If you have ever wondered how to seamlessly embed Canva creations into your WordPress website, you are in the right place. Canva is a user-friendly graphic design tool that lets you create stunning visuals without the fuss. Now, let’s explore the simple steps to effortlessly embed any Canva content into your WordPress site. We assure you that it is easier than you might think!

Why Should You Embed Canva Design On Your WordPress Site?
Combine Canva and WordPress to make eye-catching graphics effortlessly for your website, blog, or social media. Canva’s simple drag-and-drop design tool, along with a vast library of photos, graphics, and fonts, lets anyone create stunning designs – no design skills needed. From logos to social media posts and blog graphics, Canva and WordPress team up to simplify the process of crafting and sharing professional-looking designs.
Embed Canva Content Without Coding: A Step-by-Step Guide For WordPress
Embedding your Canva designs into WordPress has never been easier! Whether you are using the Gutenberg editor or the Elementor website builder, EmbedPress makes it simple to display your Canva creations directly on your WordPress website.
Let us see how you can embed Canva content using Elementor, Gutenberg, or other editors with just a few clicks and enhance your WordPress content with beautiful visuals.
[Note: Before getting started to embed Canva designs in WordPress, you need to log in to your account and create an embedded link.]
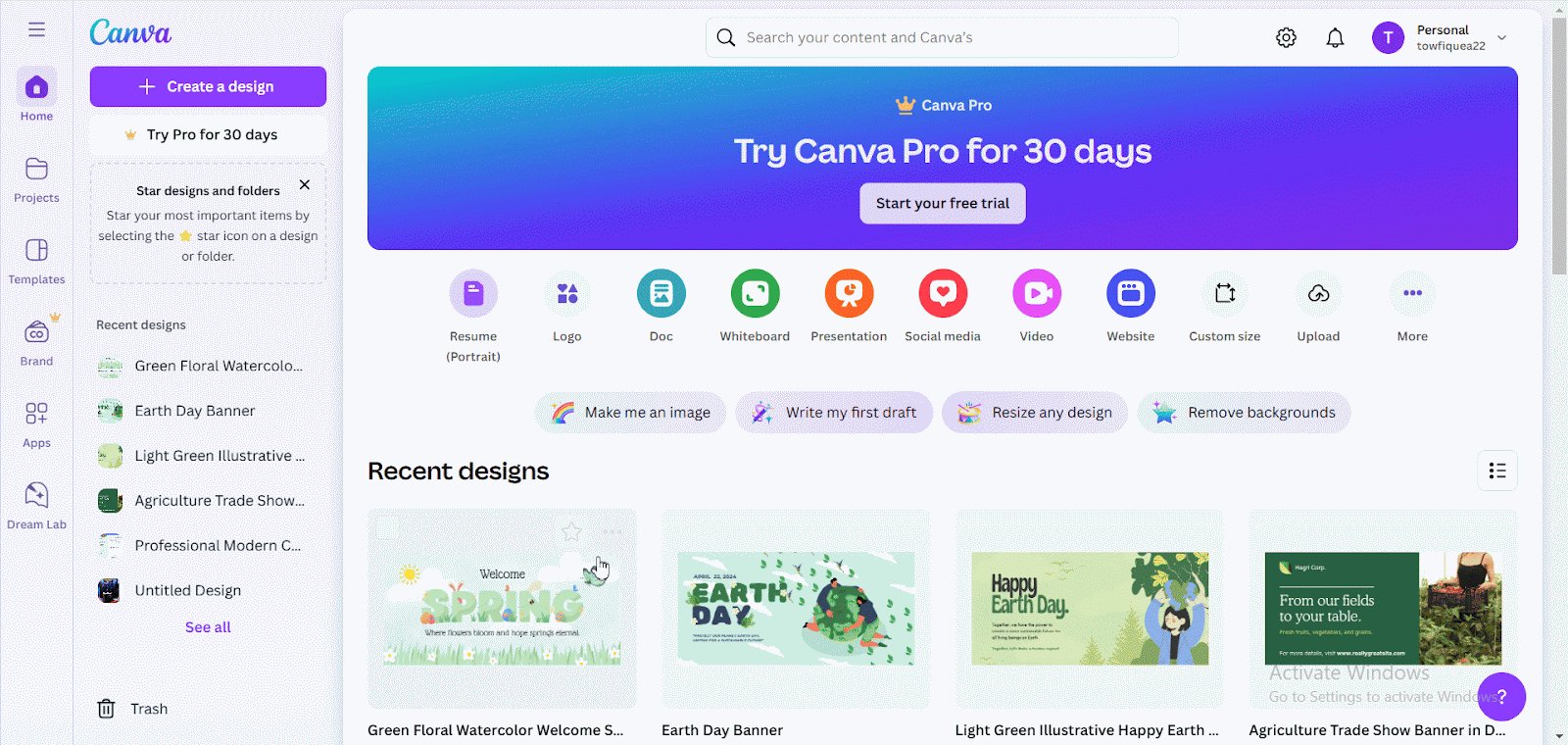
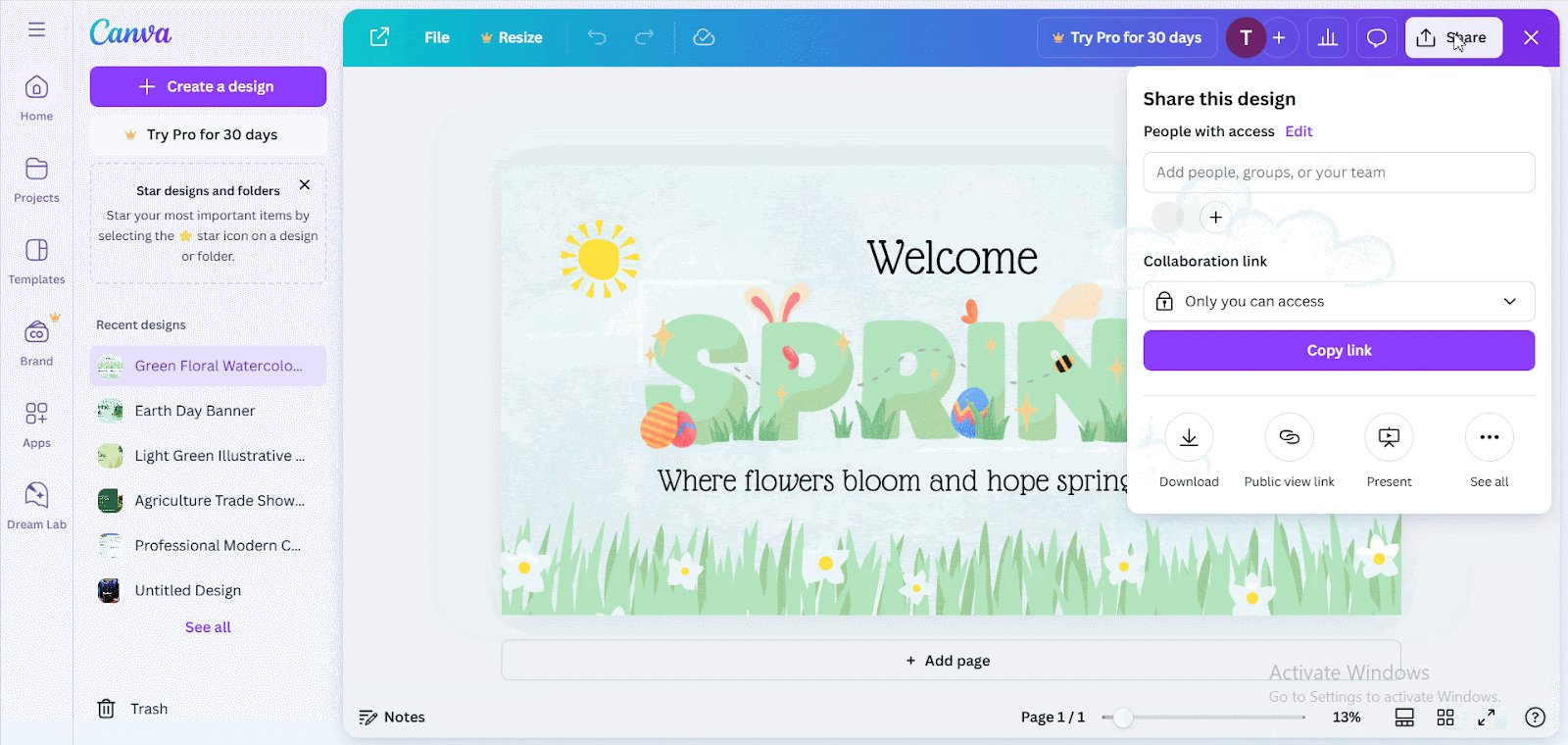
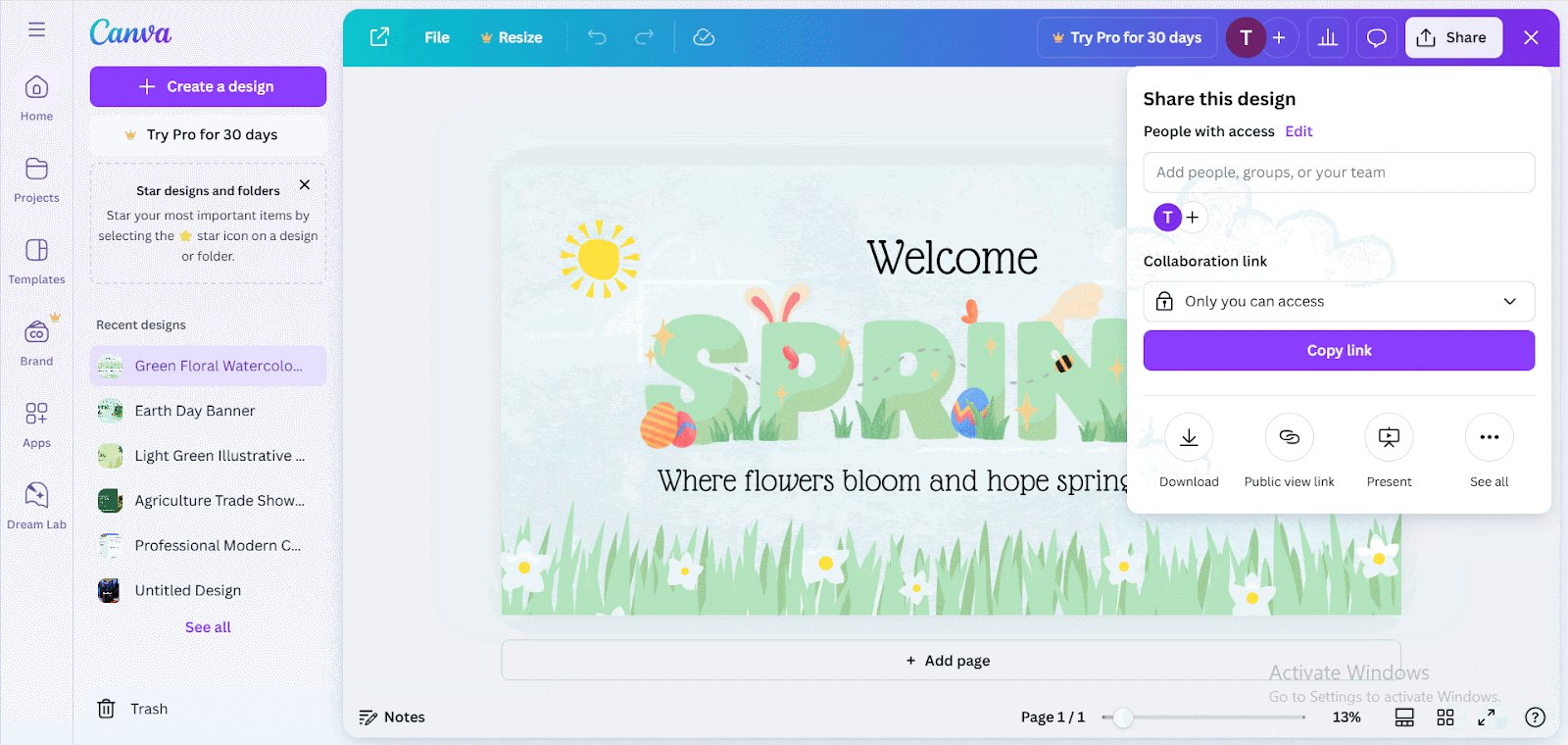
Start by logging into your Canva account. Once you are in, go to the ‘Design’ that you want to embed and tap the Share button located at the top right of the page.

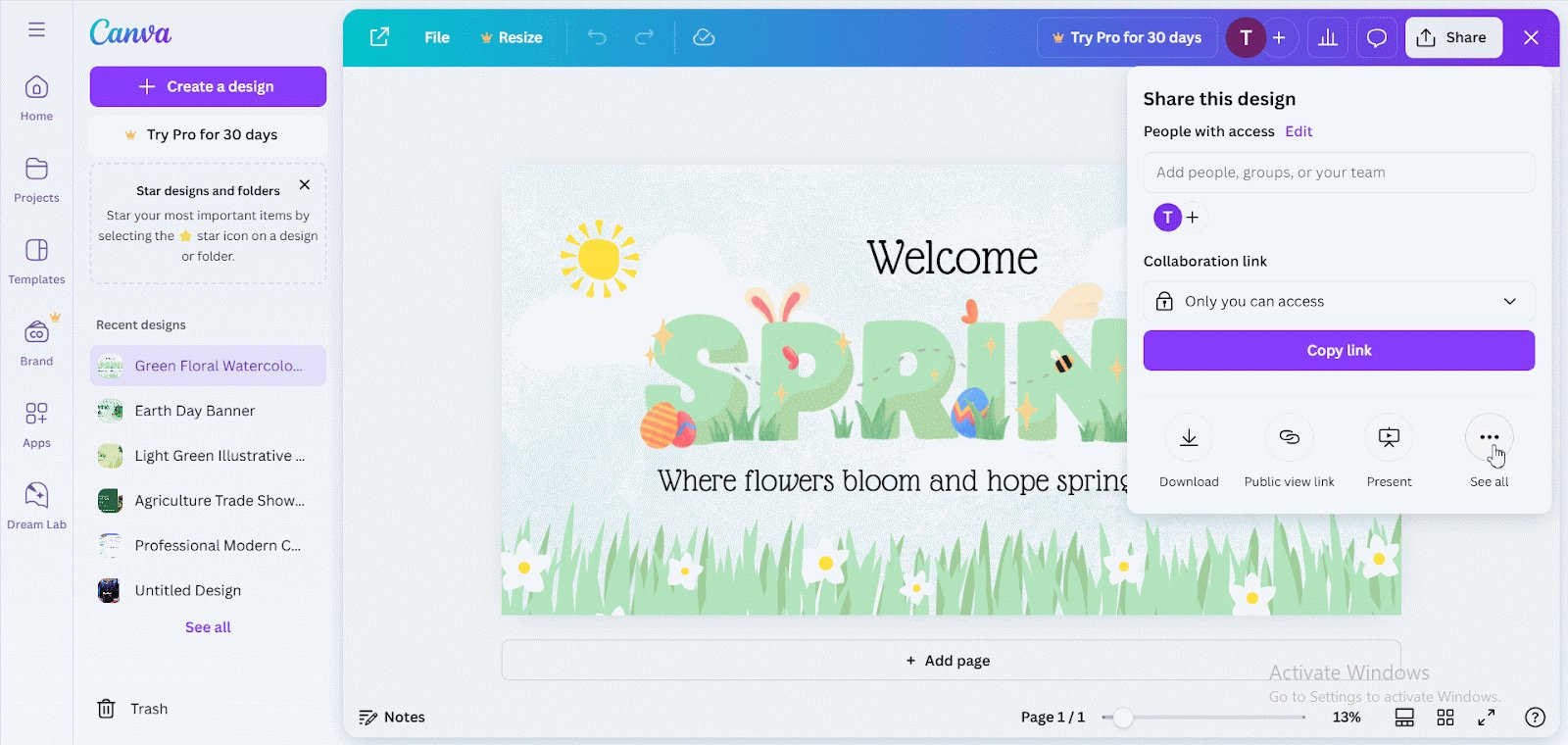
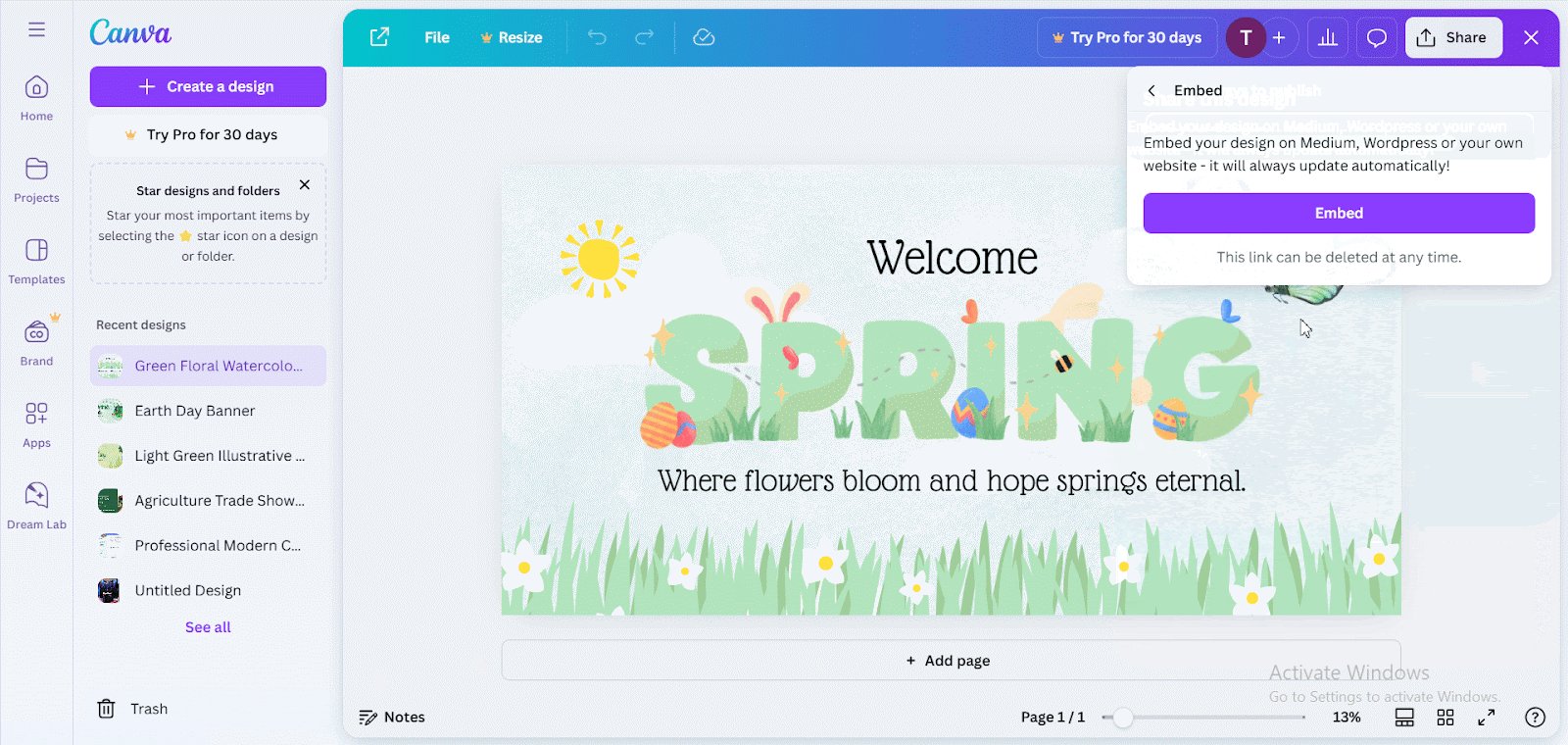
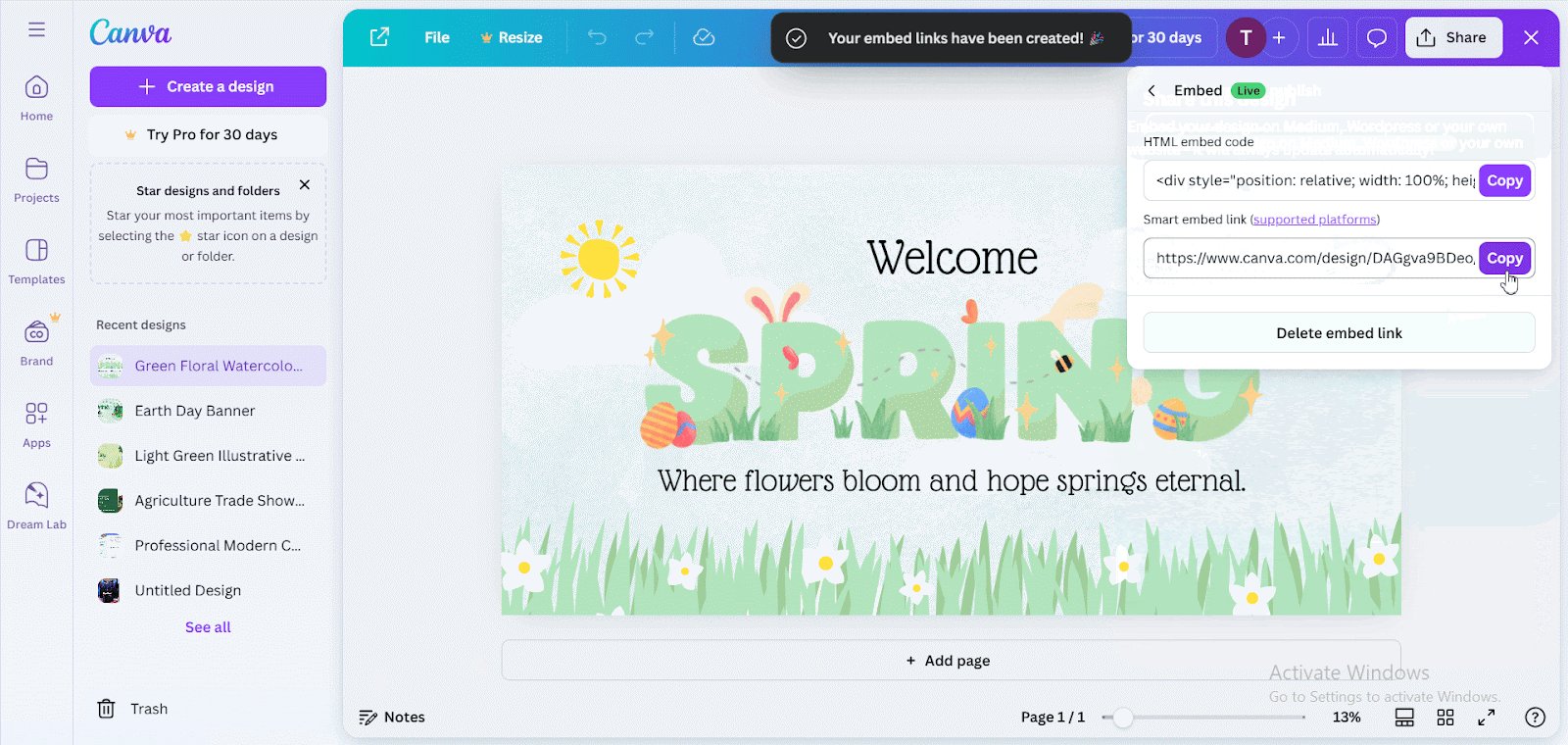
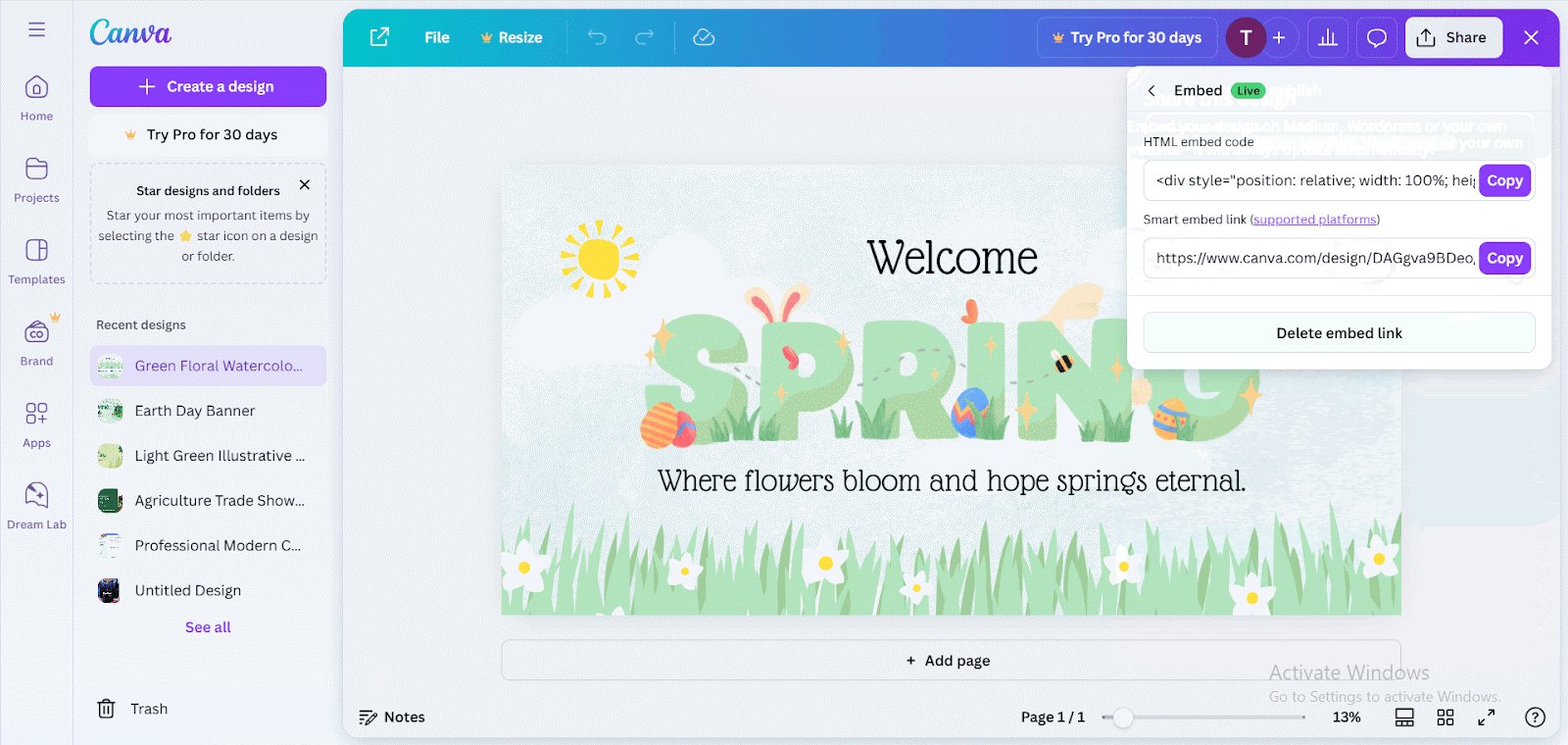
Upon clicking the ‘See All’ button, select the ‘Embed’ option. Copy the embed URL to embed in your website.

2 Steps To Embed Canva Content Using Gutenberg Editor
Embedpress allows you to embed Canva content in the Gutenberg editor with just a few clicks. Follow the steps to learn how you can embed Canva using Gutenberg.
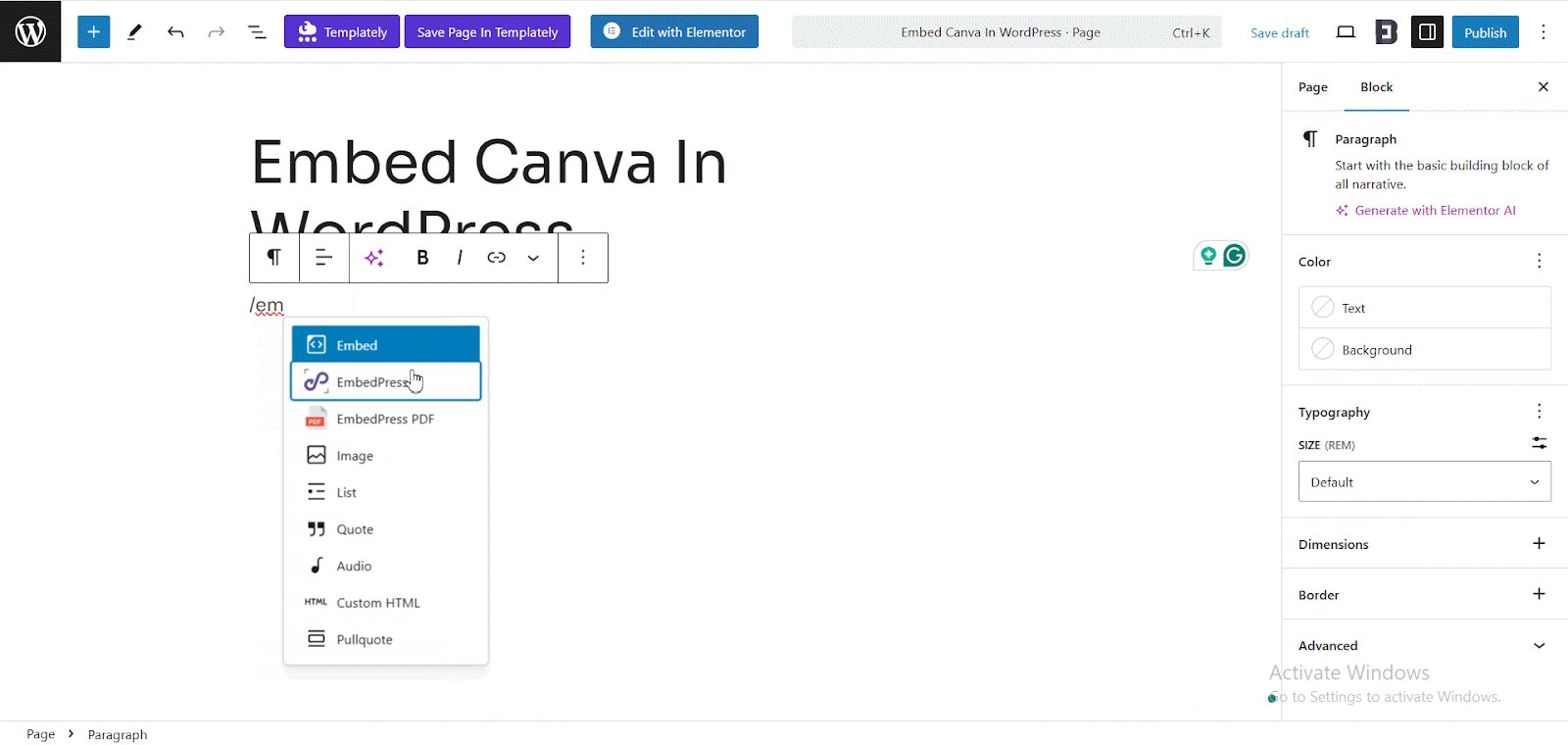
Step 1: Insert EmbedPress Block In Gutenberg
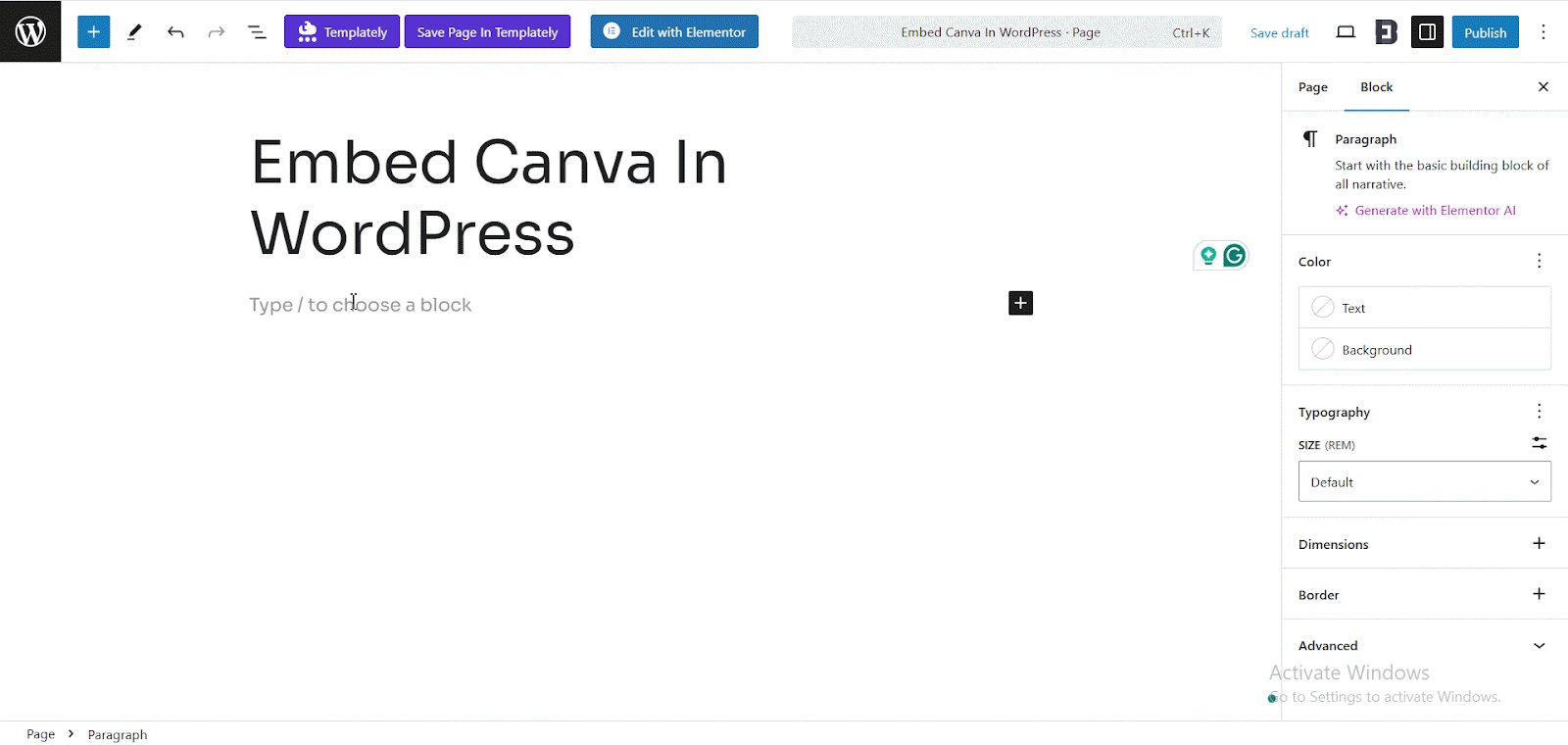
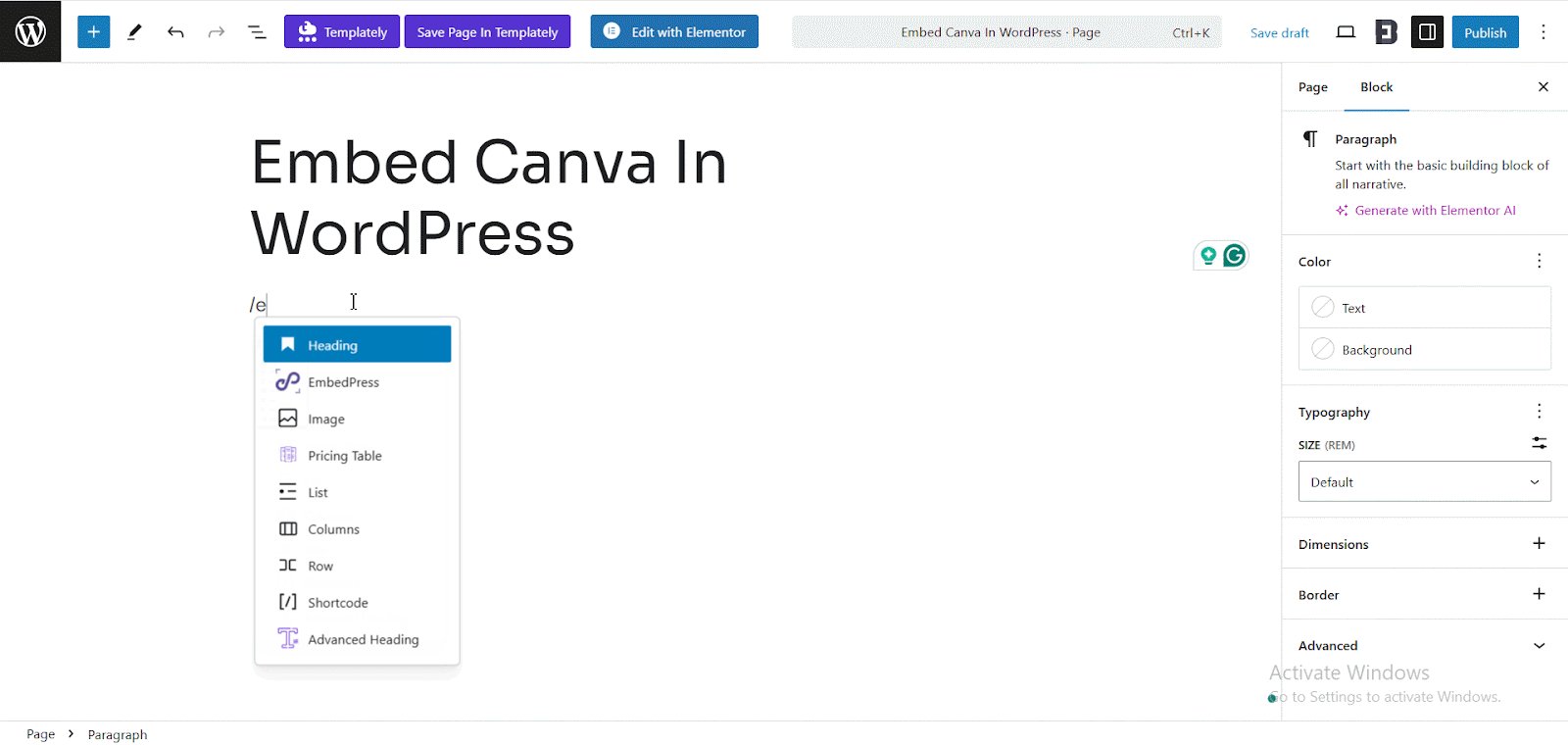
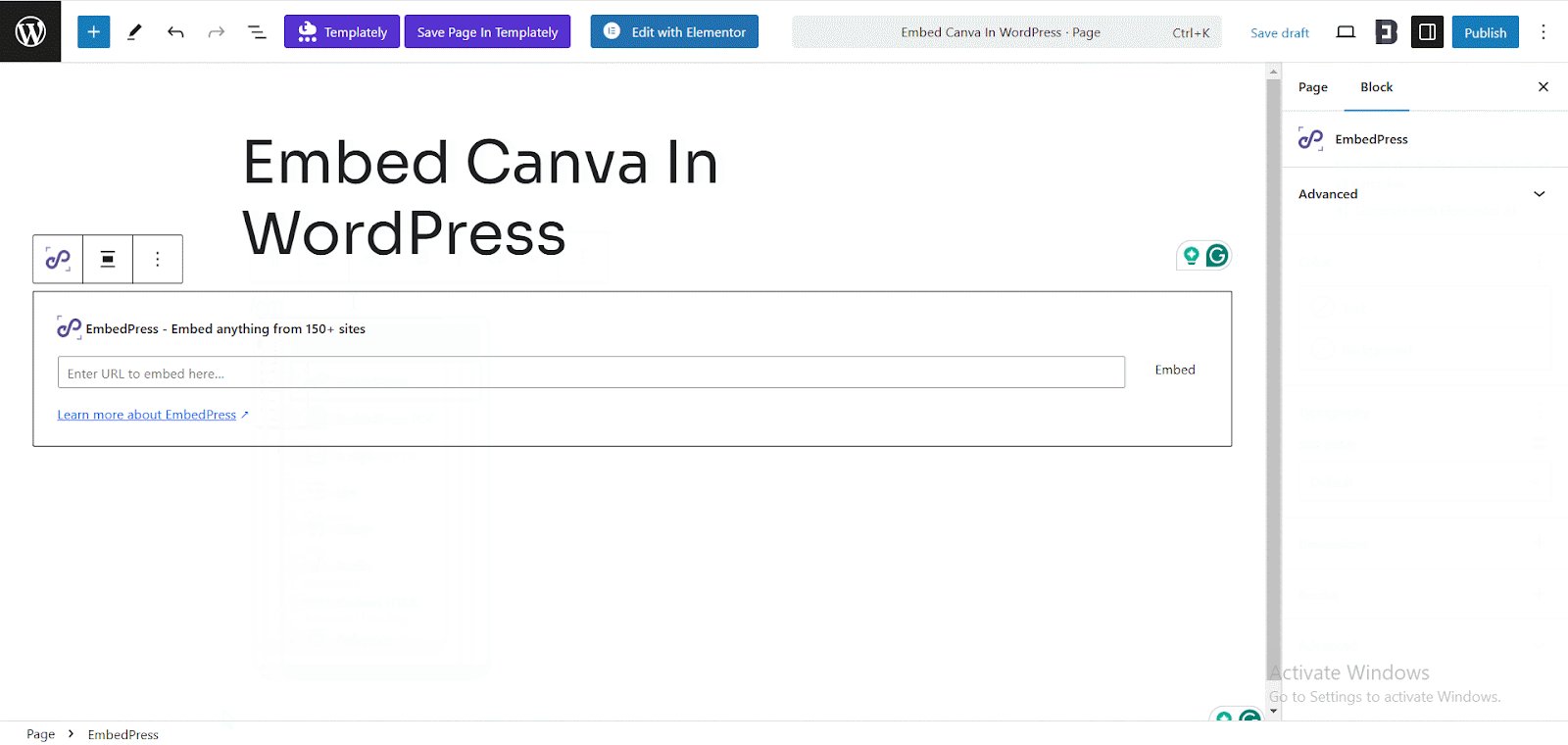
Open the WordPress post or page where you want to embed your Canva design. Drag and drop the EmbedPress Block into the page.

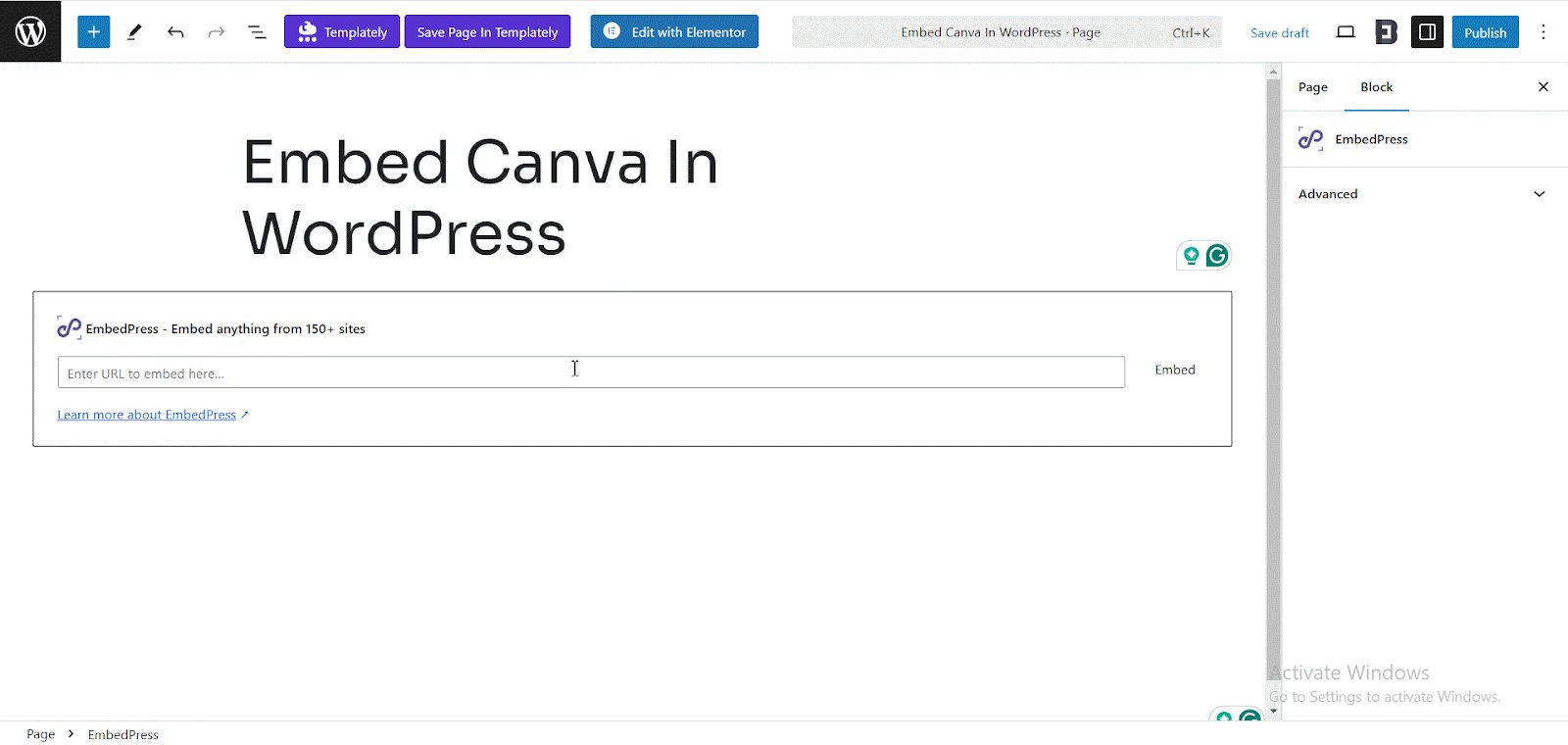
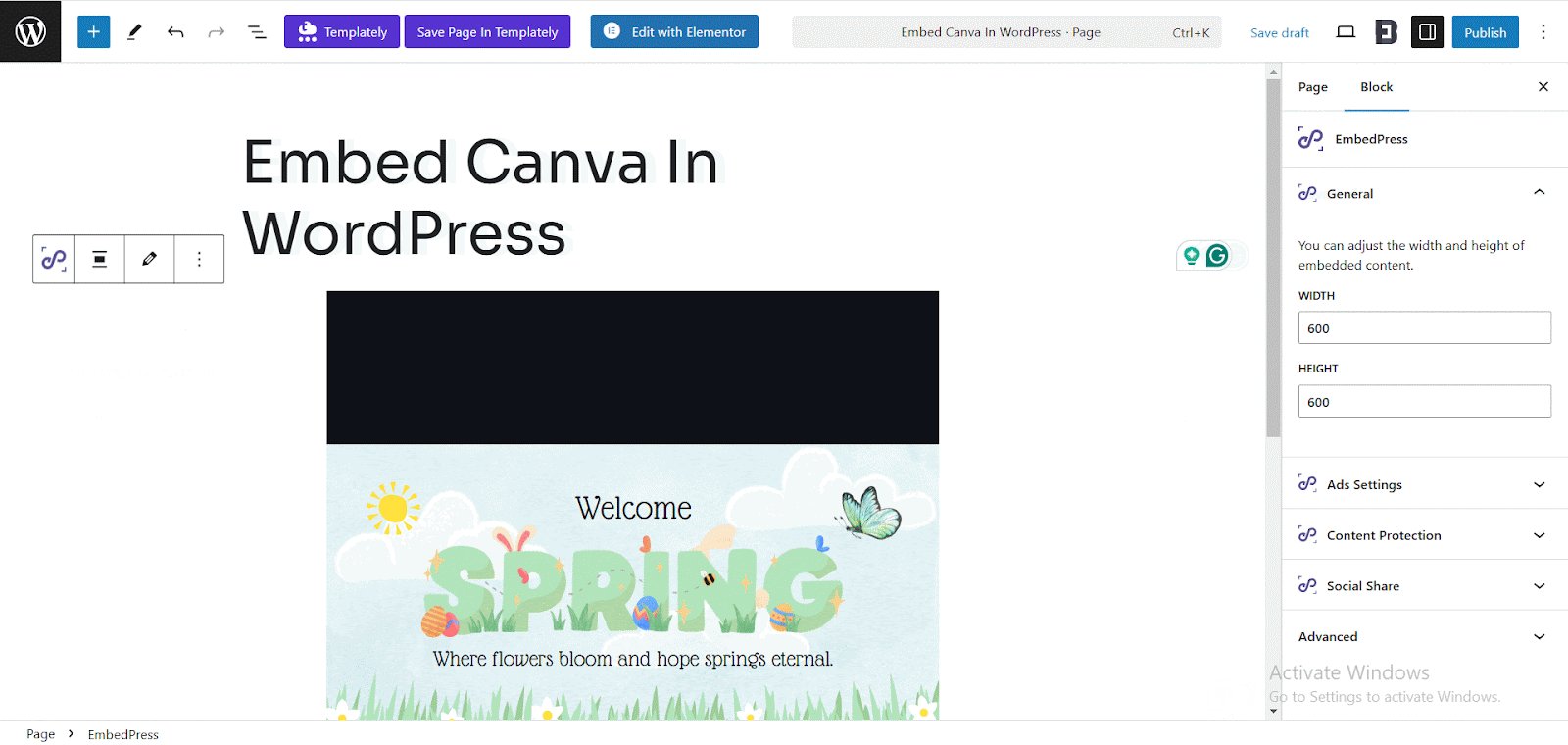
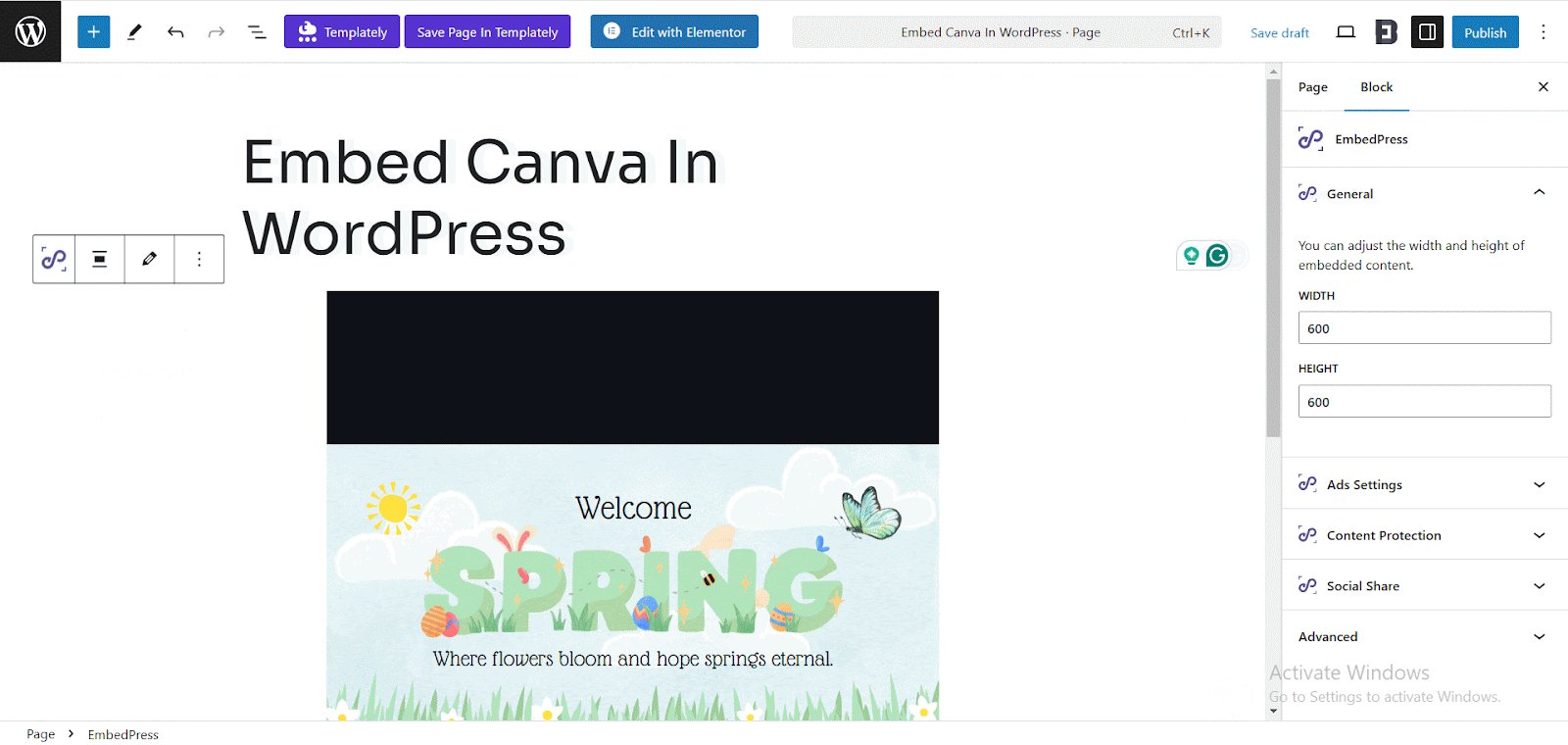
Step 2: Embed The Canva Design Link In Gutenberg
Alternatively, you can also paste the Canva embed URL directly into the post. Canva provides the embed URL when you click the ‘Embed’ option, and this URL can be directly pasted into a block that supports embedding, such as the EmbedPress block or a Custom HTML block in the editor. After pasting the embed URL or code, you can save or publish the page.

Finally, click on the publish button and view the page to see the content that you have embedded on your site.
2 Steps To Embed Canva Using Elementor
Embedpress allows you to embed Canva designs with the Elementor website builder with just a few clicks. Follow the steps to learn how you can embed Canva using Elementor.
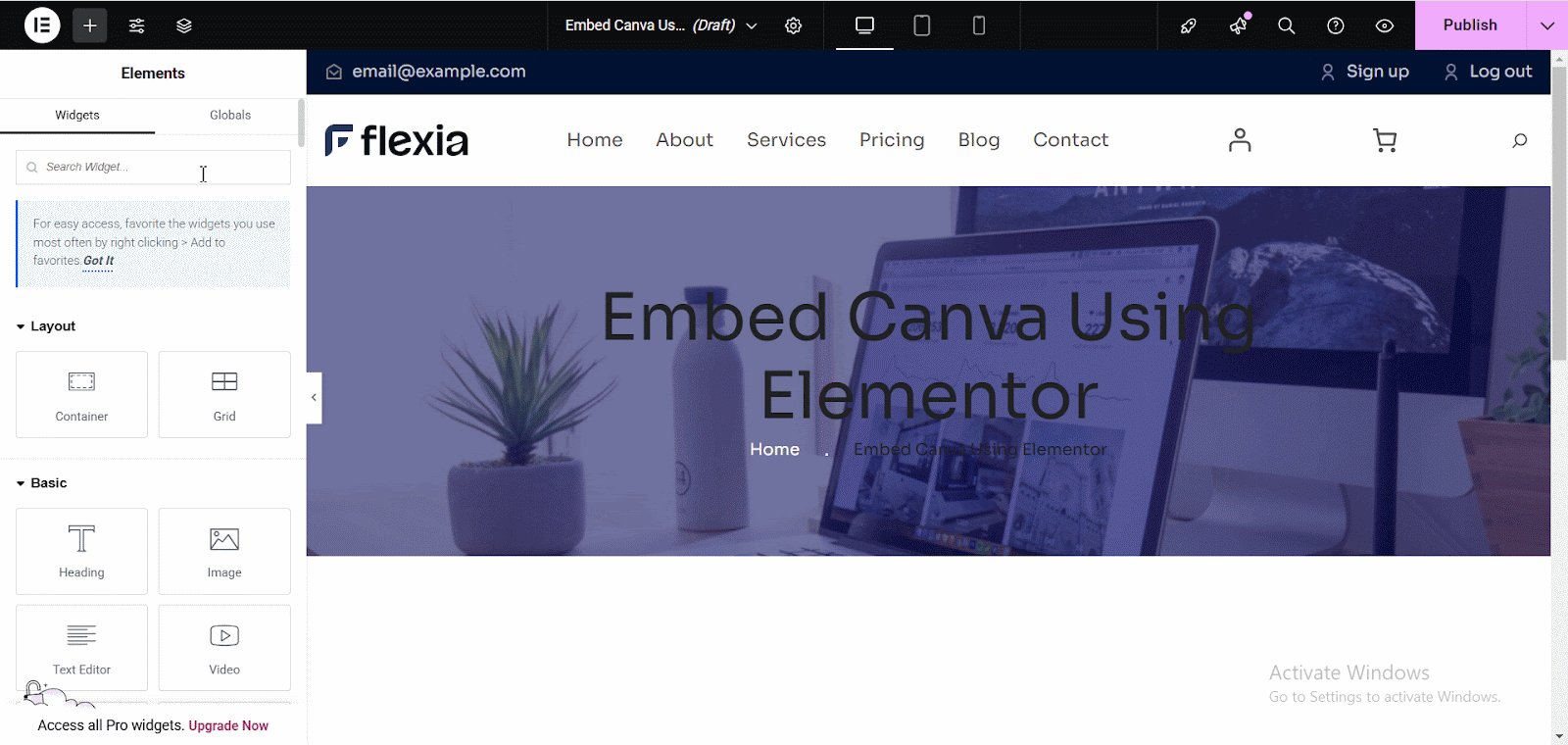
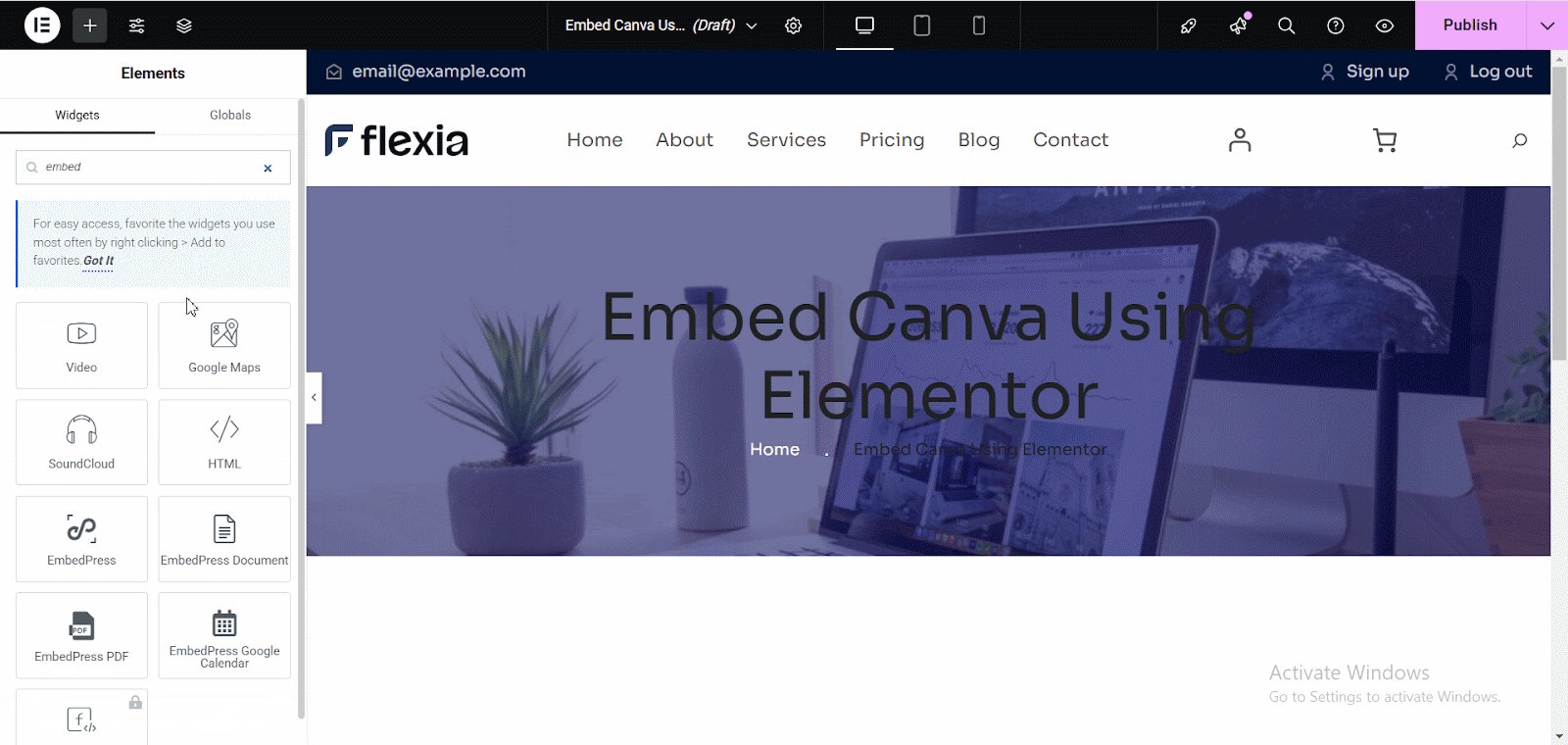
Step 1: Embed Your Canva Design Using Elementor
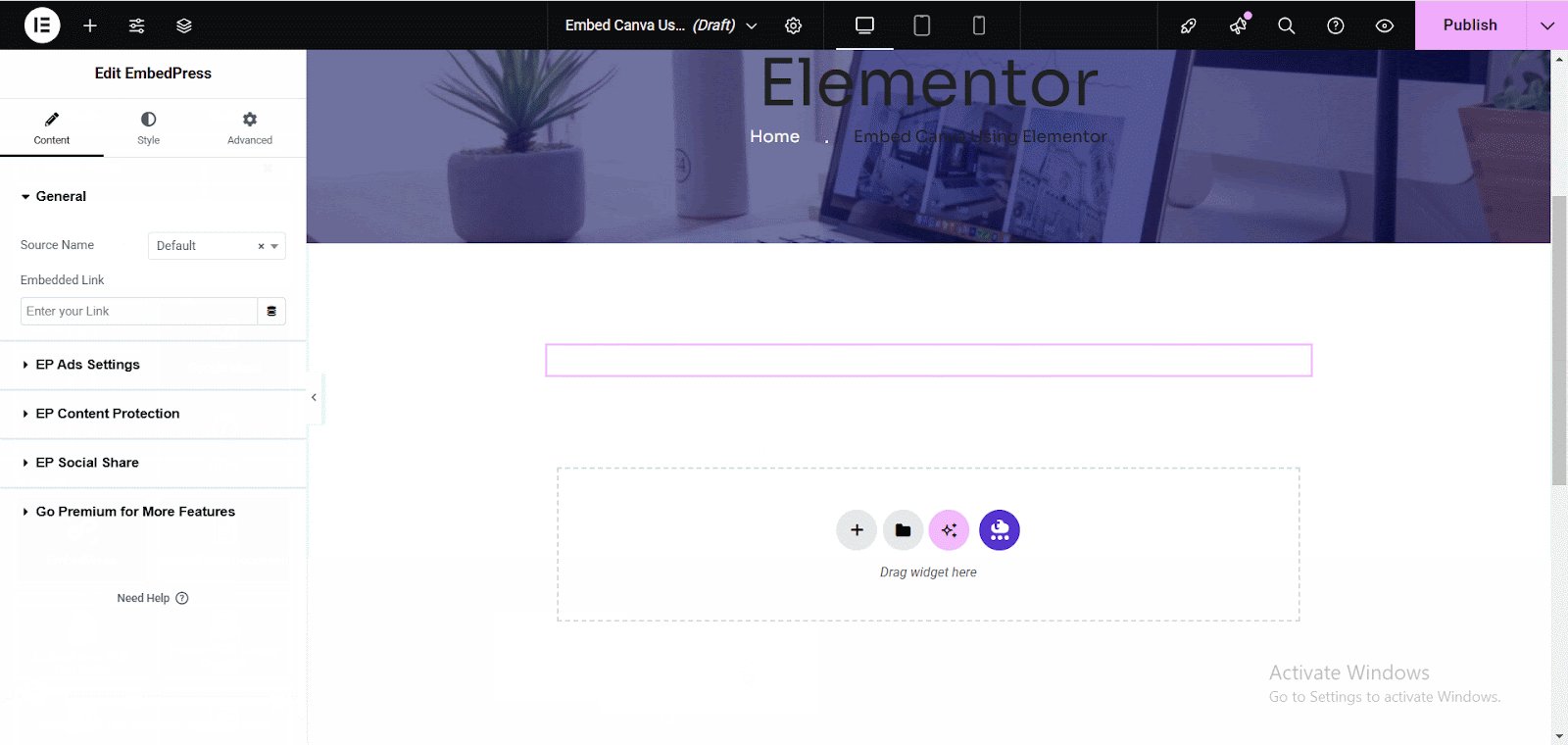
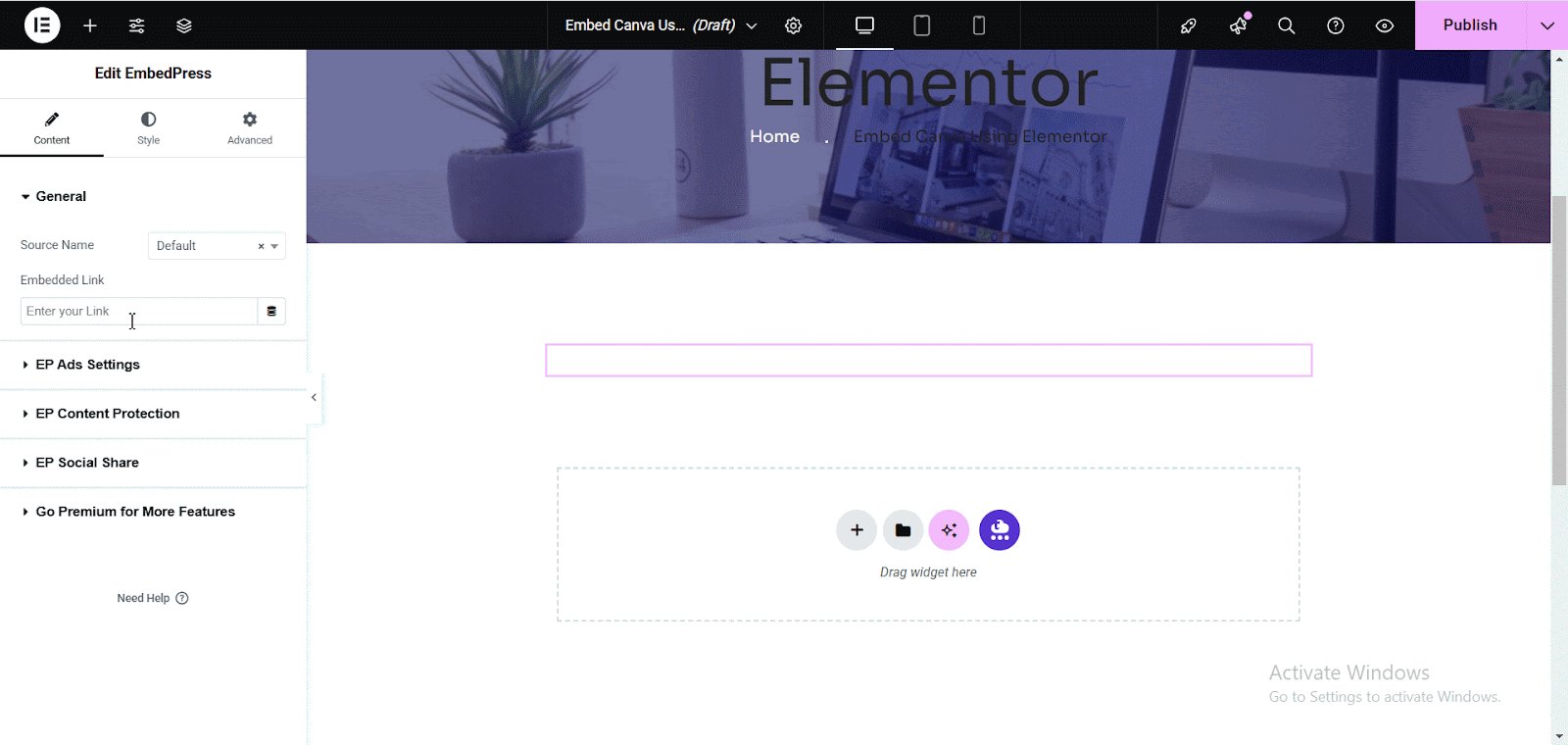
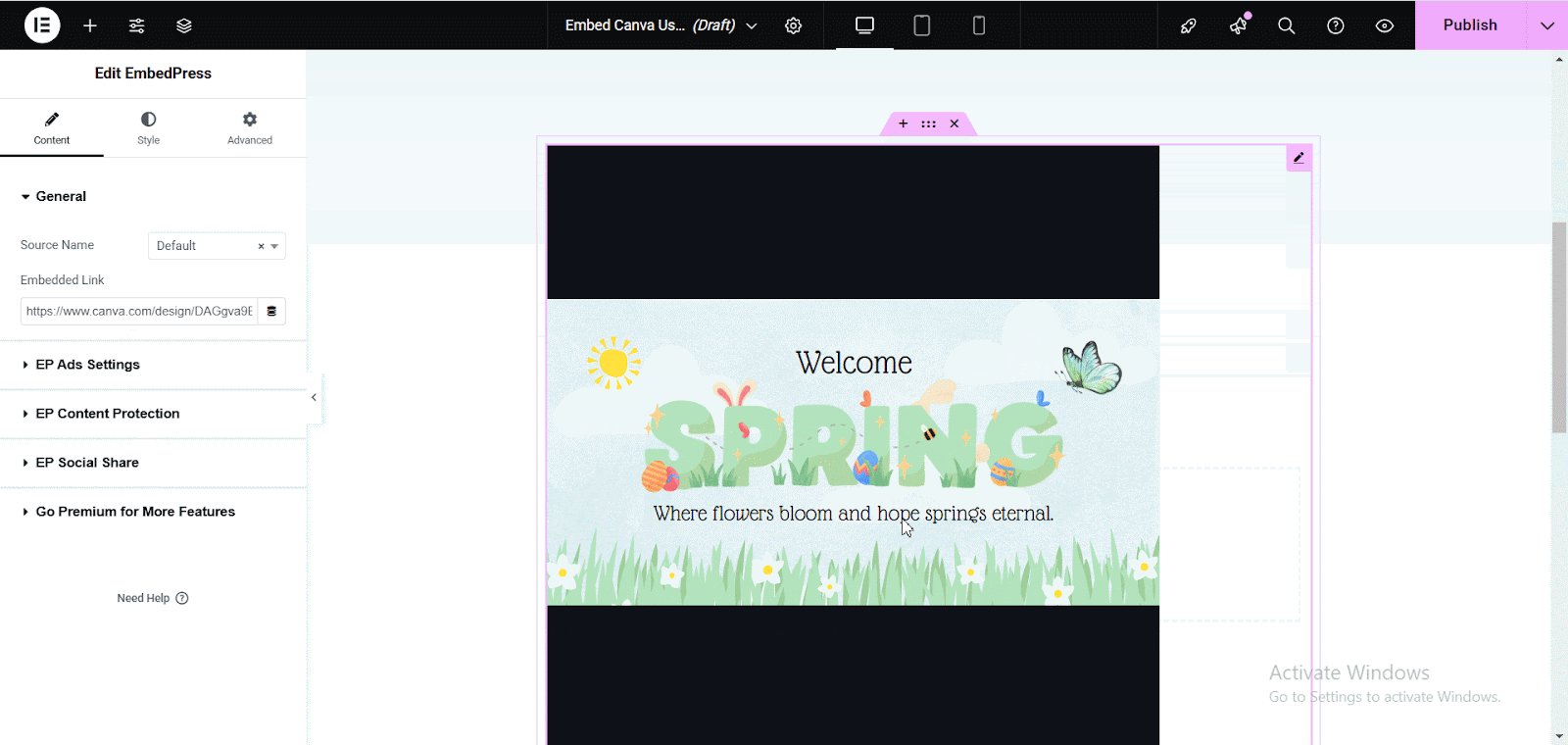
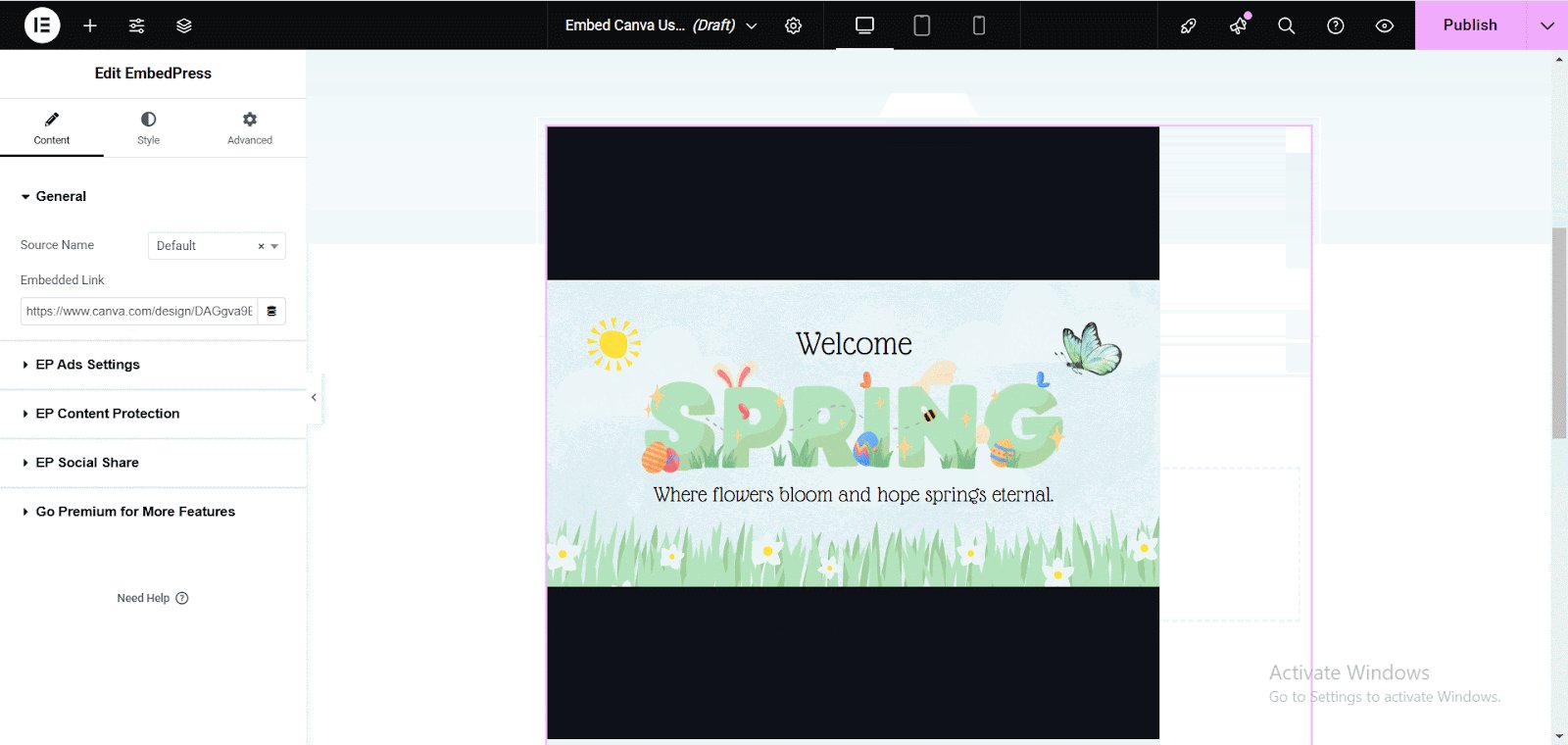
Open the WordPress post or page in Elementor where you want to embed your Canva design. Drag and drop the EmbedPress widget into the page to easily insert your Canva design.

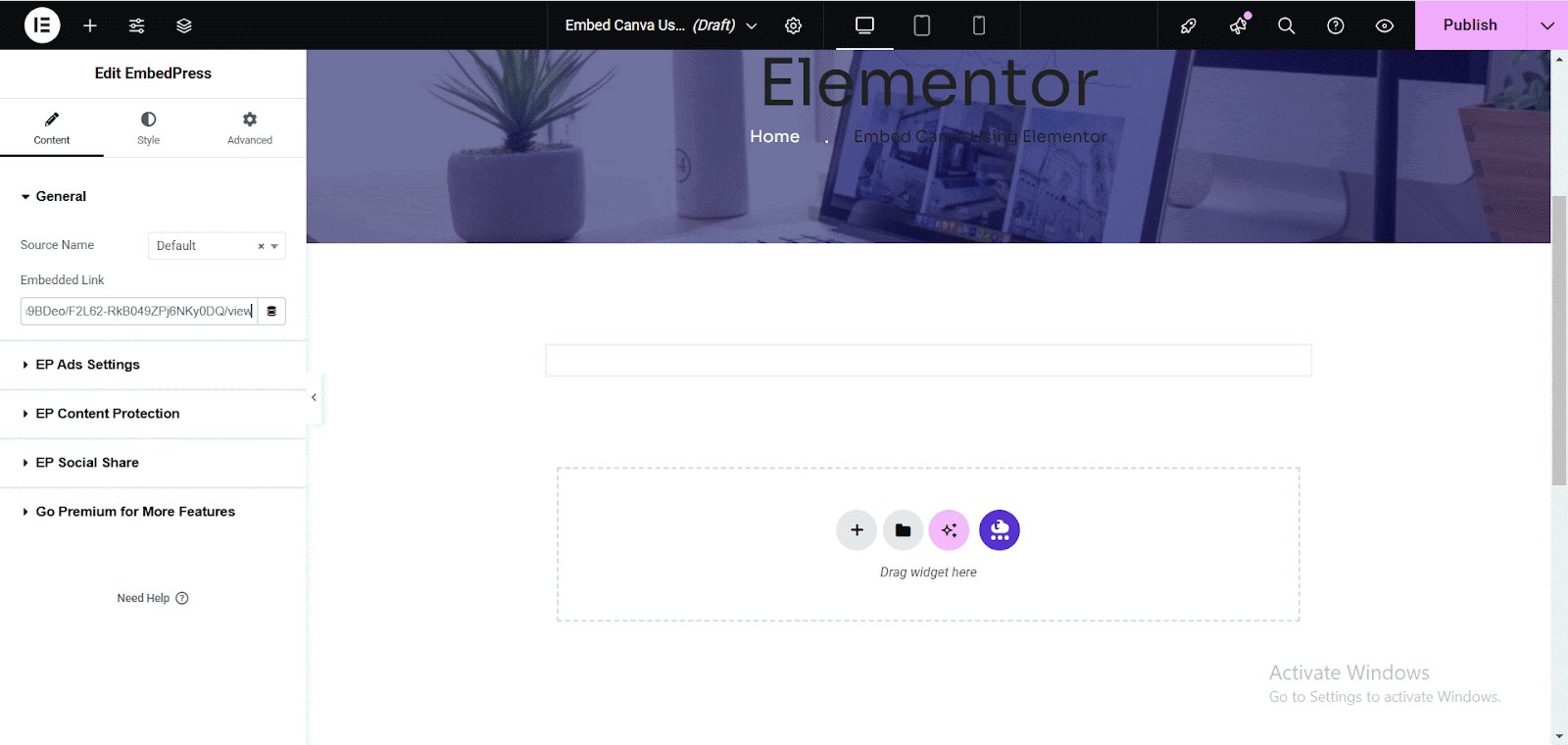
Alternatively, you can also paste the Canva embed URL directly into the post. Canva provides the embed URL when you click the ‘Embed’ option, and this URL can be directly pasted into an element that supports embedding, such as the EmbedPress widget or a Custom HTML in the editor.

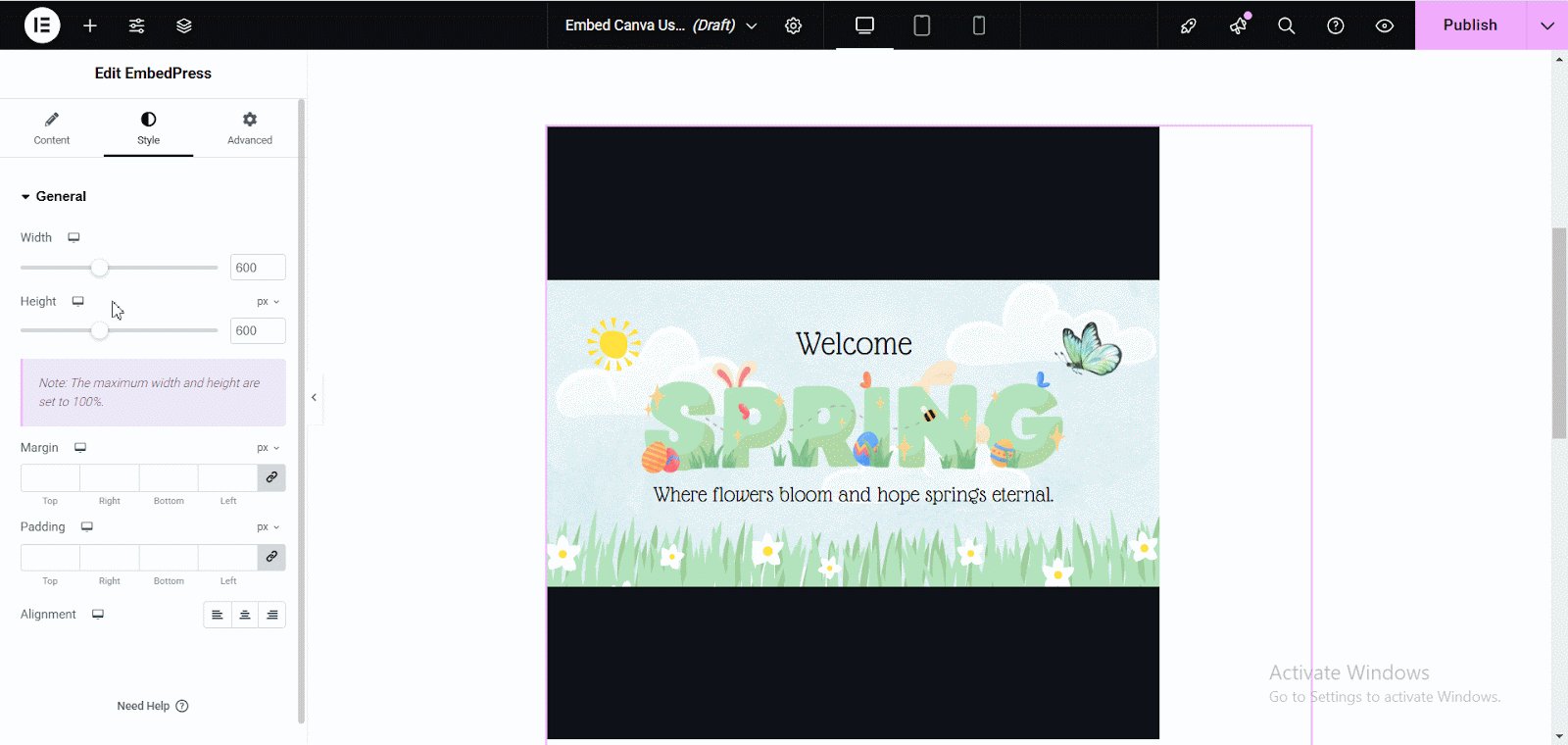
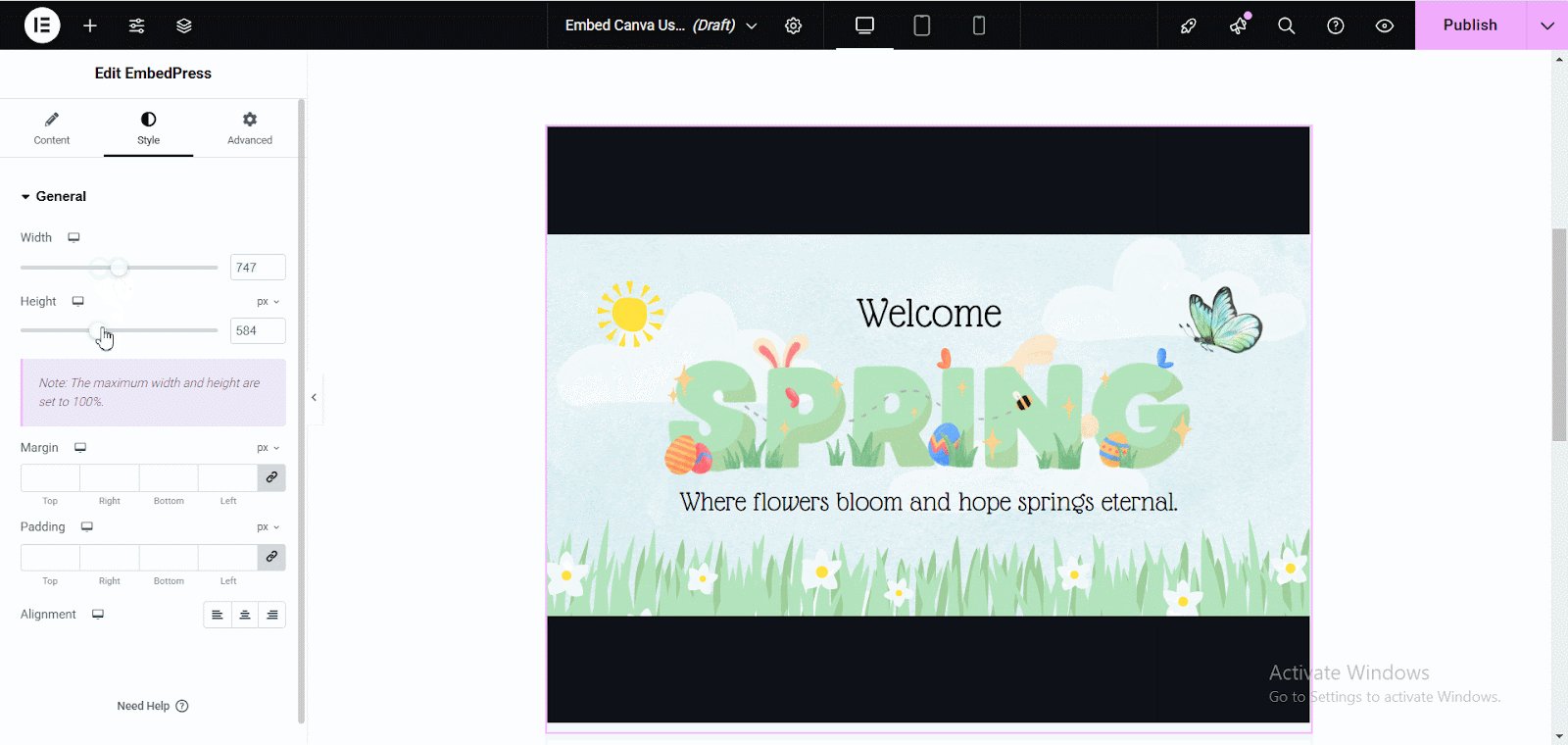
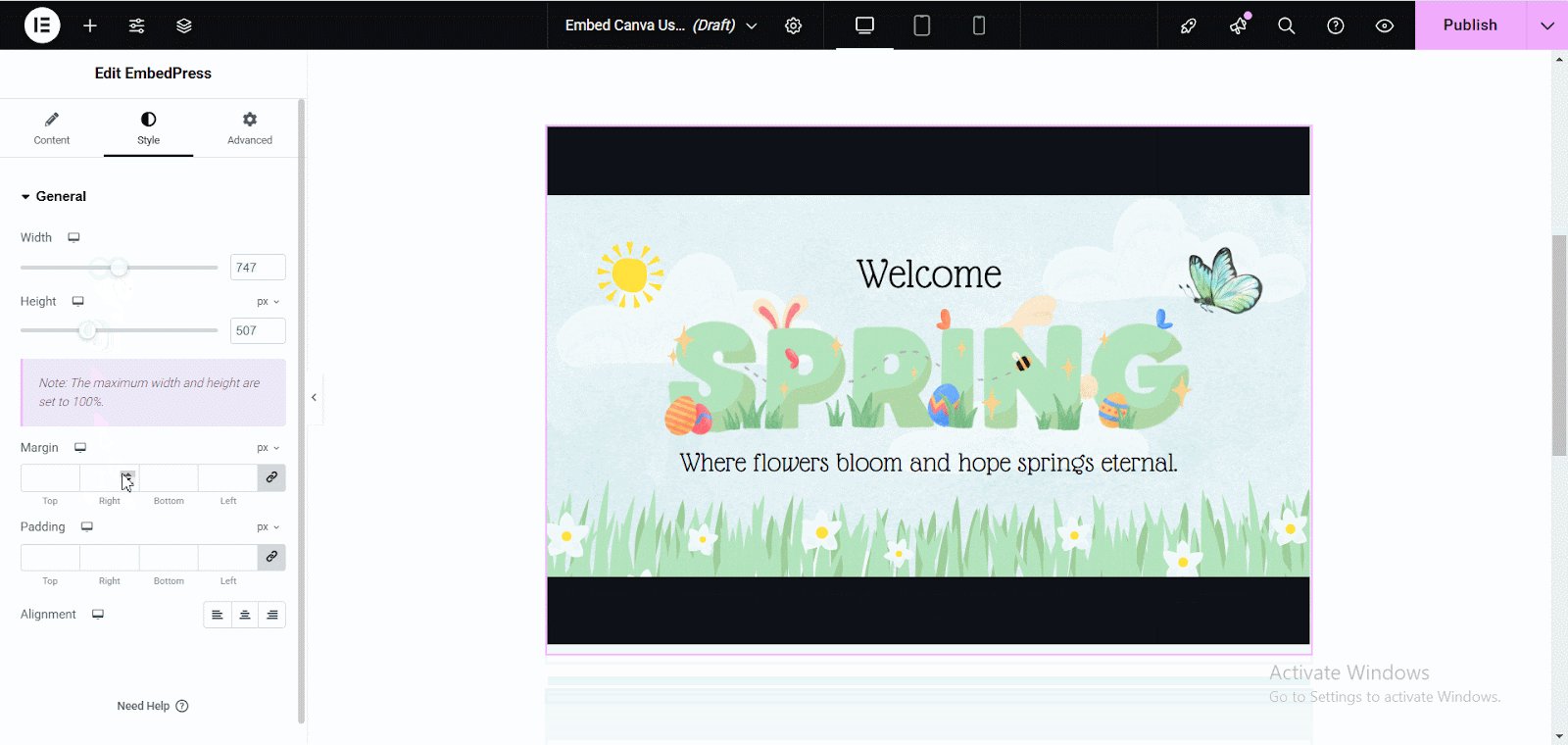
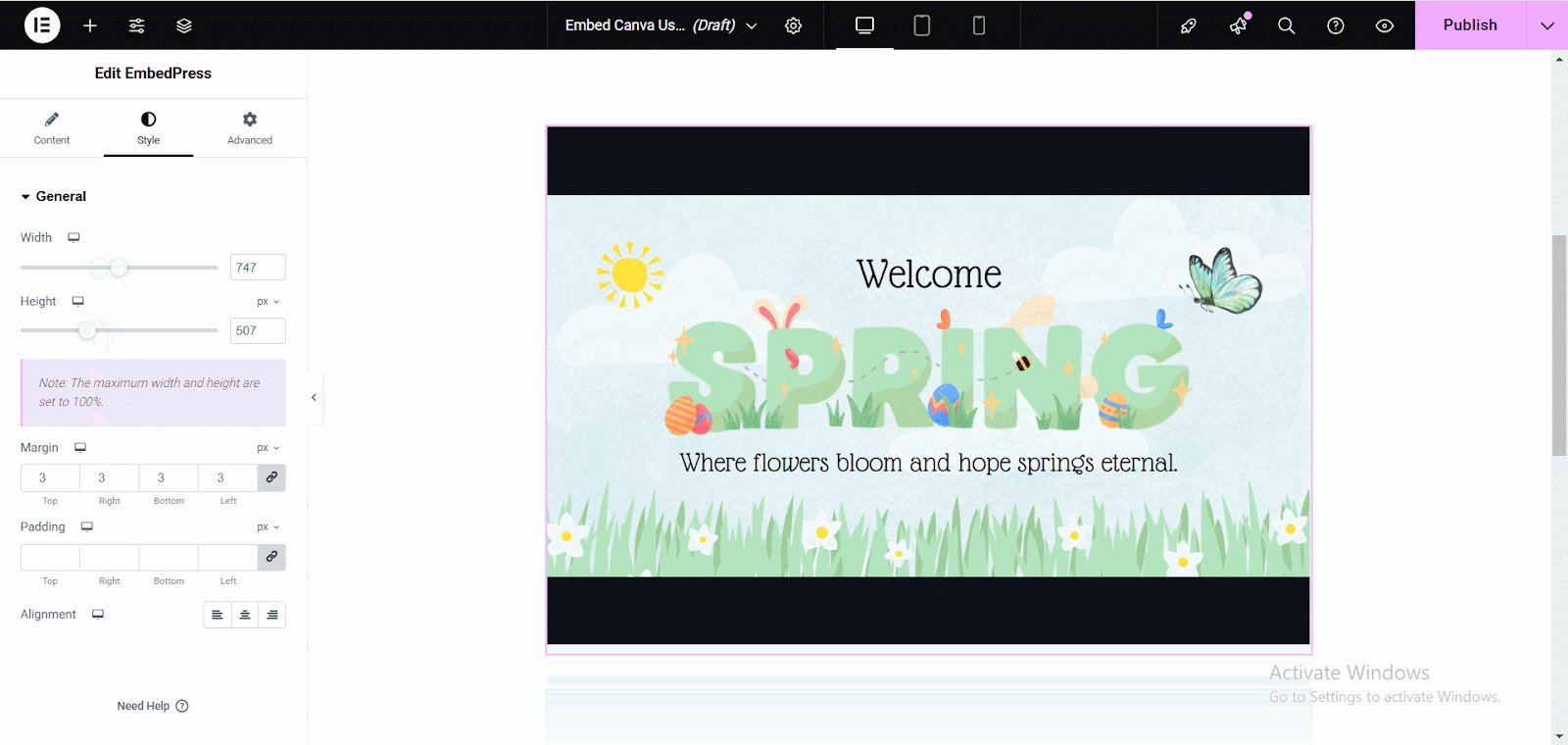
Step 2: Customize the Style Of Your Embedded Canva Design
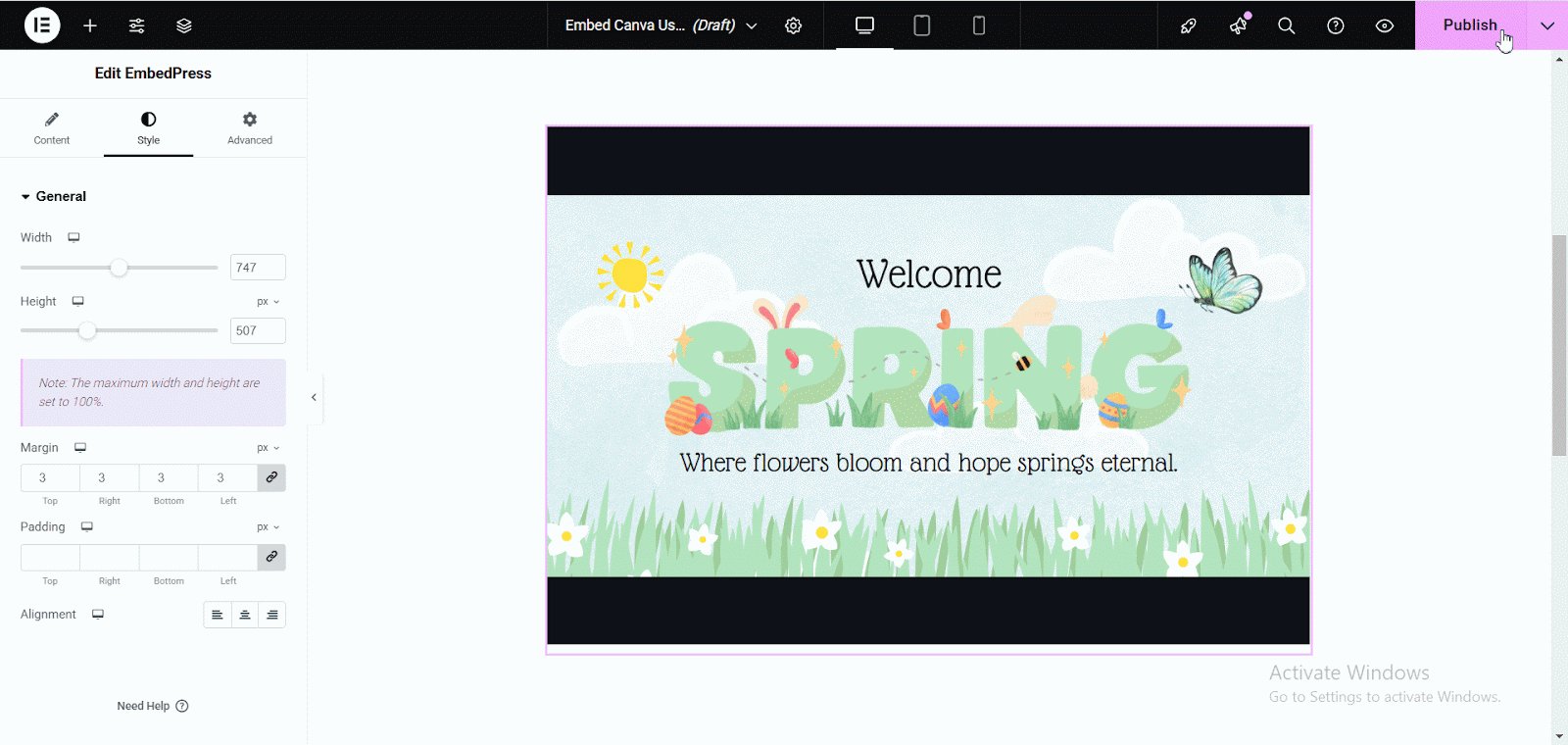
Next, go to the ‘Style’ tab and customize ‘Height’, ‘Width’, ‘Margin’, ‘Padding’, and ‘Alignment’ as your preference to present your embedded content more stunningly.

Finally, click on the publish button and view the page to see the content that you have embedded on your site.

Alongside Elementor and Gutenberg, you can also embed Canva using EmbedPress in the Classic editor or any other editor quite easily using shortcodes.
Bonus Step: Embed Canva Content With The Right Dimension
When making a design for WordPress, it is crucial to pick the correct size. For blog post images, the suggested dimensions are 1200 x 630 pixels, while for featured images, it is 2000 x 1200 pixels. The good news is that Canva provides ready-made templates perfectly sized for WordPress, saving you the trouble of figuring out the dimensions. It is a simple way to make sure your designs fit seamlessly into your WordPress content without any guesswork.
Extra Read: Add Footnotes In WordPress
If you use WordPress, sometimes you might want to add more info, sources, or references to your blog, right? That is where WordPress footnotes come in handy. They let you include extra details without making your main content messy. In this guide, you will learn 3 simple ways to add footnotes in WordPress, helping you boost your website’s credibility and professionalism.

Footnotes enable you to delve deeper into certain points, offer references, or share additional information without interrupting the smooth flow of your content. This helps a lot when you want to explore a topic in more detail or provide extra insights that might interest some readers but are not essential for the main story.
Bring Canva To Life On Your WordPress Website
In conclusion, integrating Canva with WordPress presents a straightforward yet impactful solution for enhancing the visual appeal of your content. By following the simple steps outlined in this guide, you can seamlessly embed Canva designs into your WordPress site. Whether you are aiming to create compelling blog graphics or elevate the overall aesthetics of your web pages, the synergy between Canva and WordPress offers a user-friendly approach. Harnessing the power of Canva’s design features within the familiar WordPress environment empowers you to effortlessly showcase your creativity.
If you have found this blog helpful, share your opinion on this blog on our Facebook community. You can also subscribe to our blogs for valuable tutorials, guides, knowledge, tips, and the latest WordPress updates.