As the popularity of Gutenberg editor growing, there has been much debate over whether you should start designing websites with Block Editor or not. Therefore, we will take you on an exploration of all the pros and cons of Block Editors today. Thus, you can make your decision firmly and start designing WordPress websites interactively.

Let’s Introduce To WordPress Block Editor : Gutenberg
Before introducing Block Editors options for people to design websites were Elementor, Divi, or Classic Editor. When using the previous default editor, Classic Editor, options for designing were limited and cluttered for everyone. There is no way to design content how you want, you cannot add features like CTAs, you cannot create sections within sections, and the list goes on and on. To give WordPress users more flexibility thus Block Editor is introduced.
Block Editor means every functionality will come in form of a block. Image, text, video, etc come in block format and you have to add them on your web page or post. By adding a Column block, you are able to add two columns of paragraph blocks. There are a lot of flexible customization options with every block. It is possible to display up to six columns in a row and even to add other blocks within each column.
And with the release of WordPress 5.0, Gutenberg became the default editor for WordPress.
At present, Gutenberg is also the most popular Block Editor available in WordPress with 300k+ active users. All elements of your site will be modular with this WordPress Block Editor: a paragraph, an image gallery, a headline, everything. Similar to physical blocks, WordPress blocks can also be arranged in different ways, enabling users to create content with media in a visually intuitive way – without using workarounds such as shortcodes or custom HTML.

The Pros & Cons Of Designing Websites With Block Editor
We will now take you on a tour to discover why you should begin designing websites using Block Editor. In order to provide you with a better understanding, here are the top benefits and demerits of Gutenberg Block Editor side-by-side.
Benefits Of Block Editor: The Pros
Let’s start with the benefits of using Block Editor for designing WordPress websites. Here are the most important Gutenberg advantages.
Offers Great Editing Experience For Customizing Content
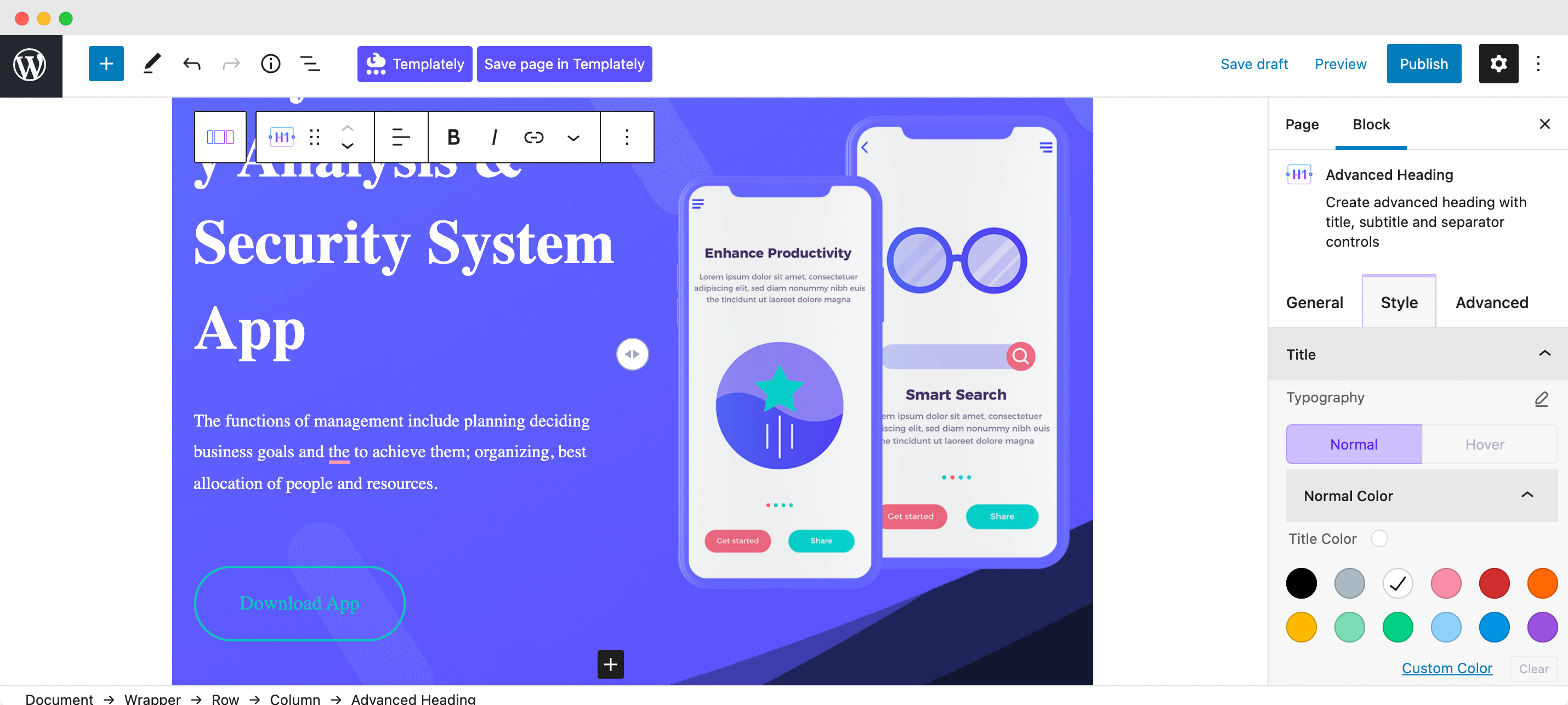
Previously in Classic Editor, TinyMCE was used as a writing editor and it contains many flows. Users had fewer options to customize and design their content. In Gutenberg Block Editor, completely a new writing editor is introduced, where every type of content is considered a block. You can easily create multiple columns within one post, create reusable Groups & Templates, and so on. It helps you design your website pages in the most advanced and user-friendly way possible.
Check out more flexible features Of Gutenberg Block Editor that will help in blogs as well as designing websites.
🌟 Gutenberg Block Editor offers a table of content elements in a built-in way. So it’s easier to rank your blogs for SEO.
🌟 Provides looped column and row section. Uner one row you can create multiple columns and vice-versa dor columns as well. So designing website landing pages also become easier.
🌟 Gutenberg Block Editor comes with a more advanced table block. You can now represent any type of customized and advanced tables directly on your website.
🌟 Gutenberg Block Editor includes more than just ready blocks. You can also insert custom HTML codes. This makes Gutenberg a developer-friendly editor as well.
🌟 Autocomplete is also available in the WordPress Block Editor. With this, you can easily format your content the way you want. As a result, editing on a tablet or mobile device is easier since there is less movement required.
🌟 Adding anchor links to sections or headers in posts is now easier than ever with the WordPress Block Editor. You can use them to add jump links. They also make sharing and SEO easier.
Reduces Webpage Loading Time & Makes Website Faster
The Gutenberg Block Editor is created in a simplistic way that does not add any extra codes to your website no matter how many blocks you add. By using Gutenberg’s Block Editor, your website’s loading time decreases, and this makes your website faster. And we know that search engines rank higher faster websites.
No Need For Shortcodes – Comes With Ready Block For Embedding

In Classic editor, there was no direct way of embedding content sources directly into your website. Either you have to save the content from the source and upload it to your website or go for custom iframe codes. Moreover, there is no option to provide credit to creators in this way. And In WordPress Block Editor, there is a build-in block to embed contents. Now only by giving the sharable link of the source, you can embed 100+ types of content easily.
Clutter-Free & 100% Mobile-Friendly
Compared to the classic editor, the Gutenberg editor is a lot less cluttered. As a result, bloggers can easily write on smaller screens. New posts are easier to create with more screen space and less clutter.
Users of the Classic Editor have experienced numerous incidents in which they accidentally clicked off of the post editor while hovering over something in the sidebar of the WordPress dashboard. Not anymore! Because everything is organized better, certain features and settings are also easier to locate. Even from your mobile device you can design websites, write blogs, and so on.
What’s You Are Missing In Gutenberg Block Editor: The Cons
There are no things without disadvantages. The same goes for designing websites with Block Editors. Let’s take a tour and see what we will miss while using Gutenberg.
⛔ To understand the interface, you need to become familiar with it. It won’t be easy to adapt to the new interface. In Gutenberg, there are sometimes features you used to find easily in the classic editor that are hidden here. So, we can’t call it beginner-friendly yet.
⛔ The WordPress Block Editor lacks consistency in design, so it’s not designer-friendly. There are not enough features and functionalities in an editor to appeal to designers. Gutenberg is, therefore, a content-oriented editor, rather than one who focuses on design.
⛔ If you use the Block Editor only to write simple blog posts, it has many features that are unnecessary for you. But you can easily disable the unnecessary blocks in Gutenberg that make you confused.
⛔ As Gutenberg Block Editor is still new in WordPress family, so all the plugins and themes are not directly compatible yet. So, your presently using themes and plugins may clash with Gutenberg and result in broken pages.
Experts Opinion On Gutenberg Block Editors Pros & Cons
Gutenberg Block Editor is still creating a buzz in the WordPress world. Apart from reading the pros and cons, you can check out the experts’ opinions and experiences about designing websites with Block Editors. You can find out the details here. There are also 21 expert opinions, including Adam Connell (Founder of Blogging Wizard), Alex Panagis (Founder of ScaleMath), Andy Feliciotti (Co-Founder of SmartWP), and Ben (Founder of LayerWP).
Should You Get Started With WordPress Block Editor?
We can conclude that WordPress Block Editor is much more innovative than Classic Editor when it comes to designing websites. But, should you replace other page builders with Gutenberg, like Elementor, Divi, or Others? Now, let’s look at how Gutenberg and page builders differ in terms of how they are used to design websites.
Designing websites with Block Editor has the following advantages at a glance:
- Gutenberg is a core feature, you will get prompt support for it whether you face any difficulties..
- Cleaner, lighter code is produced by Gutenberg. In general, a Gutenberg design will load faster than one created with a page builder.
- Can create a full-width section to create an innovative appearance for your WordPress websites.
The following are some of the situations where page builders are better suited:
- Unlike a page builder, Gutenberg lacks visual editing. However, it is not as seamless as a page builder, since it is more accessible than the classic editor.
- Even so, page builders still give you more flexibility in designing and laying out your pages.
- Drag-and-drop functionality is much more flexible and fluid in most page builders.
At this point, we cannot know if Gutenberg Block Editor is the right choice for WordPress users to design websites. Nevertheless, many of Gutenberg’s features have been convincing so far. In general, we found Gutenberg to be quite impressive. So, when you are planning for simpler website designs, Gutenberg Block Editor is the best choice. As with ready blocks, it’s more time-saving than other options.