Do you want to create breathtaking, interactive animations in Elementor websites without coding? Interactive animation, as the name suggests, is one of the many ways to create website animations. The site visitor sees this animation you set upon interaction. For example, if you add interactive animation to media or content embedded using EmbedPress, the animation effect will be displayed in real time when visitors interact with the logo.

Website creators widely use animations to attract visitors and boost site conversions. Today, we will provide you with a detailed guide on how to create interactive animations in Elementor without any coding. So, let us get started!
Interactive Animations: A Smart Way to Create Animations on WordPress Websites
There are numerous dedicated plugins and elements libraries that let you add interactive animations to your Elementor website. Moreover, if you use a powerful and reliable elements library like Essential Addons, you do not have to worry about slowing down your site. Essential Addons 6.0 comes with a handy Interactive Animations extension.

With this handy extension, you can easily add engaging animations to your Elementor website. As a result, you will be able to add more depth and interactivity to your pages without any hassle.
How to Create Interactive Animations in Elementor with Essential Addons
Let us find out how to create interactive animations in Elementor using Essential Addons. Make sure you have installed and activated the Elementor plugin on your WordPress website. Plus, have both Essential Addons Free and PRO plugins installed and activated on the website. Then, follow these steps:
Step 1: Enable Interactive Animations in Essential Addons
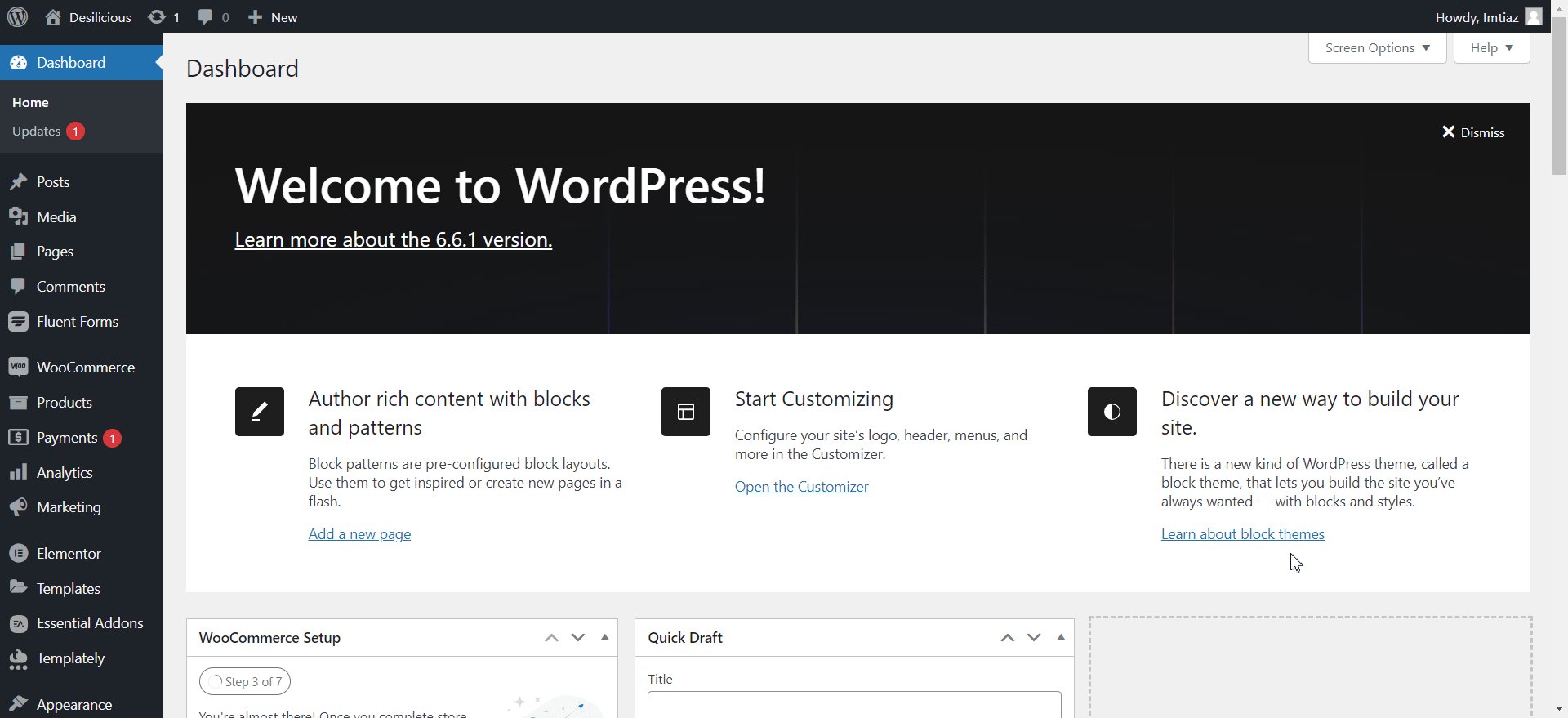
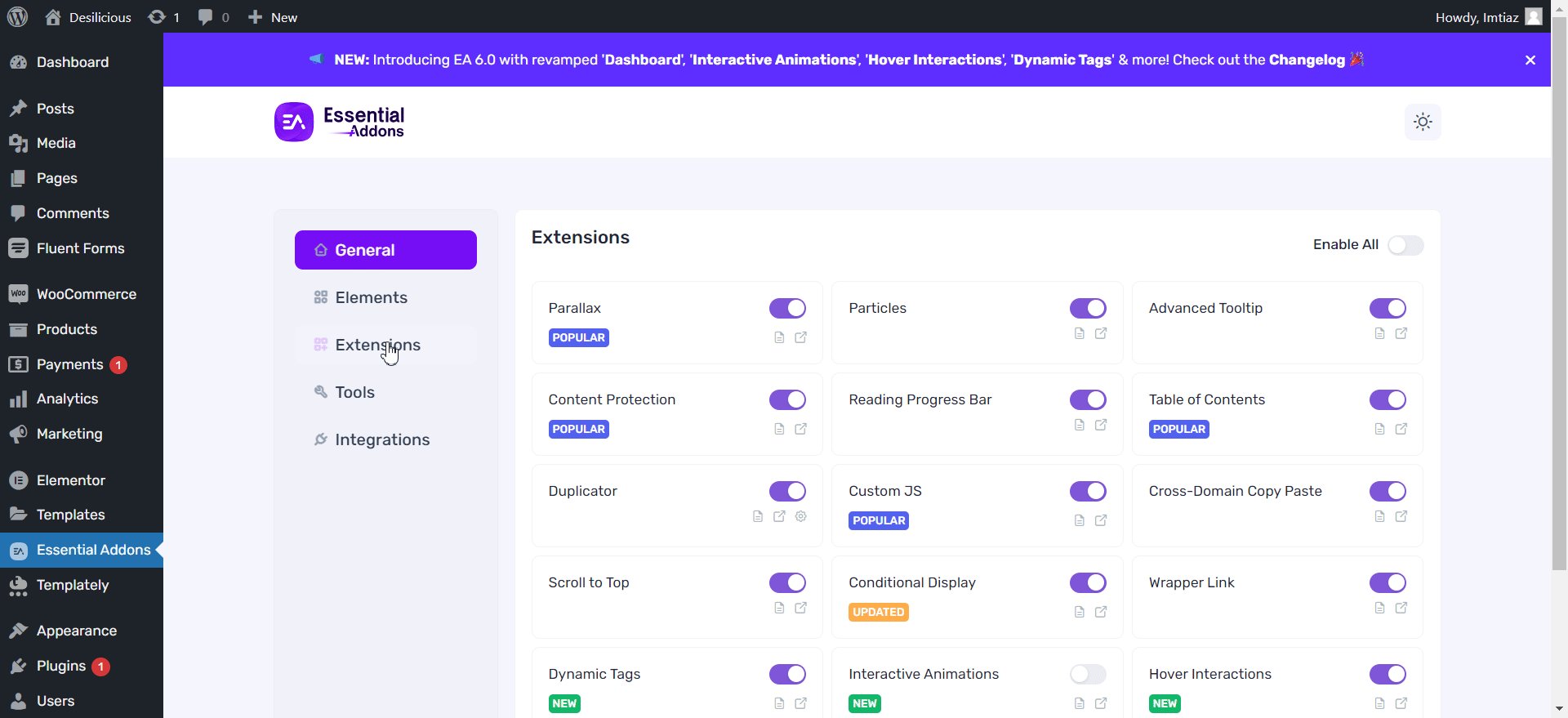
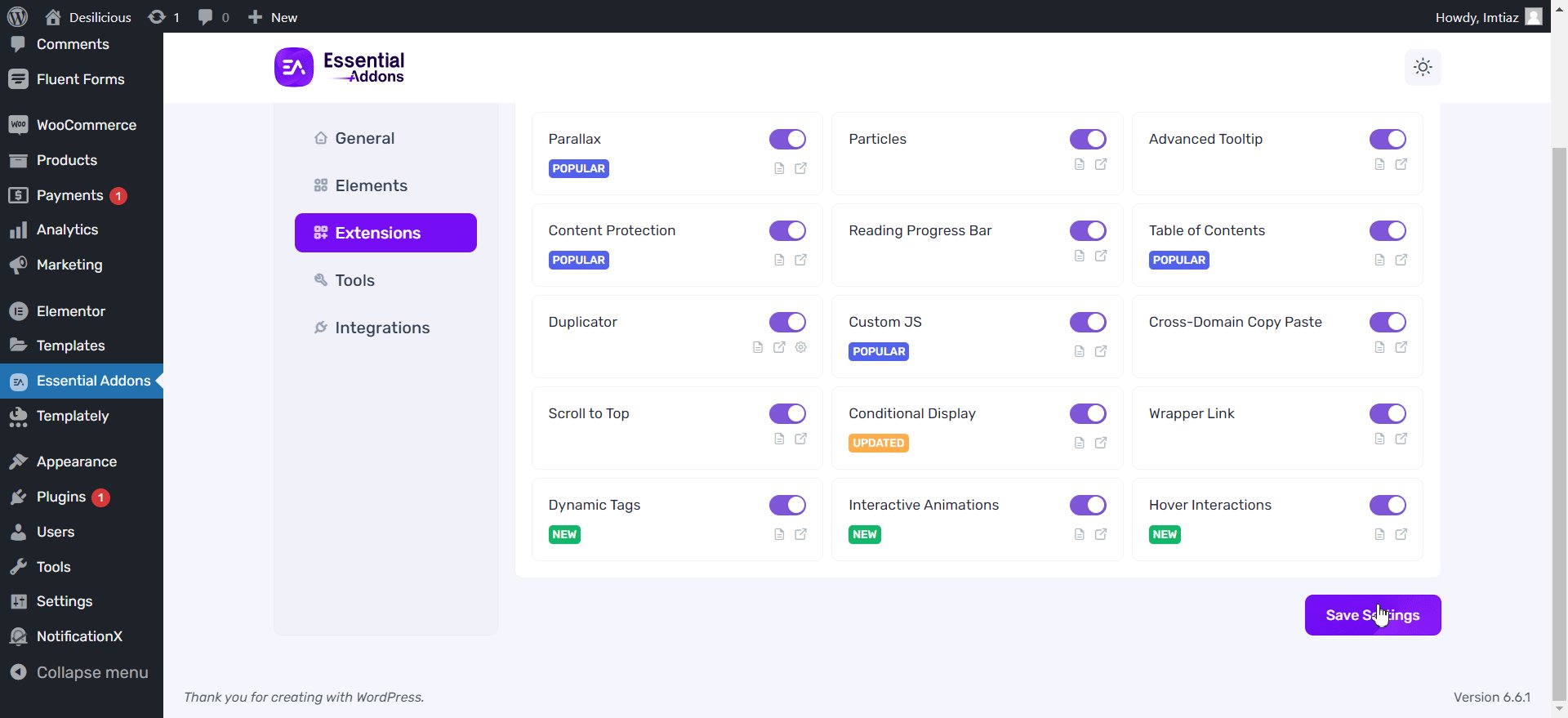
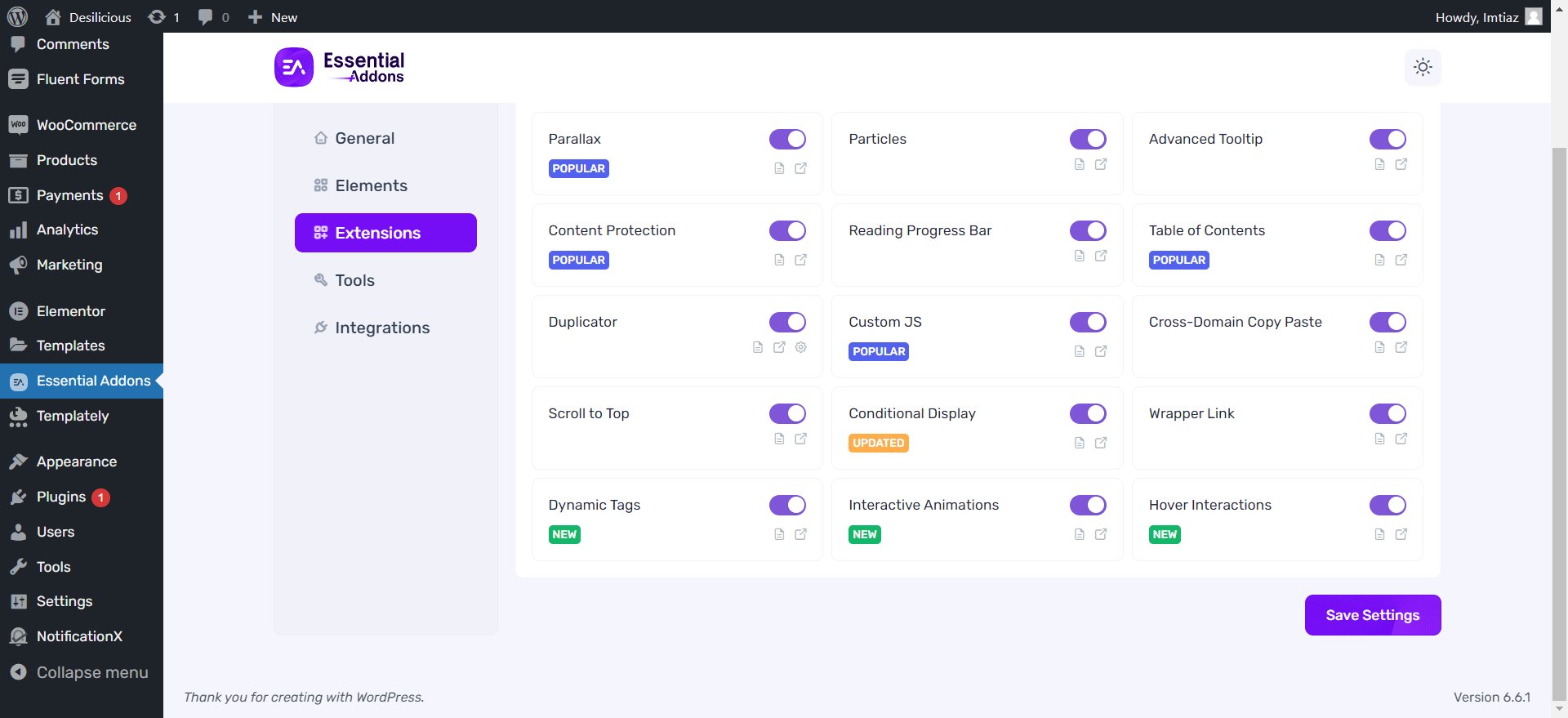
First, you need to enable the Interactive Animations extension. To do this, click on the ‘Essential Addons’ option on the left sidebar of your WordPress dashboard. Go to the Essential Addons dashboard, and select the ‘Extensions’ option. Toggle to enable Interactive Animations from the list if it is not enabled already. Then, click on the ‘Save Settings’ button.

Step 2: Add Interactive Animations to Your Desired Element
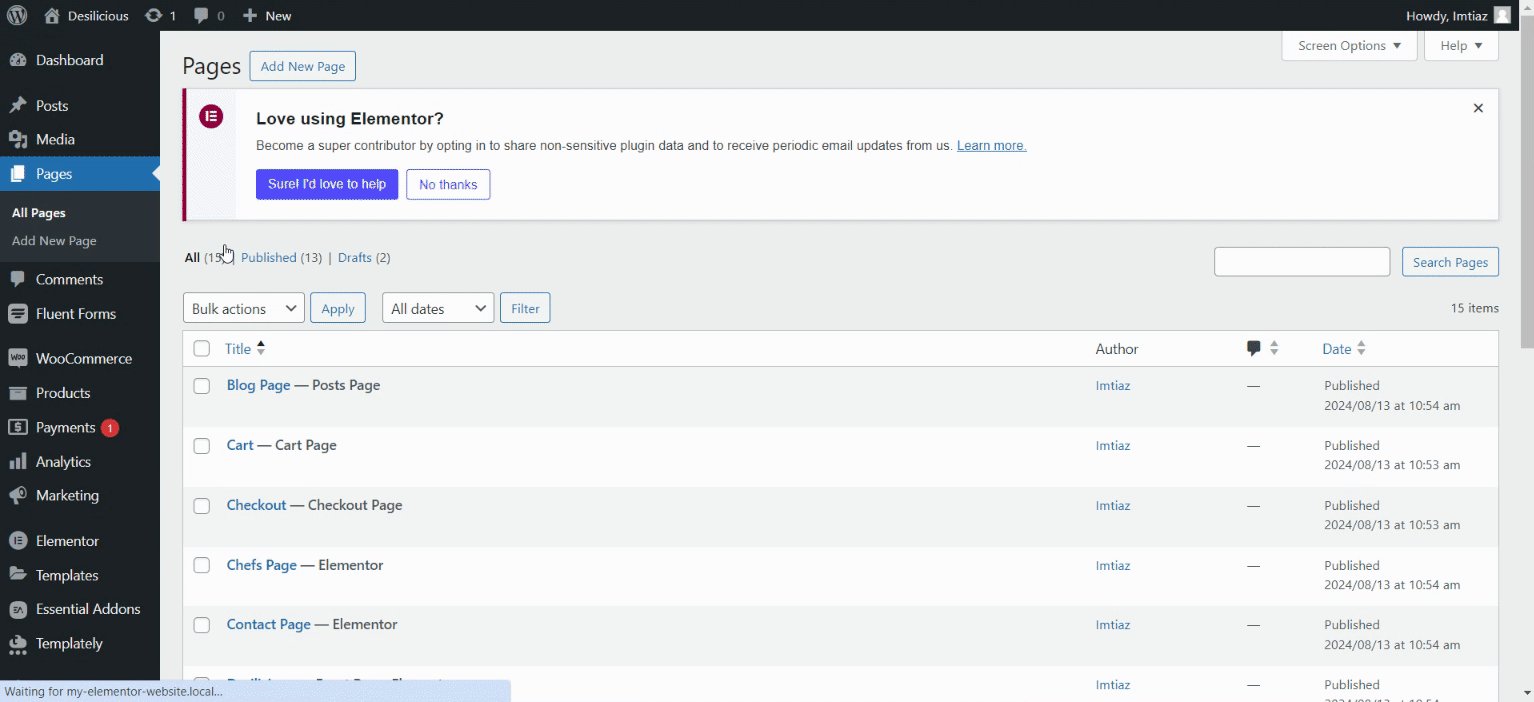
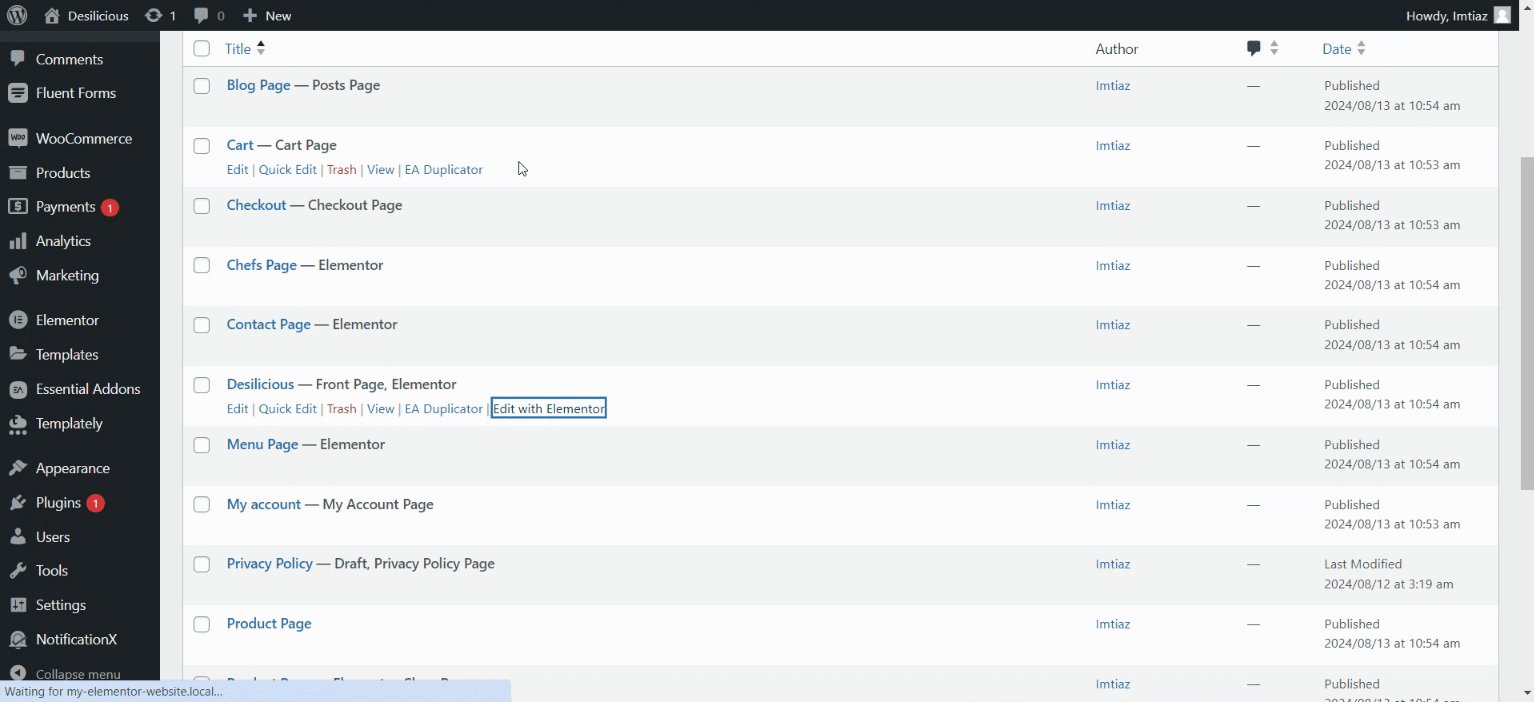
Navigate to ‘All Pages’ from the ‘Pages’ tab in the left sidebar of your WordPress dashboard. Select the page where you want to add interactive animations and click on the ‘Edit with Elementor’ button.

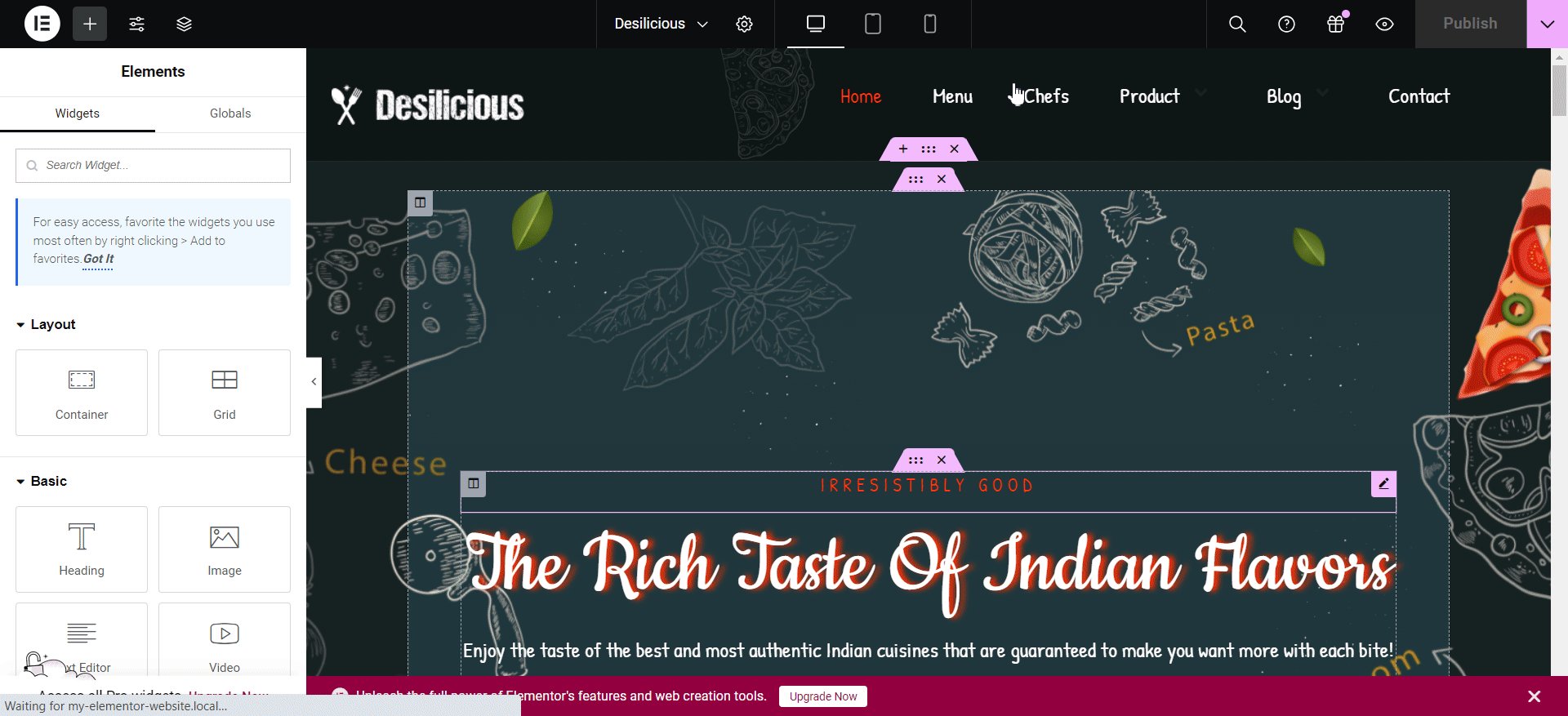
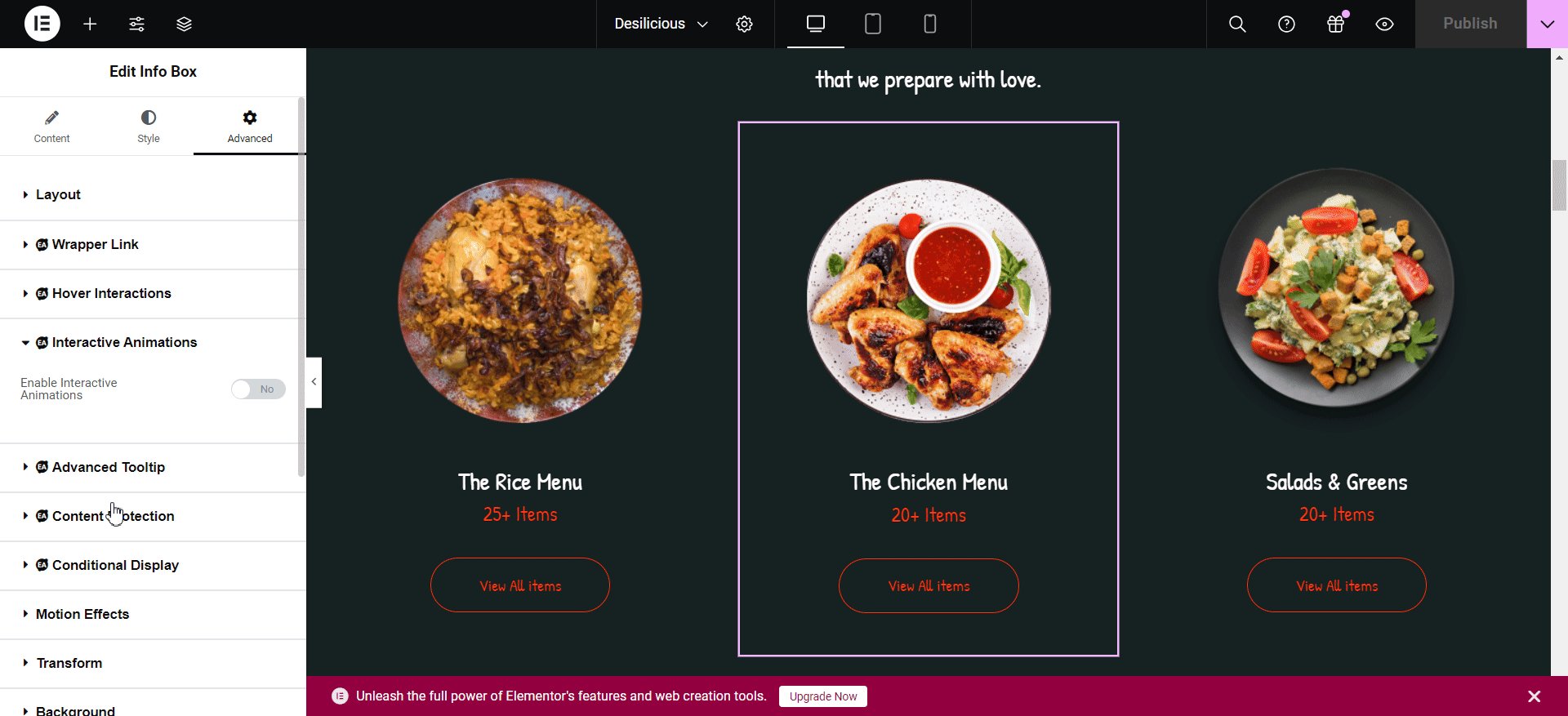
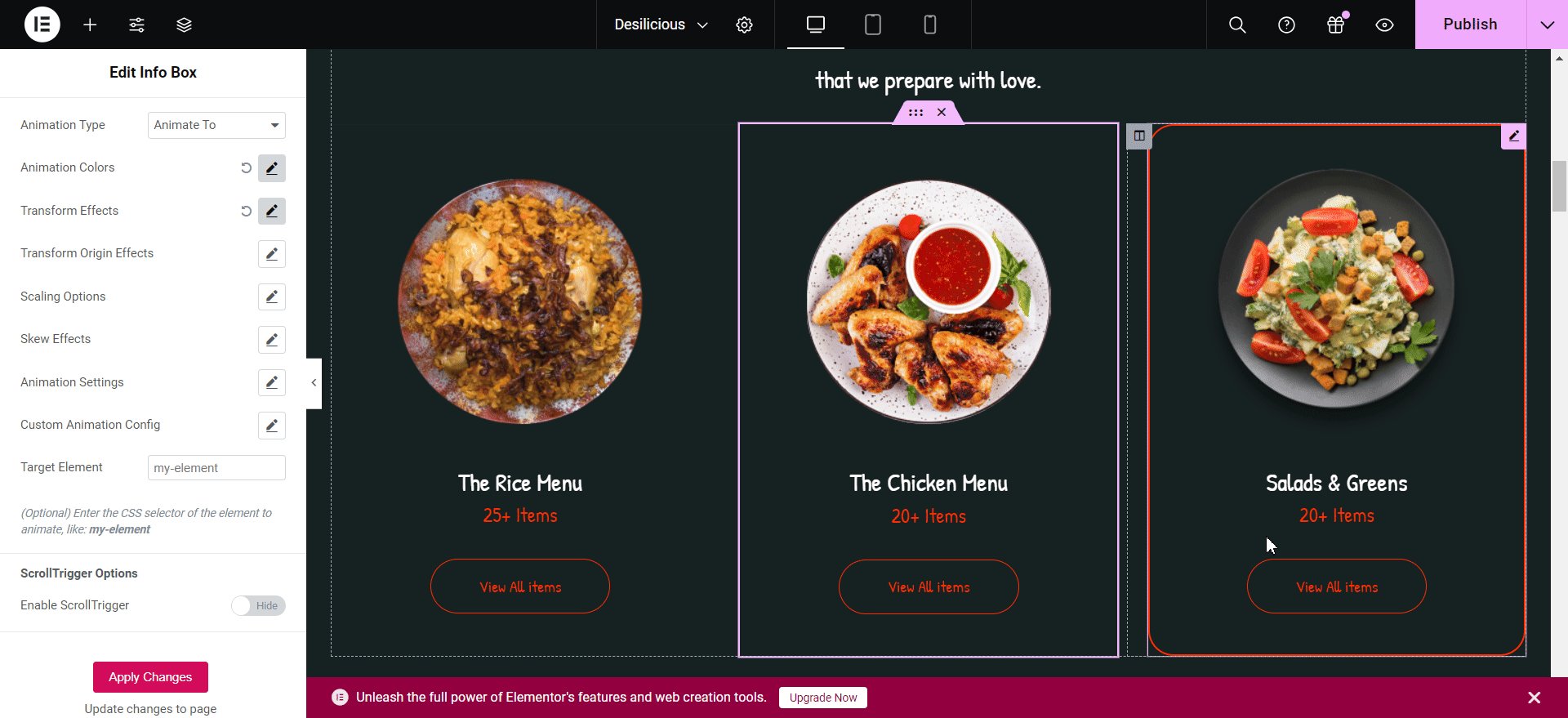
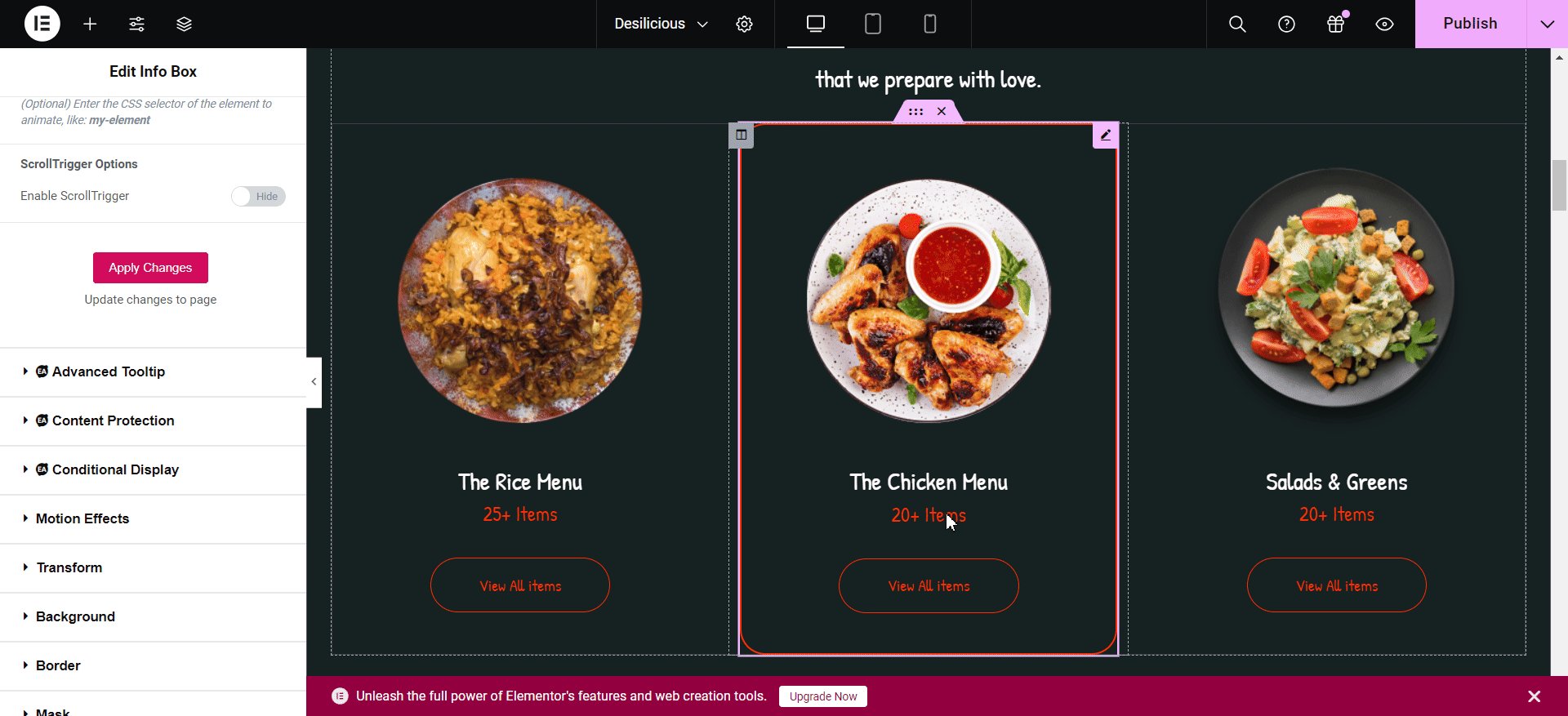
With Essential Addons Interactive Animations, you can easily add a stunning animation effect to any element or container you want. So, click on your desired element or container. Next, from the Elementor side panel, navigate to the ‘Advanced’ option. Click on the ‘Interactive Animations’ option and toggle to enable the Interactive Animations.

Step 3: Adjust the Animation Settings as You Want
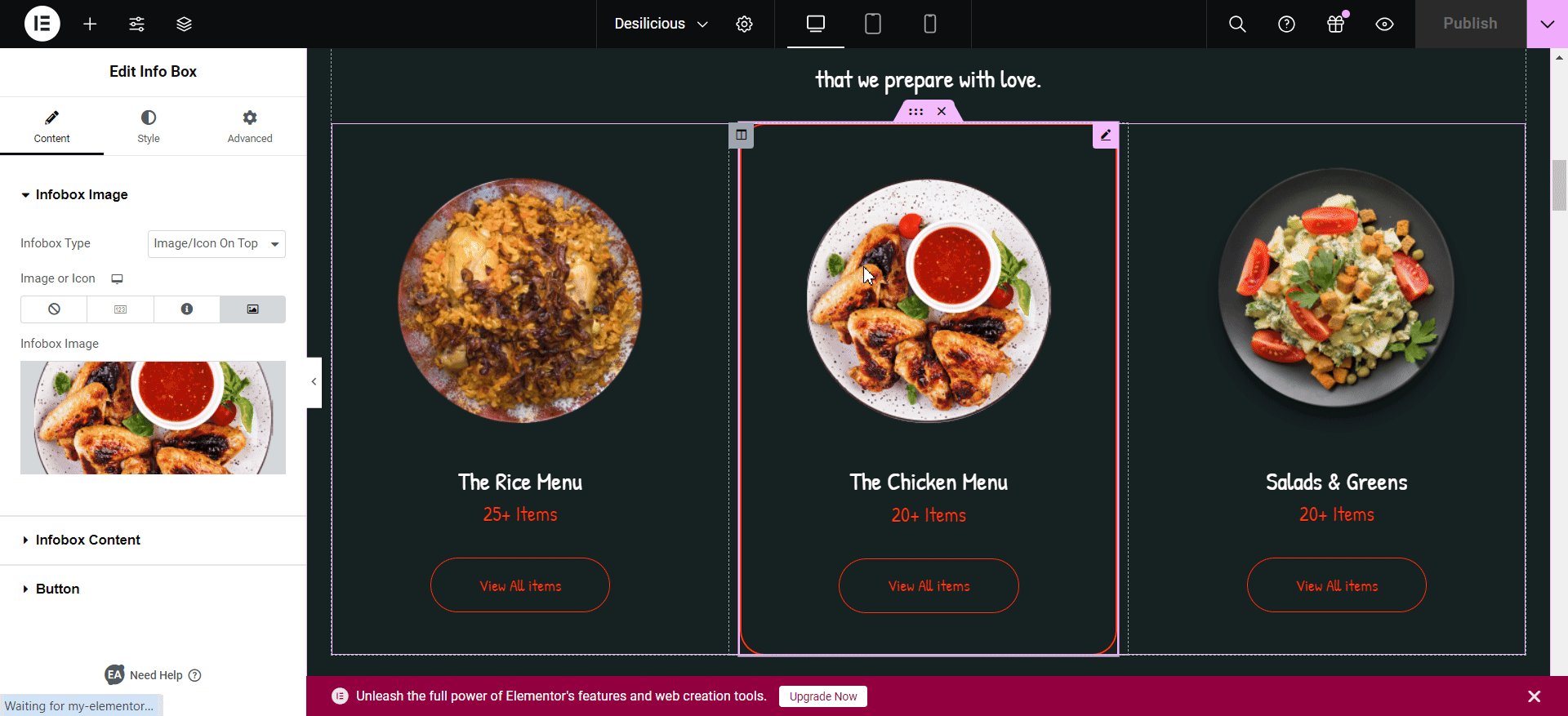
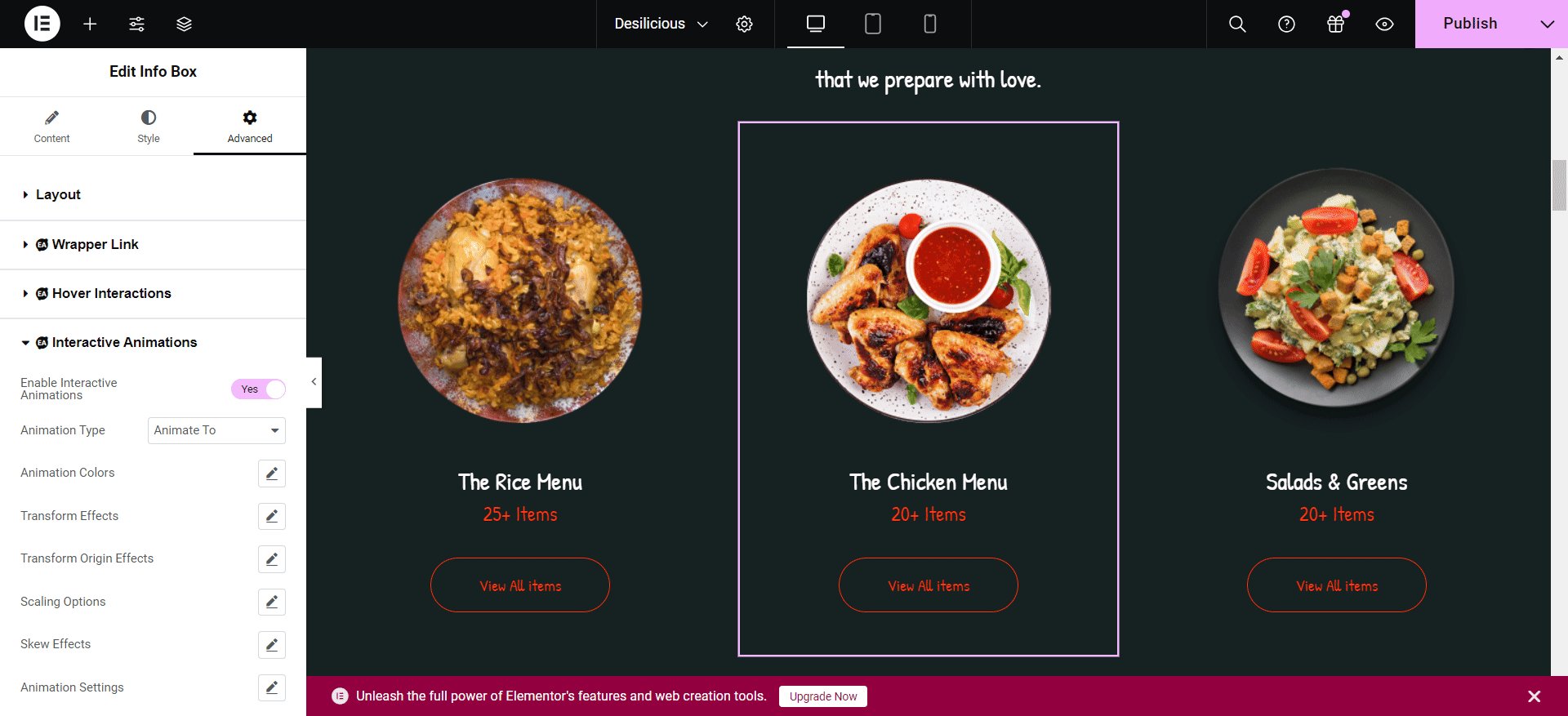
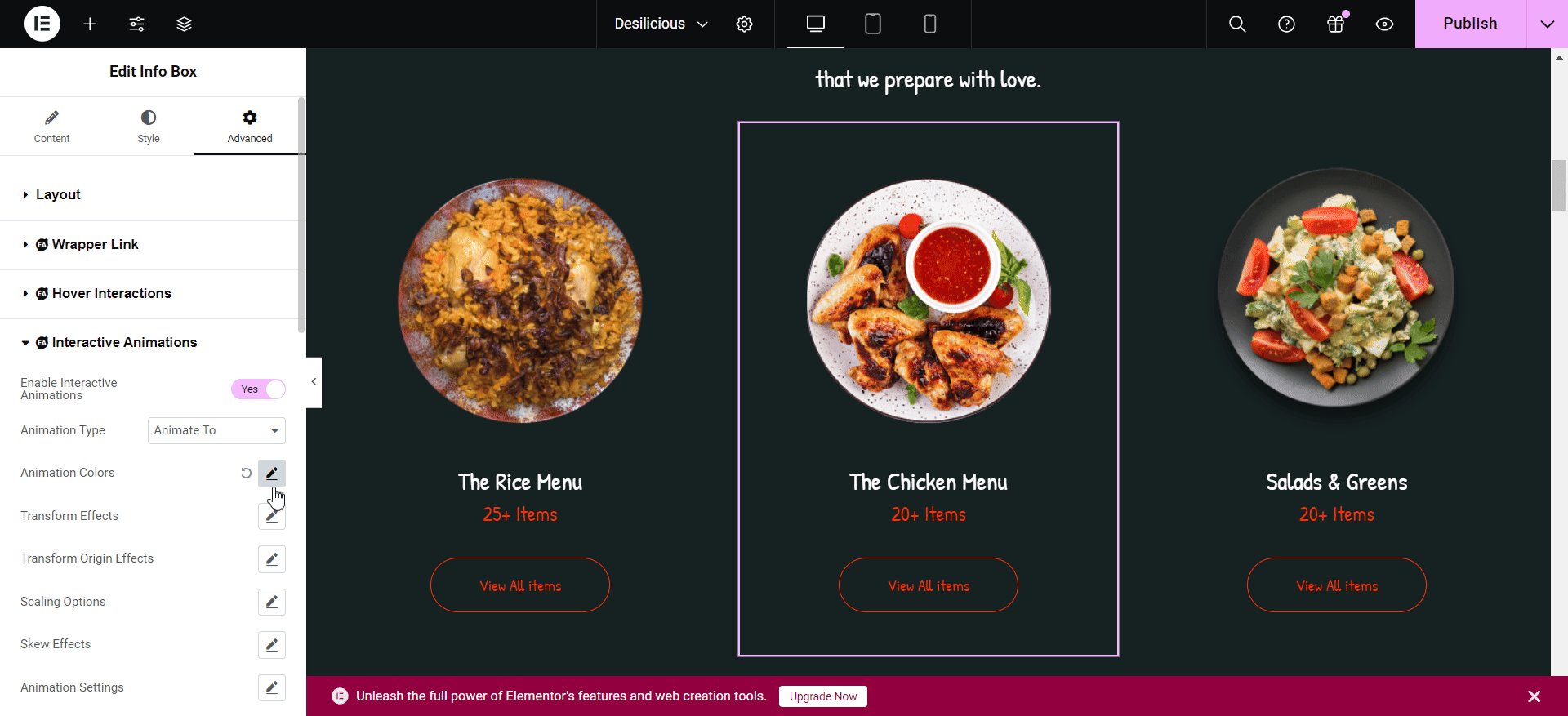
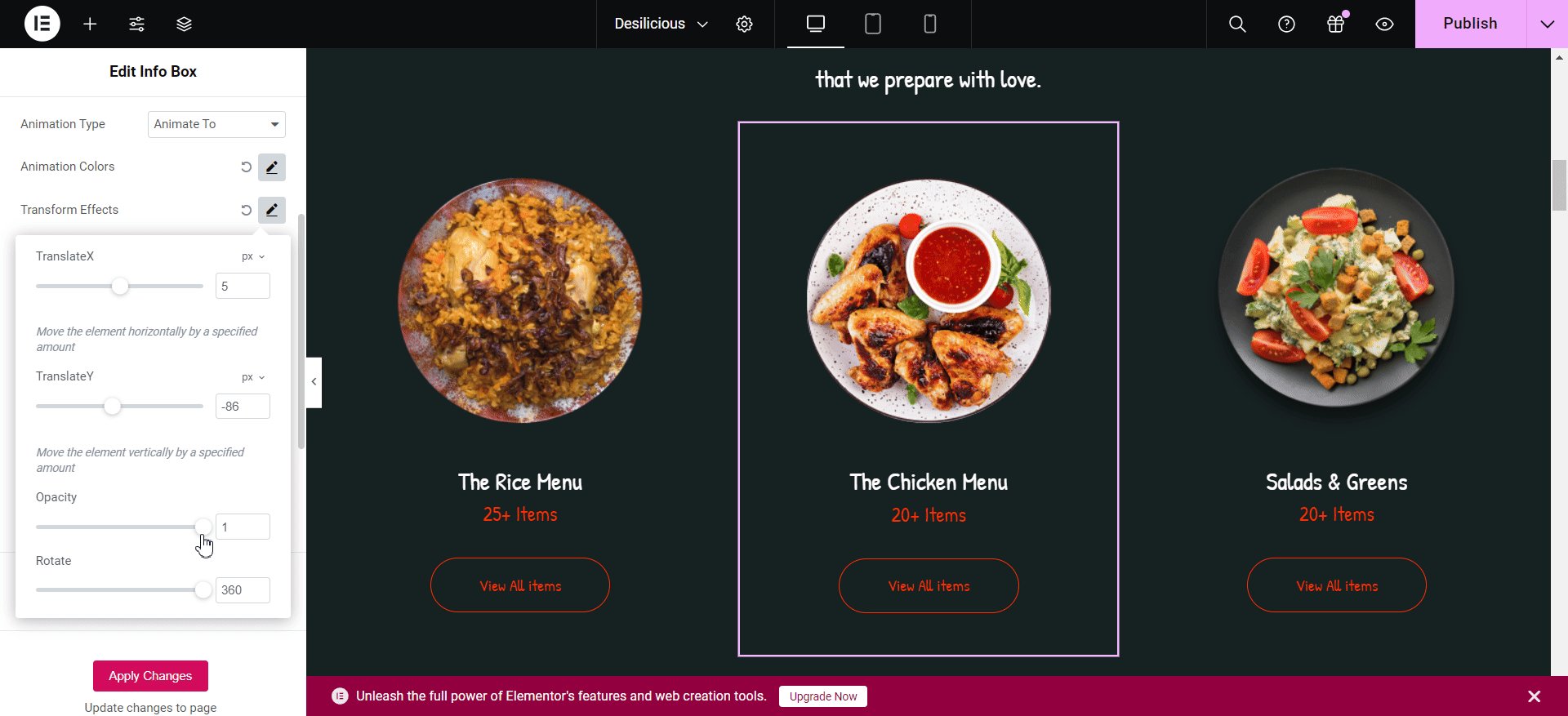
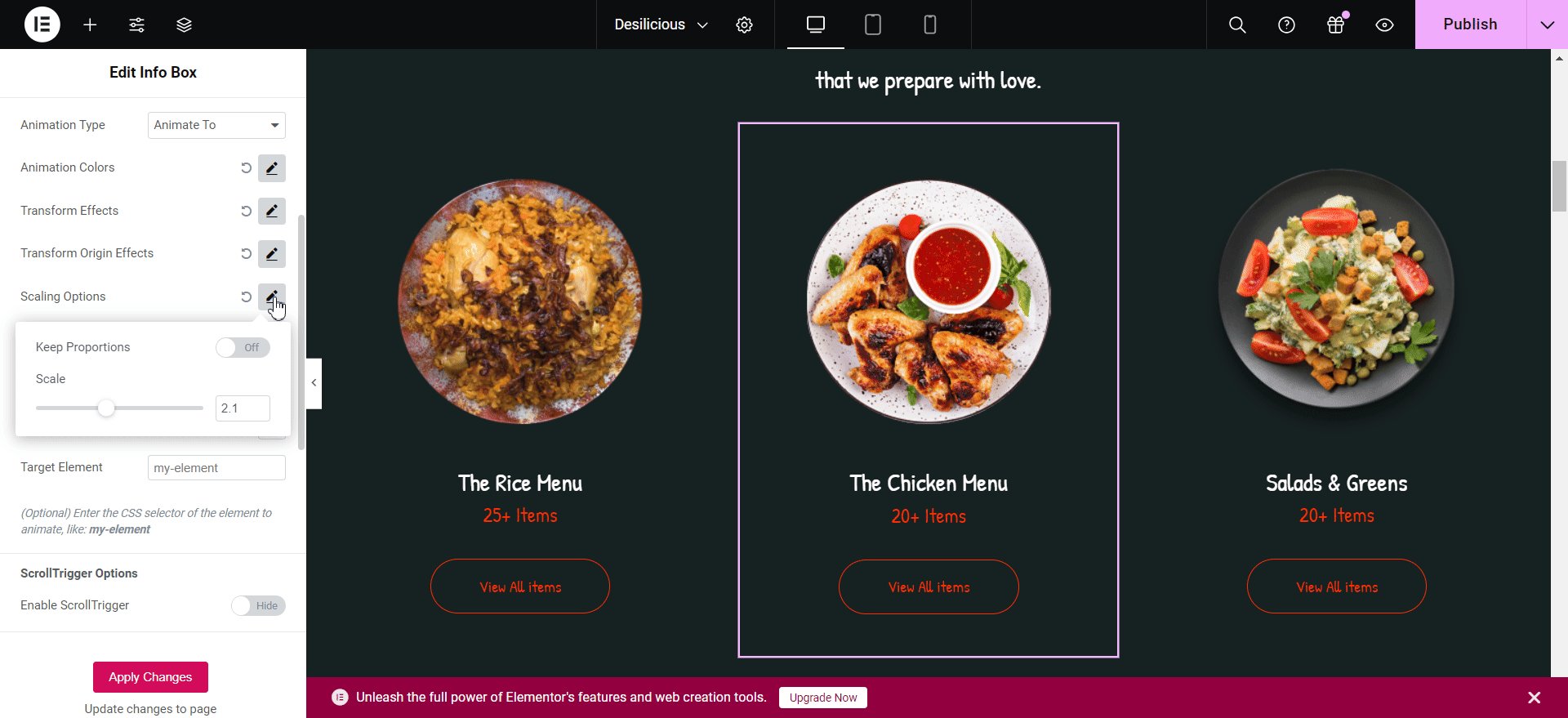
You will get a wide range of interactive animation settings. From the ‘Animation Type’ dropdown, you can choose from two options: Animate To and Animate From. You can also modify the Animation Colors. From the Transform Effects dropdown, you can move the element horizontally or vertically by a specified amount or adjust the Opacity or Rotate values.

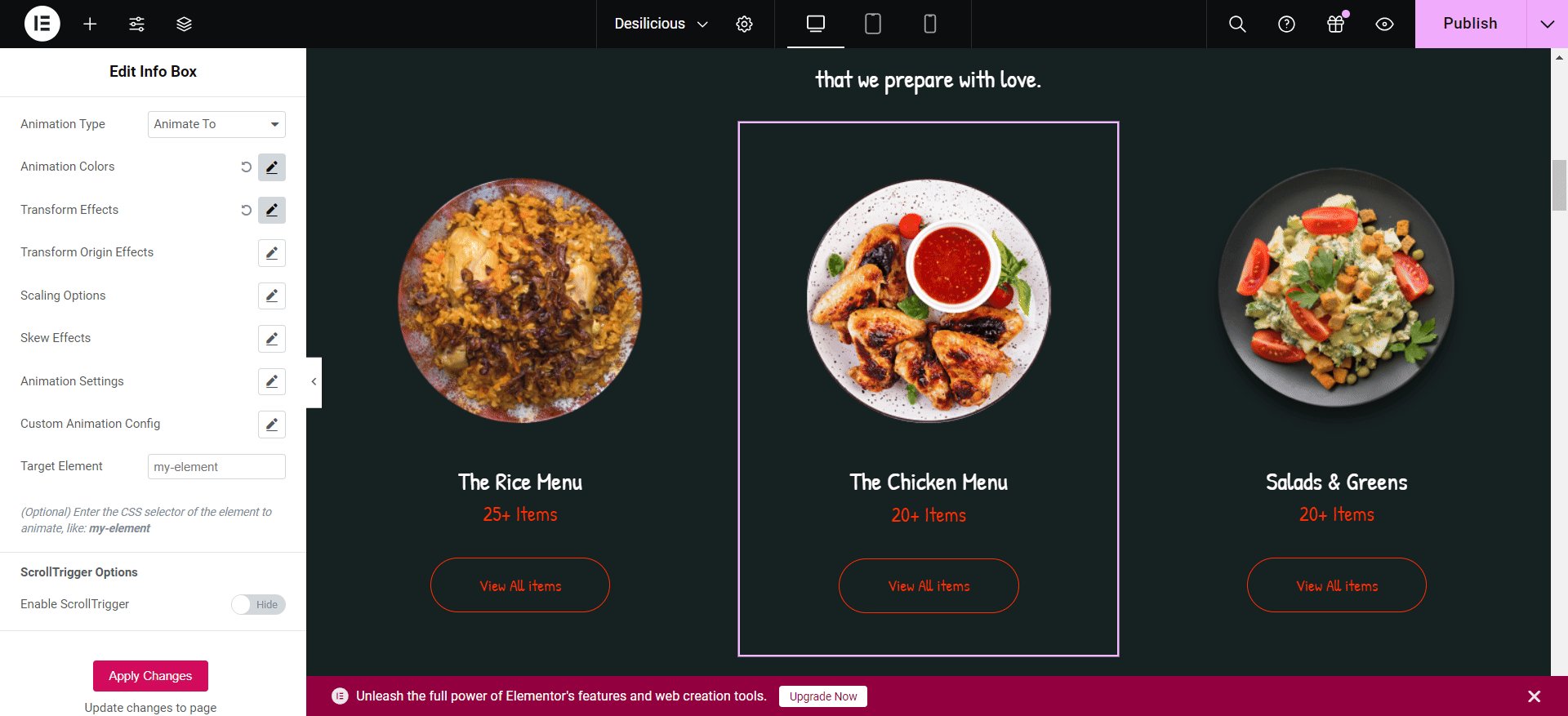
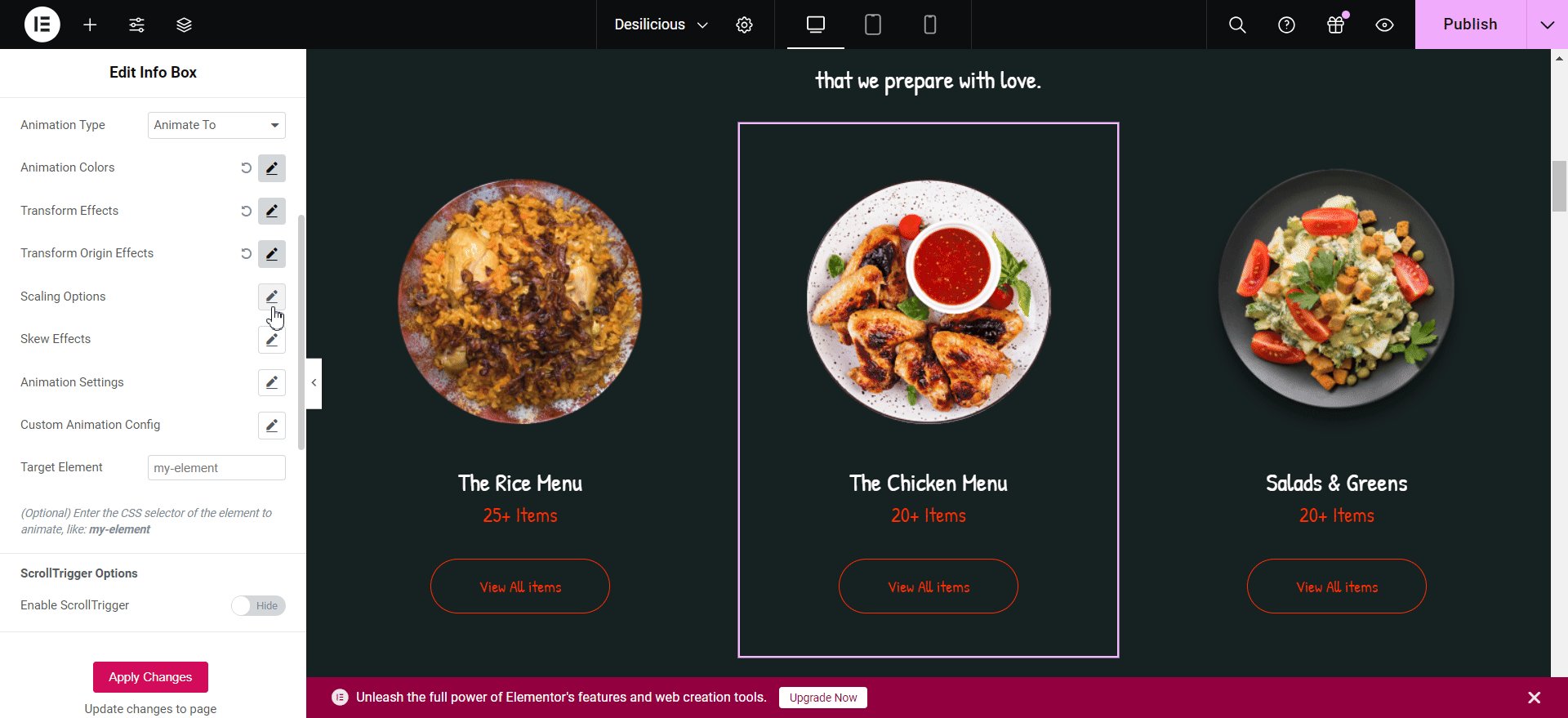
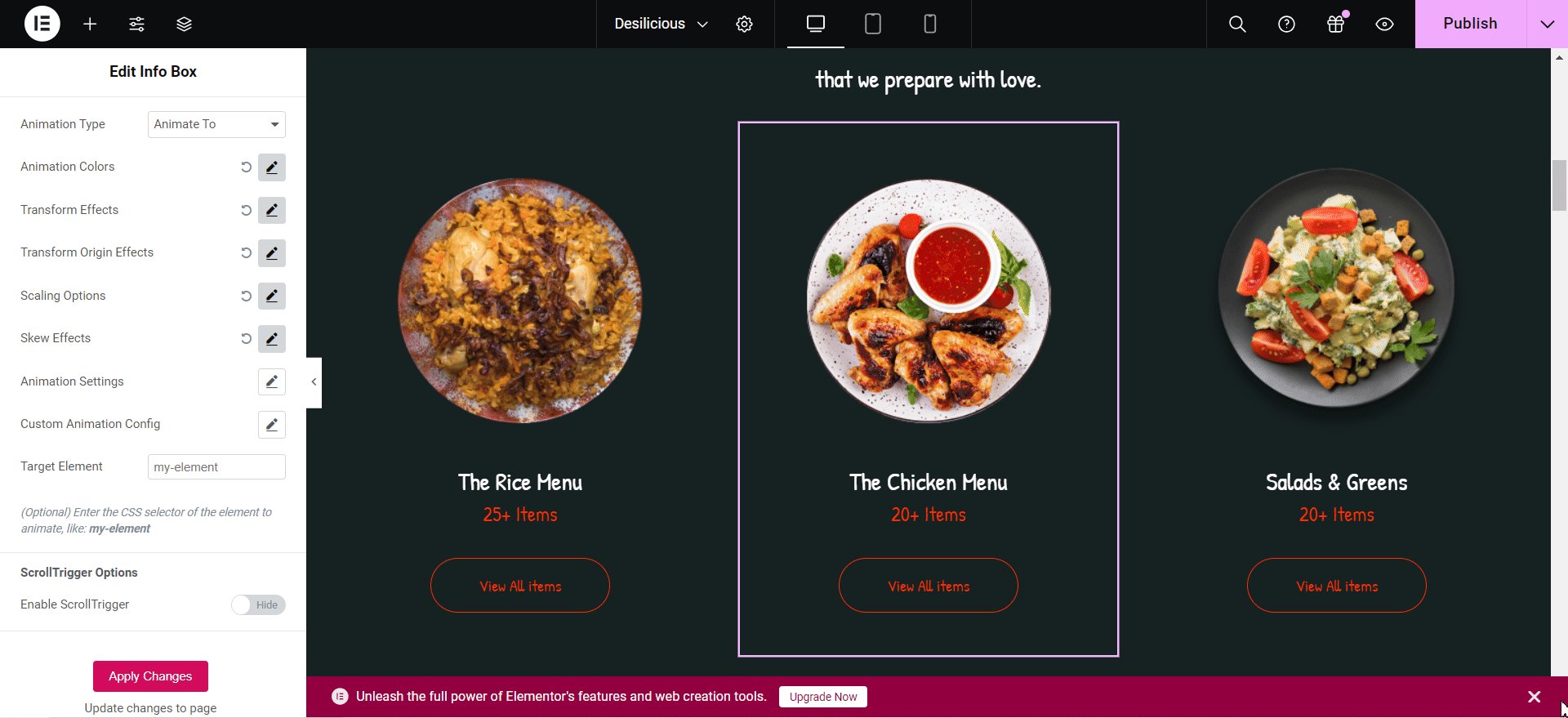
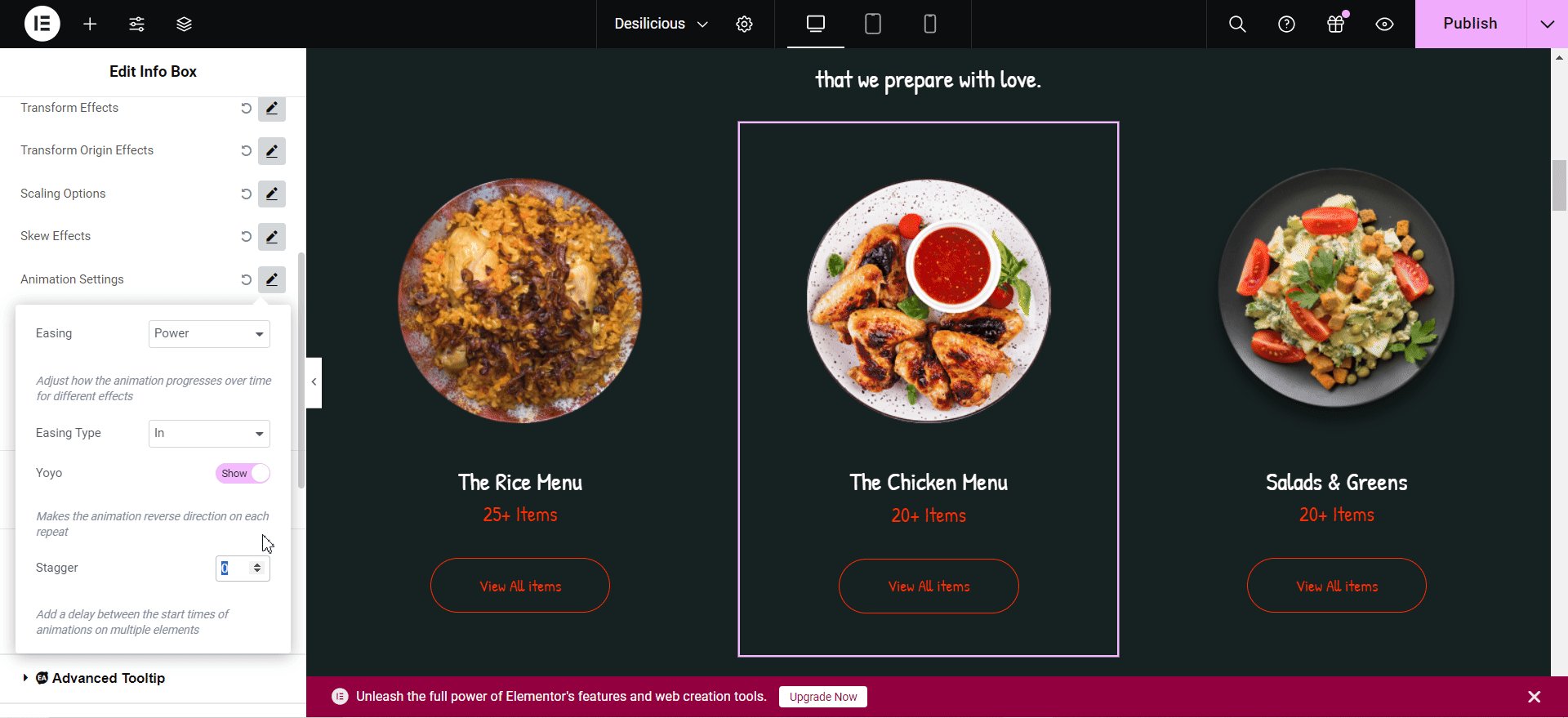
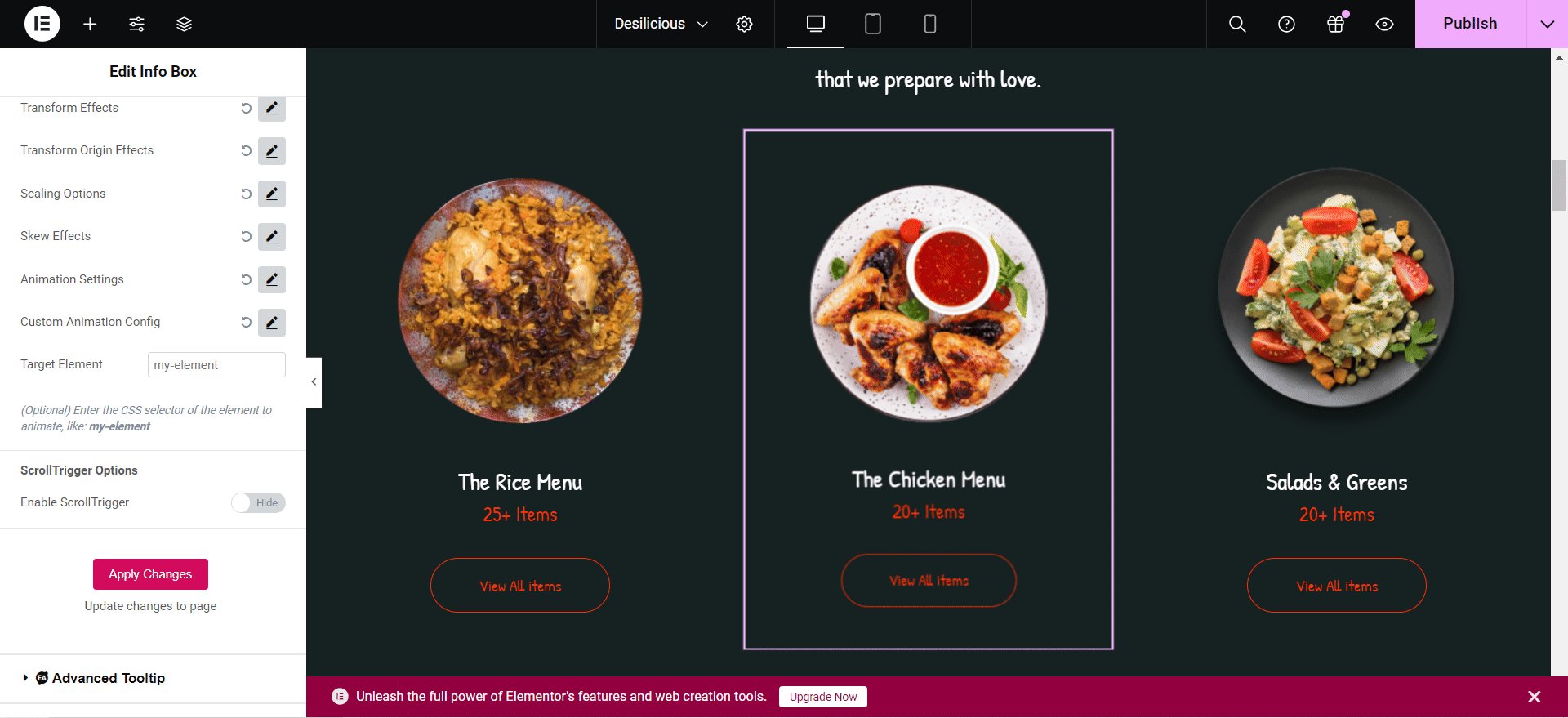
Also, you have Transform Origin Effects, Scaling Options, Skew Effects, Animation Settings, Custom Animation Config and more. From every one of these settings, you can adjust the values according to your specific needs.

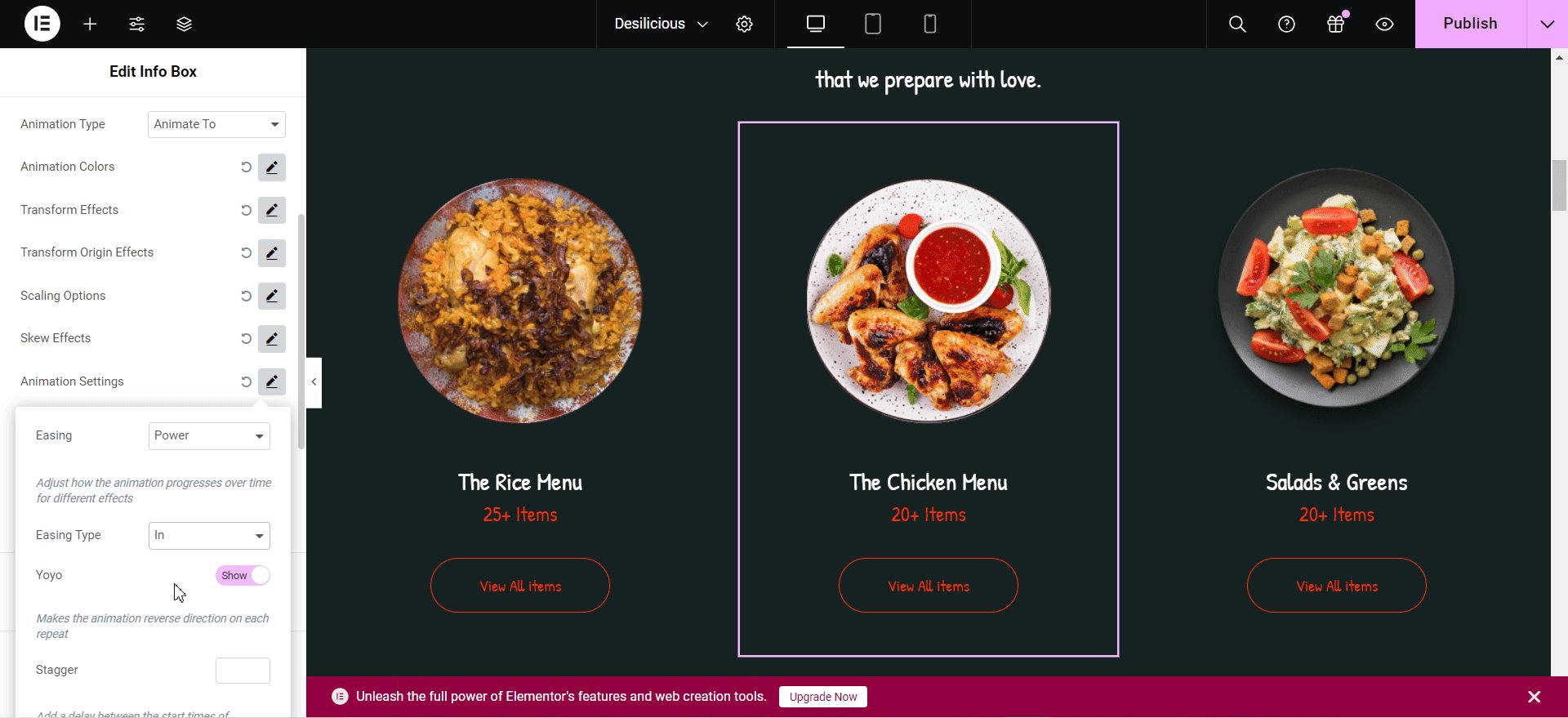
For example, under ‘Animation Settings’ dropdown, you can adjust how the animation progresses over time for different effects with an ‘Easing’ option or show/hide the Yoyo effect.

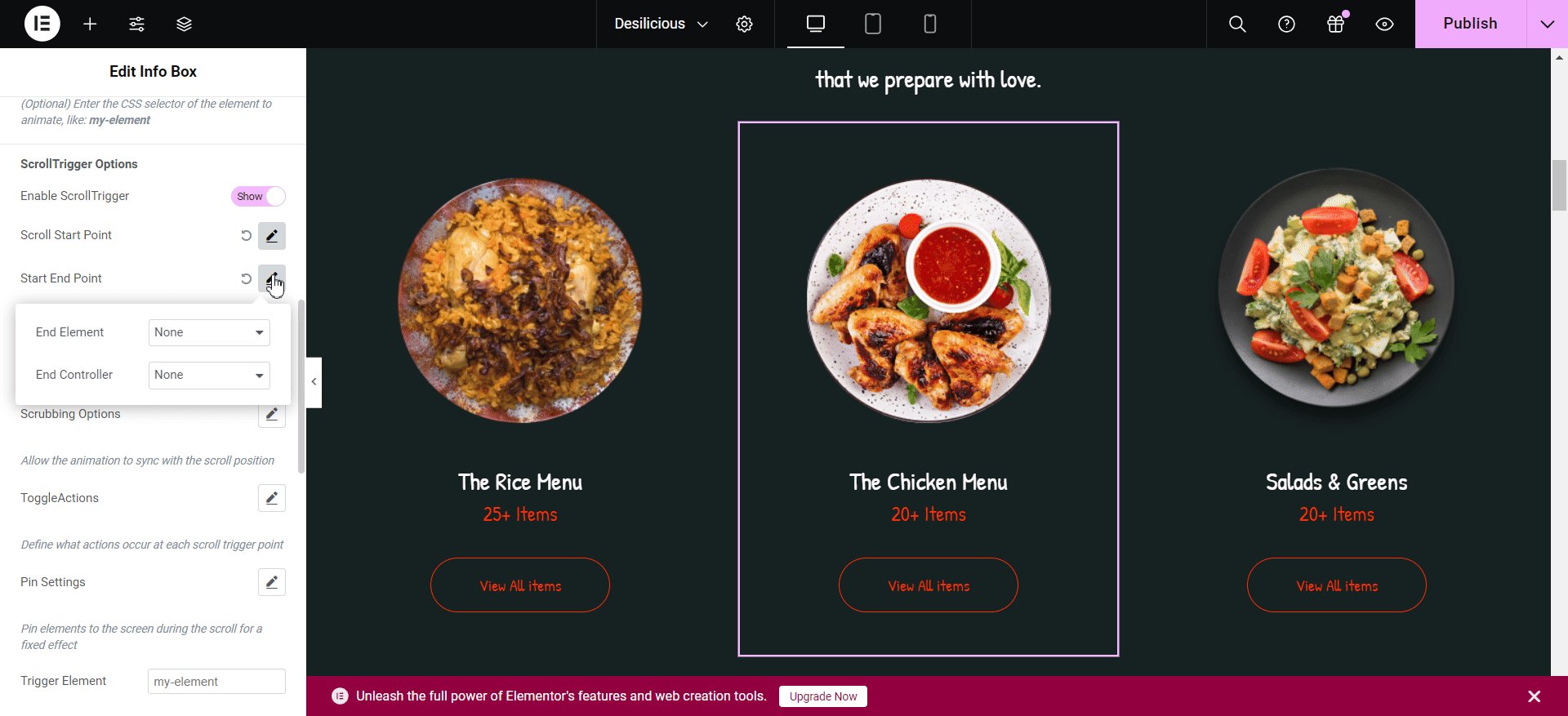
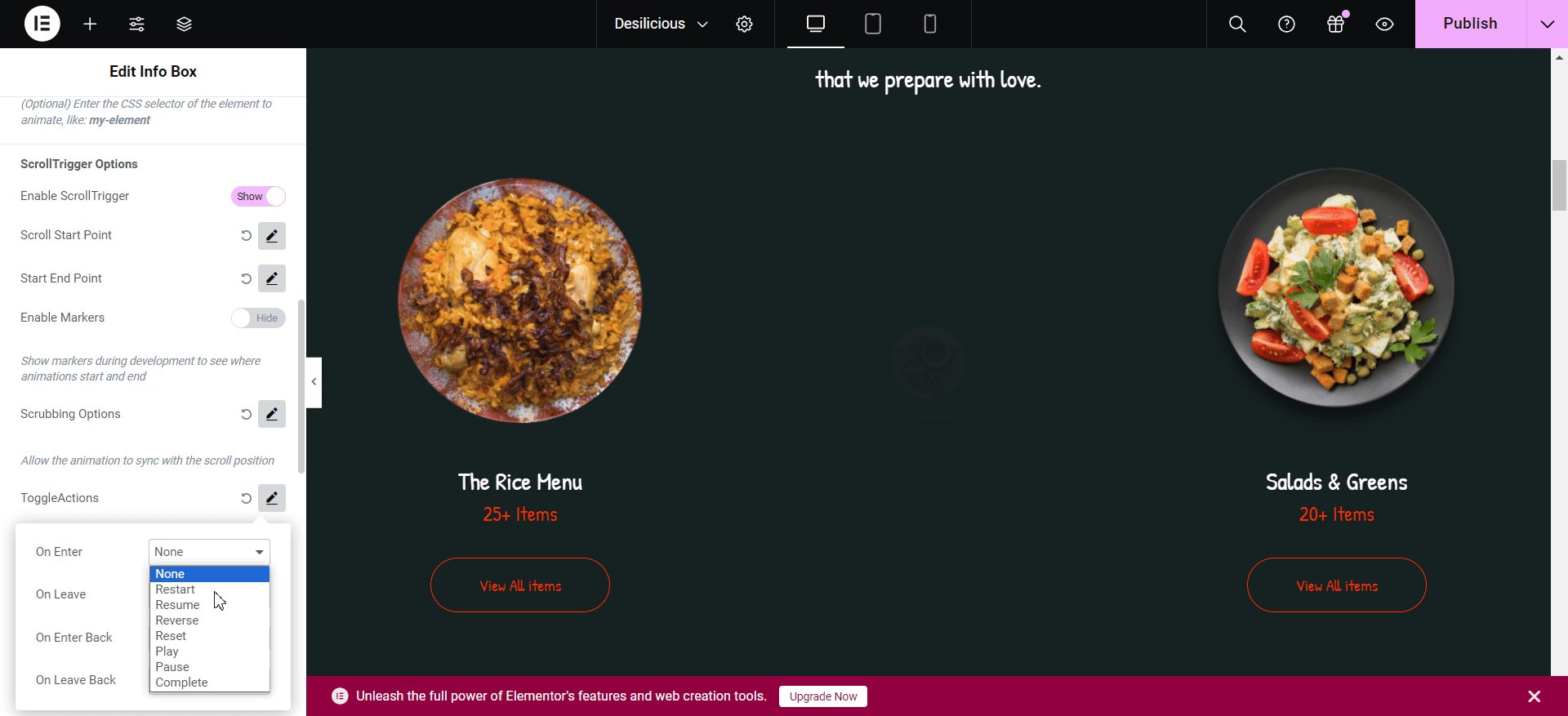
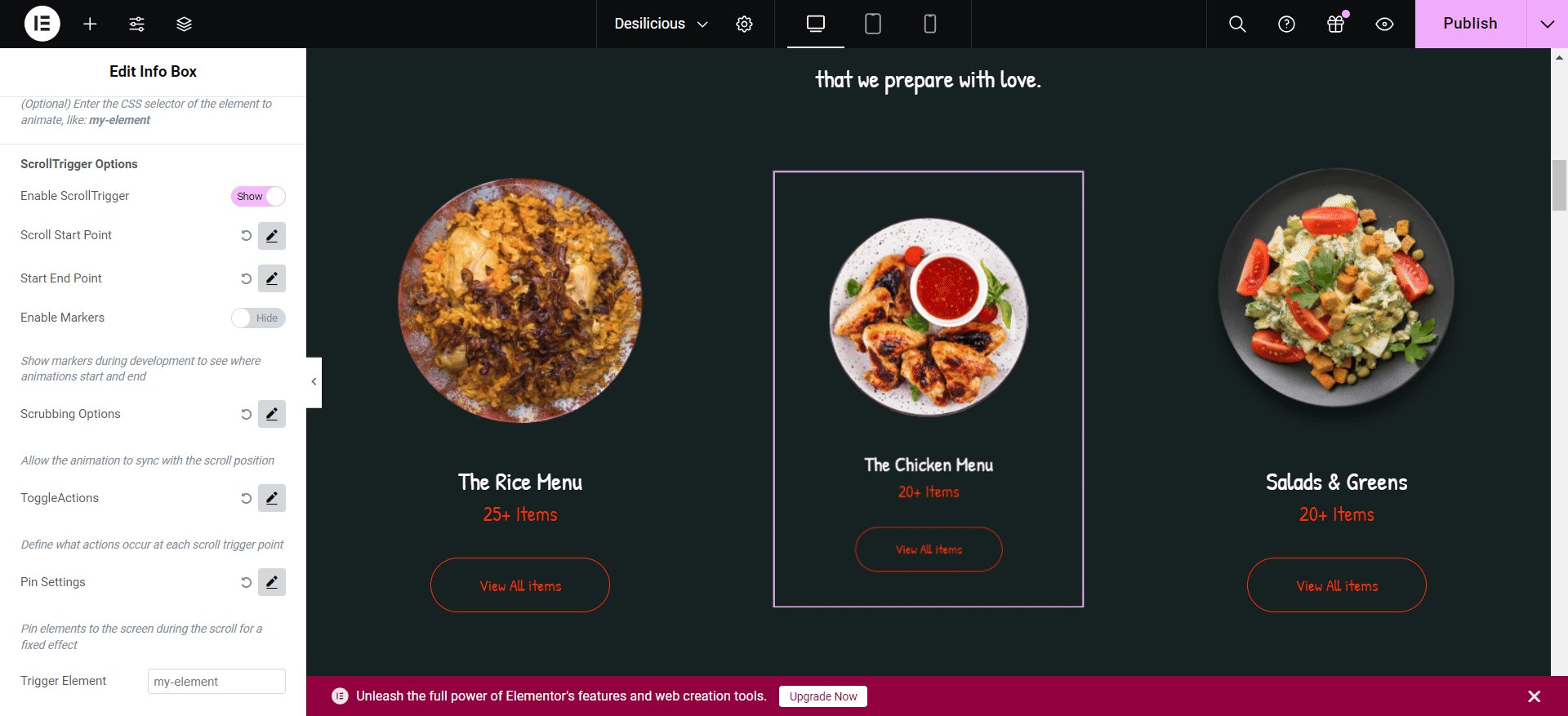
Under ScrollTrigger Options, you can toggle to enable ScrollTrigger. This will trigger the animation based on the website visitor’s scroll position. You can also set the Scroll Start Point and End Point and enable markers to see where the animation starts or ends during development. Additionally, you have Scrubbing Options, ToggleActions and more.

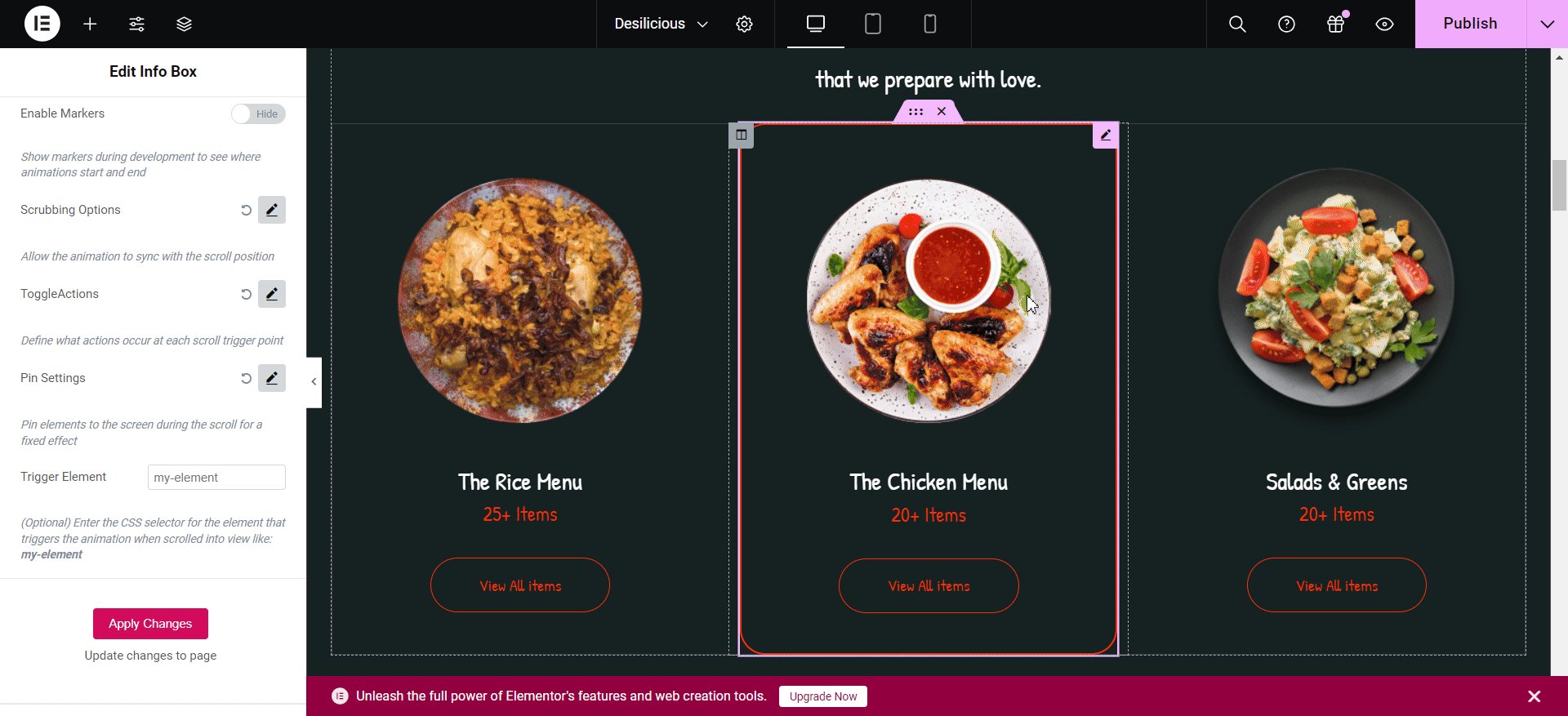
So, adjust the interactive animation in your element or container as per your needs. Click the revert icon to revert to default for any settings. Once you are done, click on the ‘Apply Changes’ button to update the changes to the page. Finally, click on the ‘Publish’ button on the top right to have the changes visible online.

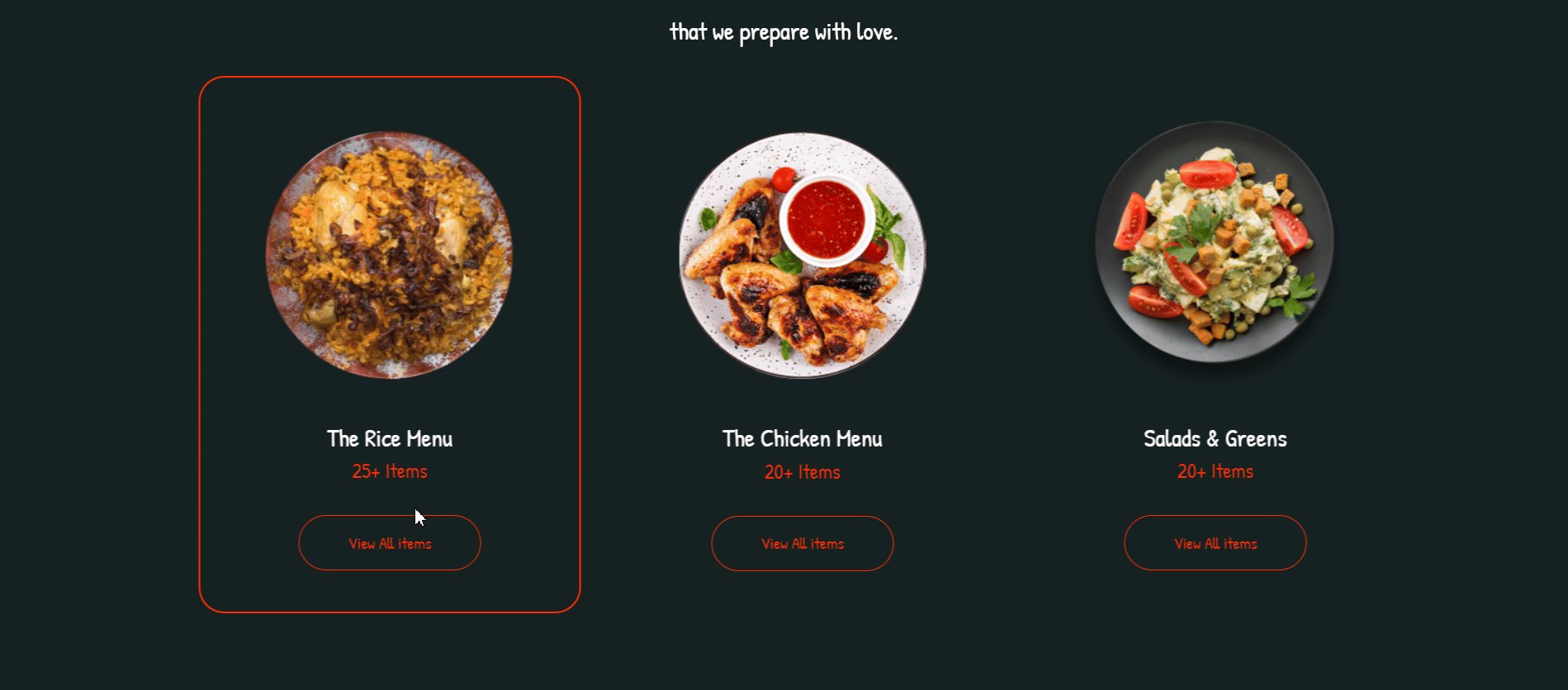
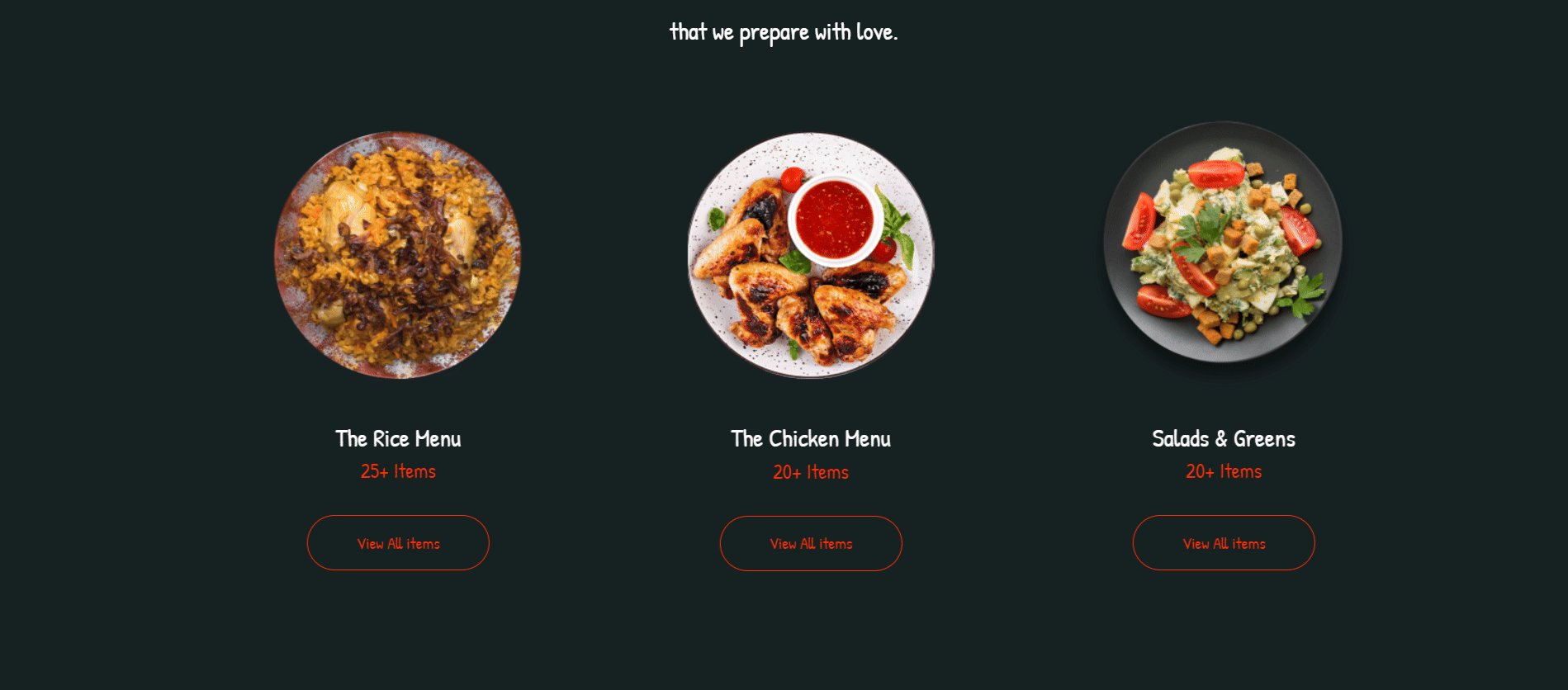
Final Outcome
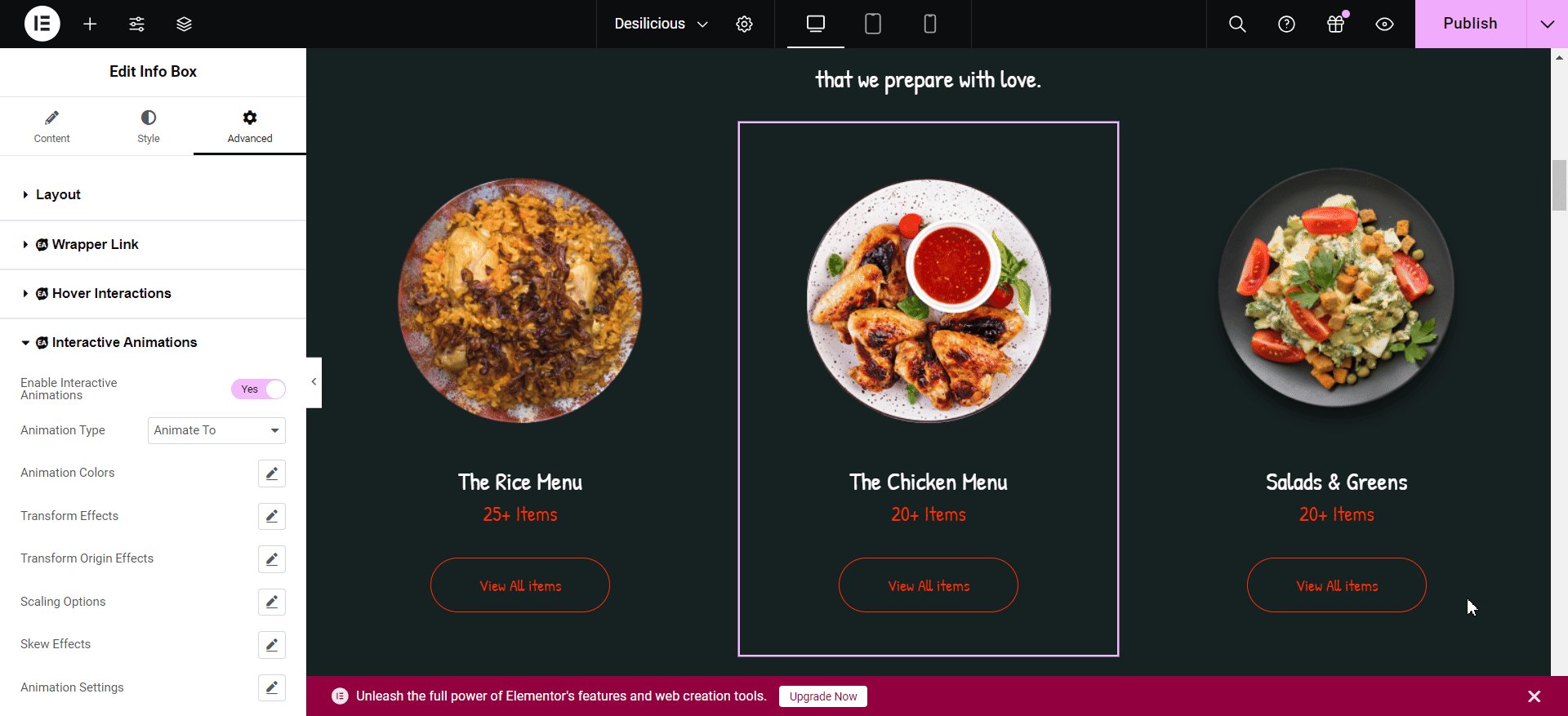
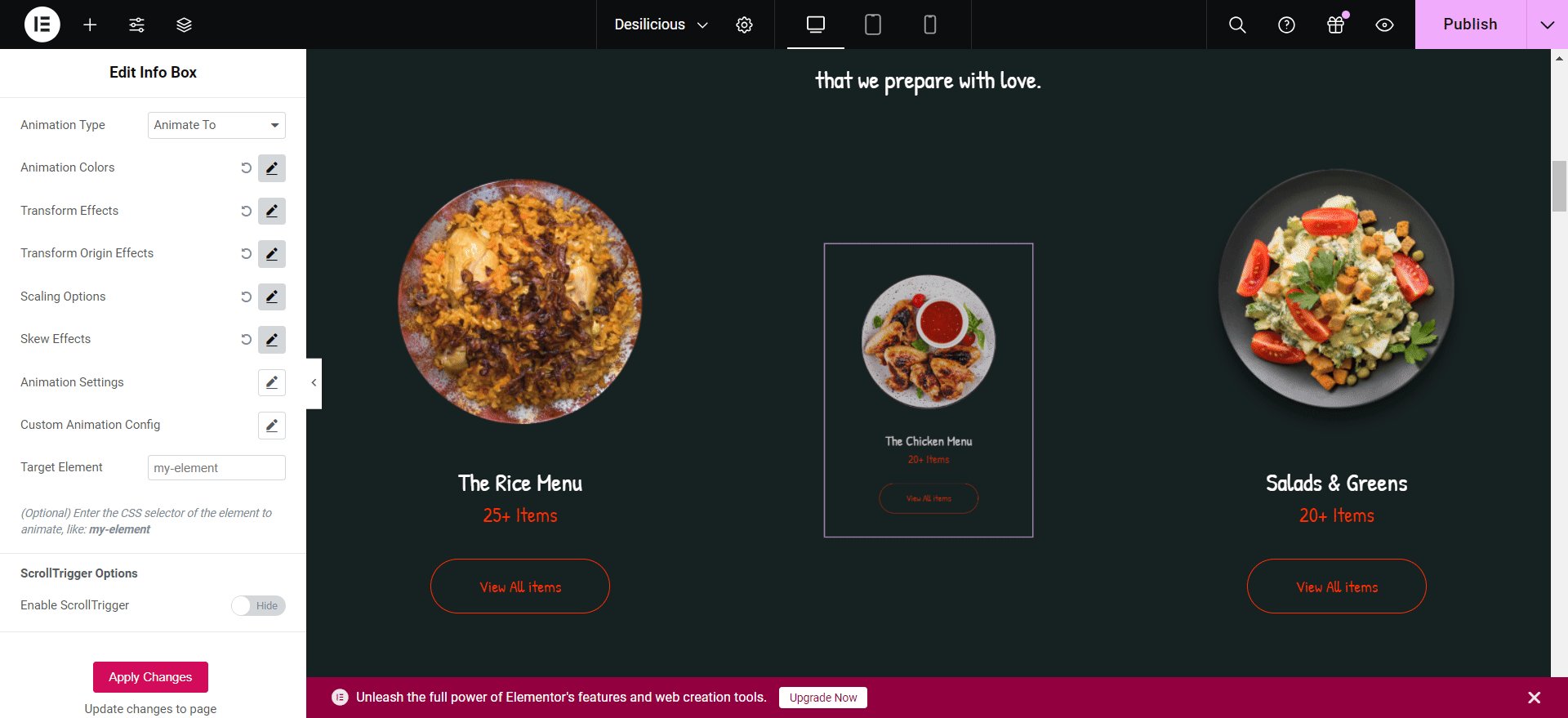
Let us take a look at Interactive Animations in action in a preview. As you can see, the element in which we have added the Interactive Animations extension is displaying an engaging animation based on our adjusted settings.

5 Key Benefits of Using Interactive Animations in Elementor Websites
Now that you know how to add interactive animations on WordPress websites, you must be wondering why you should use it and what are the key benefits. Find out more about the applications and advantages of adding Interactive Animations to your Elementor websites.
1. Increases the Visitor Dwell Time
Visitor dwell time refers to the amount of time the visitor spends on your website. Longer dwell time is typically a good thing since it indicates the visitor is interested in your website’s content. The longer the visitor stays on your pages, the higher the chance for conversions or sales. With engaging interactive animations, you potentially increase the visitor dwell time of your site.
2. Boosts Visitor Engagement
It has been proven that attractive content such as interactive animations prompts visitor engagement. As your visitors are scrolling through your pages, they are more likely to engage with interactive content. So, interactive web animations are a great way to boost the visitor engagement rate on WordPress websites.
3. Enhances the Website’s Visual Aesthetic
Who does not like a nicely arranged, visually pleasing website? Using Interactive animations is one of the most effective ways to enhance your website’s visual aesthetic. You can design an attractive landing page with animation. Studies have shown that it also leaves a positive impact on the dwell time mentioned above.
4. Makes the Website Stand Out
To make your place in the highly competitive market, you need to have a website that stands out based on visuals, interactivity, user-friendliness, navigability and other important factors. With interactive web animations, you can positively enhance the visuals and interactivity of your WordPress website. So, you can ensure a better visitor experience.
5. Leads to Higher Conversion Rates
You can ensure a variety of benefits as mentioned above, when you add attractive animations to your website. Once all these are in place, you can expect a higher conversion rate. Interactive animation is a powerful psychological marketing tool that influences visitors to make a purchase. So, it increases your chances of making sales.
Essential Addons 6.0: Get a More Powerful Elementor Web-Building Experience
Essential Addons is a powerful elements library for Elementor, brought to you by the same team behind your favorite embedding solution – EmbedPress. Interactive Animations is one of the 3 new extensions offered by the latest Essential Addons 6.0 release. With this latest update, users are also getting a brand-new logo, revamped UI/UX, redesigned dashboard & quick builder, powerful improvements, and more.

Known as one of the best elements library plugins for Elementor with 100+ elements, Essential Addons powers 2 million+ website creators around the world. From Dynamic Tags to Hover Interactions, Essential Addons 6.0 takes Elementor web-building and design to a whole new level. Watch this promo video for a quick walkthrough.
If you want to try this plugin’s premium features and extensions like Interactive Animations, grab a flat 20% off every PRO plan with the Exclusive Birthday Sale that celebrates the 7th year of Essential Addons.
Display Stunning Effects on Elementor with Interactive Animations
We hope you found this detailed guide on how to create interactive animations on Elementor useful. Adding dynamic animations to websites is highly effective in attracting more visitors and driving conversions. So, try this extension and place engaging animations on your Elmenetor site, that too without any coding.
Read our informative blogs and join our growing Facebook community to stay updated with the latest news and trends. All the best!
Frequently Asked Questions (FAQs)
Do you have any questions? Go through the FAQs section below to clarify any confusion you might have. Hope that you will have a better understanding of Essential Addons Interactive Animations after reading the answers.
1. Can you add Interactive Animations to any content or media embedded on Elementor using EmbedPress?
Yes. You can enable the ‘Interactive Animations’ extension for any element or container you want. This includes any media or content embedded on Elementor using EmbedPress or other embedding plugins. So, when editing a page on Elementor, click on the element containing the embedded content.
Then, from the ‘Advanced’ tab in the Elementor side panel and click on the ‘Interactive Animations’ option. Toggle to turn on the extension and adjust the settings as per your requirements. Once you have published the changes, your visitors will see the live interactive animation in the embedded content.
2. Will adding animations slow down the Elementor website?
Adding animations can potentially slow down your Elementor website. So, it is better to use a reliable plugin that does not add heavy animations or create speed issues. Essential Addons is a great option in this regard. Also, remember that adding too many animations on one page is also not a good idea.
3. Can you suggest an elements library for Elementor?
You will find numerous elements library plugins for Elementor. We highly recommend getting Essential Addons, a versatile elements library for Elementor with 100+ elements that is used by 2 million+ website creators worldwide, showing its reliability and popularity in diverse use cases.
4. What’s new in the latest Essential Addons 6.0 release?
The latest Essential Addons 6.0 release comes with a variety of updates including a brand new logo, revamped dashboard & quick builder, 3 new extensions, powerful improvements and more. Read the changelog for a quick recap of this update. You will also find a more detailed description from this detailed blog.
5. Can you explain the Essential Addons Interactive Animations settings?
You can adjust various settings when using the Essential Addons Interactive Animations extension. Some major settings are listed below:
- Animation Type
- Animation Colors
- Transform Effects
- Scaling Options
- Skew Effects
- Custom Animation Config
- ScrollTrigger Options and more
With these diverse settings and options, you can customize the interactive animation based on your specific needs. Feel free to play around with different settings and create amazing animations that are bound to grab the audience’s attention.