If you think WordPress Classic Editor deserves to be your default editor, then it’s never too late to disable Gutenberg and revert to the old editor! Today we are going to share with you the most efficient methods to disable the Gutenberg block editor and how to get started with Classic editor like old times.

Brief Look At Two Popular WordPress Editors: Gutenberg & Classic Editor
Regular WordPress users know that WordPress comes with a default editor to help them create posts and pages. Since 2018, Gutenberg block editor has replaced Classic Editor from default editor. Let’s get a brief introduction as well as best suited use cases of Gutenberg and Classic Editor.
Gutenberg Block Editor
Gutenberg is the present WordPress default editor. So whenever you set up a WordPress environment, you will get Gutenberg block editor installed into your WordPress dashboard. This block editor has brought innovation in content editing and publishing. Apart from only blog writing, you can customize pages, add multiple functionalities, and many more.
WordPress Classic Editor
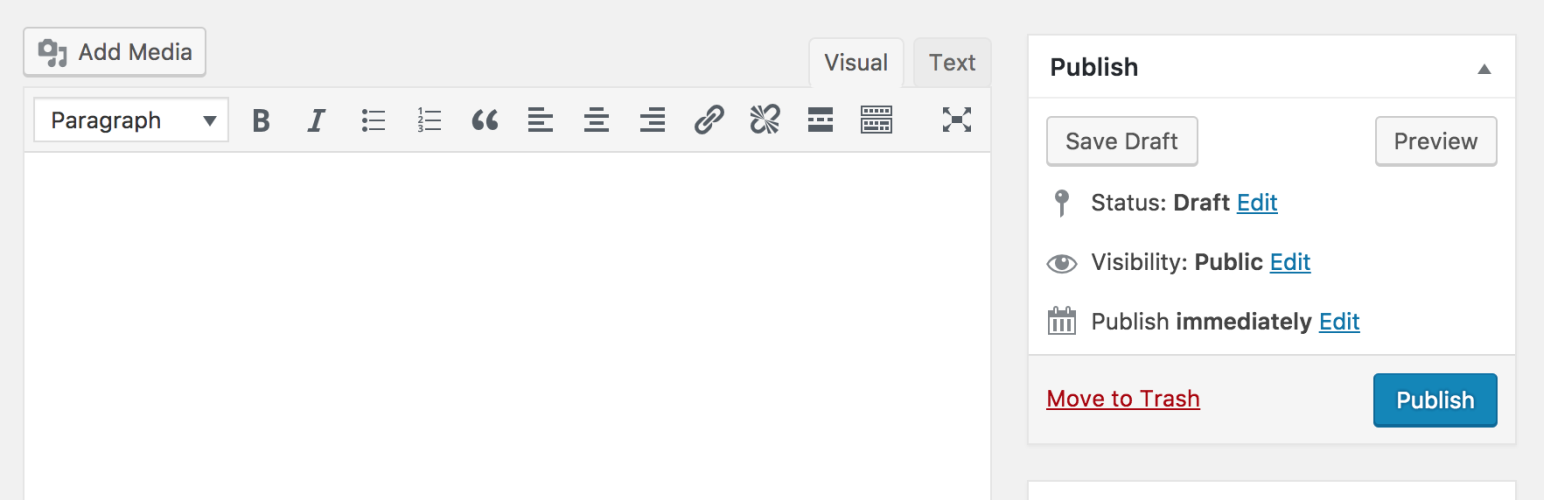
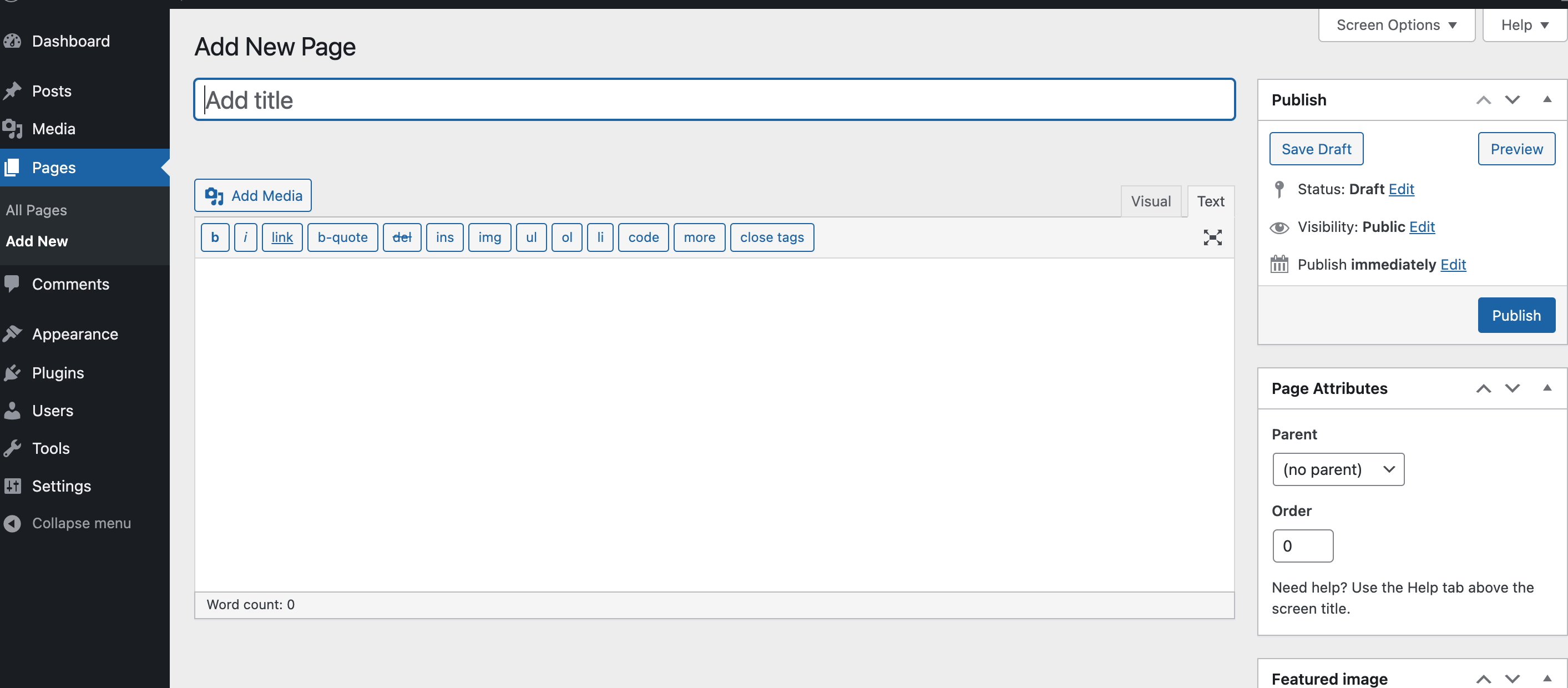
Classic Editor was the previous default editor for WordPress. With this editor, you can seamlessly write blogs, documentation and even can create pages with simple content. If you want to customize with more advanced functionalities, then you can add them from the ‘Text’ panel with custom coding.

3 Reasons When Disable Gutenberg Is A Good Choice
Though Gutenberg block editor is now WordPress default editor, it’s not mandatory that you only have to use that. There are also good sides to disabling Gutenberg. Let’s check those out.
🟪 Suppose you have so many authors and contributors on your website and not everyone’s PHP version is updated. So it’s better to stay in the old version and disable Gutenberg.
🟪 When your website is already created with Classic Editor, if you instantly upgrade to Gutenberg, then your site designs may get broken. For these reasons, Disable Gutenberg is a good choice.
🟪 As soon as you have customized your WordPress editor panel with all customized functions and plugins, you have created your own custom environment. Hence, it makes sense to disable Gutenberg.
Top 3 Methods To Disable Gutenberg Bock Editor & Revert To Classic Editor
Now is time to share the ultimate ways to disable Gutenberg block editor and keep using Classic Editor in WordPress. Here we have listed down 3 methods to disable Gutenberg. Depending on your expertise level, you can go for any of these methods to keep using Classic Editor.
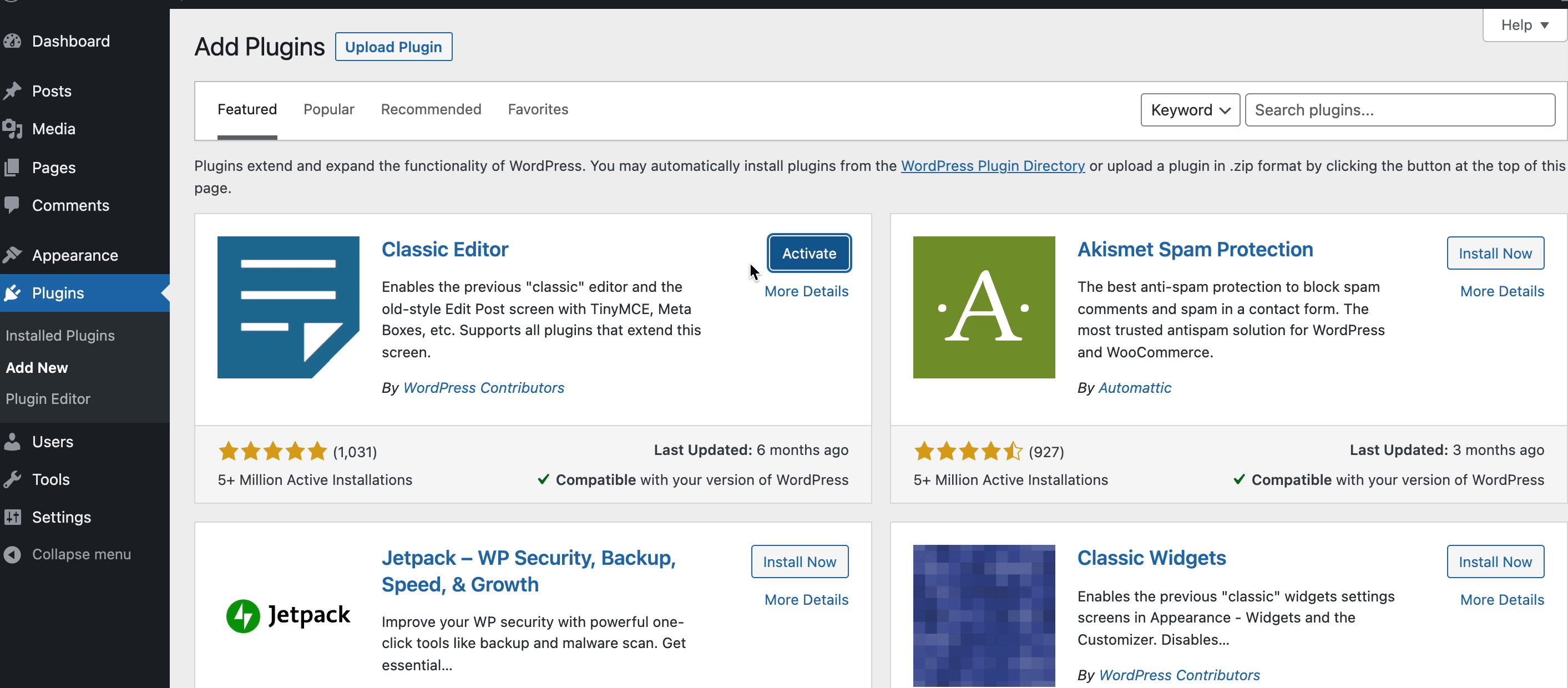
Method 1: Get Classic Editor Plugin & Set As Default WordPress Editor Again
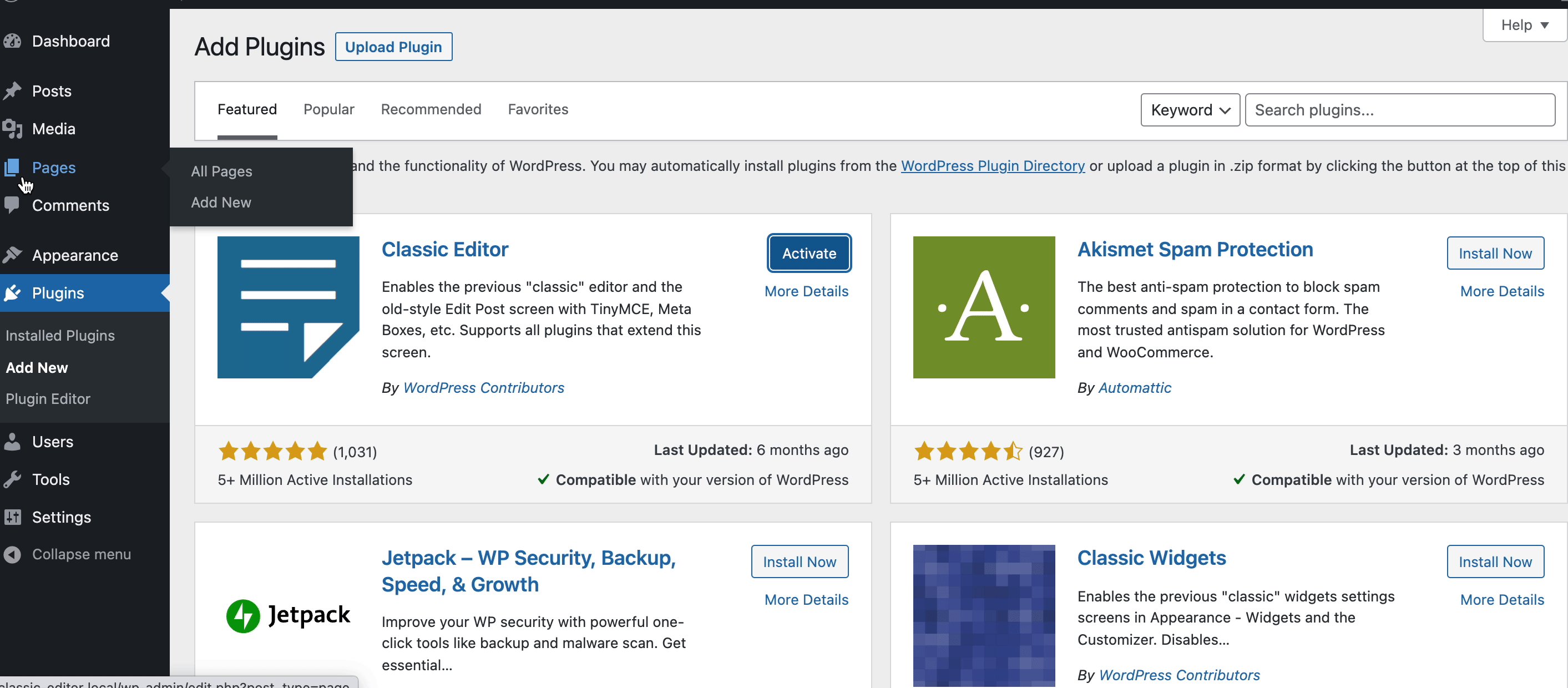
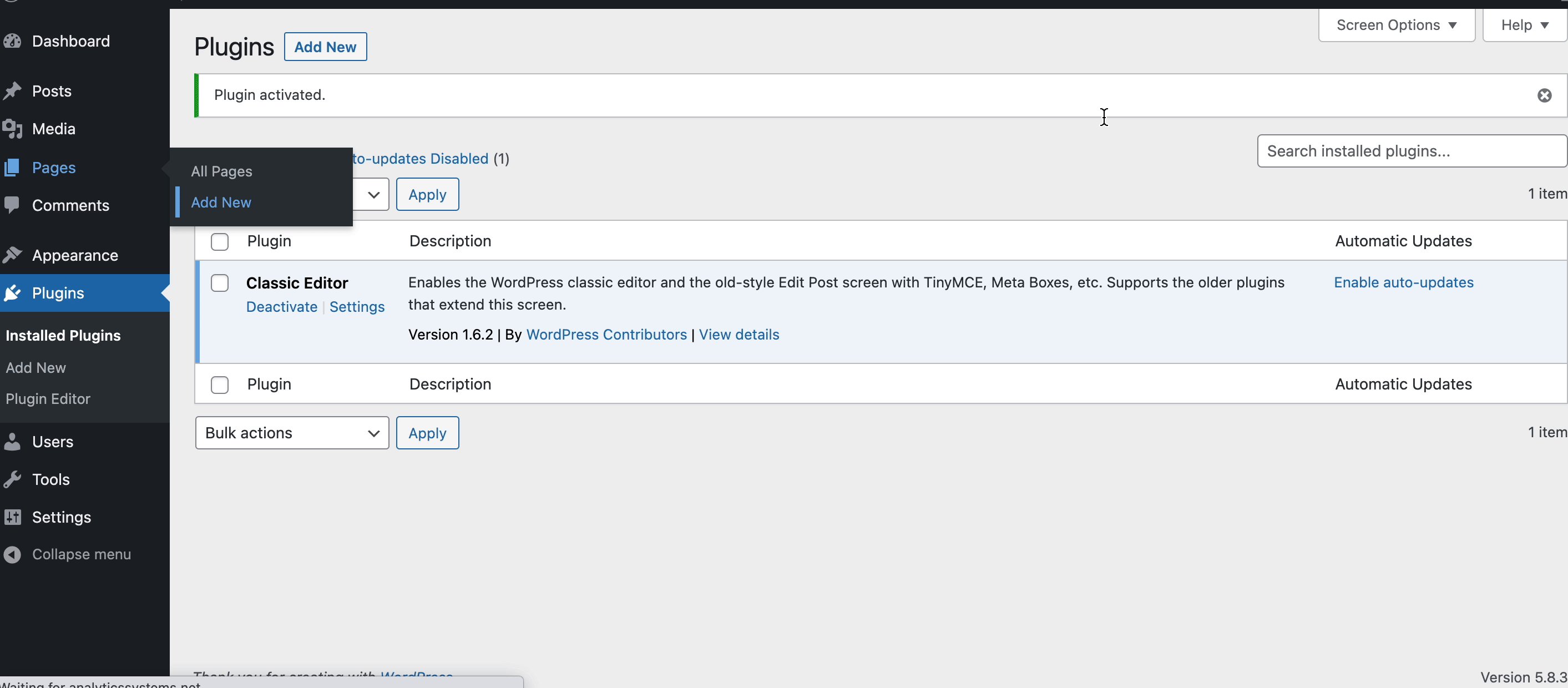
Right after Gutenberg was introduced as the default editor in WordPress, Classic editor became available as a plugin WordPress Repository. So all you have to do is search for Classic Editor in Plugins → Add New from your WordPress dashboard. Then install and activate the Classic Editor plugin. Then instantly Gutenberg will be disabled and Classic Editor will be set as the default WordPress editor.
The only drawback with this method is that all users of your website will get Classic Editor at the same time. You can’t customize to keep two default editors at the same time. When you have made the decision to keep using Classic Editor, this method is preferable. 
Method 2: Use ‘Disable Gutenberg’ Plugin With Classic Editor In WordPress
It’s real! There is a plugin available in WordPress repository that will help you to disable Gutenberg from your WordPress dashboard, named Disable Gutenberg. You can install and activate the plugin in one click and revert to Classic Editor. You can hide ALL traces of Gutenberg with this solution and replace it with Classic Editor. You will get back the original Edit Post screen; TinyMCE, meta boxes, etc. At present this plugin has 600,000+ active users. So, you can also go for the Disable Gutenberg plugin and keep using Classic Editor in WordPress. 
This Disable Gutenberg plugin not only helps you to go back to Classic Editor. It provides more advanced-level customization. Here is mentioned below.
✅ You can also implement disabling Gutenberg for certain posts or pages type. So who is still comfortable with Classic editor only they will get it and vice versa.
✅ Based on user roles you can also enable or disable Gutenberg Block editor.
✅ By enabling this plugin, you can disable Gutenberg admin notice, get back Classic widgets, etc.
✅ Additionally, this plugin is the same functionality as the Classic Editor plugin, but can do a lot more! Disable Gutenberg is built with WP APIs, so it is lightweight and fast.
Method 3: Disable Gutenberg In WordPress With Custom Coding
This is another process of getting back to Classic Editor in WordPress & disabling Gutenberg, using custom code. But the thing is this method is not for everyone. Only for those who are tech-savvy and have basic knowledge of coding.
To disable Gutenberg through custom coding go to functions.php file. Then add this code line below:
add_filter(‘use_block_editor_for_post’, ‘__return_false’, 10);
But while updating through custom coding you have to keep in mind that your site might get broken. Moreover, you can go for another plugin, named Code Snippets. Then write the above coding line there. Another notable benefit of this method is that you can customize it to enable Classic Editor in WordPress for certain posts, pages, or areas.
Should You Revert To The Old WordPress Editor Or Embrace Gutenberg?
When it comes to content writing, people usually go for comfort rather than advanced tools. That sometimes kills productivity. So, keeping using Classic Editor can be justified like this. At the same time, Gutenberg is the newest member of the Editor family. And at present, a lot of improvements are ongoing with the Gutenberg Block editor. If you are still confused about whether to embrace Gutenberg or not, then check out ‘The Pros & Cons Of Gutenberg’ in detail.

Have you found this post helpful? Share your thoughts with us by joining Facebook Community. Also, Subscribe to our blog to get these kinds of easy tutorials, insights, and all.