GitHub is one of the most popular places to publish your git repository’s code snippet contents to the public. If you use WordPress and want to share the gists you have created or used easily with the snippet functionalities intact, you might find it convenient to embed GitHub Gist on WordPress directly. And with this blog, we bring you the easiest solution to do so – with the help of custom HTML or the ultimate embedding tool, EmbedPress.

💡 GitHub Gist: Introduction And Use Cases
GitHub Gist service makes sharing codes, notes, or snippets with others simple. A gist is a short chunk of data, such as a string of code or a bash script. Gist is a fully-functional Git repository from GitHub that can be forked, copied, and modified.
GitHub gists may be either public or private. If you’re ready to show the world your thoughts, you can make a public gist. Gists with private data are hidden from ‘Discover‘ and cannot be searched for. The only way for someone to see it is if you share the URL with them.
You might be wondering why you should embed GitHub Gist on WordPress websites. GitHub gists often come in handy when you want to showcase any code in your blog posts or content. It’s often challenging to provide specific codes to guide your visitors, but embedding a Git in WordPress makes it easy to do so.
On top of that, using GitHub gists, you can easily and quickly share code samples with anyone at any time. In addition, each time you make a modification to your gist, your website’s blog will refresh to reflect the new content. This means less work and less time spent.
🎯 How To Embed Gist On WordPress?
GitHub gists have grown in popularity over the years. There are multiple methods to embed GitHub files into your WordPress articles and pages. The only catch is that you’ll have to manually embed a Git in WordPress, as there are no direct embed options.
When using WordPress, you may embed GitHub files in a number of different ways. But the two simplest methods for integrating gists are probably via the Gutenberg Block editor and plugins.
📌 Embed Gist On WordPress With Block Editor

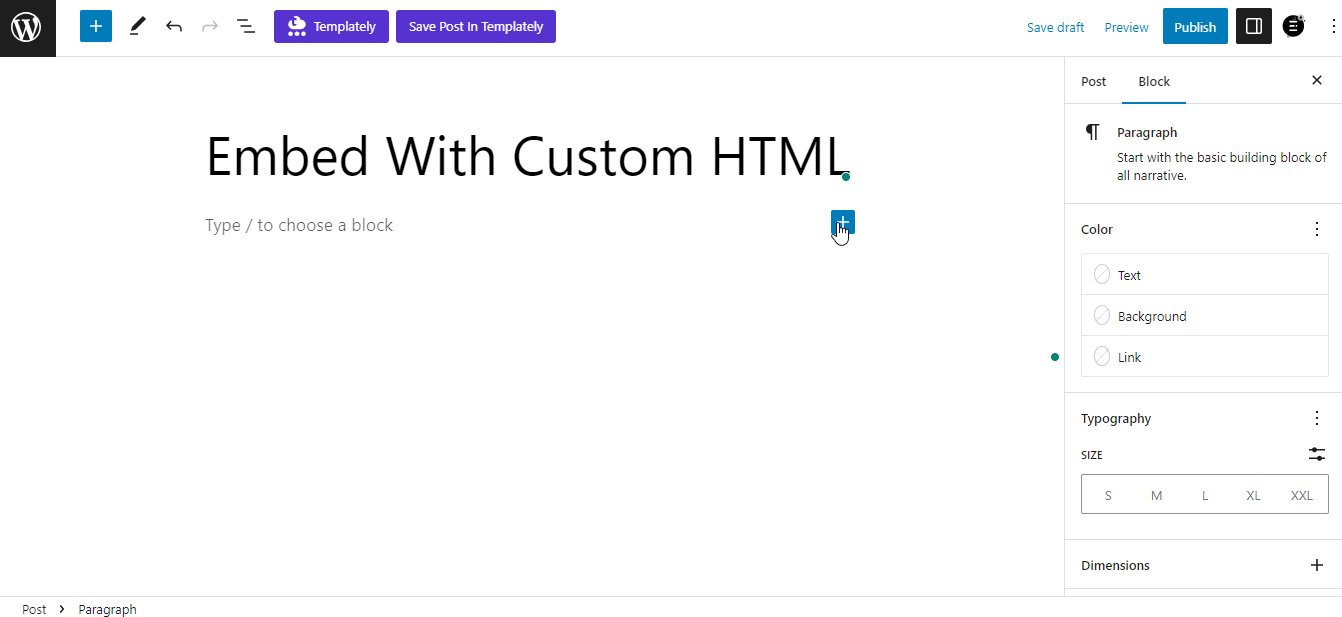
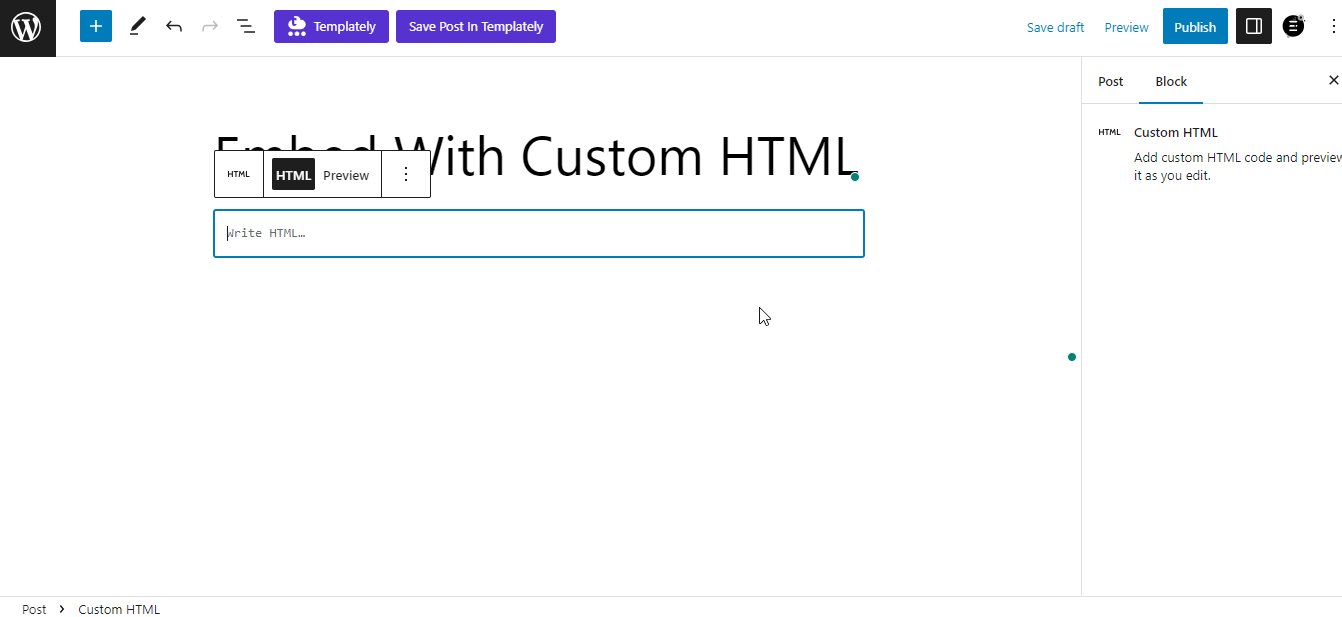
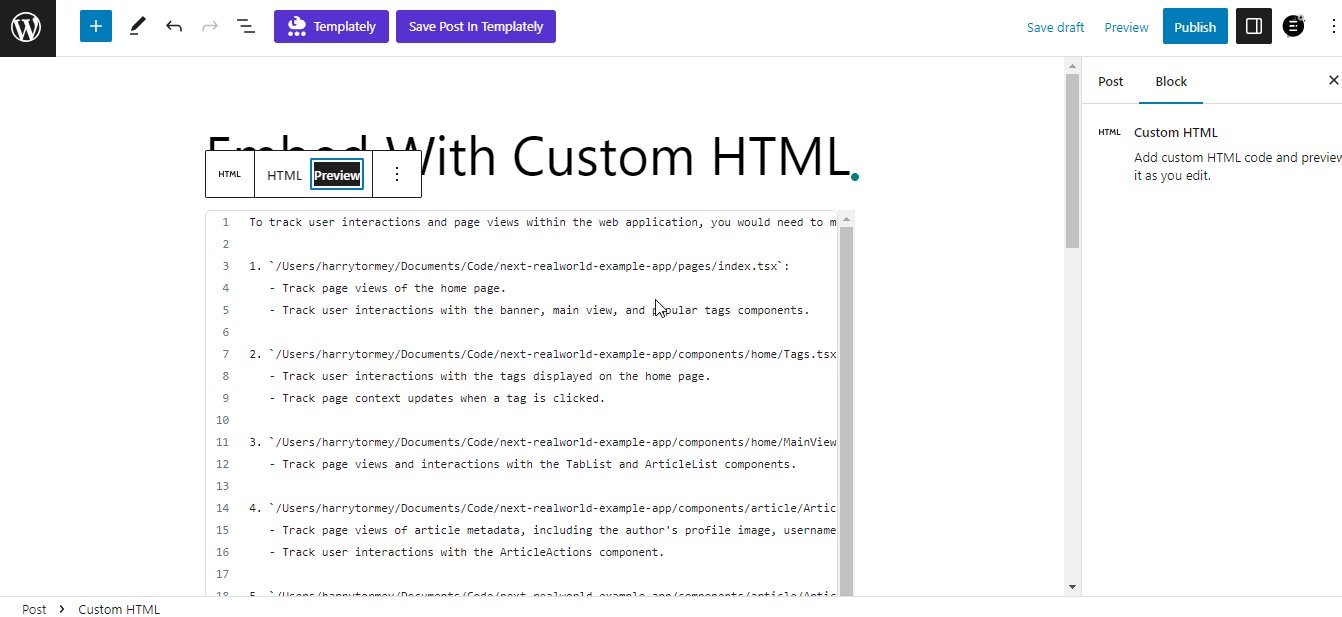
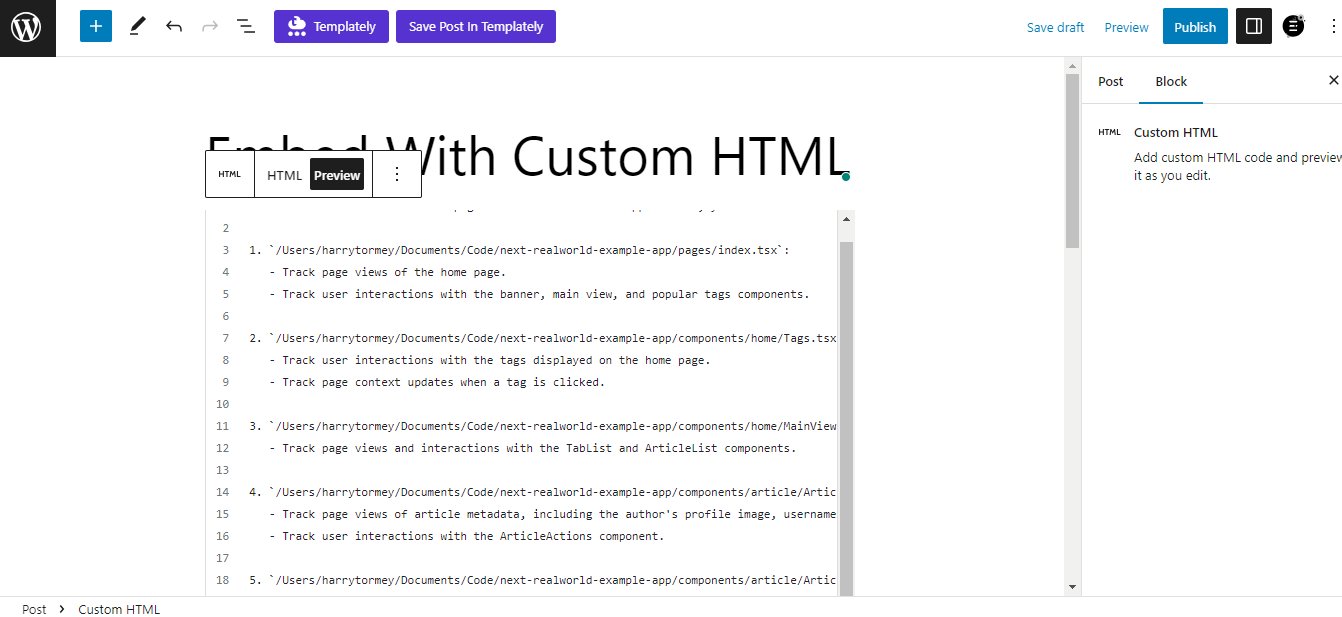
Although embedding GitHub gists is not officially supported on WordPress, you can embed them in articles with the help of the ‘Custom HTML‘ block included in the Gutenberg editor.
To embed GitHub Gist on WordPress, just create a block of custom HTML and place the code into it. After that, your gist will appear in your WordPress posts automatically. Plus, the Gutenberg editor will let you utilize the preview mode to check out the gist before you publish.
📌 Embed GitHub Gist On WordPress With Plugins
Embedding a gist from GitHub involves just the addition of a “script” element to the target page. But you may not find it convenient to use the TinyMCE editor by WordPress when “script” tags are included in the code.
This is why embedding plugins for Gist seems like such a good idea. Plus, embedding plugins like EmbedPress offer a lot more options to customize your content as you need. These plugins make it simple to insert code from GitHub branches and embed it with a single mouse click using the generated WordPress embed GitHub code.
♾️ Why Should You Embed GitHub Gist Using EmbedPress?
If you are wondering how to embed in WordPress effortlessly, EmbedPress is the answer. With support for over 150 different embedded sources, you can effortlessly embed movies, live streaming, polls, photos, and more with just a single click.

EmbedPress has always been compatible with GitHub, making it simple for users to embed code, gist excerpts, etc. Now you don’t need to worry about knowing how to embed in WordPress. Alongside the Classic editor, you can now embed content using the default Gutenberg editor and the popular Elementor website builder.
Additionally, EmbedPress allows for extensive personalization of its embedded content. You have complete control over the look of your gist snippets, including the fonts, colors, iframe sizes, website-based sharing options, and more.
📋 Embed Codes From GitHub Gist With EmebedPress: A Step-By-Step Guide
Embedding GitHub Gist with EmbedPress is bliss. You will need a few clicks, and you’re done. Now that you’ve already been introduced to EmbedPress, let’s look at how you can embed GitHub Gists easily.
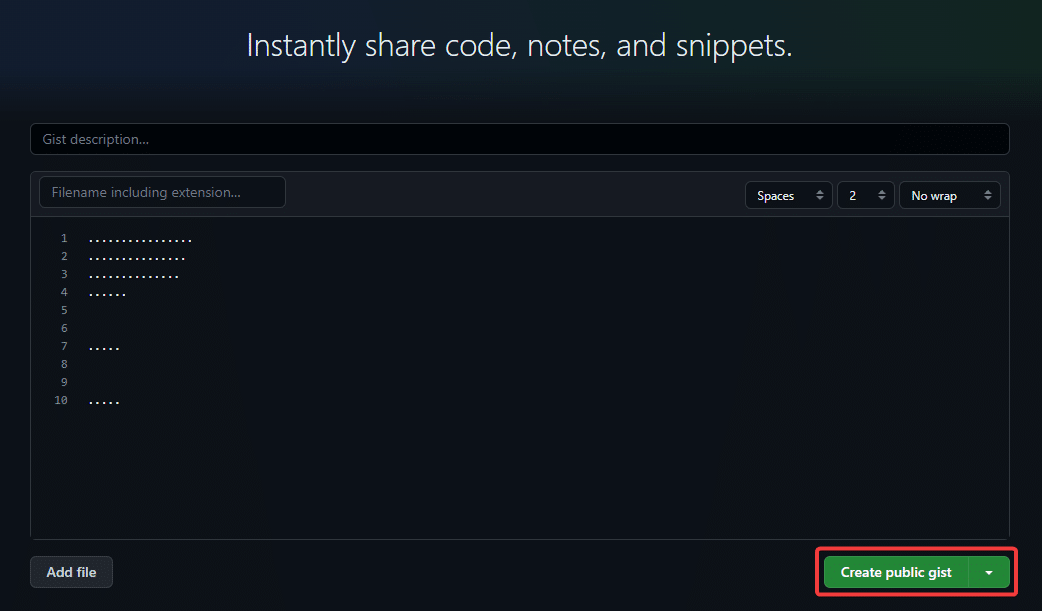
Step 1: Create A Gist On GitHub
First, go to your GitHub profile and create a gist for the code that you want to embed into your website. Or, you can choose a public gist. Then copy the gist URL from there to embed it into your website.

Step 2: Add EmbedPress To Your Webpage
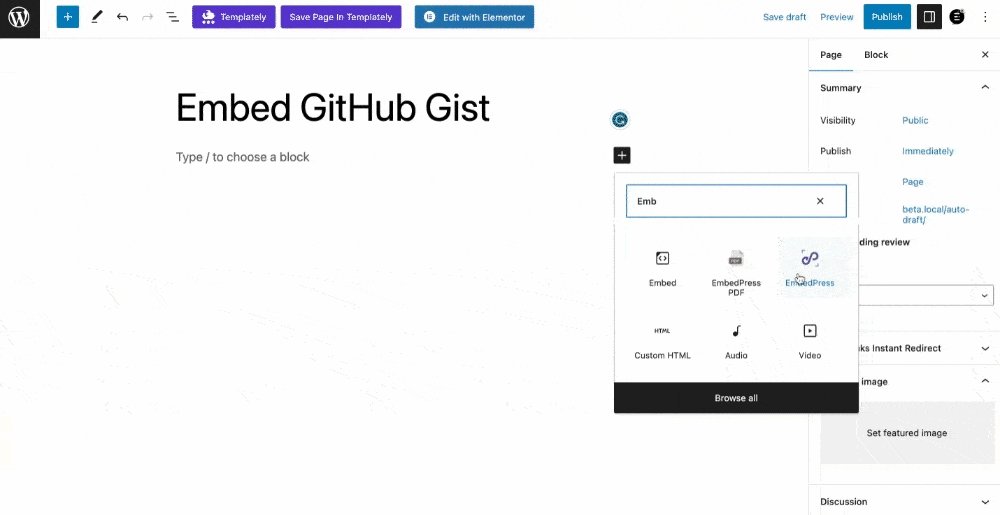
First, install and activate the EmbedPress plugin on your website before you begin. Now, open a webpage in Gutenberg or Elementor and add ‘EmbedPress.’ Users of Gutenberg will discover the block, while users of Elementor will find widgets with the same name.
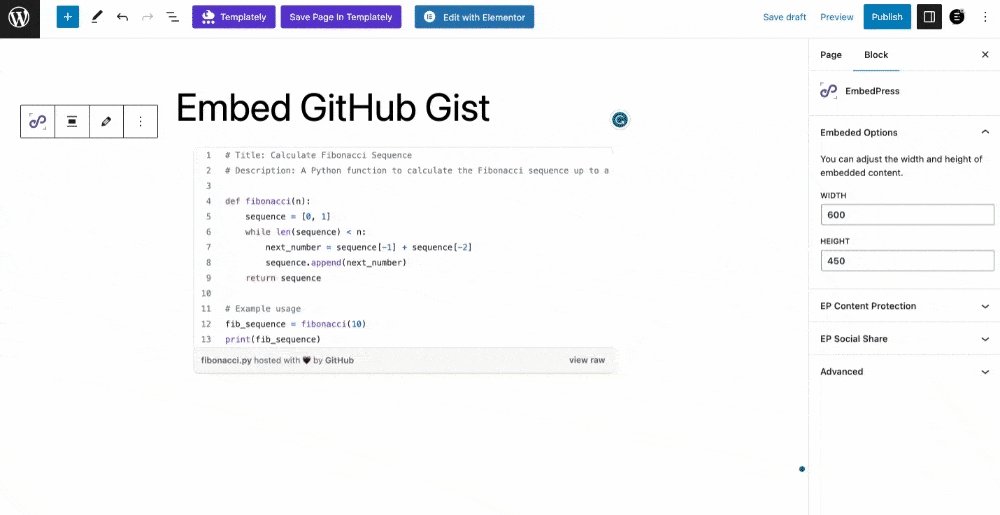
Copy the WordPress embed GitHub code (gist URL) and paste it into EmbedPress. And you will immediately view the embedded content on your website. You can modify the embedded content’s height, breadth, hues, etc., to match your website’s design and brand.

Step 3: Publish Your Embedded Post
After following the above steps, you are now ready to publish your website with embedded code from GitHub. Hit the publish button, and you are all set. Now your website visitors can easily see the embedded code snippets from the GitHub gist. To learn how you can embed GitHub gist snippets on your website, see our detailed documentation.

🎉 Use EmbedPress To Embed GitHub Gists Seamlessly!
GitHub Gist is a popular platform for sharing code snippets with a wide range of users. And what better way to embed GitHub Gist on WordPress than what EmbedPress offers with its wide customization options to reflect your brand through the embeds?
EmbedPress is the ultimate embedding solution for WordPress, with the facility to embed content from 150+ sources into your website. You can upgrade to EmbedPress PRO today and explore unlimited possibilities with multiple advanced features to embed GitHub gist on WordPress.
If you have found this blog helpful, share your opinion with our Facebook community. You can subscribe to our blogs for valuable tutorials, guides, knowledge, tips, and the latest WordPress updates.