Do you need to integrate Google Maps to WordPress contact form? If so, then you have landed at the perfect place. You will find everything you need to know for adding Google Maps To WordPress contact form to gear up your customer communication next level.

How Google Maps Can Enhance Your Contact Forms?
Having Google Maps To WordPress contact form brings many benefits to the plate. The first thing it does is, it improves your site’s engagement. Contact forms are usually not entirely interesting pages, to begin with, and there are not many things for you to add here. adding a map to your contact form will break the monotonous vibe of such pages.
By adding Google Maps to WordPress contact form, you can mark your own location. This way, you can encourage your users to visit your store.
You can also use the geolocation-based address field in your contact form. Such a thing will help automatically fill in the address field along with displaying the user location too. It will help you to get the user experience of your site to a whole new level.
WordPress contact forms are an easy way to collect customer feedback. You can keep track of your users based on their location, observe their behavioral patterns, and much more. Data from these types of observations comes in handy while making business decisions where users’ location plays a vital role.

For example, you own an online clothing store and have added Google Maps to WordPress contact form. Now, you can easily keep a close eye on the clothing-related query of people in a specific area. And this type of data summary will help you make a beneficial business decision. So add Google Maps to WordPress site and enjoy its benefits!
Top 3 WordPress Plugins To Add Google Maps To Contact Form
There are multiple geological plugins in the market to add Google Maps to WordPress contact forms. But here we are going to discuss the top 3 WordPress plugins to
1. Fluent Forms

Fluent Forms is an amazing plugin with a geolocation feature. This is mainly a form-focus plugin. You can create amazing forms and do wonders with these. It is one of the best choices for adding Google Maps to WordPress contact form. It offers an autofill address-line feature. This feature will reduce the hassle of your customers filling out the whole address by themself.
It will suggest them with an address list directly from Google Maps only after writing a part of the location and they will be able to choose from them. These amazing features also offer a drag-and-drop facility. Users can drag and drop the location icon on the map, and the address field will be filled automatically! Impressive enough?
You can also conditionally set up fields based on users’ locations. You can visualize and analyze data according to your necessity too.
2. WPForms

WPForms is a very popular form plugin with more than 5 million+ active installations. You can easily add Google Maps to WordPress contact form with this form-focus plugin. This super popular plugin offers an address autocomplete feature. It has a Geolocation addon that lets you do it.
You can pin your location on the map for your visitors to see. Of course, you will get a clear idea of your visitors based on their location. You can also boost conversion rates by using geolocation. As you can target your users to show them personalized content based on their location.
3. Formidable Forms

Formidable Forms is another formidable geolocation plugin! It is another powerful medium to add Google Maps to WordPress contact forms. This plugin automatically generates Google Maps to WordPress contact form. All you have to do is install the Geolocation add-on and you are done. Formidable forms will do the rest of the job for you.
This plugin also offers a Google address autocomplete feature. This feature automatically fills in locations in text fields and address fields. It also works perfectly fine on both mobile and websites. You don’t have to do much configuration work to enjoy all these impressive features. It’s easy to use and provides wonderful output.
How To Embed Google Maps To WordPress Contact Form?
There are multiple plugins to add Google Maps to WordPress contact form, as we have already mentioned but for the tutorial purpose, we will go with Fluent Froms, one of the most popular and advanced feature-rich plugins. It is one of the best choices that you can make to add Google Maps to WordPress contact form.
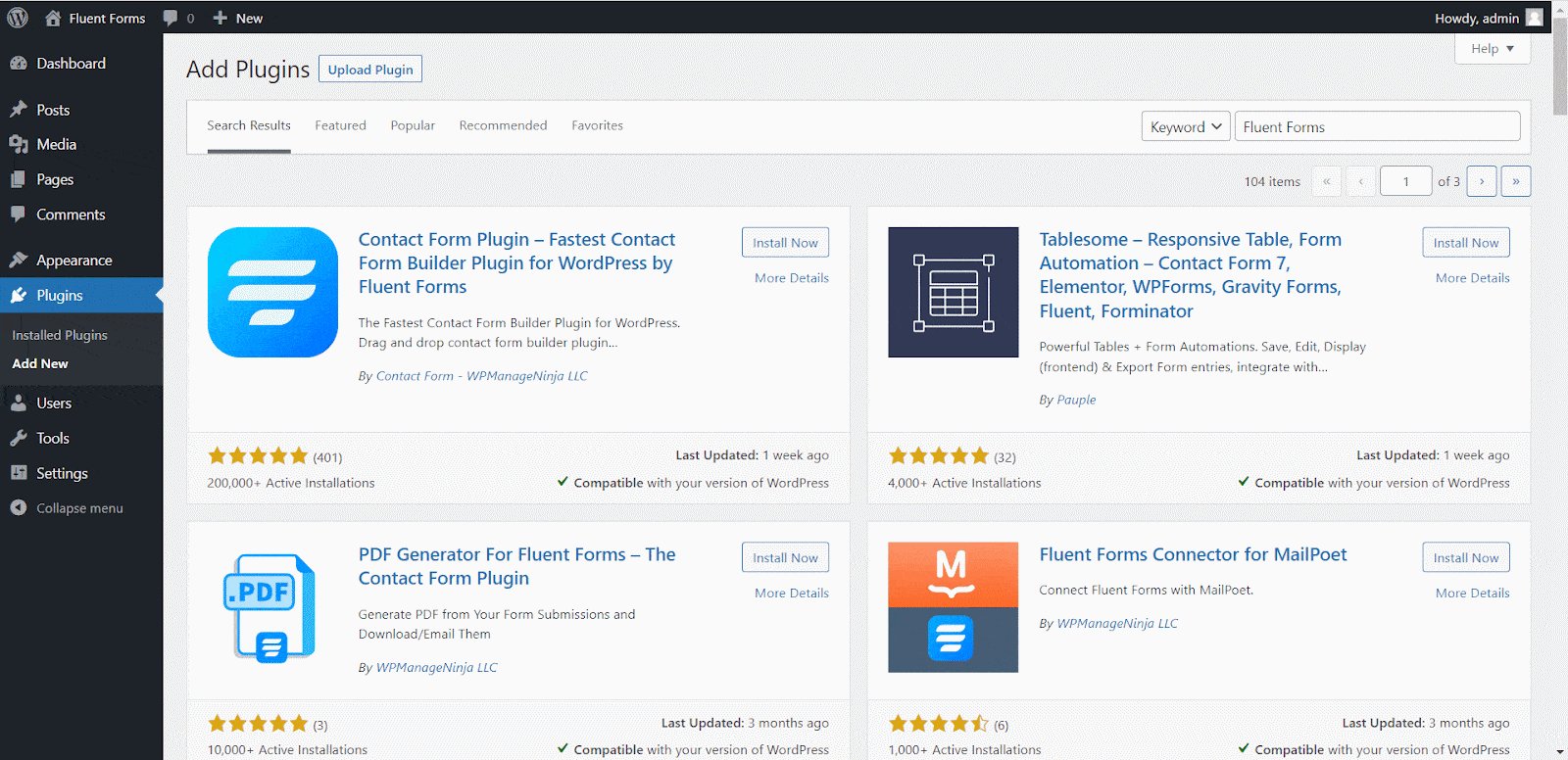
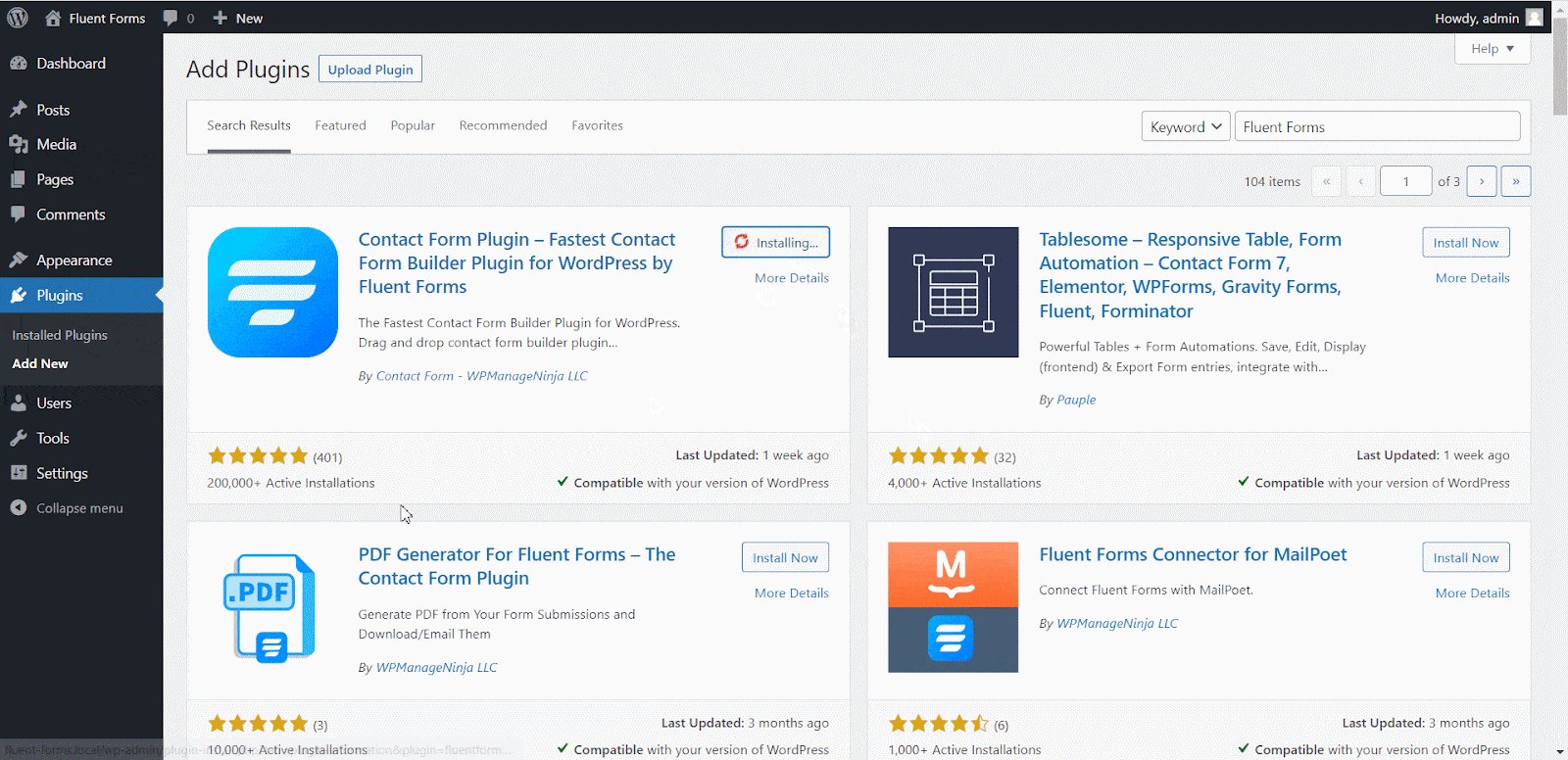
Step 1: Install And Activate The Plugin
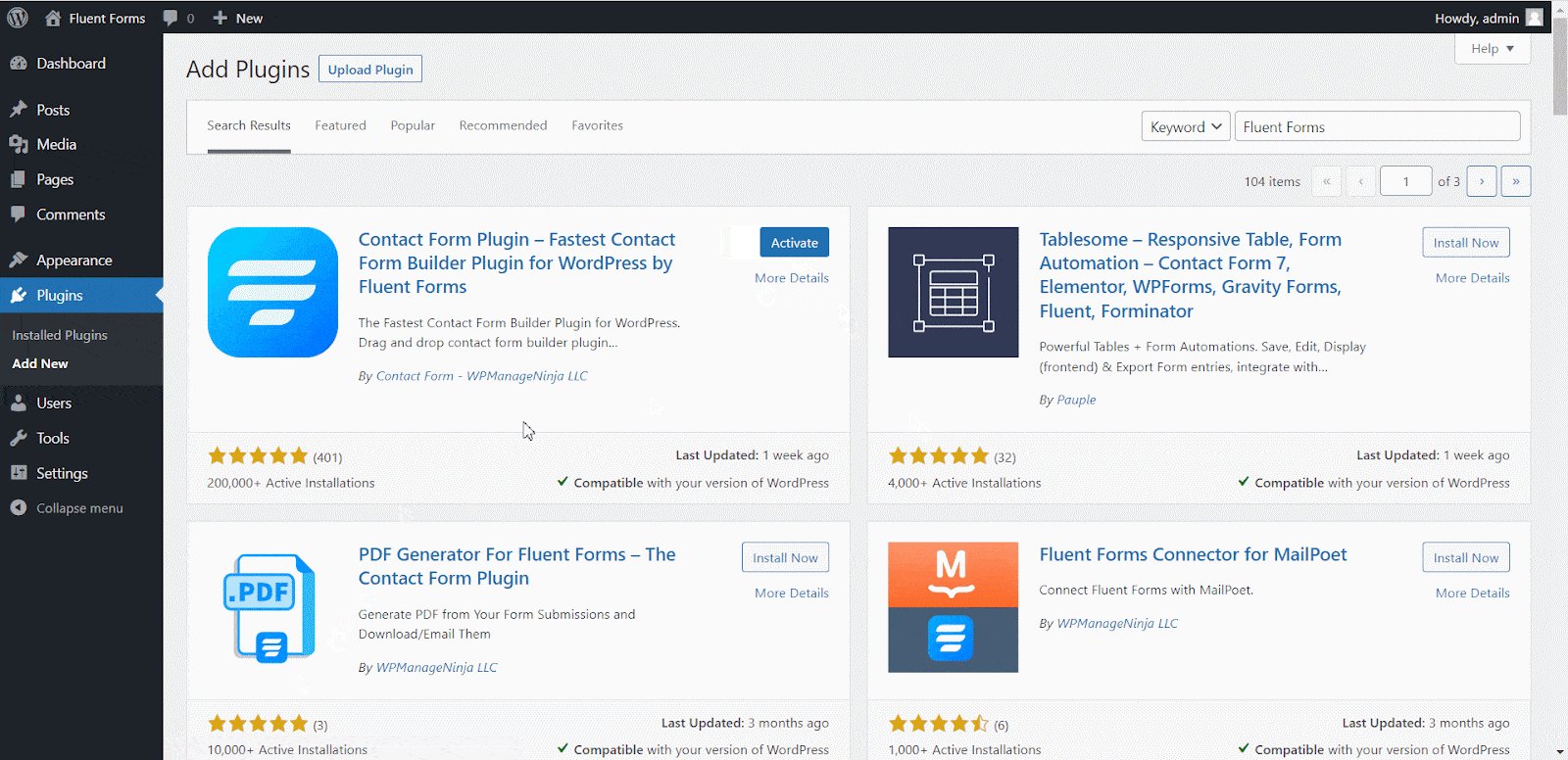
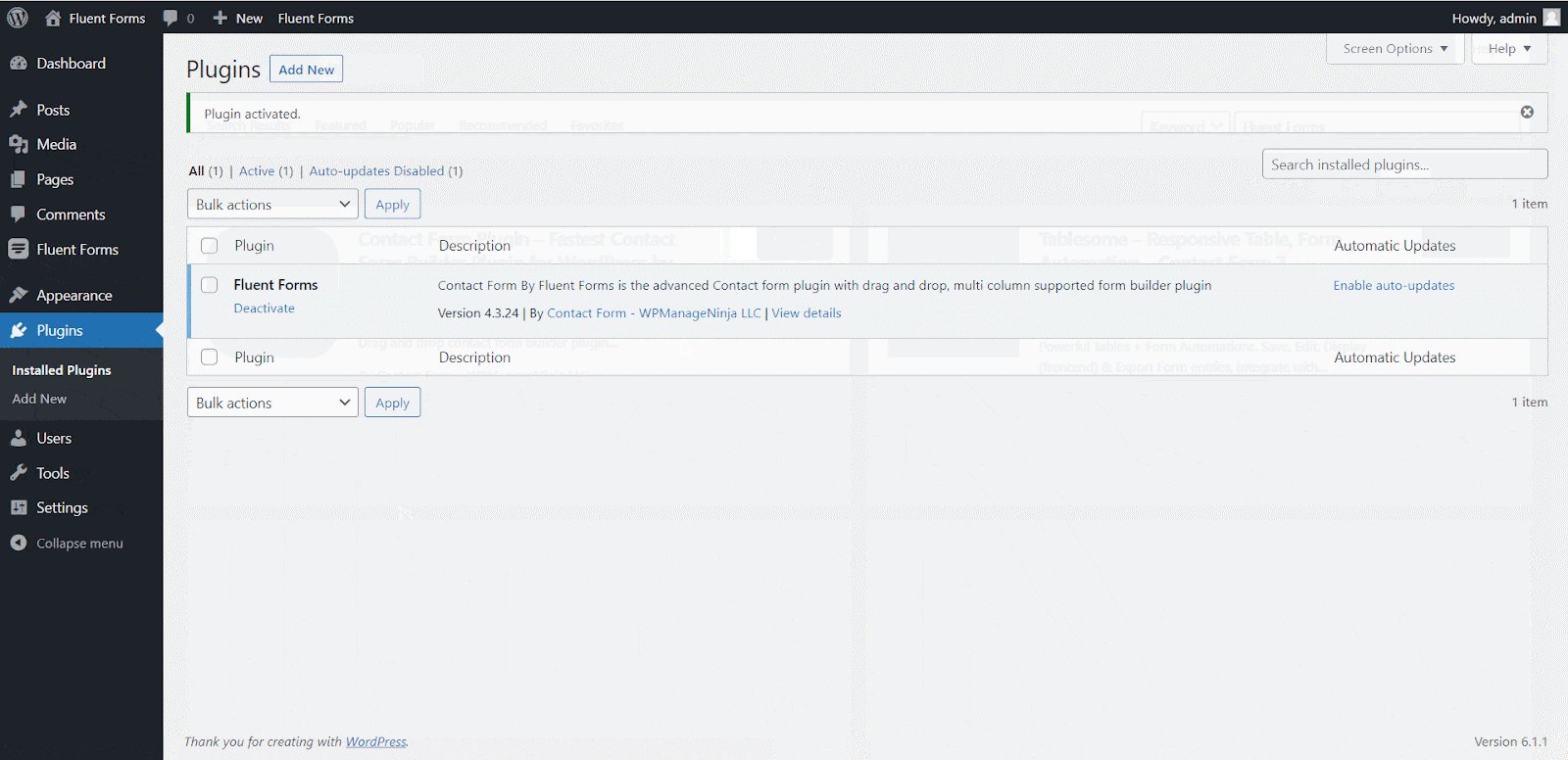
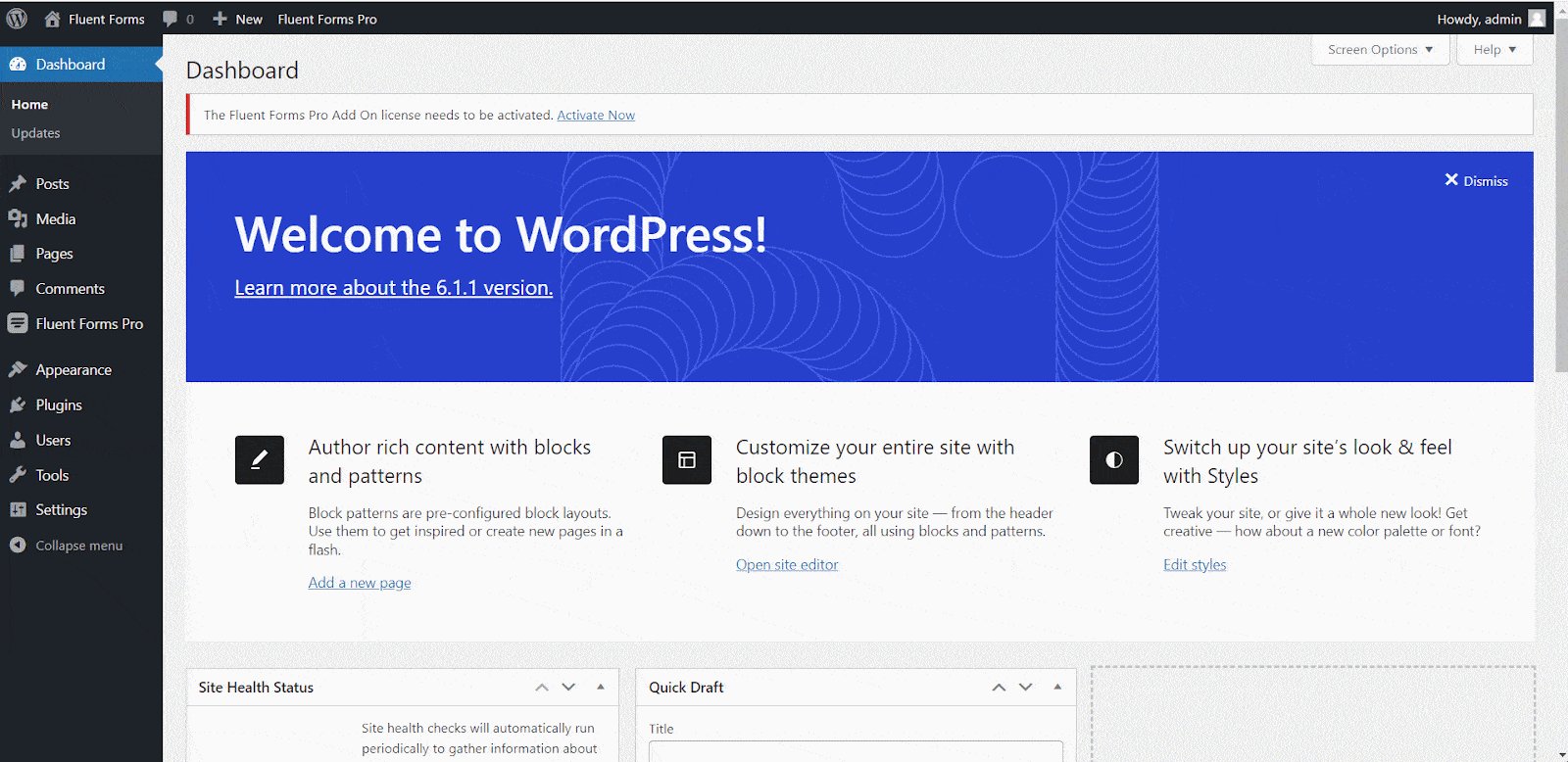
Before enjoying the interesting features, make sure you have installed the plugin. Go to ‘Dashboard’ → ‘Plugins’ → ‘Add New’ and search for Fuent Forms. Then install and activate the plugin.

Google Maps integration is a premium feature of the plugin. So make sure to purchase the pro version of the plugin and go to the next step.
Step 2: Navigate To Google Map Integration
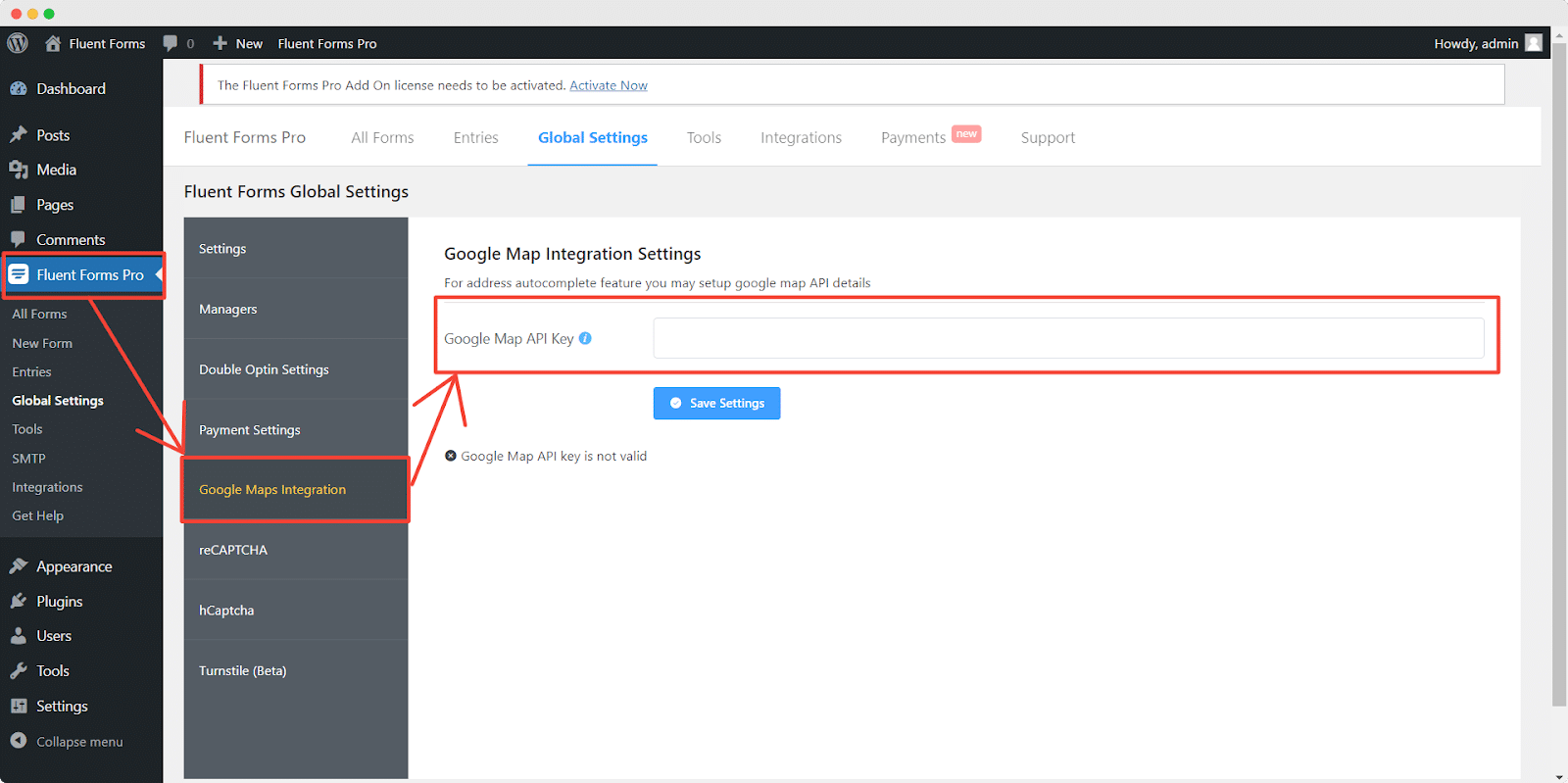
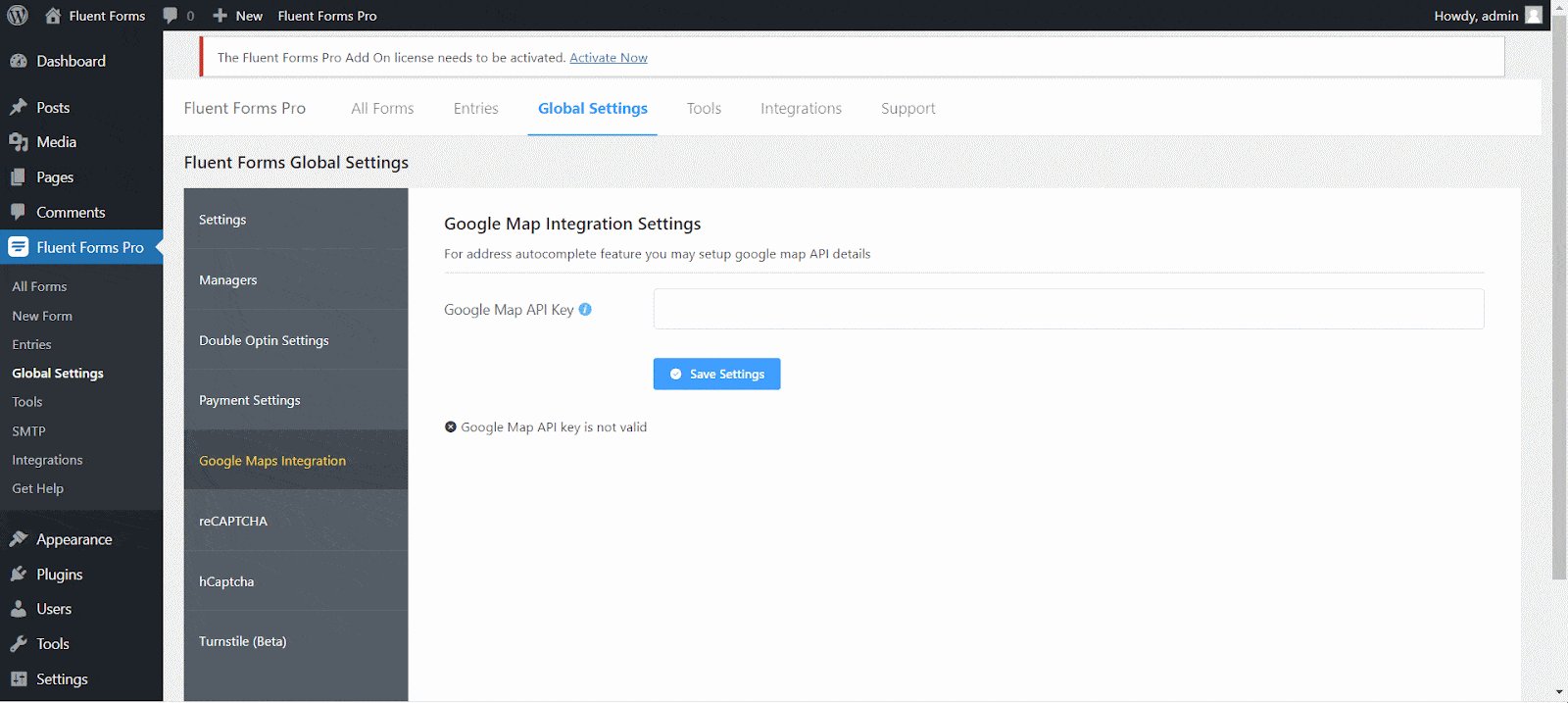
From the dashboard find Fluent Forms Pro and then navigate to ‘Global Settings’ → ‘Google Maps Integration’. Here you will find a field that would want a Google Map API key.

Step 3: Get Your Google Maps API Key
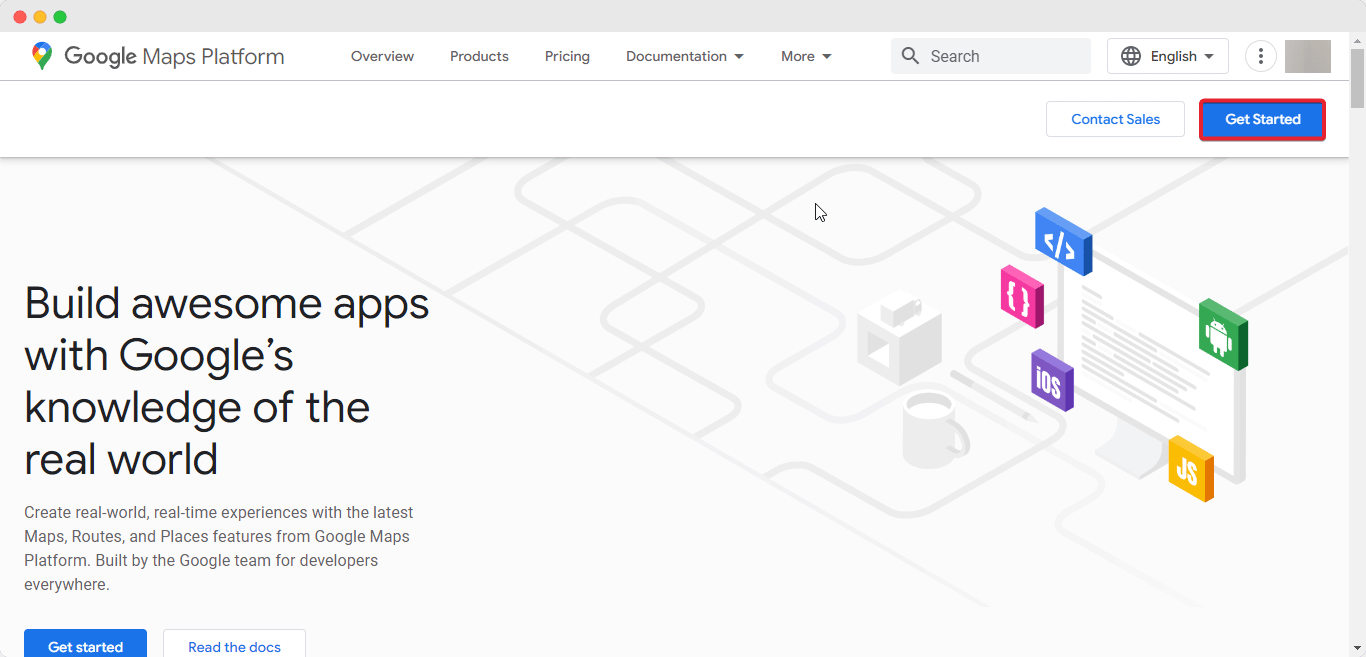
If you don’t have a Google API key, then you need to collect it. To collect the Google Maps API key, first, log in to the Google Maps Platform with your Google account. After successful login, click on ‘Get Started’ from the upper right side to kickstart your entire process.

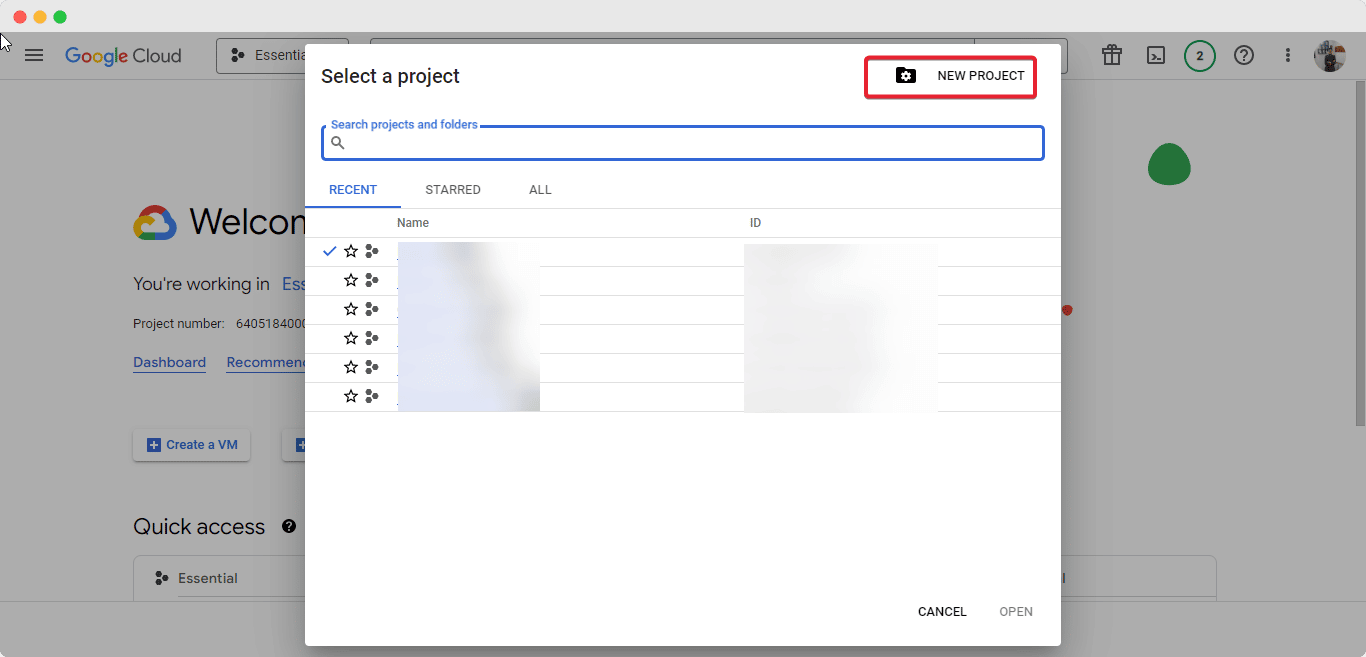
Now you will land on the project page. Here you can create any new project or can go with the existing ones. For the tutorial, we will create a new project here. Click on the ‘New Project’.

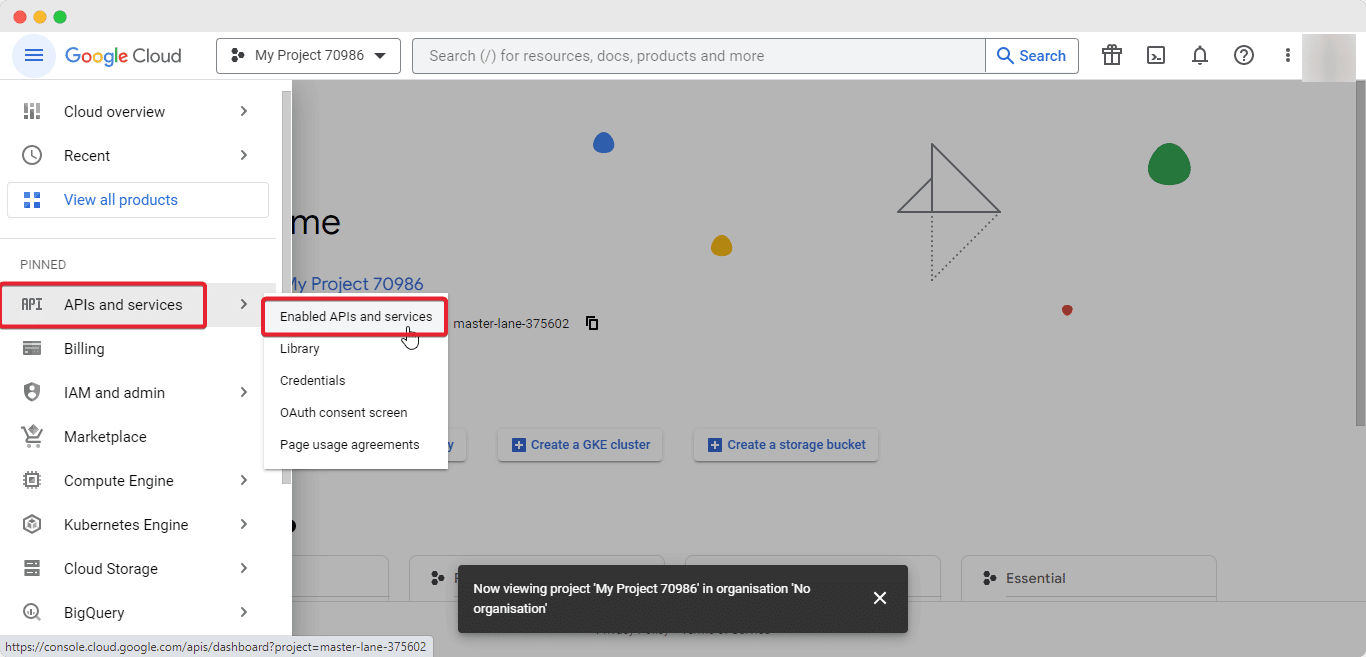
After successfully creating your account, you are a few steps behind getting your API. Click on the navigation menu and go to ‘Enabled APIs and Services’.

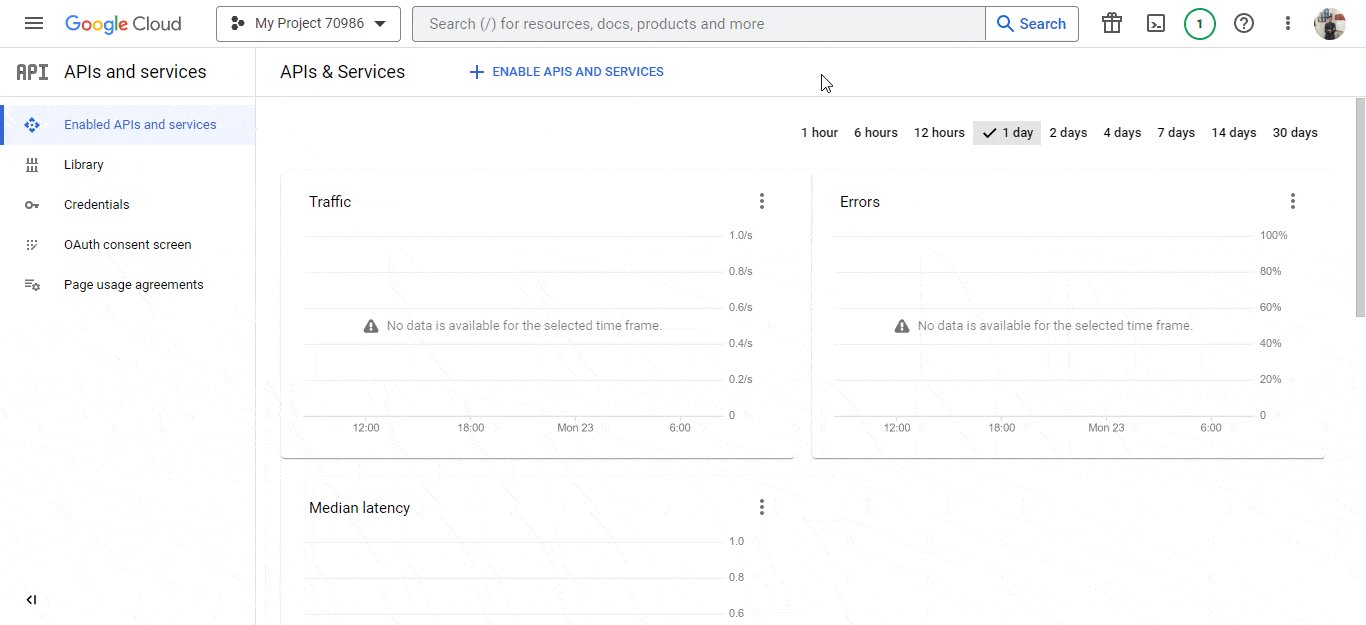
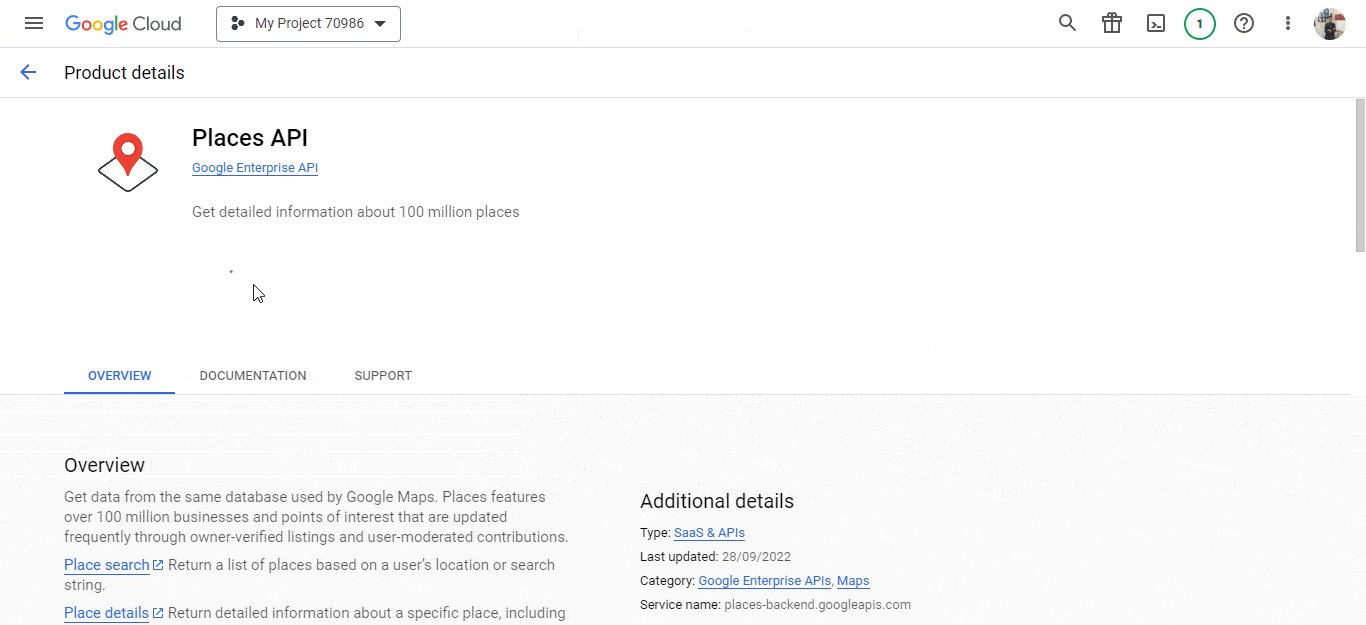
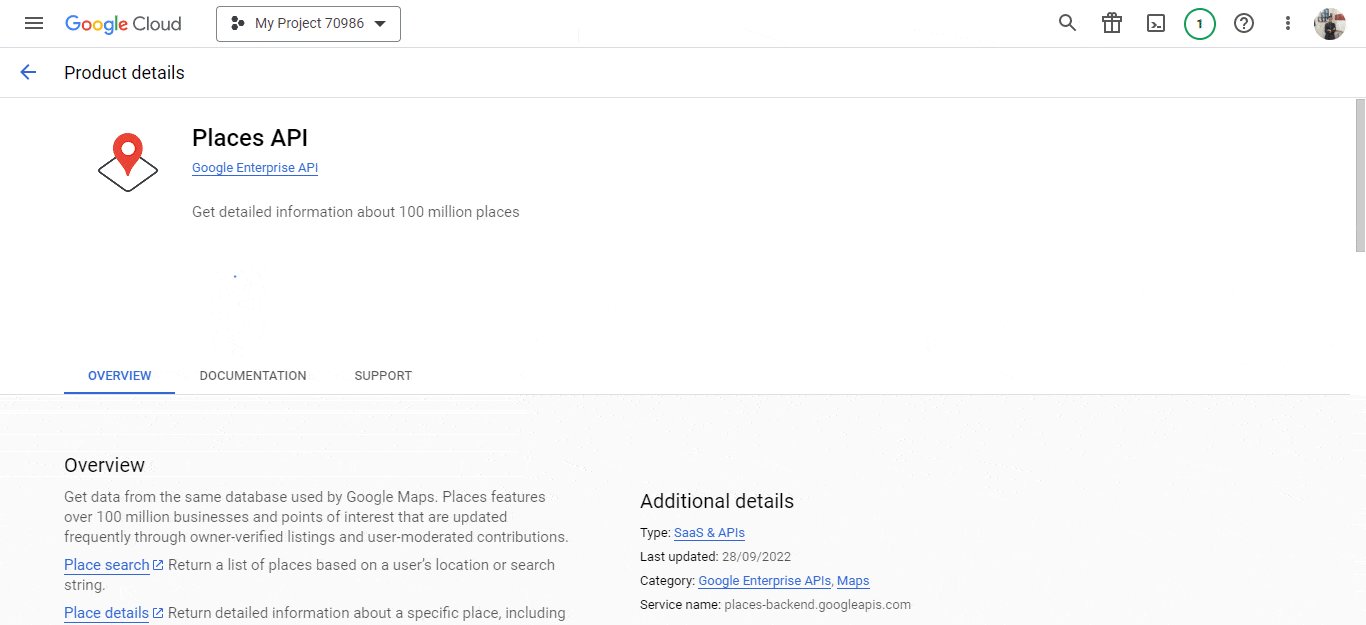
After clicking on the ‘Enable APIs and Services’, you will land on the API library page. From here you need to find the necessary APIs and enable them. First Select the ‘Places API’ and enable it.

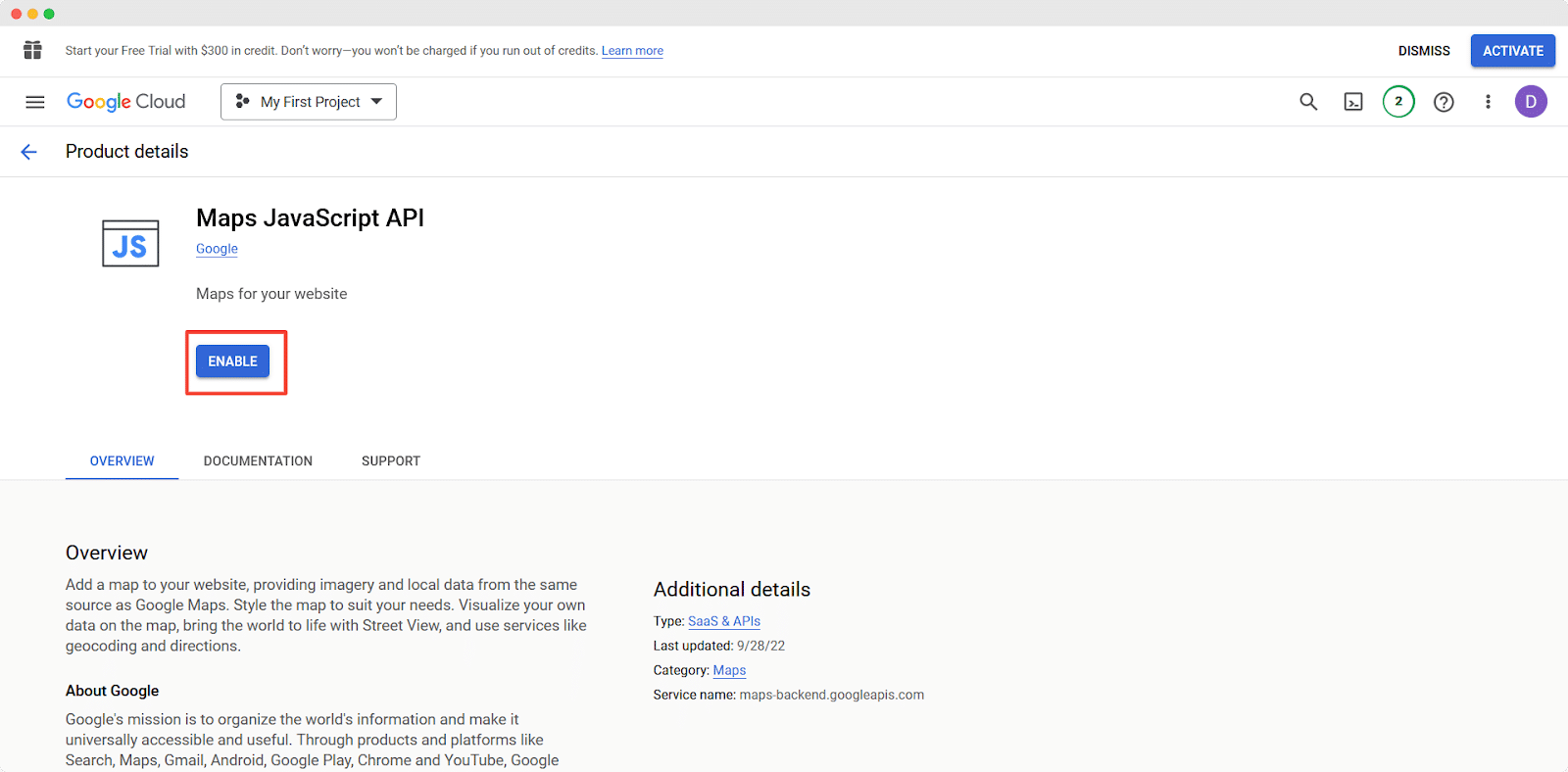
And select the ‘Maps JavaScript API’. And then enable this one too.

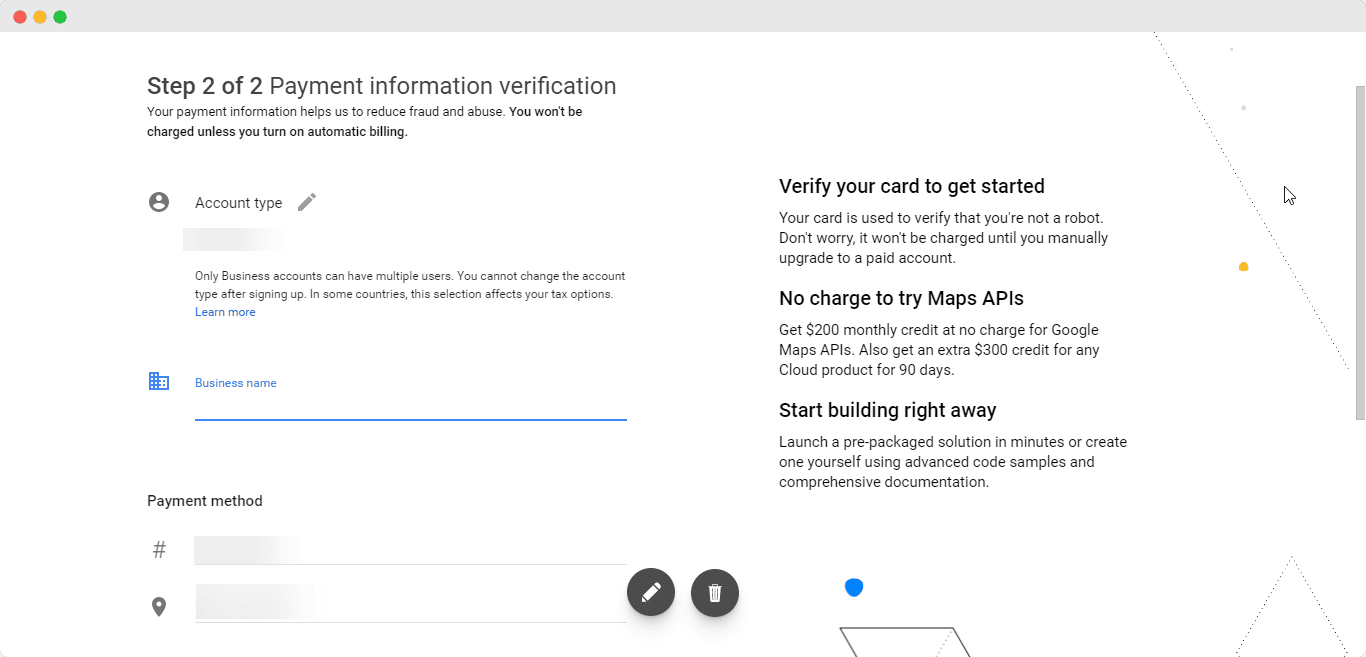
Now you will have to create your Billing Account. Just provide your card details, country, and other credentials and successfully create your account.

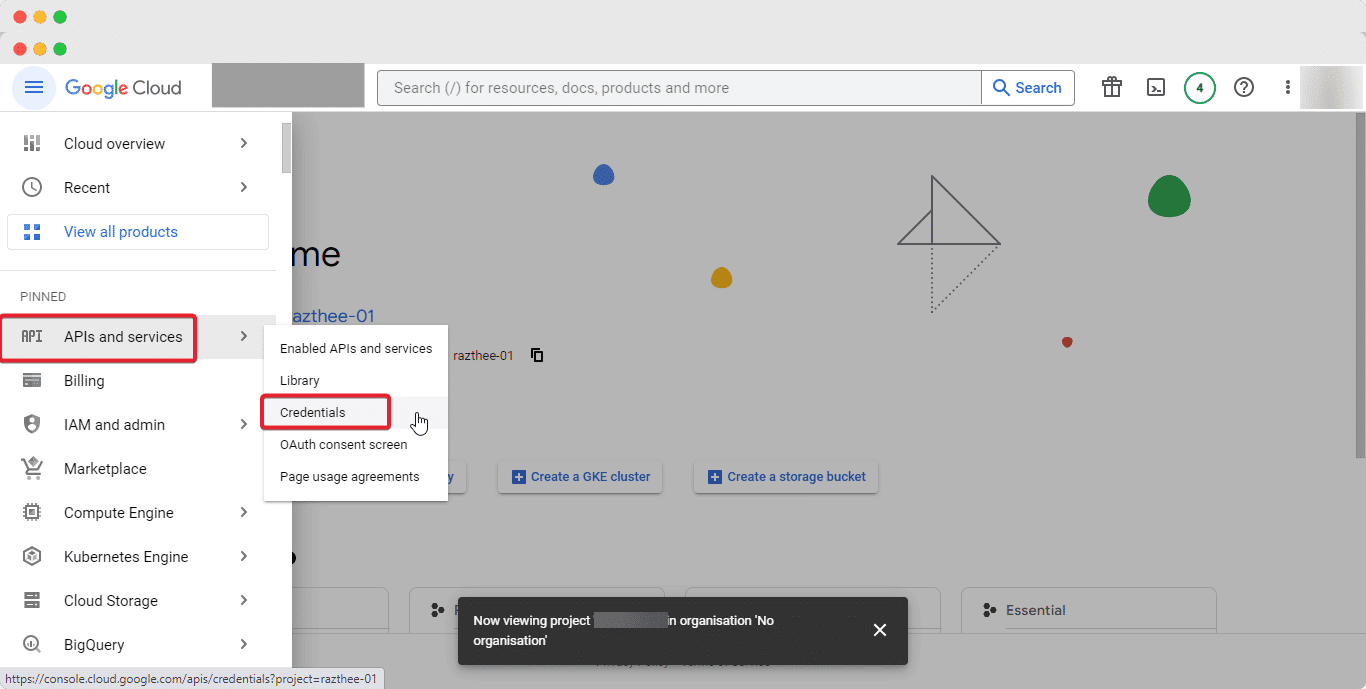
Now return to the Console page. And then navigate to the ‘APIs and services’ → ‘Credentials’.

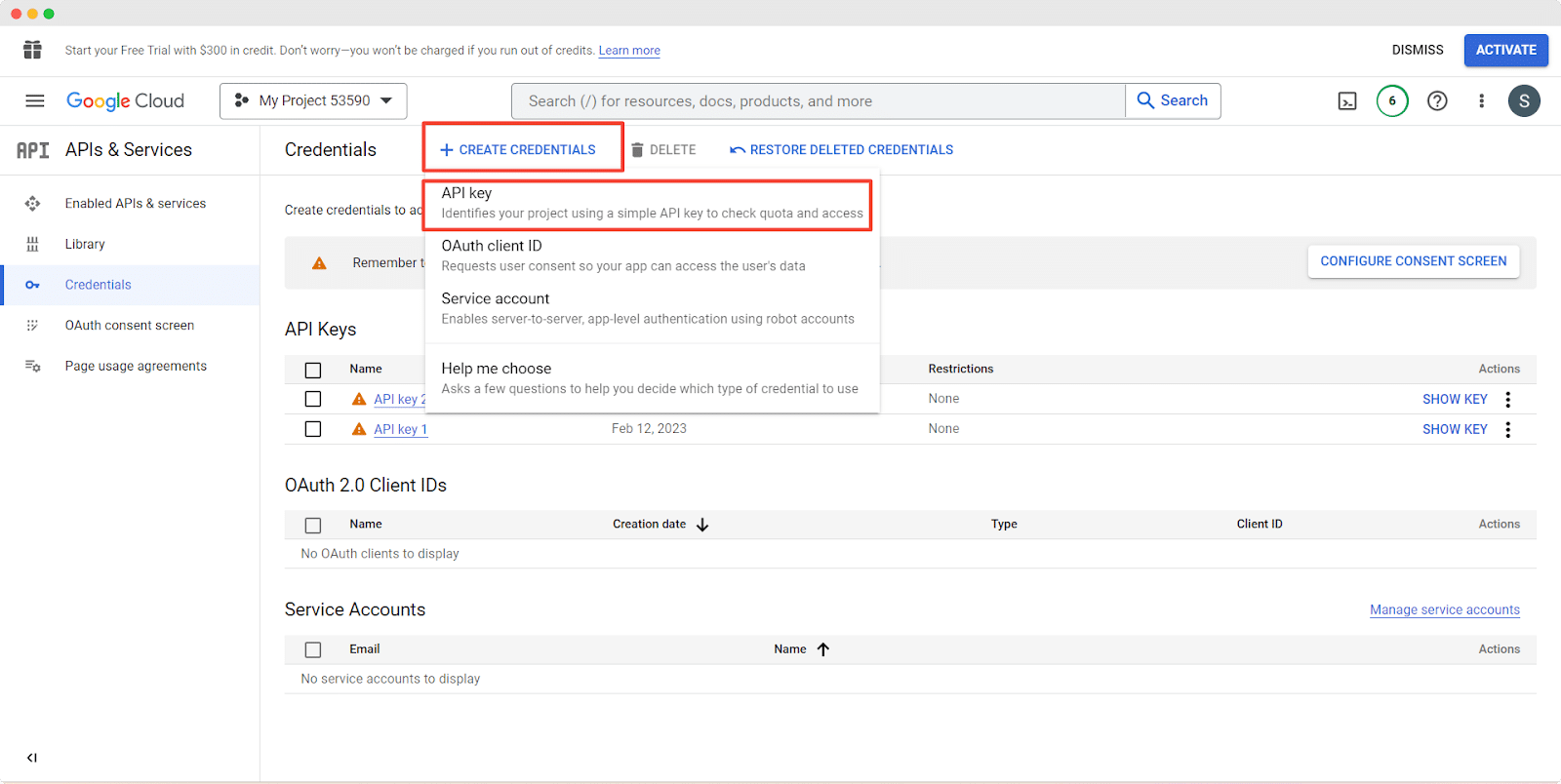
After that, you will land on the page for your credentials. Go to ‘Create Credentials’ → ‘API key’.

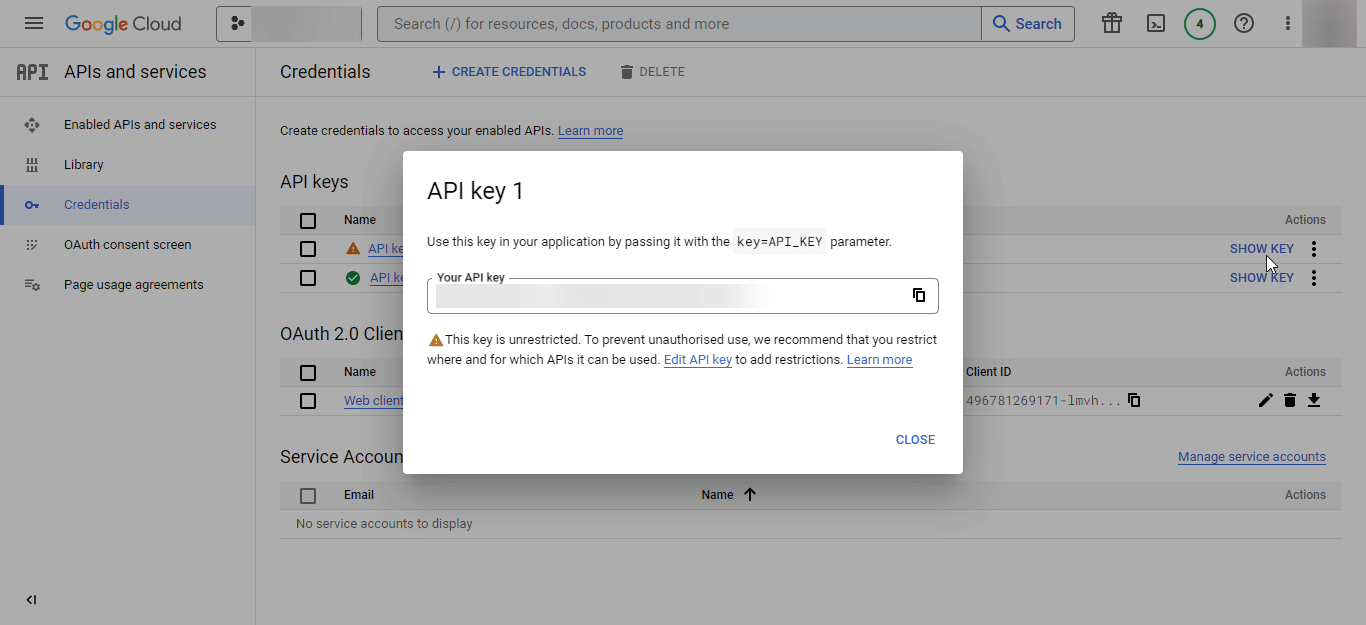
And then you will get your API credentials. We are done with the most complex part! Now, copy the API key and go to the next step.

Step 4: Provide Your Google Maps API Key
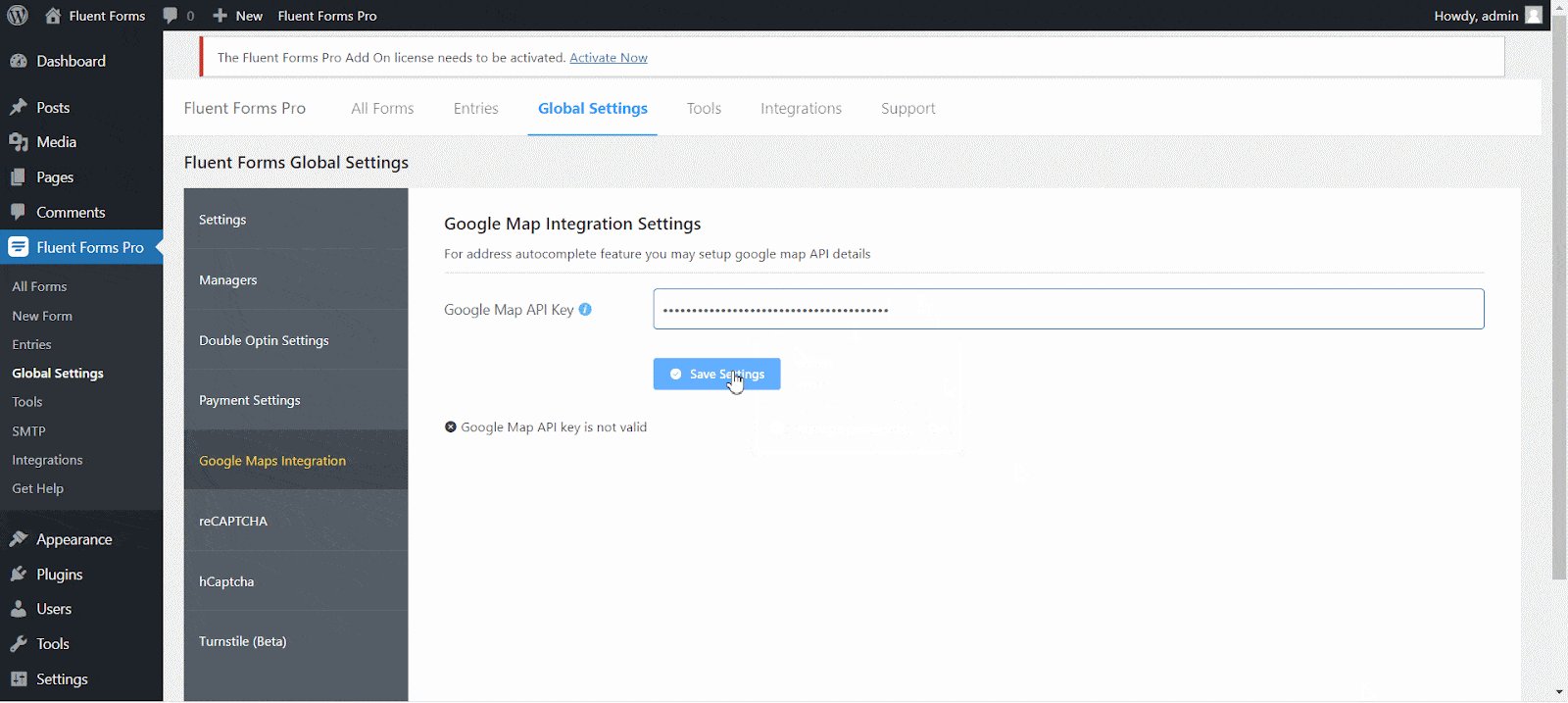
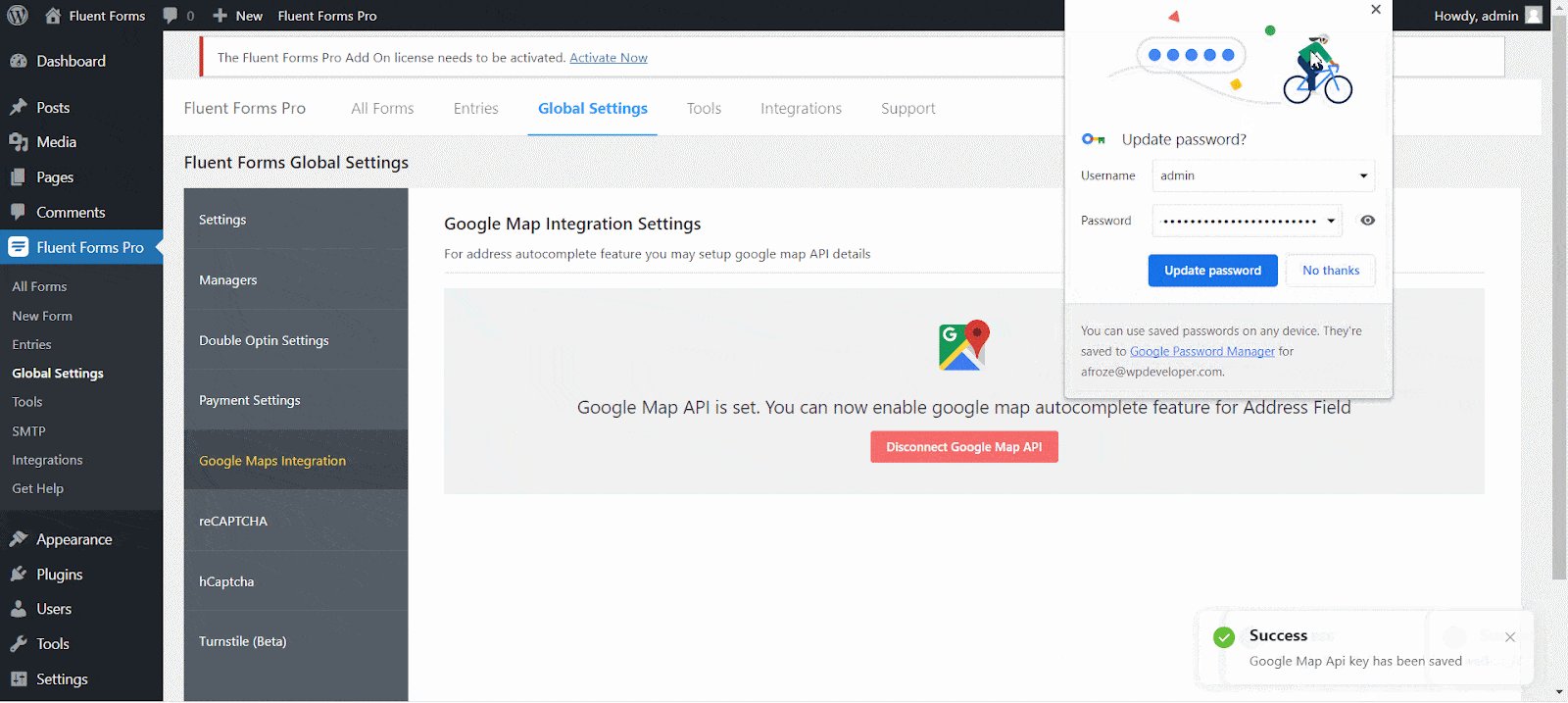
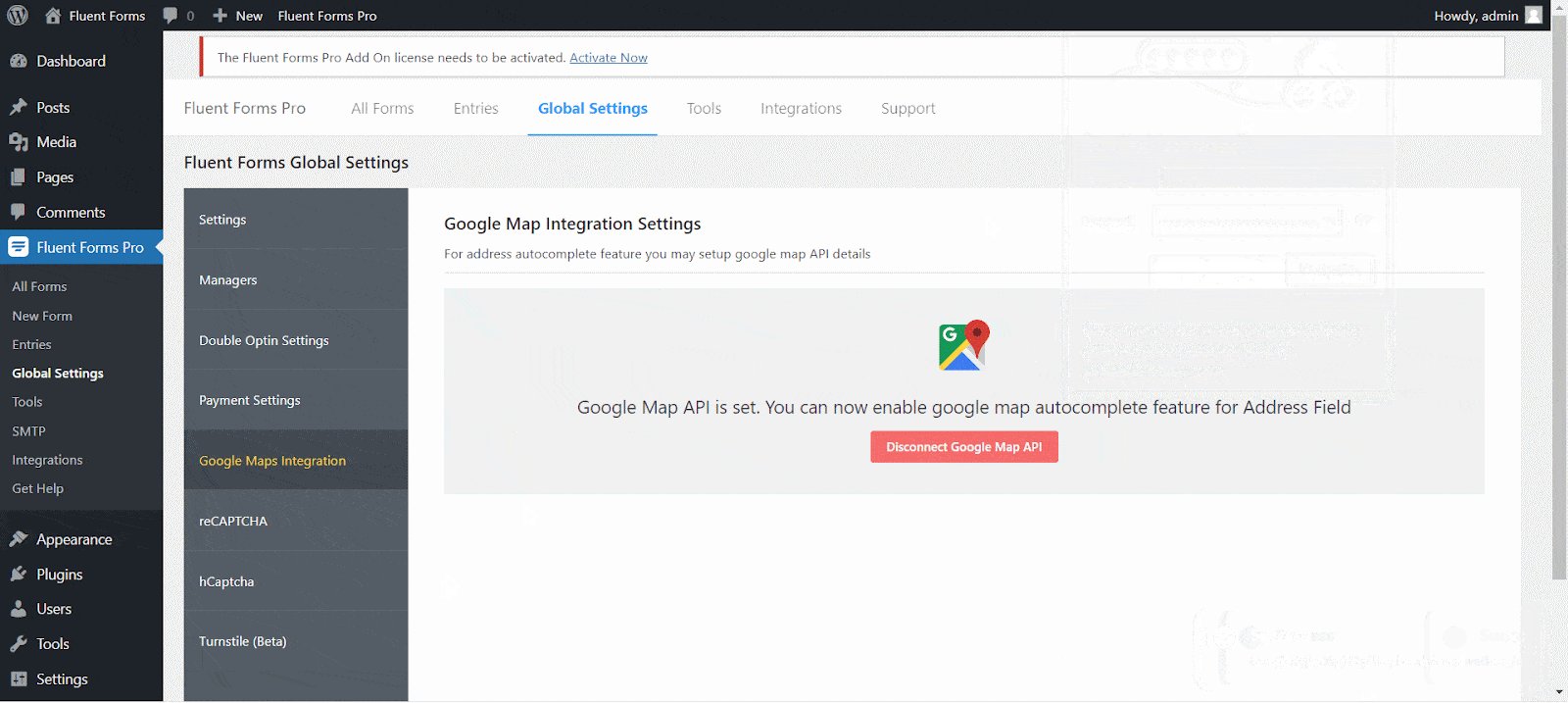
Now, get back to your WordPress site and navigate to ‘Global Settings’ → ‘Google Maps Integration’ from Fluent Forms Pro. then paste the collected Google Maps API key into the input field and click on the ‘Save Settings’ button.

Step 5: Create A New Fluent Form With Google Maps
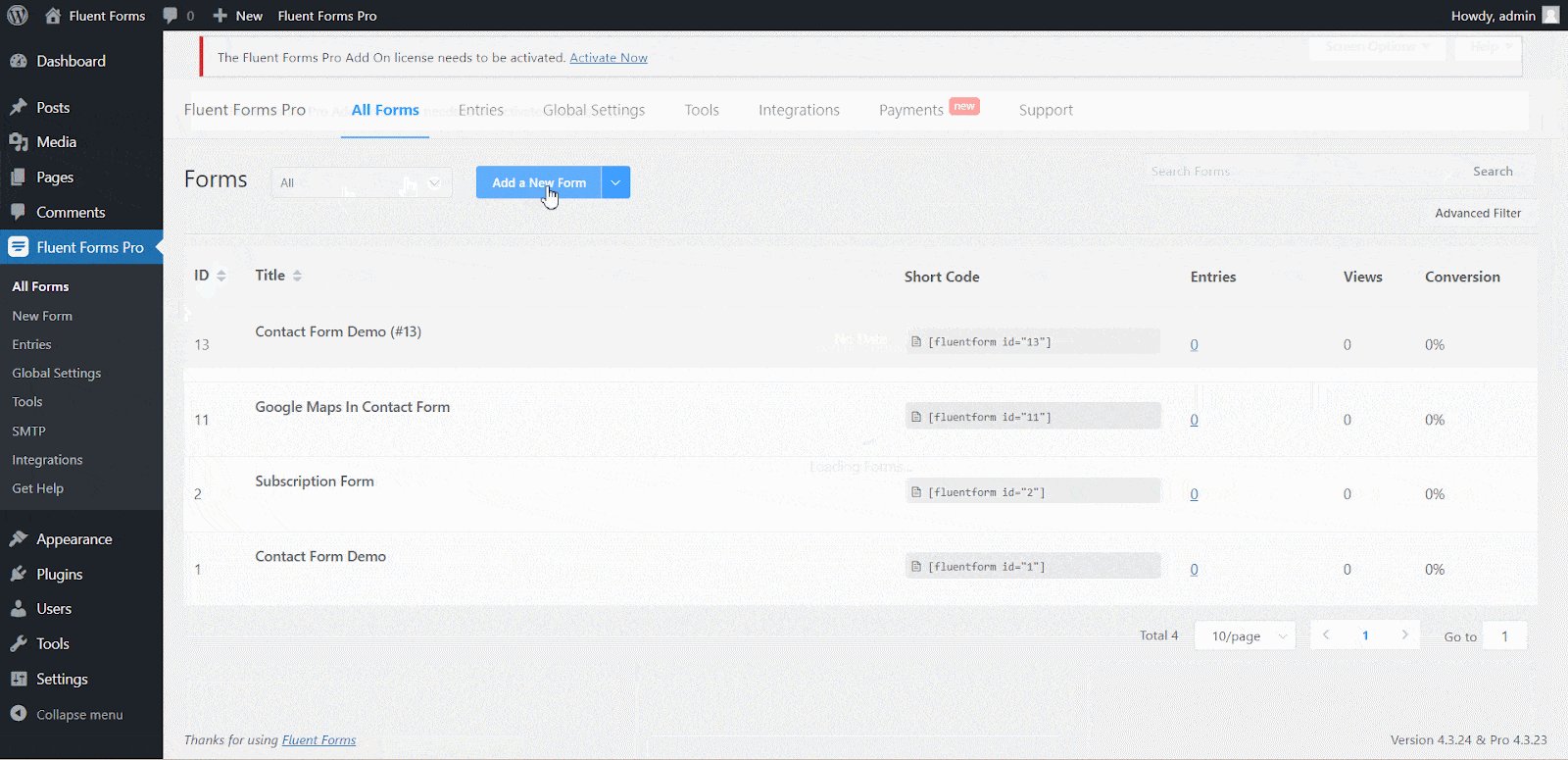
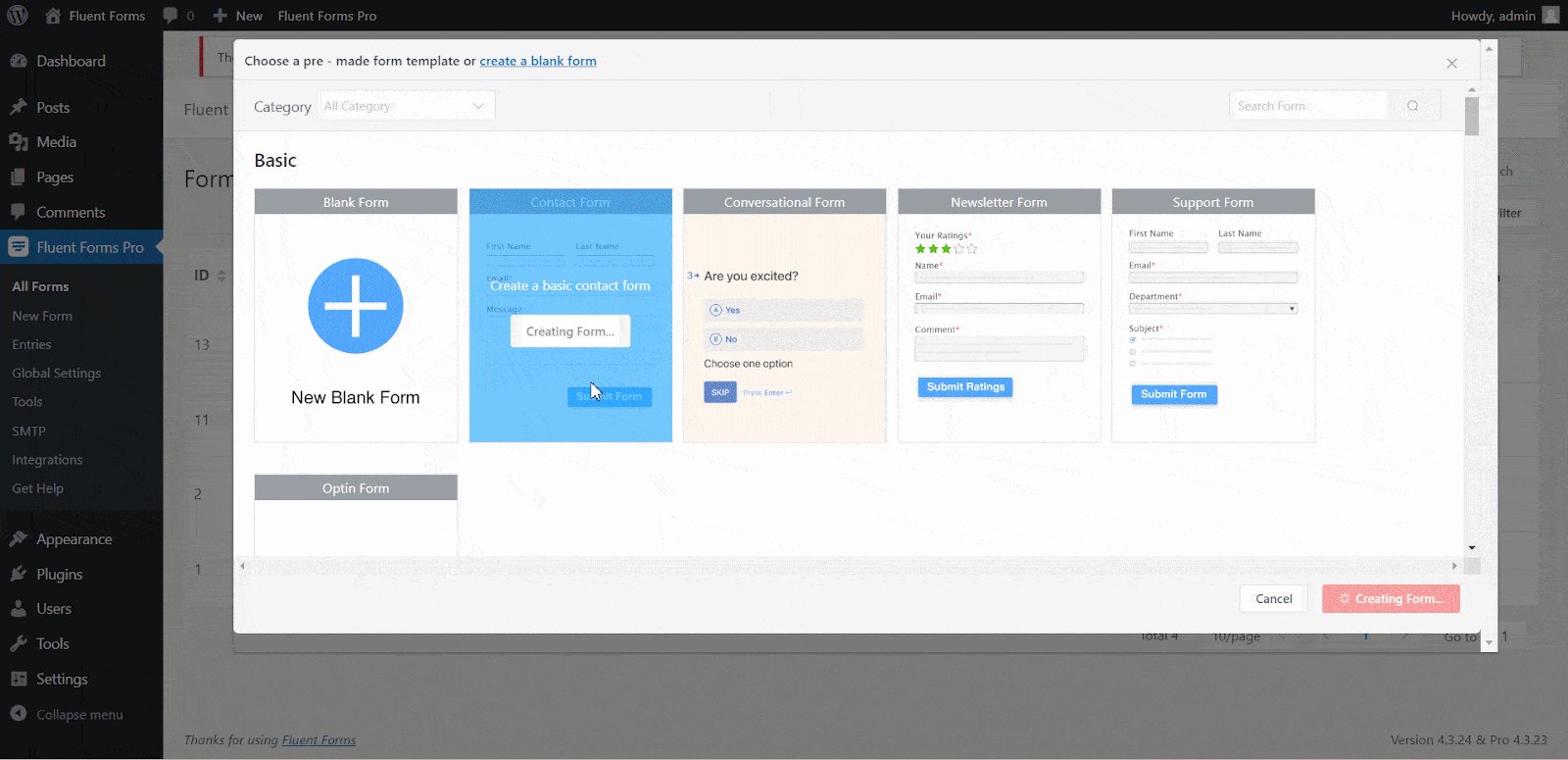
Go to ‘Fleunt From Pro’ → ‘New Form’ and then select any of the form templates from the options provided by the plugin, or you can choose the ‘New Blank Form’ and customize your contact form.

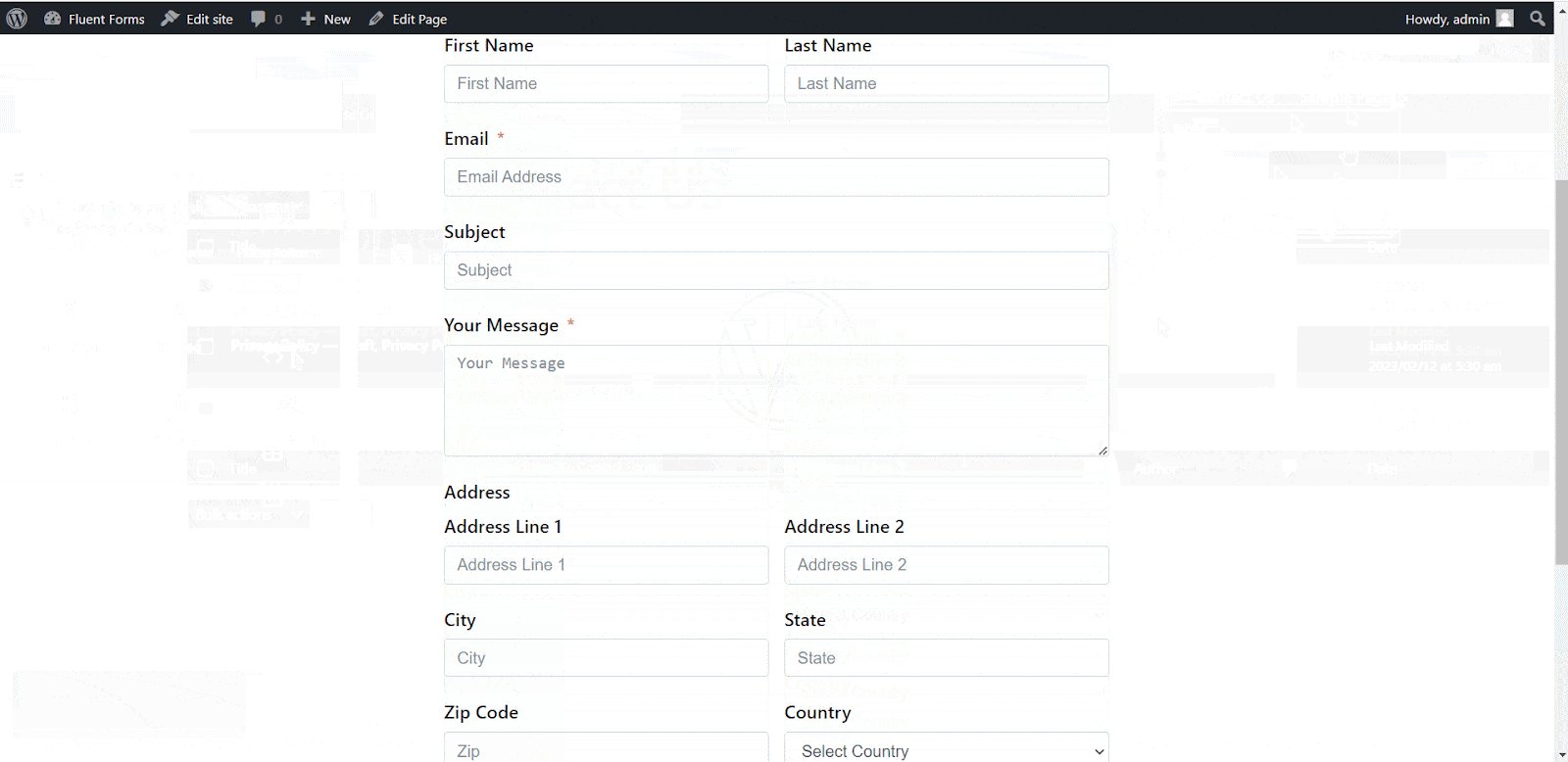
Here for the tutorial purpose we have chosen the ‘Contact Form’ template as our tutorial is about adding Google Maps to WordPress Contact Form.
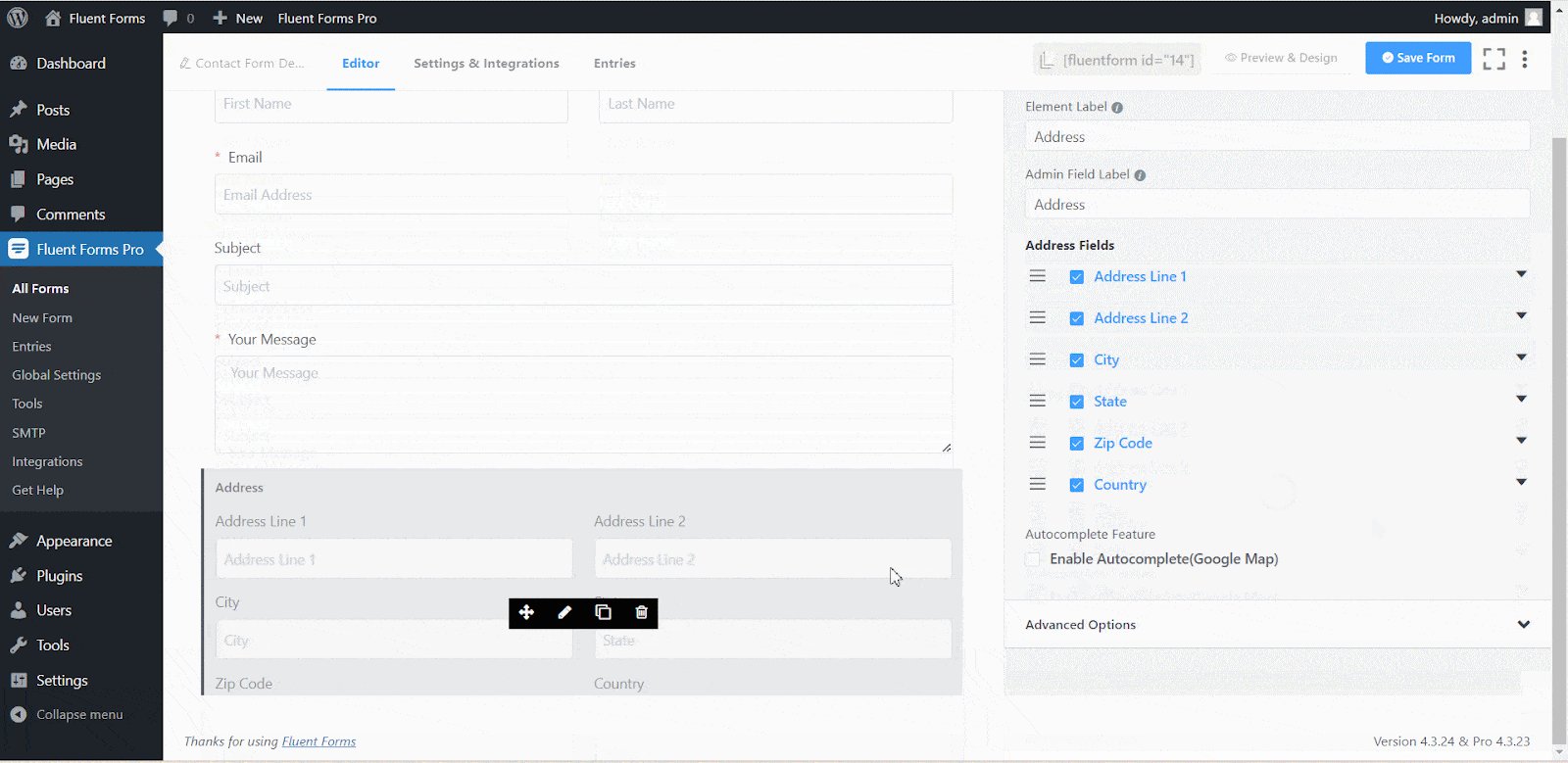
Step 6: Add Address Field To Your Contact Form
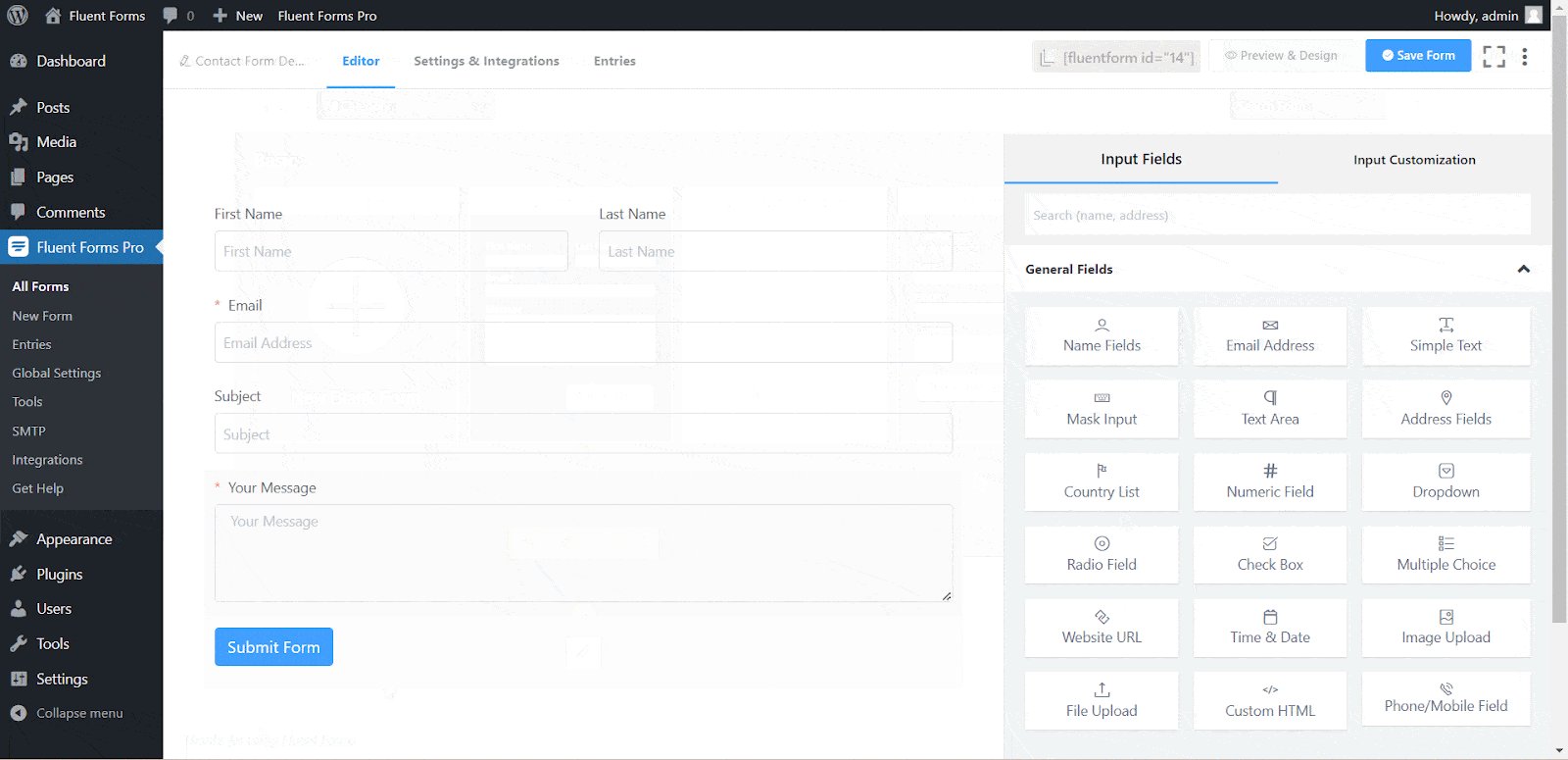
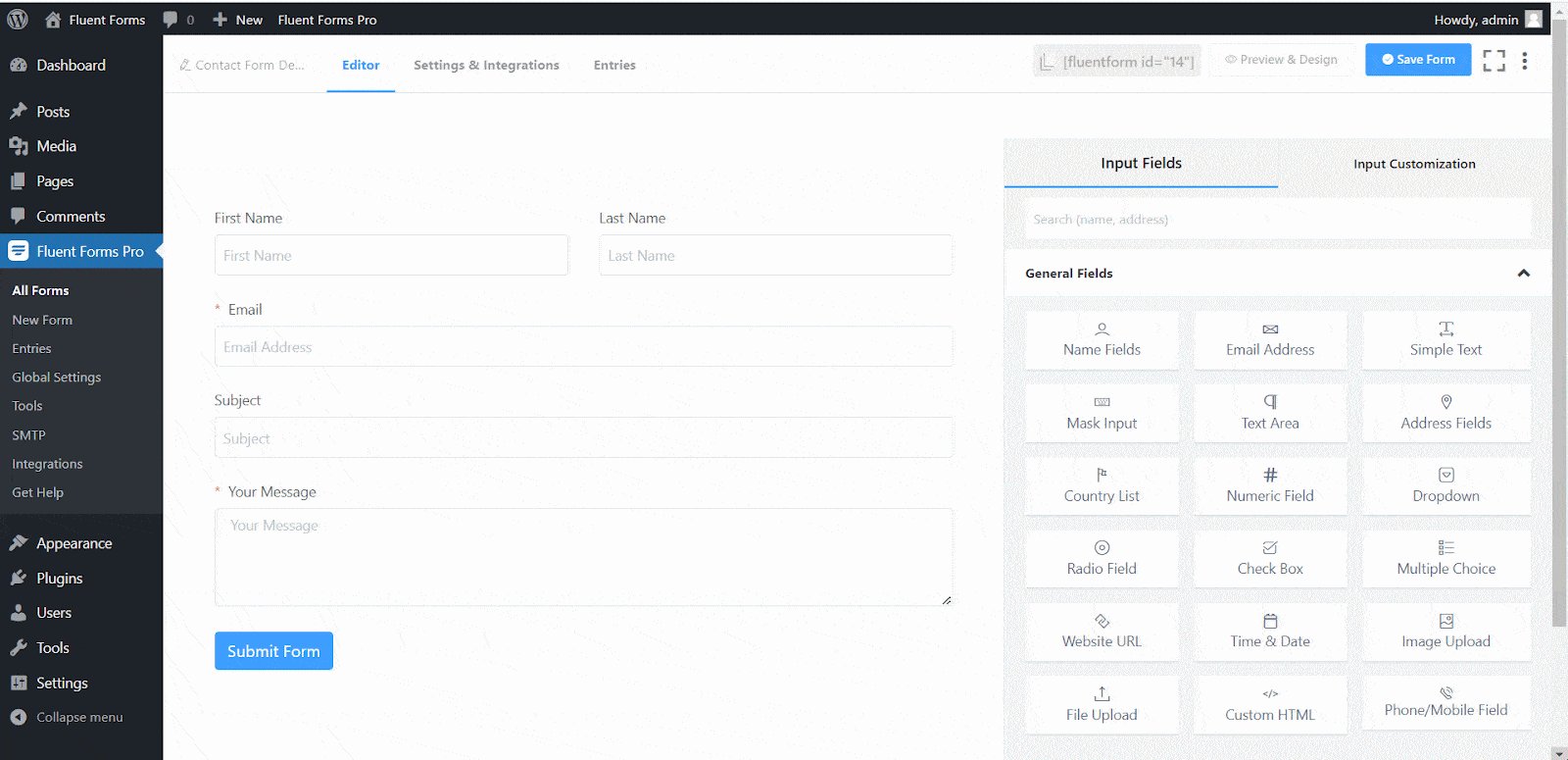
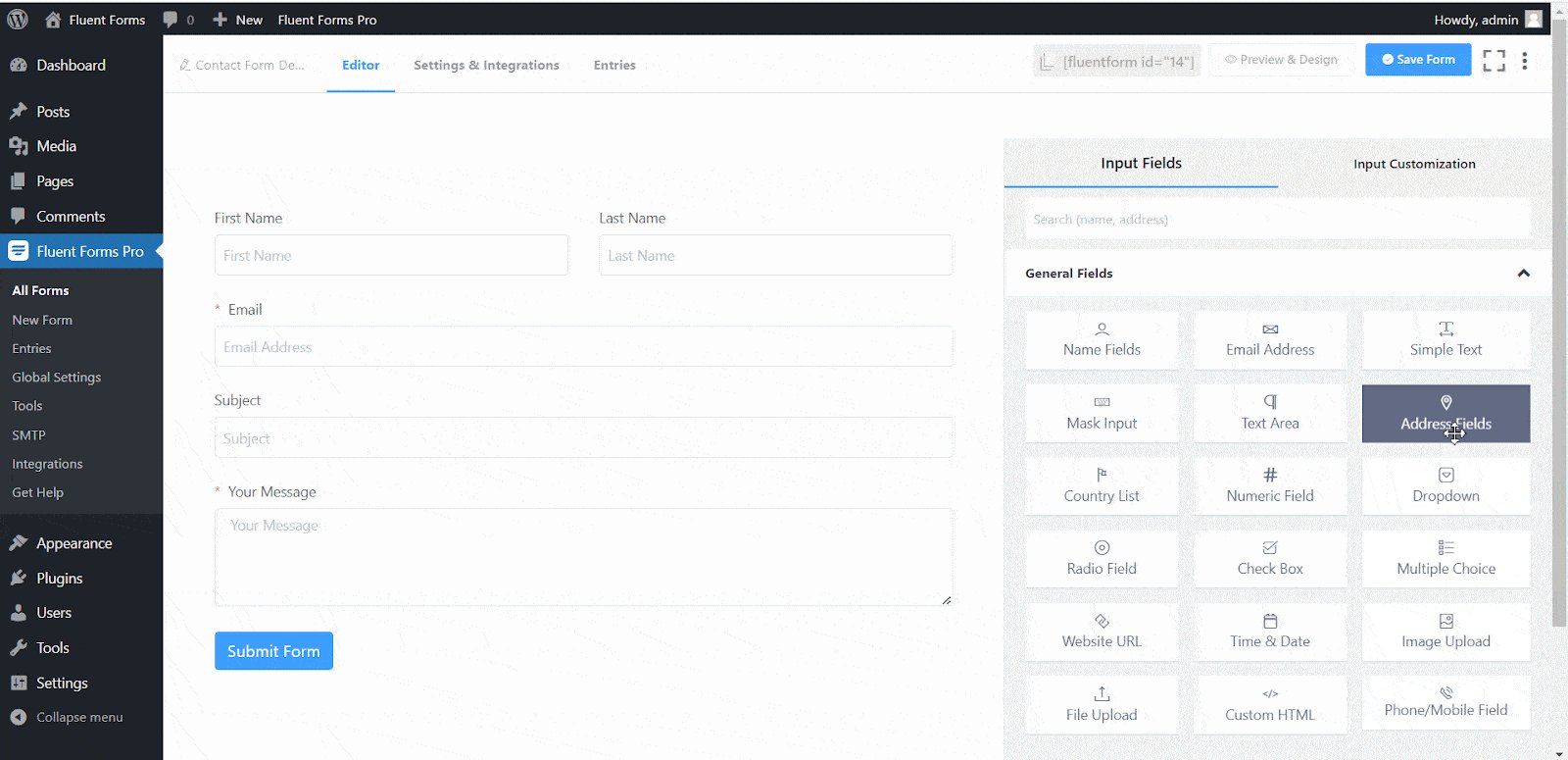
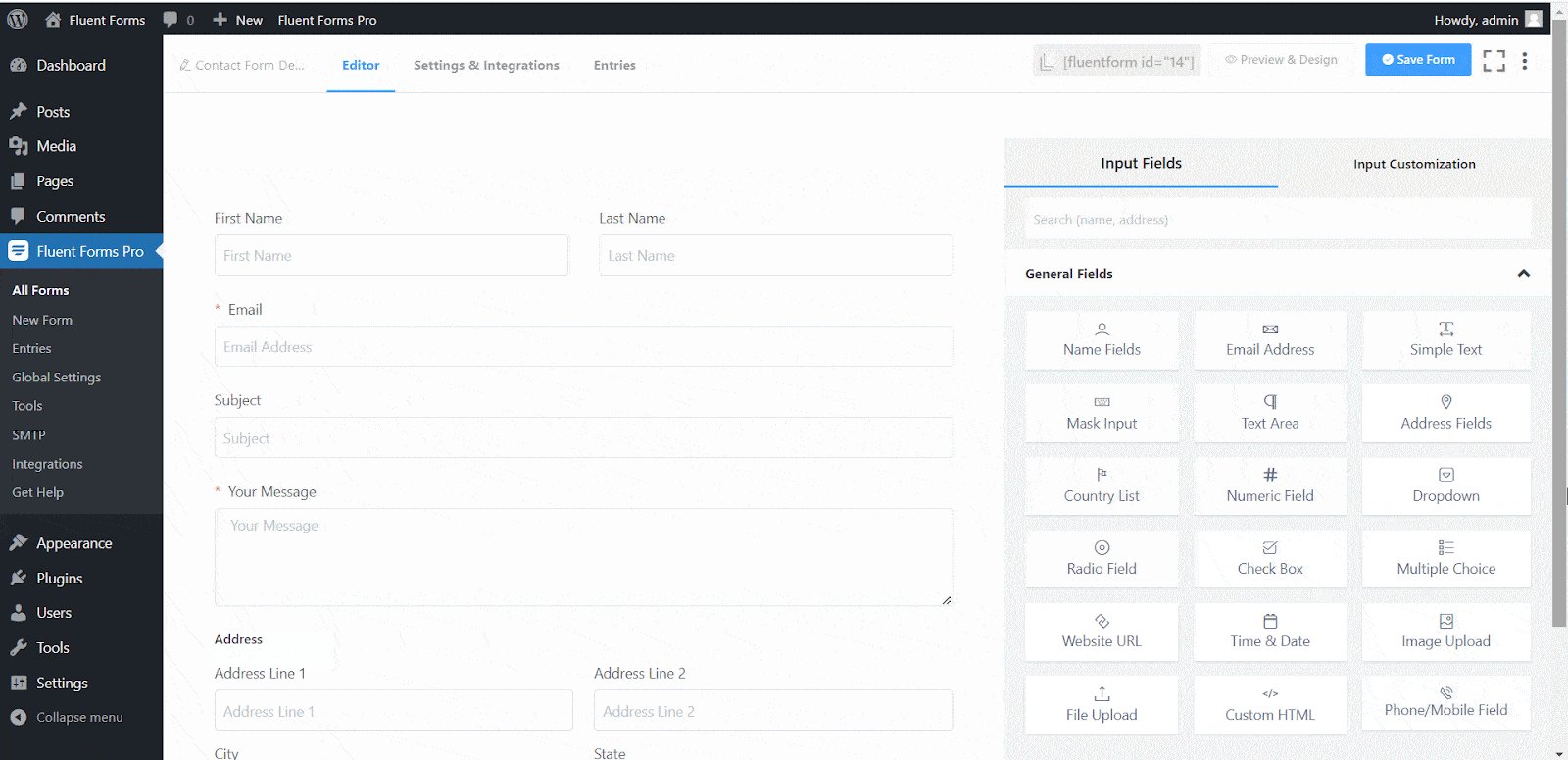
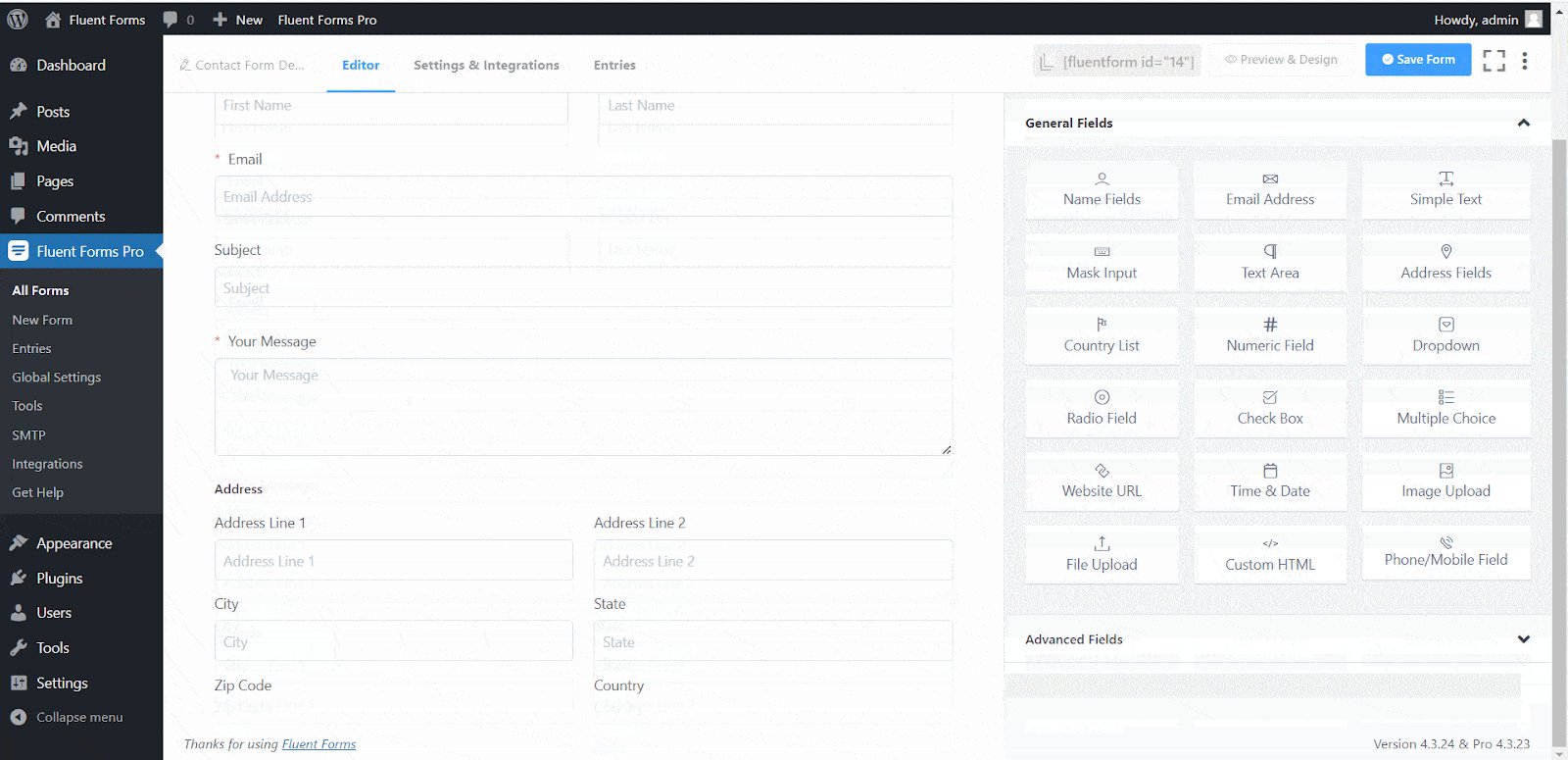
Now from the right side, you will find the Settings of your form. Go to ‘Input Fields’ and you will find an ‘Address Fields’ block there. Click on that and add the address fields to your Contact Form.

Step 7: Enable Google Maps To Your Contact Form
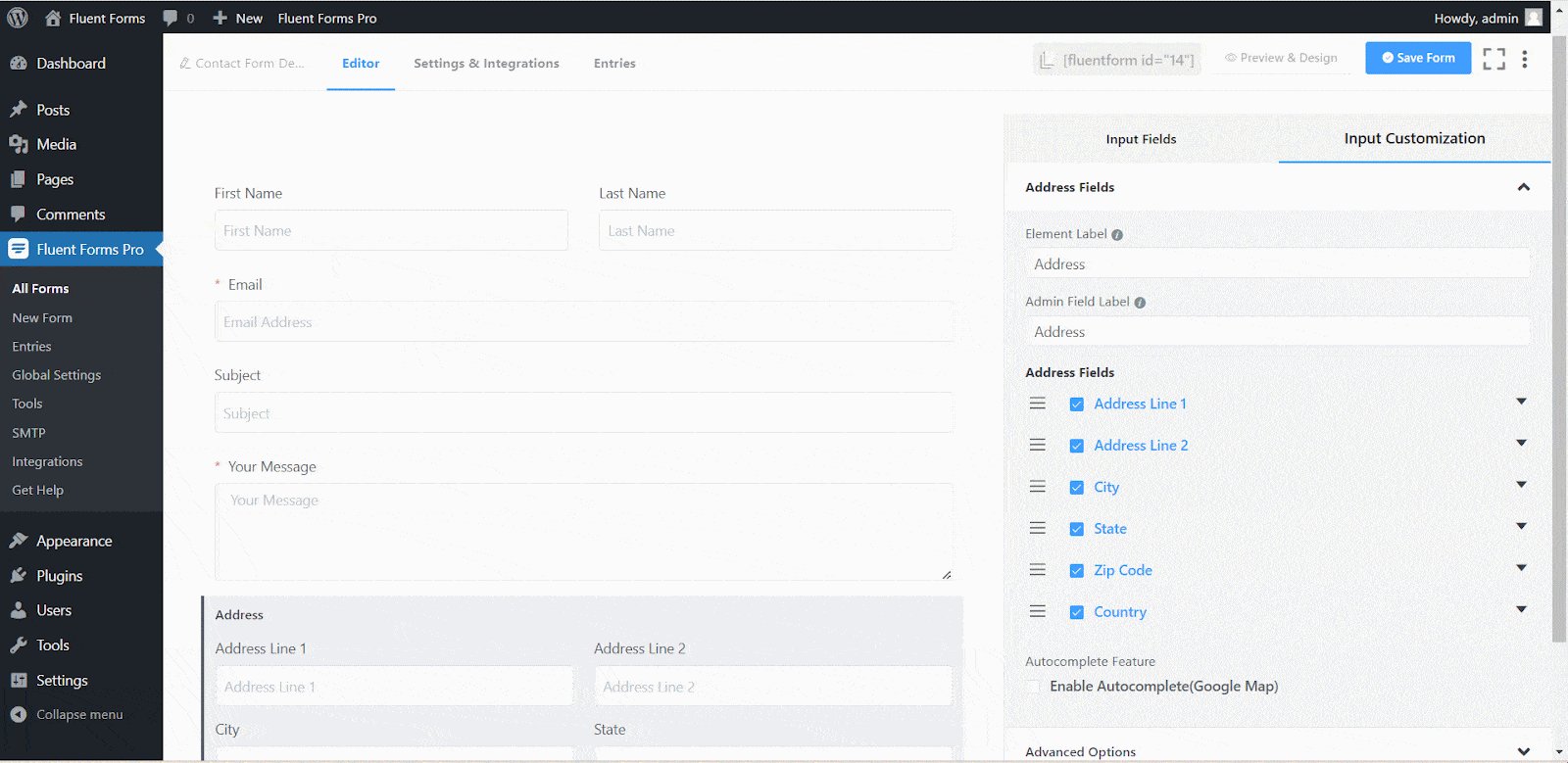
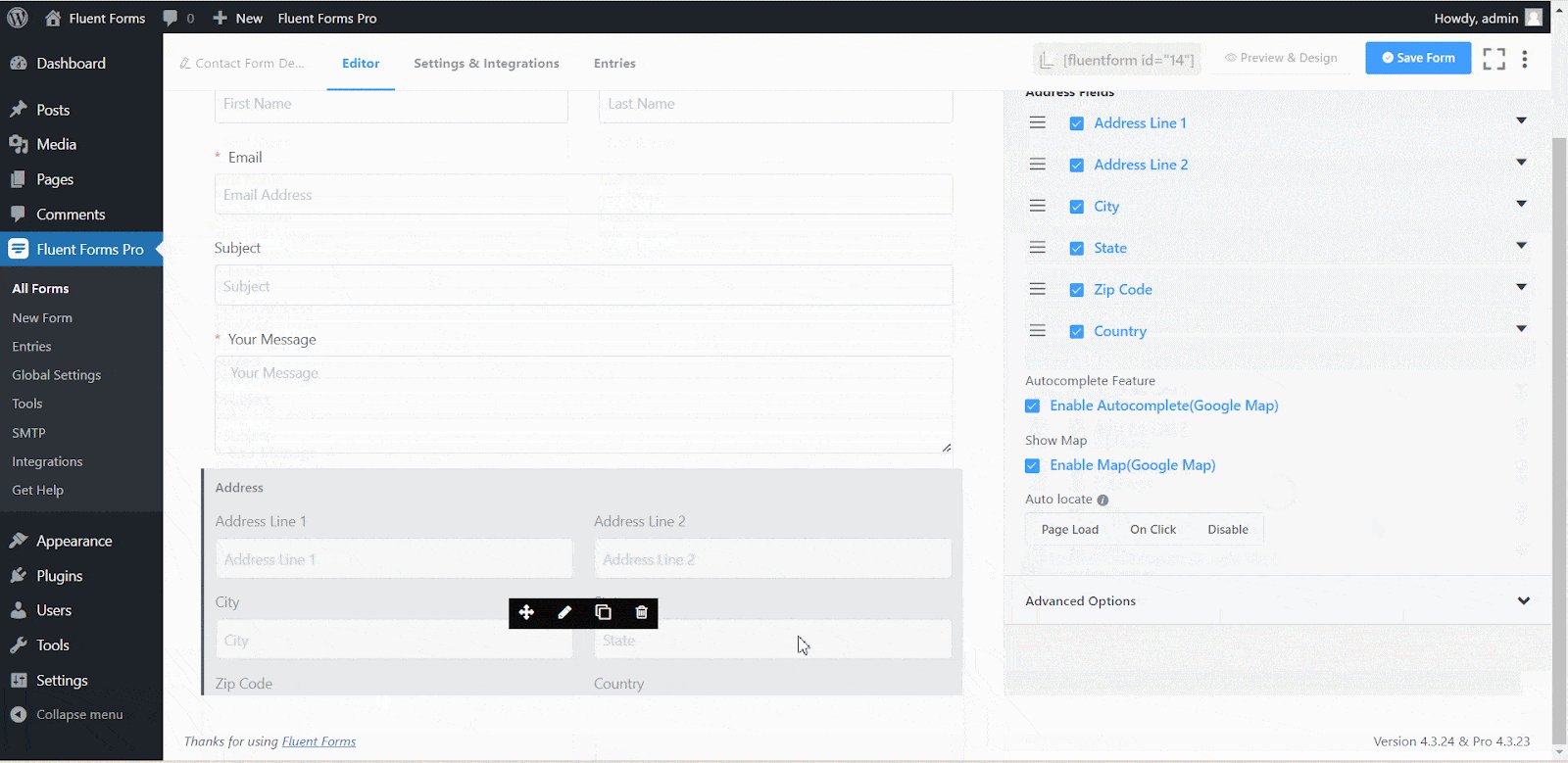
Select your address fields, and from the right side, you will find all the customization options for the field from ‘Input Customization’. Here you can enable Google Maps for your address field by checking the field ‘Enable Autocomplete (Google Map)’.

And with that, you will be able to successfully integrate Google Maps to WordPress contact form. If you have already done this then when your visitors will type a phrase of any place in the address field, then it will automatically show suggestions for the specific addresses you can choose from directly from Google Maps.
When a specific location from the suggestion list is chosen, other fields such as city and country will be autocompleted. Such a time and energy-saving feature!
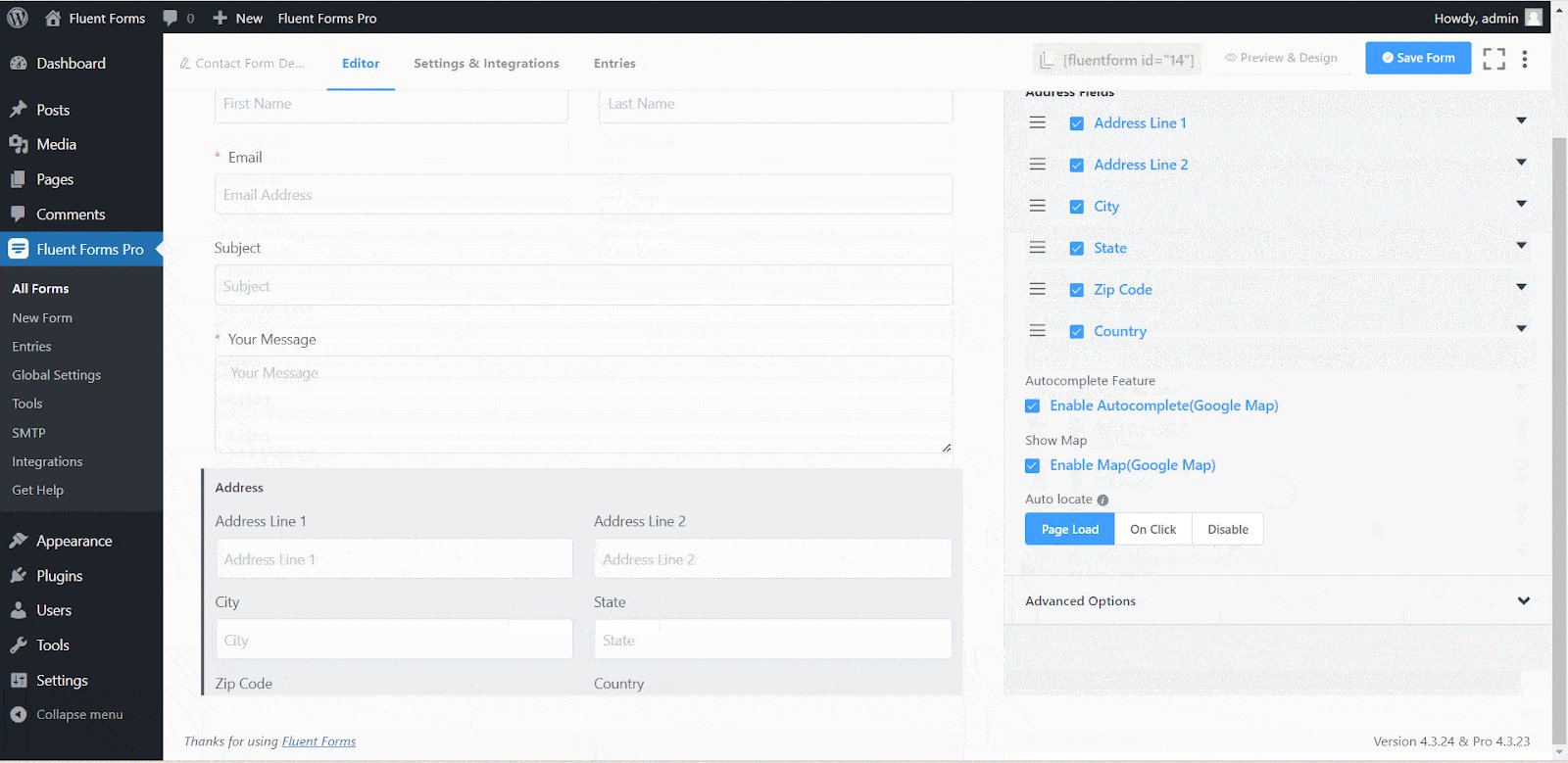
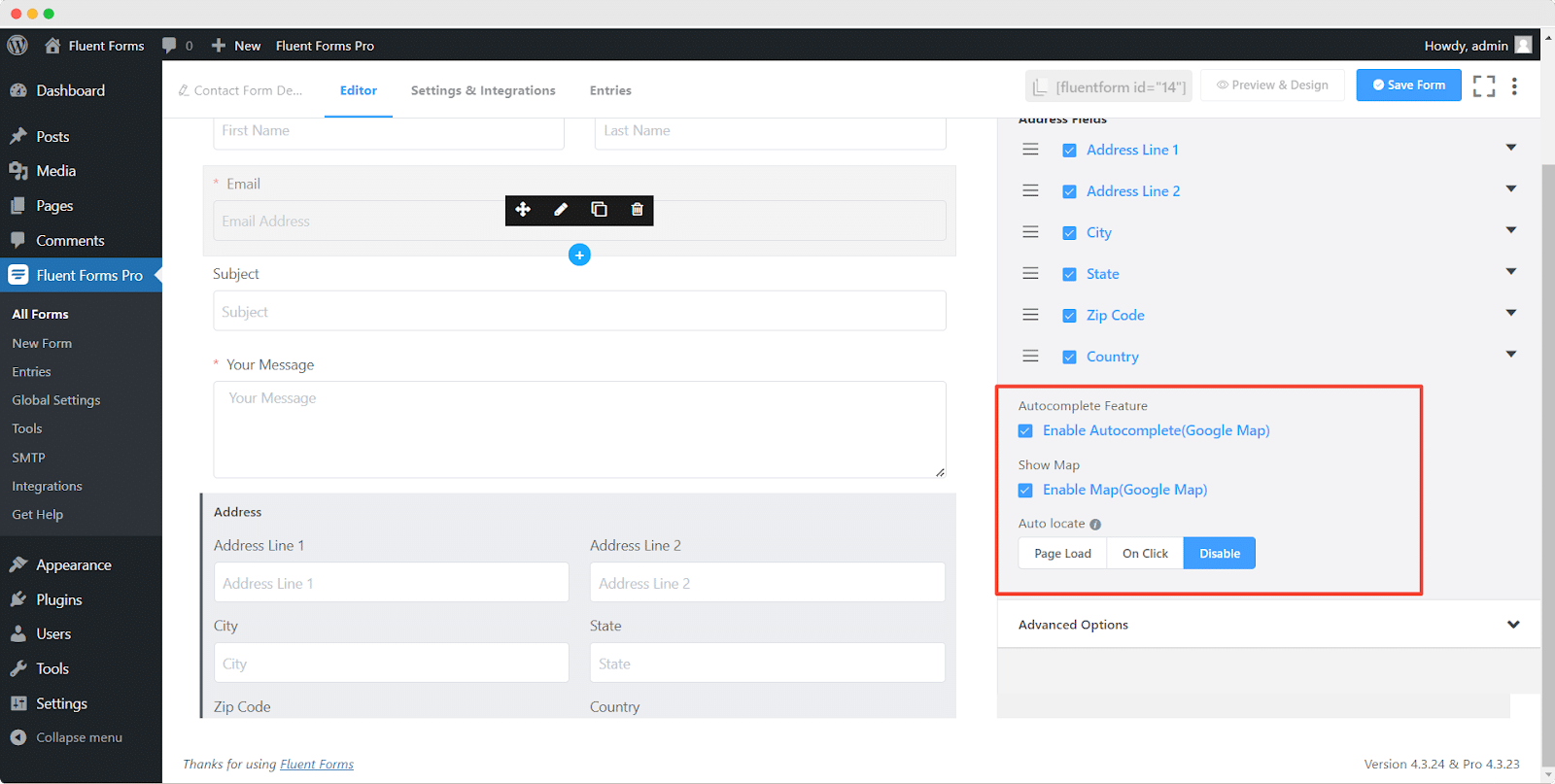
Enabling the ‘Enable Autocomplete (Google Map)’ feature provides more customization opportunities. For example, if you want, you can choose to show Google Maps to WordPress Contact Form by checking the ‘Enable Map(Google Map)’ option.

There are more fields like ‘Page Load’, ‘On Click, and ‘Disable’ under the label ‘Auto Locate’. The ‘Page Load’ feature immediately detects the user’s location the moment the page loads.
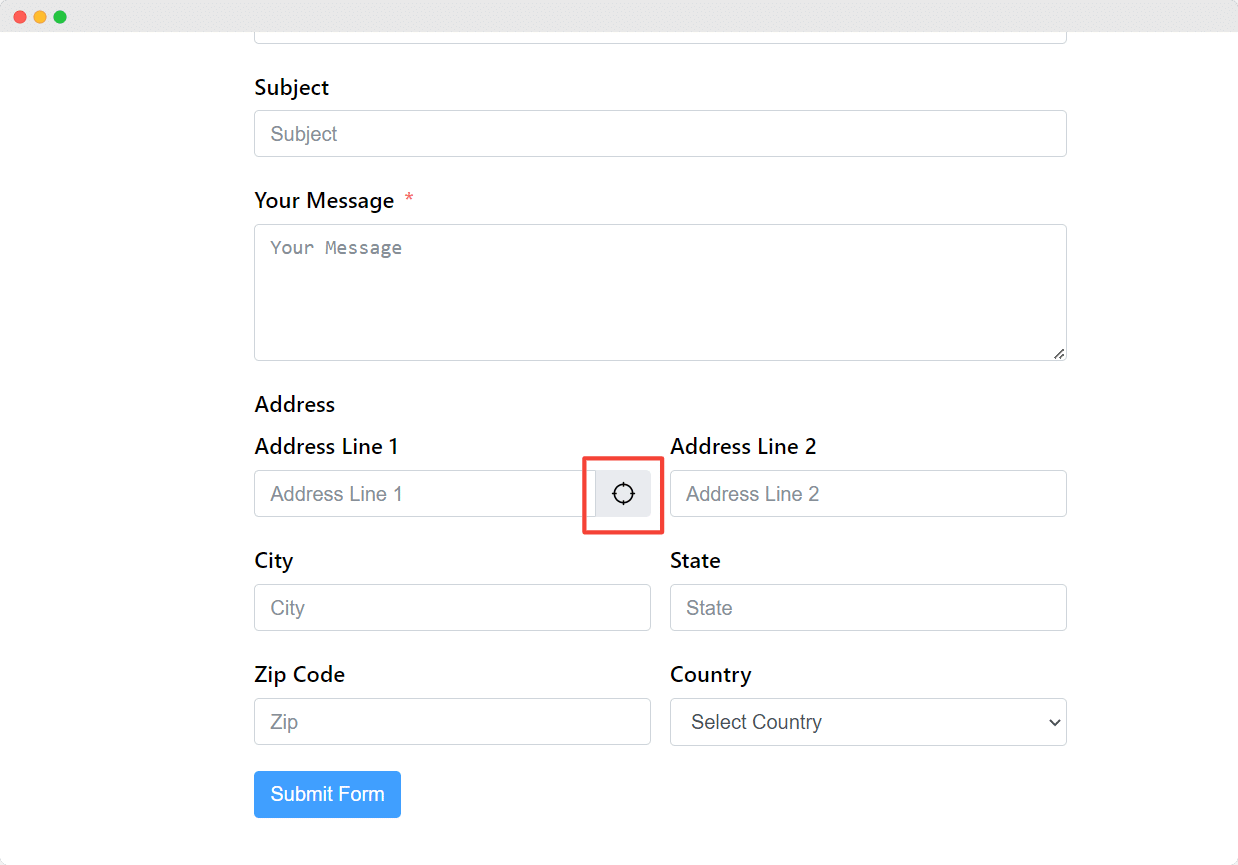
The ‘On Click’ feature will display a click icon next to the address line. Once the users click on the icon, the users’ location will start to be located. And if you want to disable the auto location detect option just go with the ‘Disable’ option.

Step 8: Add The Contact Form Where You Want To Add It And Enjoy The Output
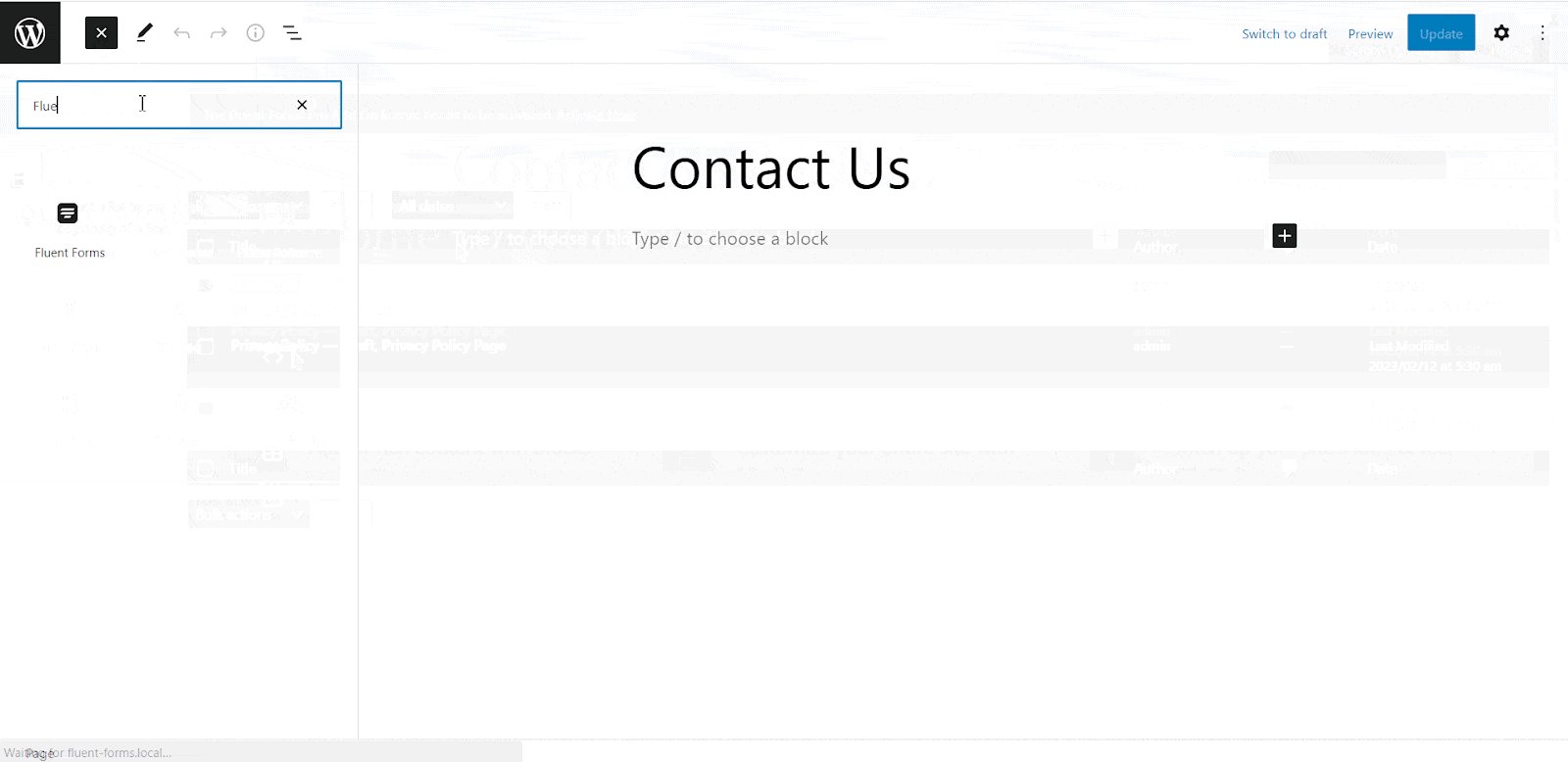
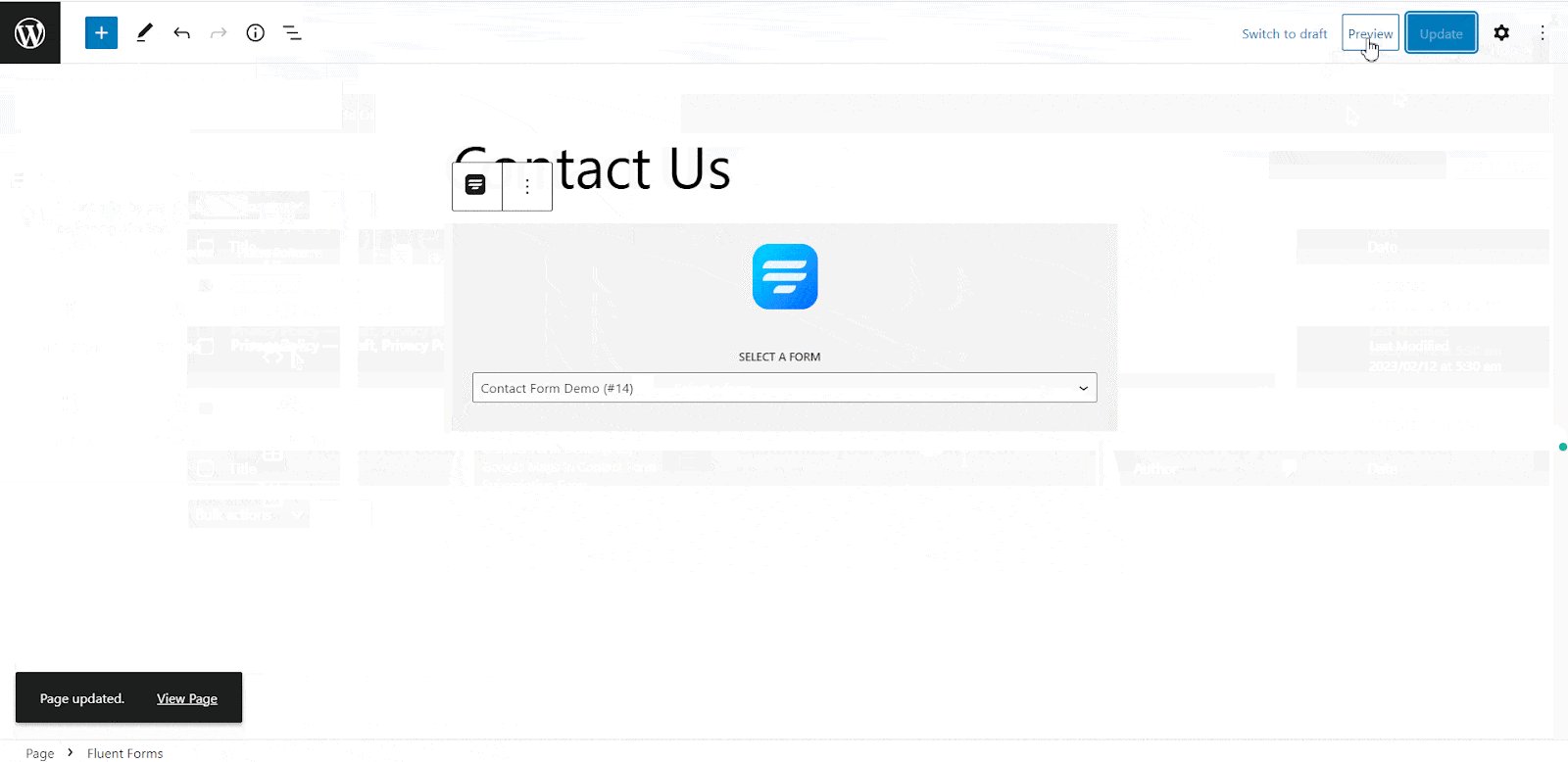
Now is the time to enjoy the fruit of all the hard labor. Just go to the place where you want to add the contact form. Select the ‘Fluent Forms’ block from the search panel. And then choose the form that you have created right now from the dropdown and you are all done. Now from the front end, you will be able to see the form.

Give A Stunning Look To Your Site With Multimedia Content
While creating a website, along with adding Google Maps to WordPress contact form, you might feel the necessity to add Google Maps to other places on your WordPress site too. While we are on this topic, not only Google Maps, you might need many more things to add to your website for various purposes.
And for all of these EmbedPress can be a great choice for you. It is a super amazing plugin that will help to create amazing WordPress sites by embedding anything from anywhere easily into your content.

Easily Embed Google Maps Into Your WordPress Site
EmbedPress lets you add Google Maps anywhere on your website just by copy-pasting the Google Maps URL! If you want to show a specific map location on your site you can do it too! Go to Google Maps, search for that location, and then copy the URL. Now navigate to your site where you want to show the map, take the EmbedPress block and paste the URL there and you are done! What an amazing feature!
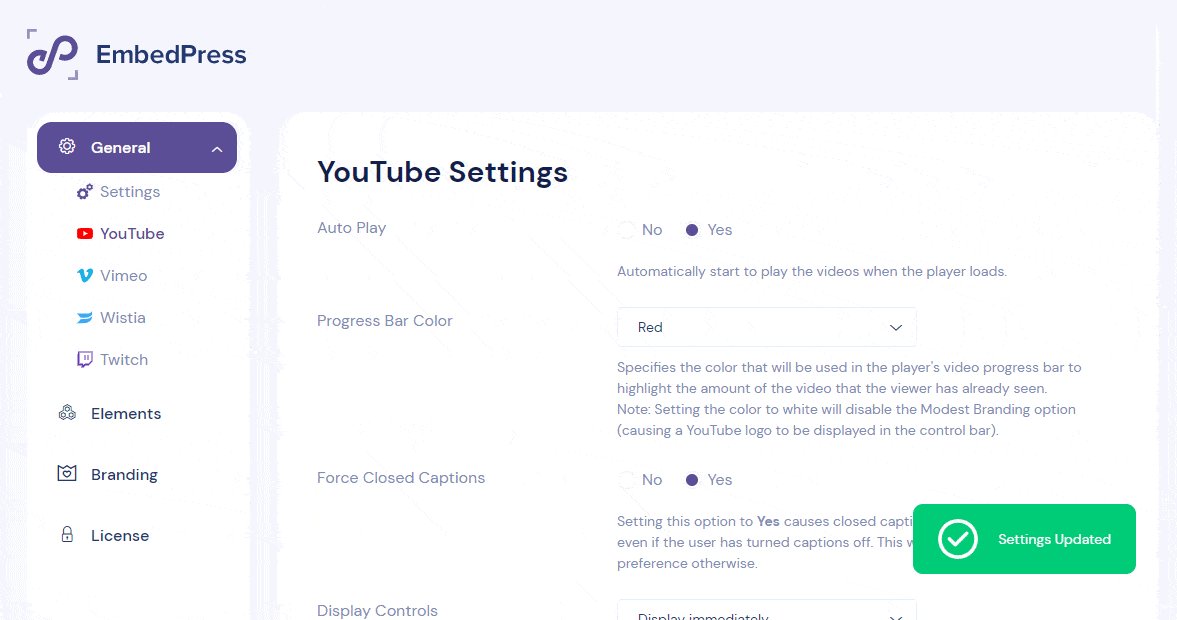
Embed YouTube Video Content With Lots Of Customization Opportunities
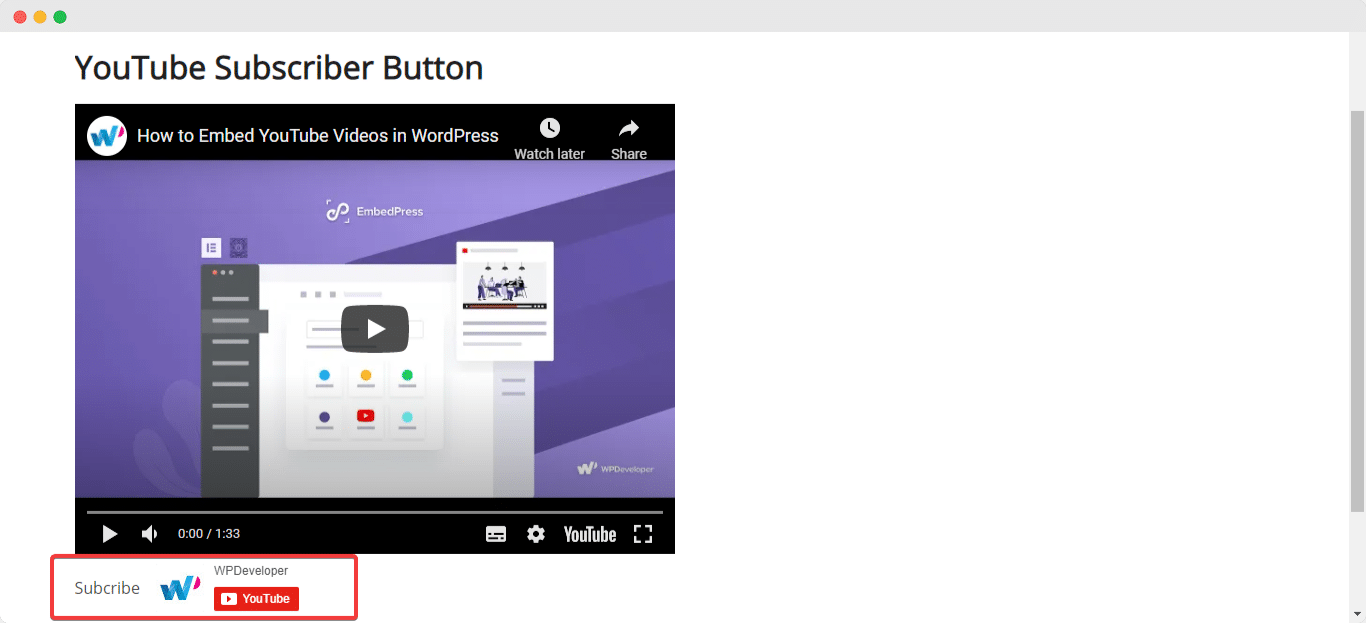
YouTube videos with countless customizations can be enjoyed just by copy-pasting. The integration with lots of interesting features and one of them is YouTube Subscription Button. This is one super amazing feature.
If you enable it, then your site visitors can subscribe to your YouTube channel directly from the website, they don’t have to leave the site and go to your YouTube channel to do that. This is a feature really helpful for your YouTube channel’s promotion and boosts your subscriber growth.

If you have a YouTube Channel and you want to display it on your blogs or other sites, you can do that too. EmbedPress will let you embed your YouTube Channel and Playlist at any place you want them to.
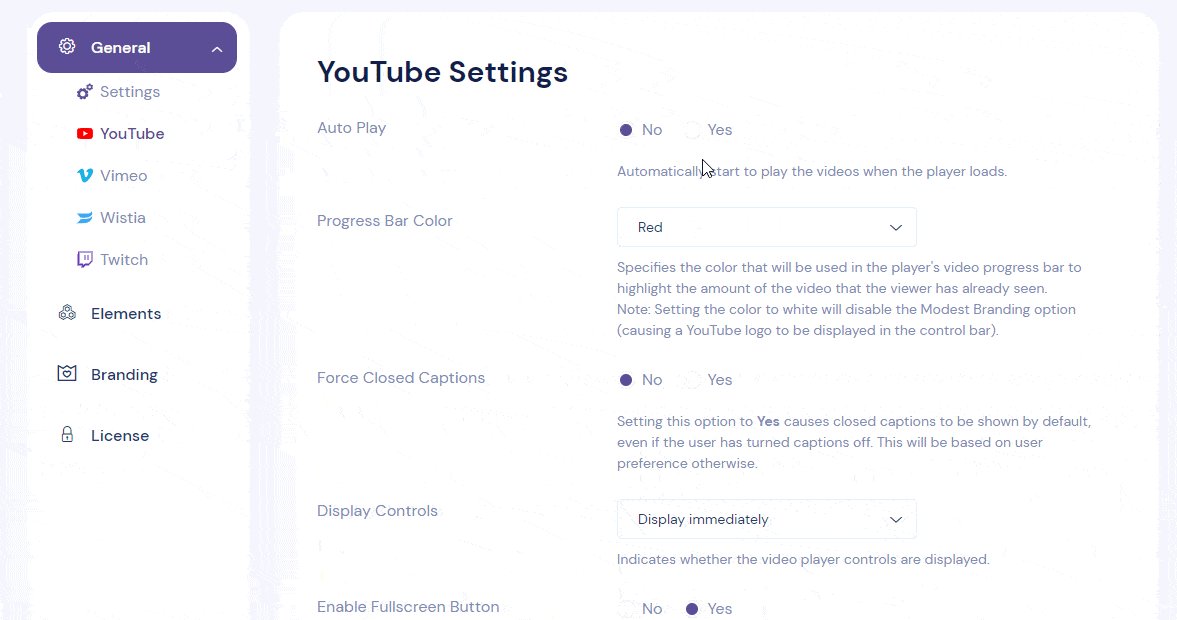
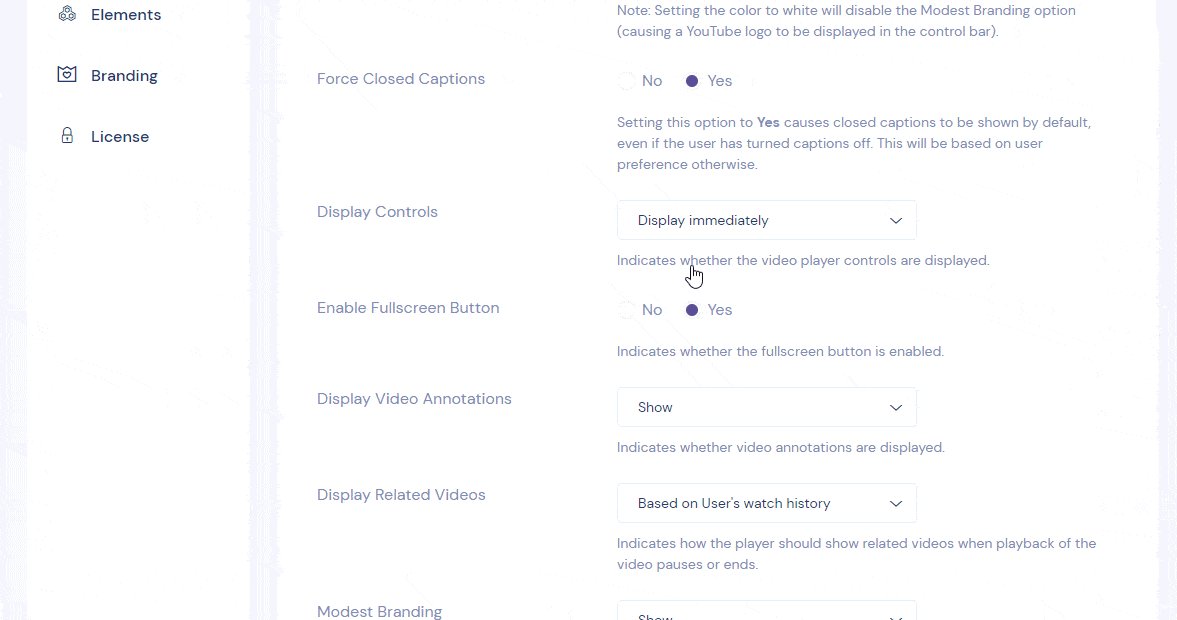
YouTube Custom Logo & CTA (Call to Action) is another interesting addition to EmbedPress. These can be added to your YouTube Video to make your site more engaging for your visitors. With this plugging, the entire outlook of your YouTube video content can be customized.

You can even customize your YouTube video progress bar color. It will also let you enable the Live Chat feature so that your visitors can communicate with each other from your website.

Embed Your Social Media Content To Your Website
You can share your social media posts or images using EmbedPress on your WordPress site. Embedpress has made embedding your Facebook live stream into your site a super easy task. This feature will help you to have more exposure to your visitors.

EmbedPress offers to display your Instagram image, video, reels, and stream, along with Twitter tweets, mentions, collections, and TikTok content in WordPress sites. This one is a cool feature to share your social media content with your visitors to get an instant boost.

From adding images to videos to pdf, anything and everything can be added by this super amazing plugin with lots of customization options. While adding something to our website we always have to be careful about copyright infringement. Either we have to find royalty-free content or mention the source of the content properly. Both of these are pretty much troublesome.
But EmbedPress is here to let free you from all the trouble. As this plugin is embedding content directly from the source, you don’t have to worry about copyright infringement anymore! It also ensures the responsiveness of every content that it embeds. Just explore and get stubble up with more amazing features.
Power up Your WordPress Contact Form With Google Maps
This blog was to help you to add Google Maps to WordPress contact form. Did you find it helpful enough? If yes, then subscribe to our blogs, and don’t forget to join our Facebook community for more information.