Do you know Facebook has stopped supporting any type of open-source embed in WordPress websites? This means if you have content retrieved from Facebook in your WordPress, just because of this Facebook oEmbed issue, your site will break immediately. That’s why we are going to give you the ultimate fix to this with a step-by-step guide.

The former Facebook oEmbed endpoints are now being phased out in favor of new ones that need Facebook authentication. To keep your embed working as they need to, you must implement solutions to the Facebook oEmbed issue. In this blog, we will demonstrate the updates of Facebook and how you can solve this.
What Is Facebook oEmbed And How Does It Work?
As a WordPress user, you might have noticed that while embedding any content, be it an image, post, or videos from Facebook, all you need to do is paste the content URL in your page builder. You can easily do this because of Facebook oEmbed protocol. This protocol specifically allows you to embed any content from third-party sources. Initially, the motive was to avoid any copy-paste of HTML from other websites. You need to paste the resource URL of the content, WordPress converts it to embed and previews it live.

oEmbed is regarded as the backbone of the embedding system as it enables you to just provide the content URL only. Just because of security reasons, Facebook has started to let all the developers create an app and use a client token to receive data from graph API.
The most interesting part of Facebook oEmbed is that it allows you to drag additional information about the Facebook post such as likes, shares, name, logo, thumbnail, etc along with the main content.
🔔 Things You Will Need To Do To Facebook oEmbed In WordPress
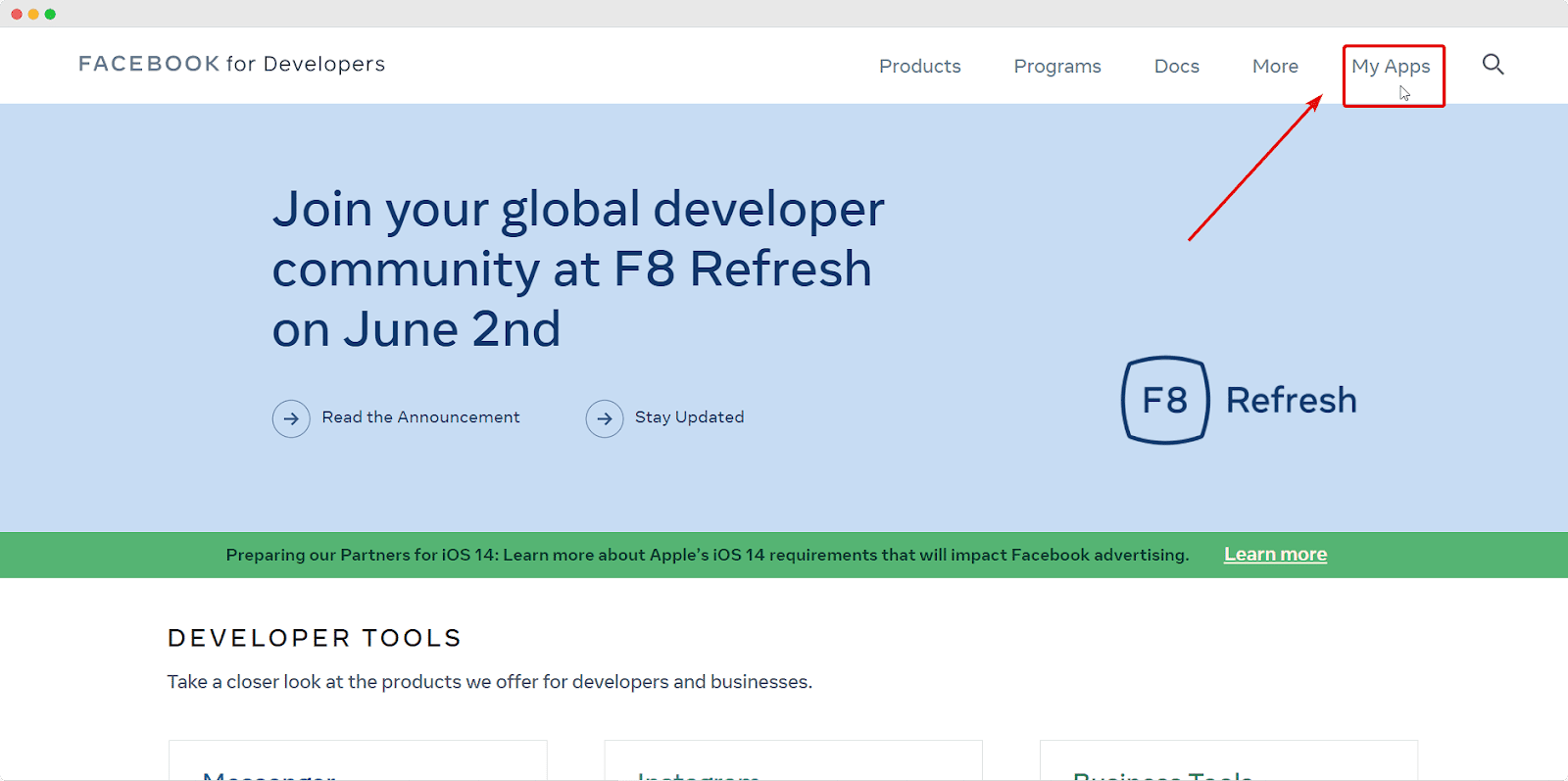
As the system of Facebook post protocols is changed, you need to meet some specific requirements before you get started with Facebook oEmbed. First, you need to go to the main site for Facebook for Developers (now known as Meta for Developers). Click on the ‘My Apps’ button from the top left side just like shown below.

This will take you to a different page. To build a new app in Meta Developers, click the ‘Create App‘ button. A window will open, asking you to describe what you want your app to accomplish.
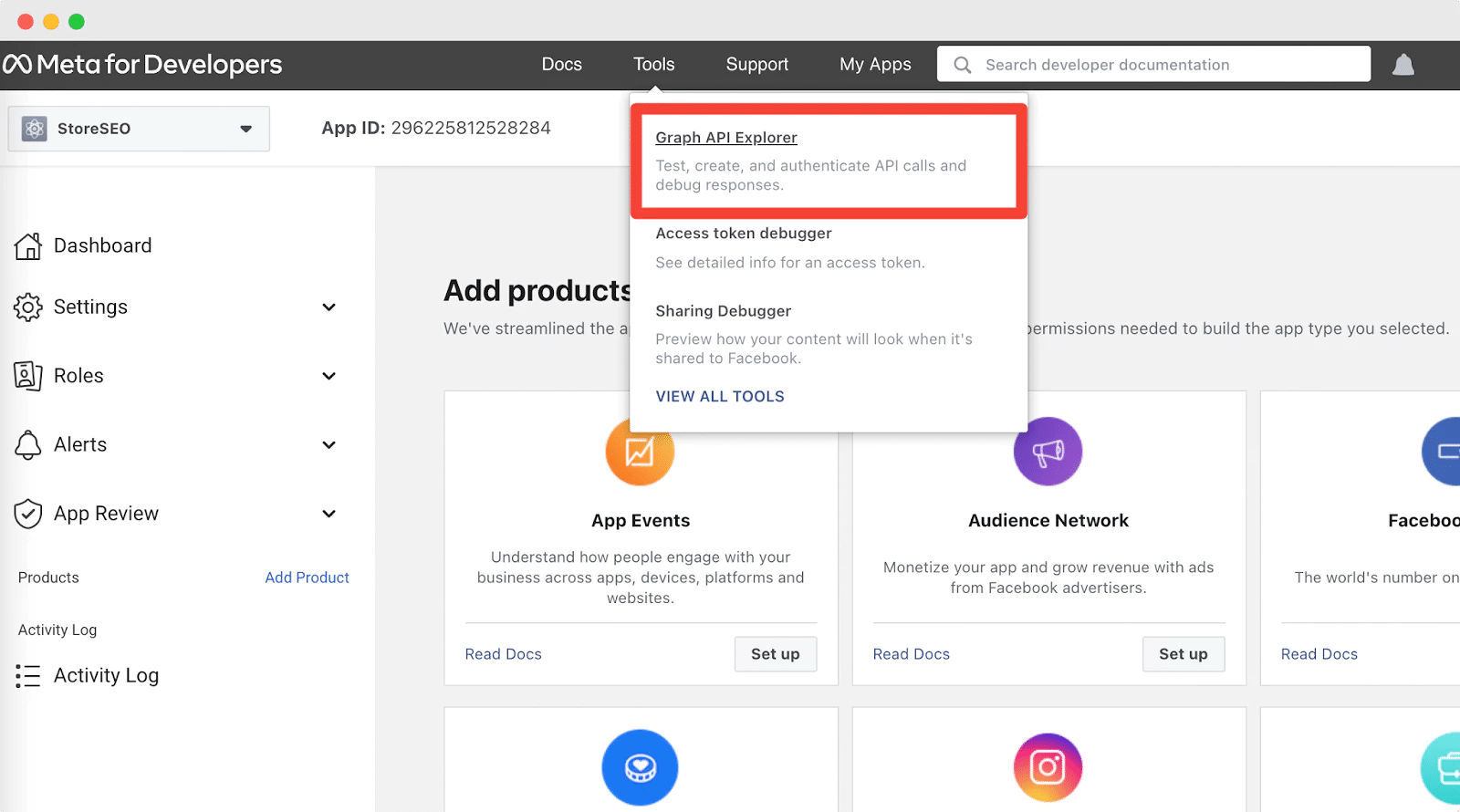
Choose any one option suitable for you, and go to the next step. Now, In the ‘Display Name‘ field, give your app a name, and in the ‘App Contact Email’ field, provide your app’s email address. Once you’ve completed this, click the ‘Create App’ button. You might be asked to do a short security check. When you are done with creating an app, click on the ‘Graph API Explorer’ page by selecting ‘Tools’ from the Menu.

Register the Facebook app and enable Facebook oEmbed. Generate app access token and client access token from there. Remember to always set the Facebook app in live mode.
Due to many backlashes from Facebook’s unauthentic posts, these requirements are a must before you embed any content from Facebook. Or otherwise, your website content will break in no time.
As you set the privacy policy properly, your oEmbed policy has been updated and enabled successfully. Next, you can navigate to your WordPress dashboard and click on ‘Settings’ to choose the ‘Writing’ option. Paste the retrieved ‘App Id’ and ‘App Secret’ in the designated boxes. All your Facebook oEmbed issues will be solved by following these steps.
🛠️ How To Fix Facebook oEmbed Issue Without Any Coding
The best way to fix Facebook oEmbed issue is to use the WordPress plugin. Here we have listed down some of the top WordPress plugins to solve any Facebook oEmbed issue that you might be encountering right now.
EmbedPress – Easiest Way To Embed Facebook & Instagram Posts

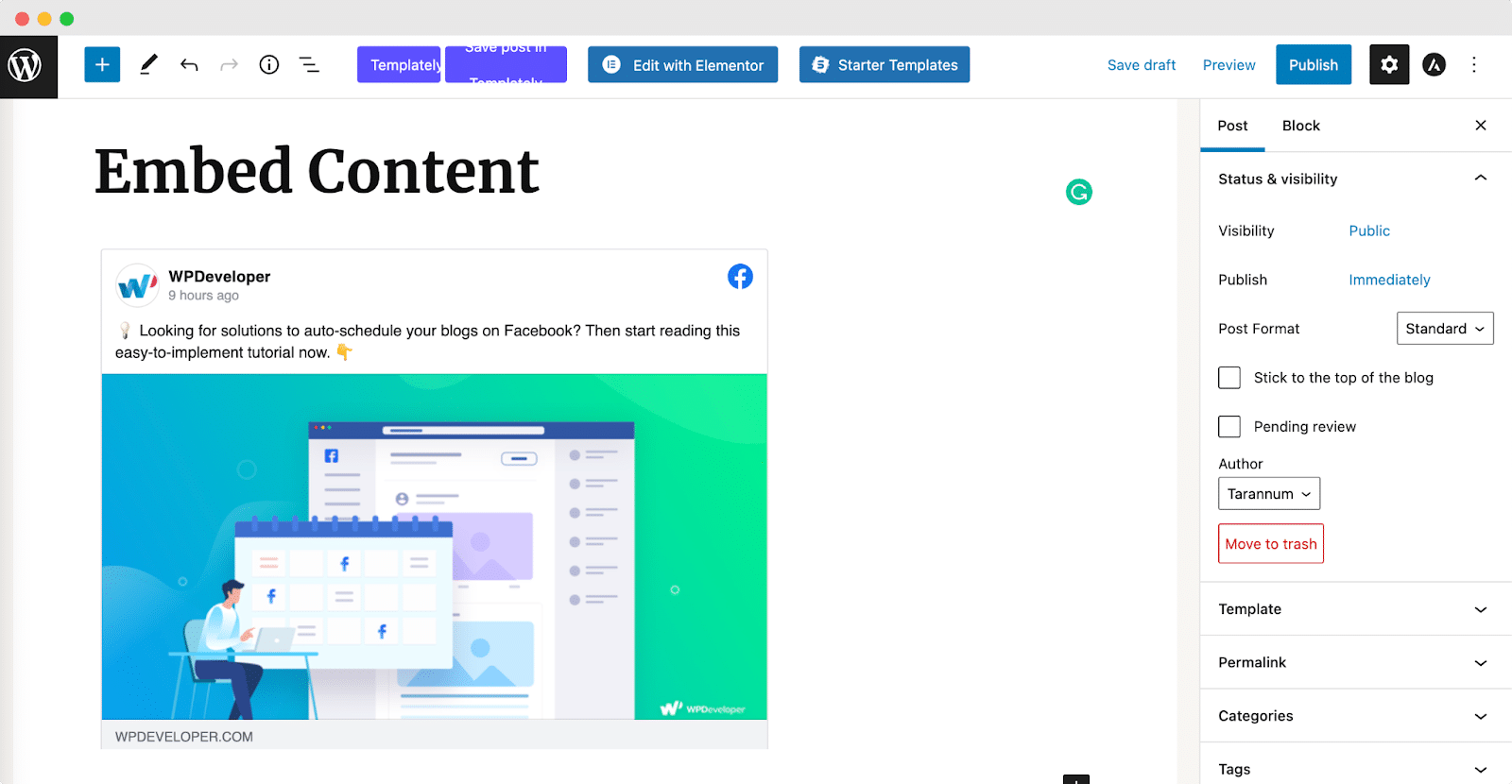
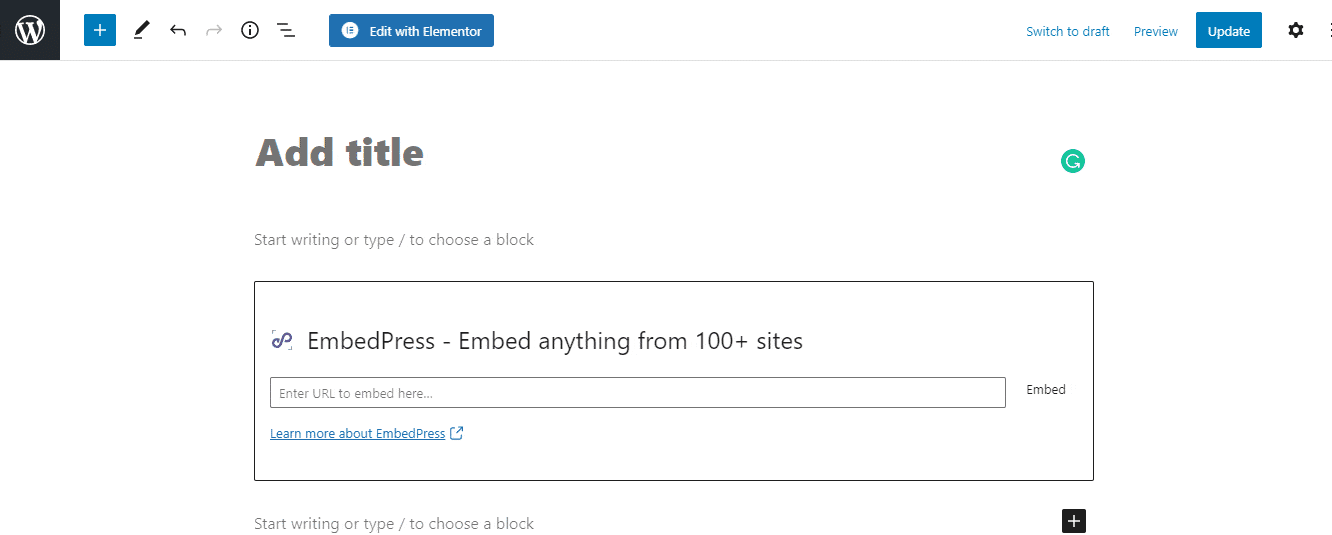
Introducing a one-stop solution to solve this issue without touching a single line of code called EmbedPress. You can use EmbedPress to embed any type of content. You only need to copy the content URL and put it into the block to be ready to begin. You can use this solution to incorporate Facebook posts without having any oEmbed issues. Install and activate EmbedPress in your WordPress. Create a new post and search for EmbedPress in the search option. Paste the Facebook content link and click on the ‘Embed’ button. This plugin supports Gutenberg, Classic Editor, or even Elementor.

oEmbed Plus – Support Facebook & Instagram Posts

oEmbed Plus is another WordPress plugin that will help you in embedding your Facebook posts in WordPress using Facebook API. But you need to keep in mind that this plugin only works for Gutenberg, the default editor of WordPress. You still need to have your Facebook app running for all clients for getting APIs that this plugin uses. When you are done with the initial setup, you will be good to go with the oEmbed Plus plugin to solve the oEmbed issue easily.
Jetpack – WP Security, Backup, Speed & Growth

Jetpack is also the most famous and easier plugin to solve Facebook oEmbed issues easily. As they are partnered with Facebook to let you embed any Facebook posts in your WordPress website, it is much user friendly. In the case of this plugin, you do not need to do any extra steps, instead, the backend works are solely handled by the plugin.
If you find the solution to your Facebook oEmbed issue already, read more informative blogs by subscribing to our blog and share your thoughts by joining the community.