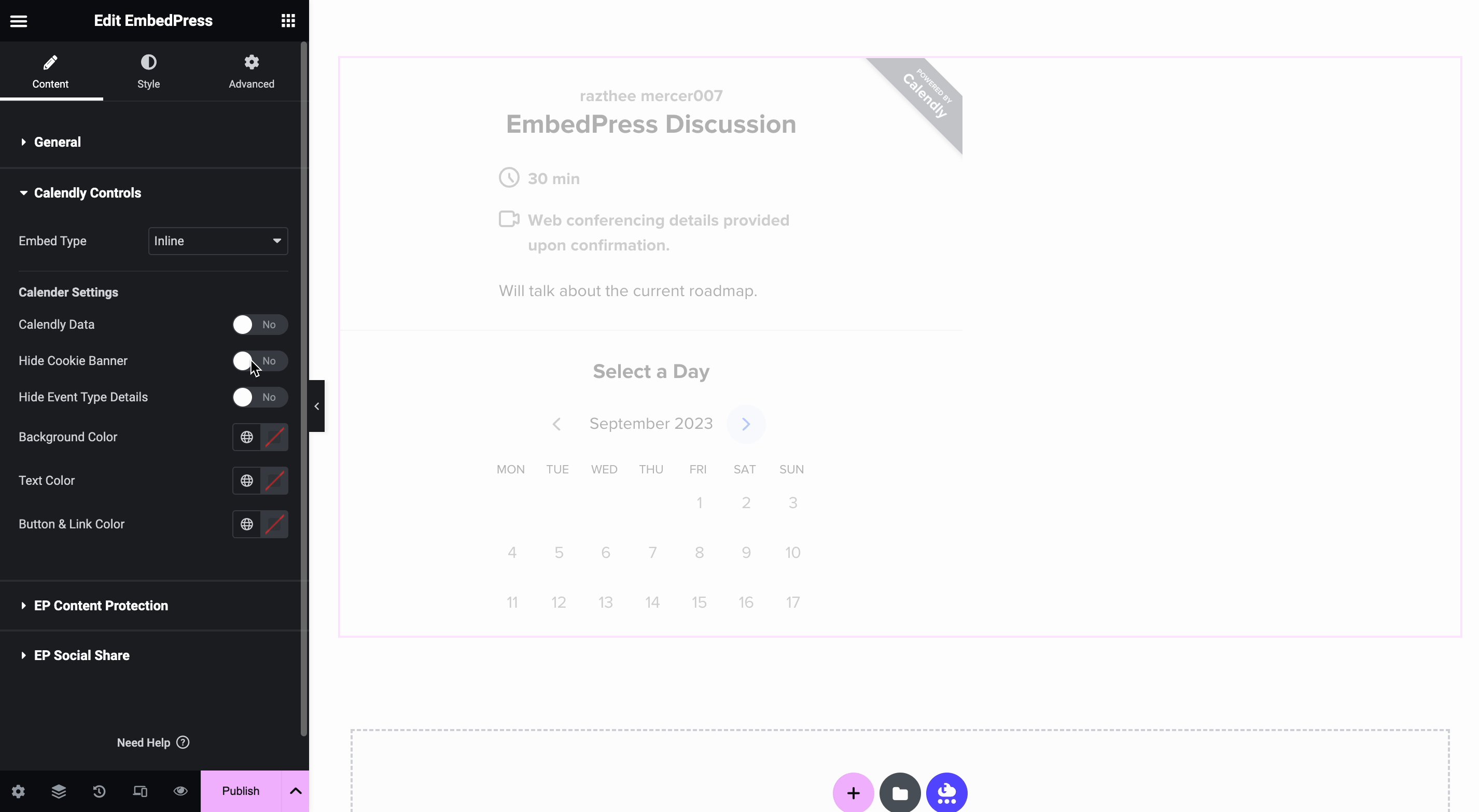
Enabling or disabling the ‘Hide Event Type Details’ will either remove all your necessary event details or showcase all relevant data regarding your event. Also, you can customize the color of your Calendly background and text.

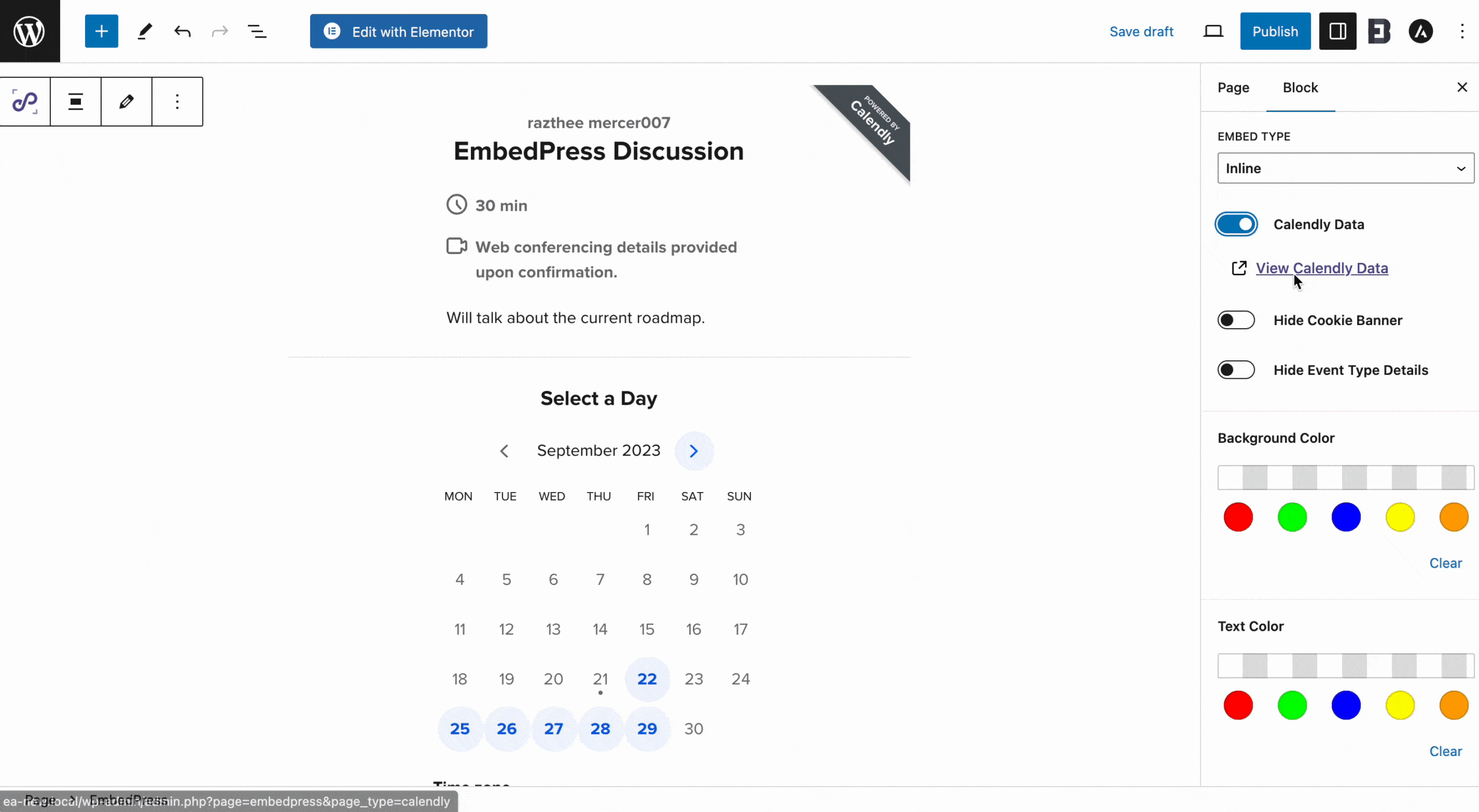
Furthermore, you can enable the Calendly Data option, which will take you to the Calendly settings in the EmbedPress dashboard.

Thus, you can easily embed Calendly events in Gutenberg with WordPress. Let’s have a look at how your event shows up after embedding perfectly on your Gutenberg website.

Embed Calednly Appointment Schedules In Elementor
If you are an Elementor user, you can use EmbedPress to easily embed Calendly Events with a simple drag-and-drop process. All you need to do is follow the simple steps.
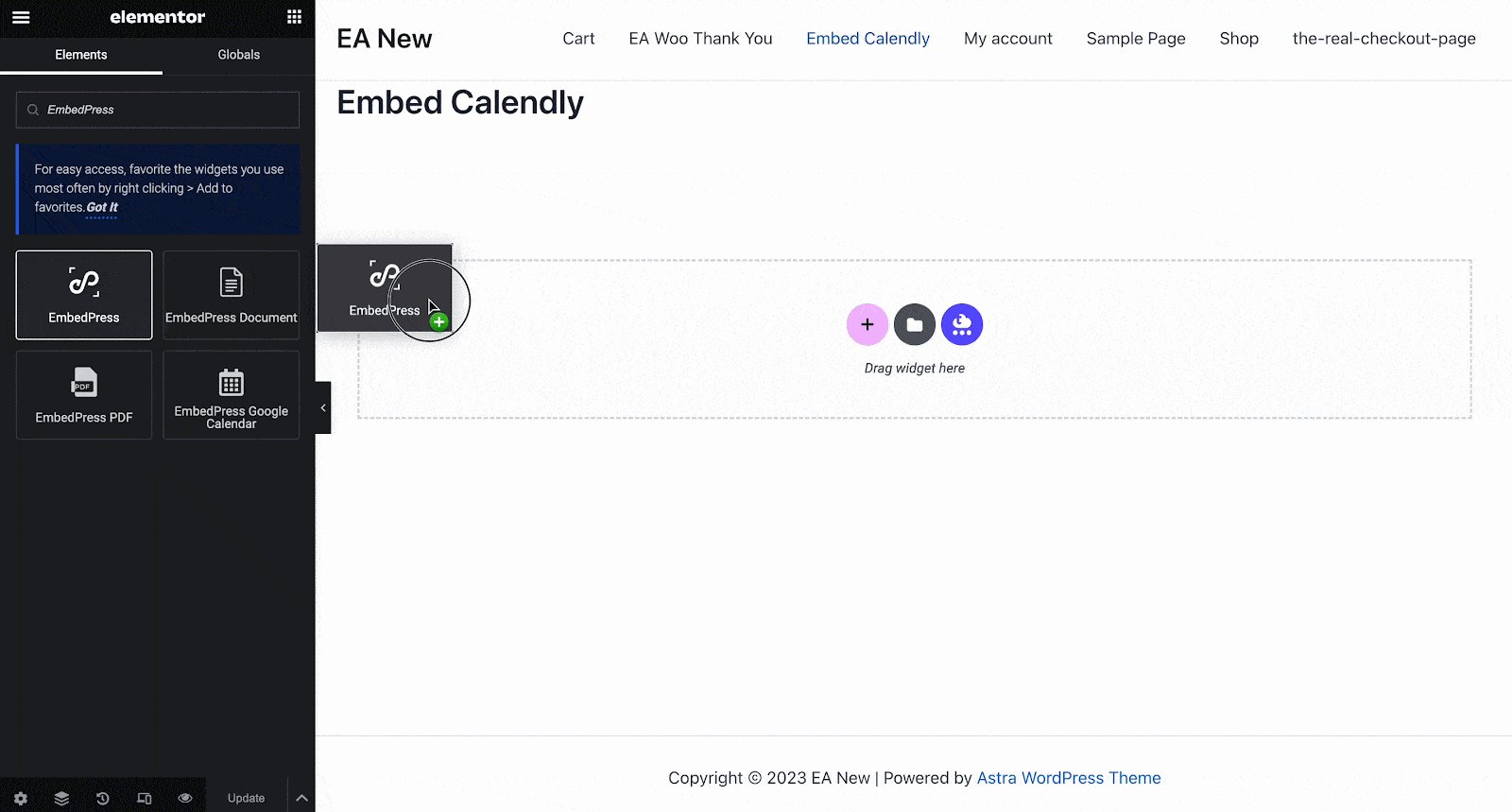
Step 1: Open A Page In Elementor
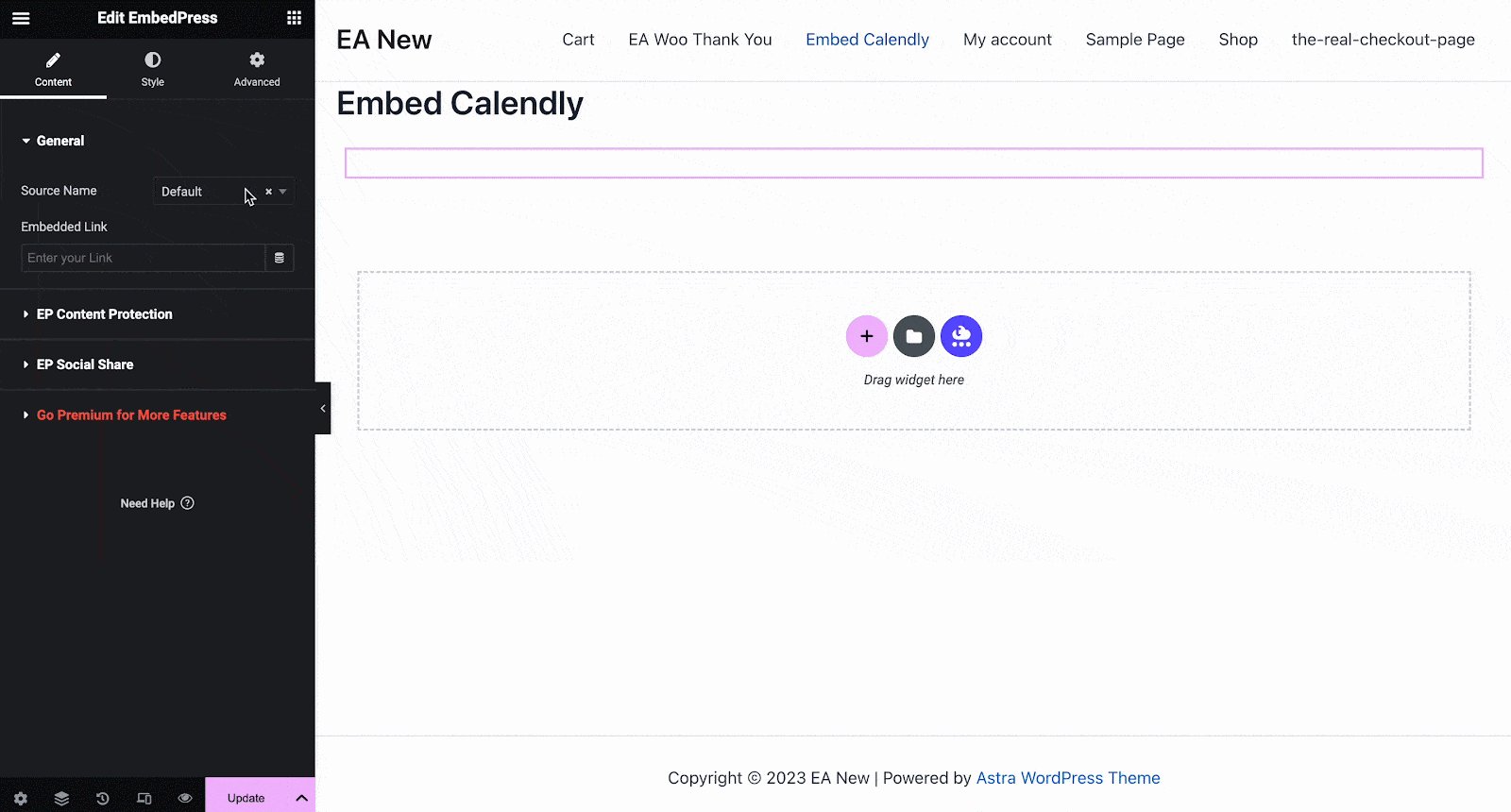
Open the page where you want to embed Calendly events or discussions in Elementor. Search EmbedPress in the Elementor search panel. Simply drag & drop the widget where you want to embed the event.

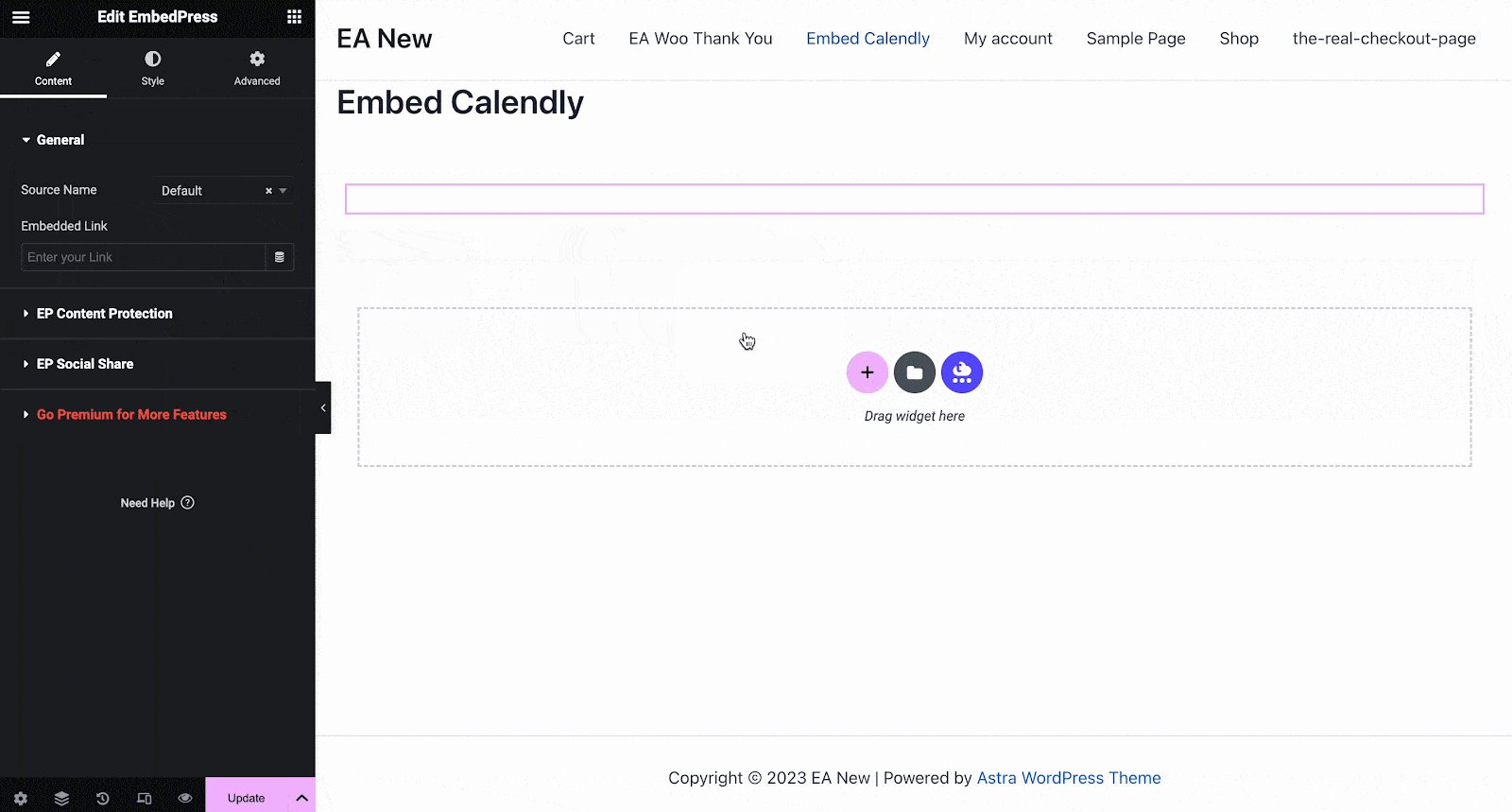
Step 2: Paste The Event URL
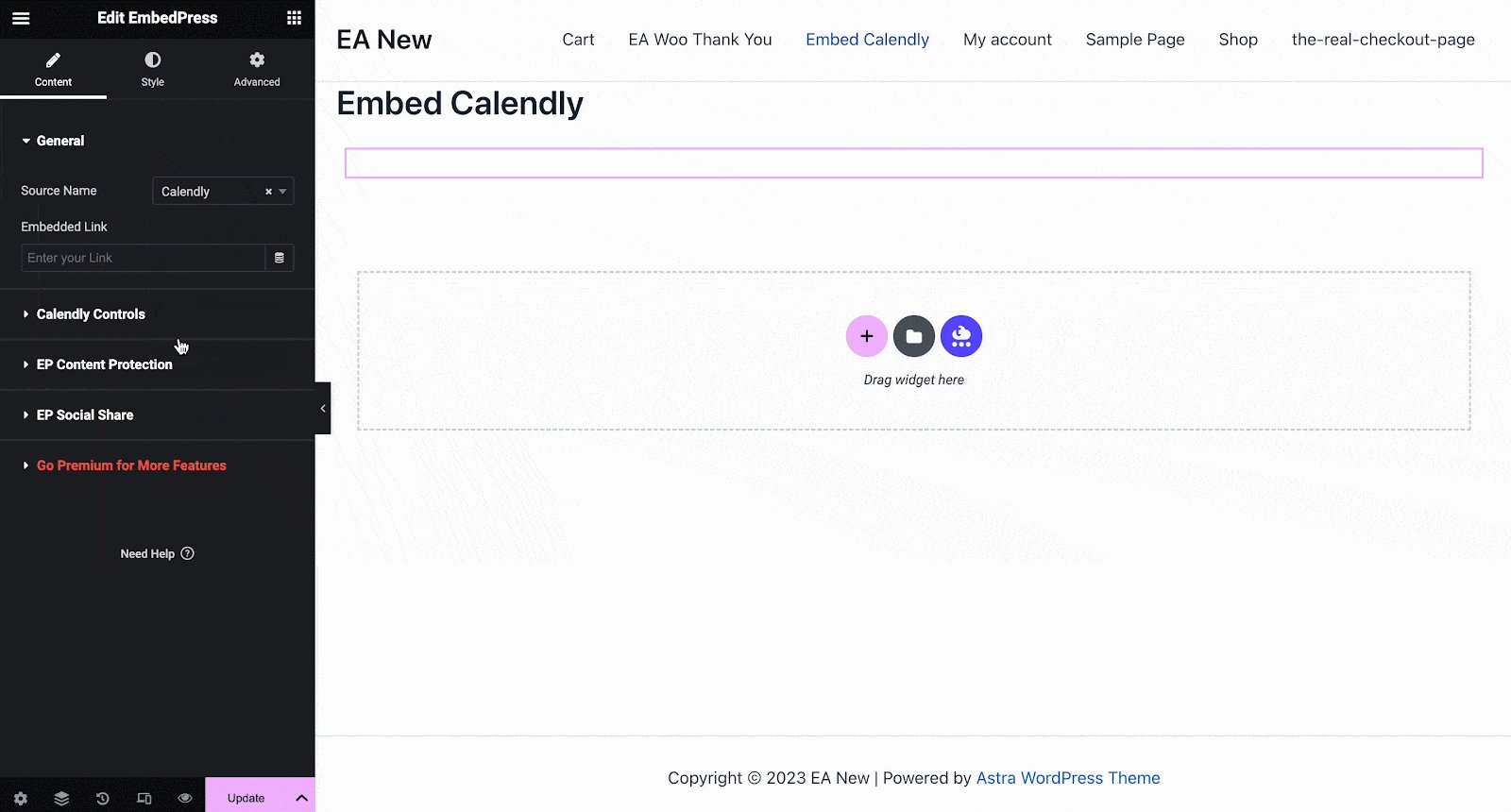
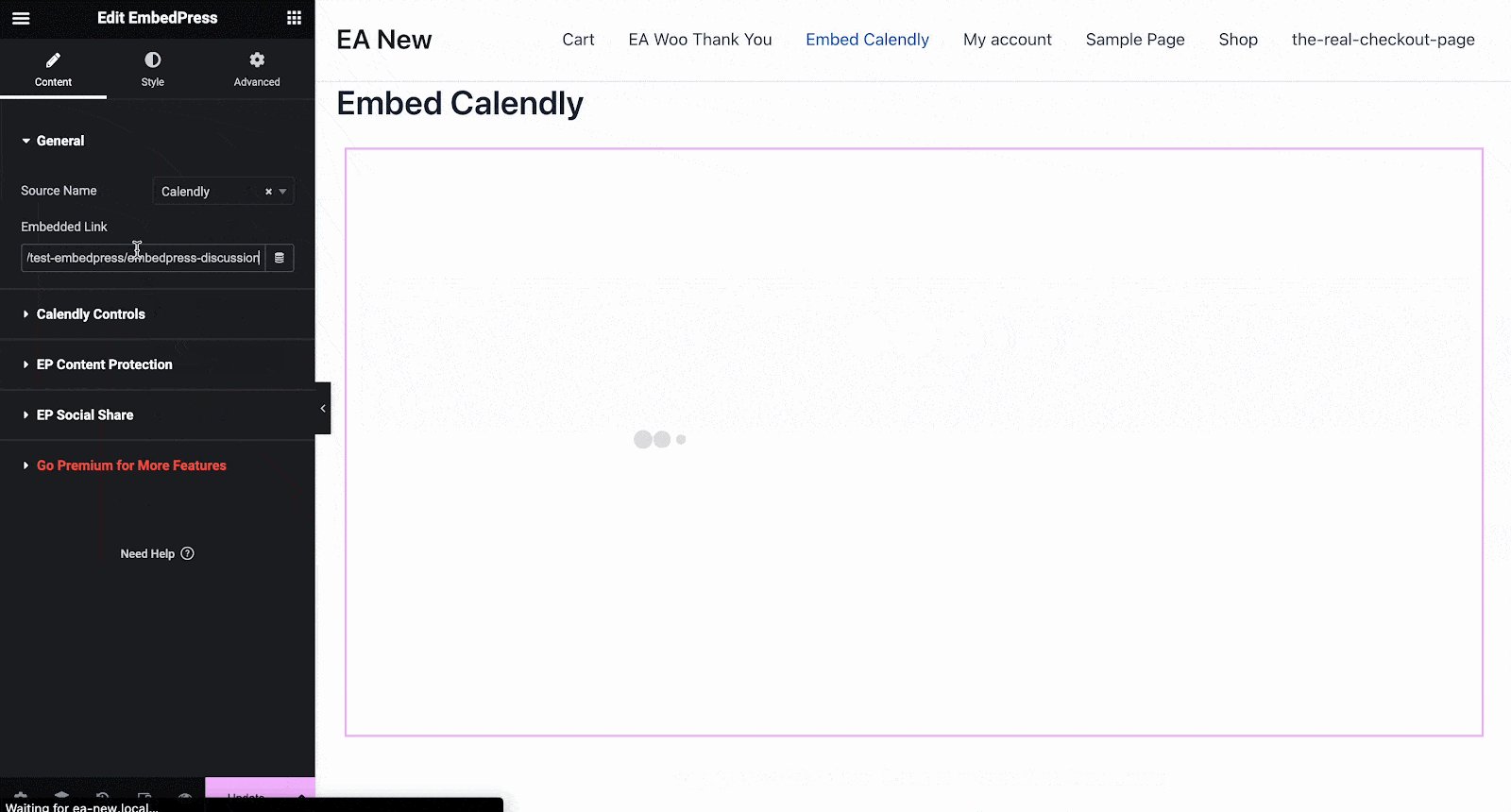
Now paste the URL you copied in the ‘Embedded Link’ field, and the event will be instantly added to your page. Make sure you have set your source ‘Calendly’ from the Elementor Source Name dropdown.

Similarly from Elementor editor, to display Calendly embeds, you will get 2 embed types presets. The traditional Inline type to showcase your event details or the Popup button type to open your event after clicking on the popup.

You can change your Popup Button Text along with numerous Text Color and Background Color combinations.

Same as Gutenberg, you will have numerous control & customization settings to configure your Calendly event. Enabling or disabling the Cookie banner will let you showcase or remove GDPR cookie settings.

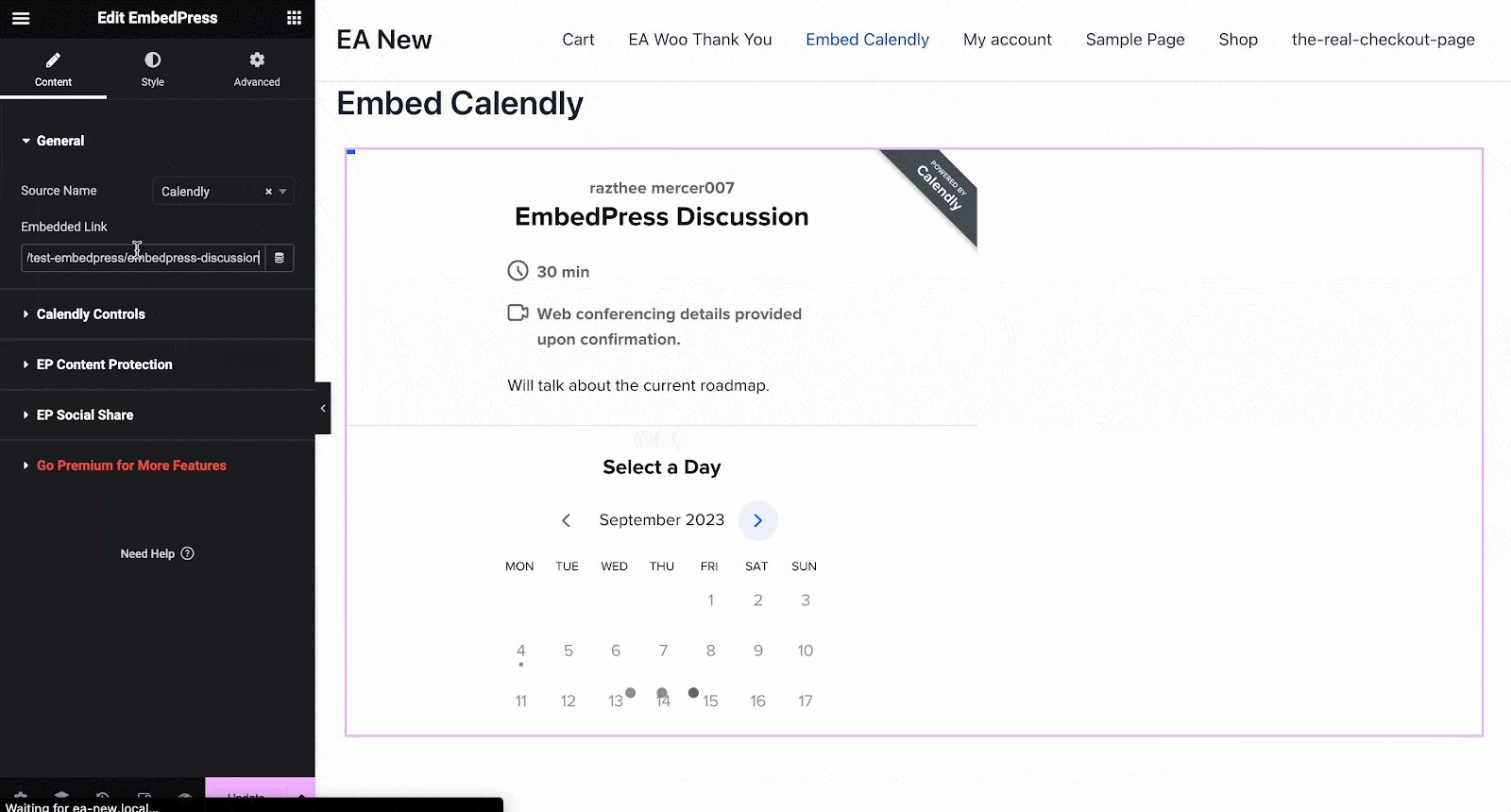
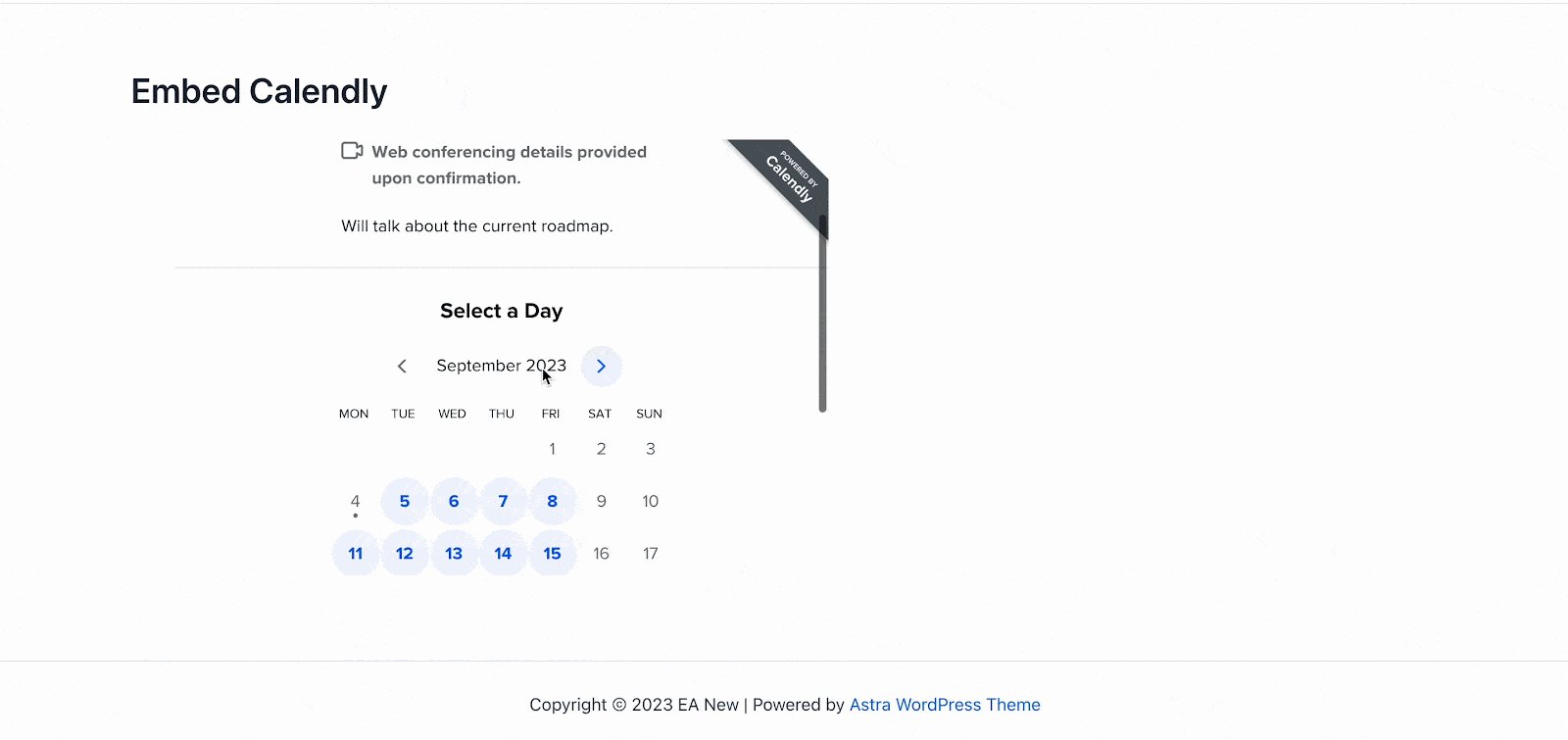
Congrats! You are done embedding Calendly appointment schedules in WordPress! Now let’s have a look at how the newly embedded events will look on your website.

This is how easily you can embed Calendly events in WordPress using EmbedPress which helps you manage online scheduling seamlessly.
Embed Calednly Events & Manage Your Appointments Easily In WordPress
You can significantly improve user experience, streamline operations, and possibly even enhance efficiency all while providing your visitors with an easy-to-use interface by adding a schedule calendar to your website. And now EmbedPress makes it super easy for you to embed Calendly appointment schedules in WordPress websites without any code!
Did you like the blog? Subscribe to our blogs for more and join our Facebook Community to get in touch with WordPress experts and content creators like yourself.