If you want to improve the front-end performance of your WordPress site, you may need to add custom JavaScript, whether you’re using a third-party framework or a custom script. You can add custom JavaScript to WordPress in a variety of ways, depending on your requirements and technical ability, either by installing plugins or attaching custom scripts to various action hooks. In this guideline, we will take a look at how we can add or insert custom JavaScript to WordPress pages and posts.

3 Things To Keep In Mind Before Adding JavaScript To WordPress
There are some things to keep in mind before you are inserting custom Javascript on your WordPress page/post. The overall process is very simple but any minor error can turn into a massive issue because your Javascript file/code controls your front-end functionality. Try to tick the following points.
1. Adding JavaScript With Plugins Can Be Helpful
Thanks to some competent WordPress plugins, it is now possible to insert custom javascript into pages or posts. When it comes to JavaScript, the plugins listed below will assist you in avoiding the complications that happen when JavaScript is inserted straight into your WordPress files.
Some well-known plugins are Headers & Footers Plugin, Shortcoder Plugin, Simple Custom CSS And JS, Scripts & Style, and so on. When you install your custom javascript on your WordPress files, these plugins tell your server to call on the script only when the action is “fired,” which allows you to avoid WordPress themes and plugin upgrades that would clean out any modifications you make directly to them.

2. Try To Keep The JavaScript Files Unchanged
This rule applies to theme and plugin files. While JavaScript can assist you to add or update functionality to your WordPress integrations, adding custom JavaScript to those header files is not a good idea.
To begin, there’s the issue of your scripts cluttering up the developer’s well-written code. Using clean code techniques is one method to keep your site functioning smoothly. And faulty JavaScript may cause havoc on it. It can be very detrimental for your front end and sometimes unsolvable.
Second, if you update your theme or plugin files, you will lose your custom JavaScript directives. While JavaScript belongs in your theme’s header and there is a header.php file that may be modified, try not to make any modifications, especially for this file.

3. Store Javascript Files On Separate Sections
If I warn you not to add JavaScript coding straight to your WordPress files or pages, how are you expected to get it in there? There are two approaches to this. The very first option is to build a standalone JavaScript file, while the second option, which we have discussed in the first point, is to utilize a WordPress plugin to add the custom JavaScript.
As mentioned before, inserting custom JavaScript straight into WordPress may produce a huge mess and possibly significant difficulties such as the white screen of death or a permanent freeze on the front end. However, if you just want to use the script on one page, you’ll need a method to inject the code where it goes instead of inserting it and clogging up the rest of your site with needless HTTPS requests. So you need to create a separate section for your custom javascript.
Whenever you insert custom javascript on a WordPress page/post, you will need to call the necessary action to execute properly. This means that the separate section you have created will autodetect the command and attach the code in the body.

5 Best Plugins To Add Custom Javascript On WordPress Pages/Posts
If you want to insert custom javascript in WordPress pages/posts with the help of a plugin, then there are some suitable options for you to choose from. And most of them are free to use. Let’s discuss some of the plugins.
1. Insert Headers & Footers Plugin For Adding Custom JavaScript

This plugin has been developed by WPBeginner and they made it easier for developers to incorporate custom code into the headers and footers of their themes. Essentially, it provides you with a simple tool–outside of the header.php file–to which you can add all of your own scripts. Please keep in mind that this plugin is useful if you’re attempting to make site-wide changes with JavaScript.
This plugin has the option to insert custom Javascript on any WordPress page/post. You can also disable the snippet any time you want.
2. Shortcoder Plugin For Individual Page Or Post

Those of you who wish to add custom JavaScript to particular pages or posts can do so in a variety of methods, as we discussed above. For specific posts or pages, Shortcoder Plugin can be an easy solution for you.
The ability to save time is another advantage of using Shortcoder. Suppose you want to apply a certain code snippet on multiple pages. There’s no need to duplicate the script on each one. Instead, you may develop a single shortcode to replicate that function and enter it as needed.
3. Enable Custom Javascript With Simple Custom CSS & JS(PRO)
The Simple Custom CSS and JS plugin is useful as a developer tool and performs best when upgraded to the premium version. It mostly focuses on improvements to your site’s aesthetic. Furthermore, it allows you to add custom CSS and JavaScript without having to edit your theme or plugin files. You may test items before making them live by applying code modifications to individual pages, posts, or URLs.

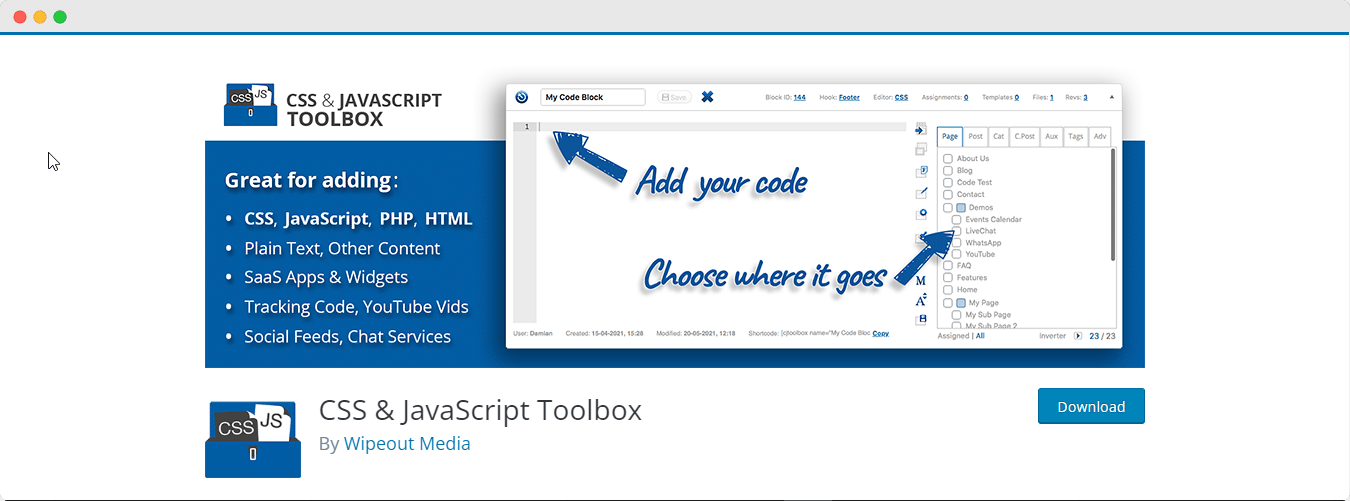
4. Add custom Javascript With CSS & JavaScript Toolbox

CSS & JavaScript Toolbox includes a dashboard for managing all of your website’s codes and snippets. This toolbox allows you to generate code blocks for inclusion on your site and is a valuable tool for developers that want a lot of control over their code. You can add custom CSS, JavaScript, HTML, and PHP code that is specific to your code blocks, and you can add it pretty much anywhere.
The best thing about this plugin is that, allows you to add CSS, JavaScript, PHP, and HTML to pages, posts, custom post kinds, tags, categories, URLs, and other elements as well as apply front-end styles without having to change your theme files.
5. Directly Add Custom Javascript With Code Embed

Using the code embed plugin, you can quickly add JavaScript to specific posts and pages. You have the option to embed custom JavaScript code anywhere in the article.
You must first install and activate the Code Embed plugin to embed custom JavaScript code. After activating, you must modify the post or page to which you wish to add JavaScript. Then, enable custom fields so that you may choose your chosen field name and value. You can now embed custom JavaScript code anywhere in this post or page by using this custom field. Simply paste this embed code into your post’s text and you are good to go.
Enhance Your Frontend Functionality By Adding Custom Javascript
If you want to boost up your front-end capabilities then adding custom Javascript in WordPress is a viable option. The process is simple and easy to grasp. But you need to be careful to handle your files because a simple mistake can make a negative impact on your site. So a backup option is always appreciable before you insert custom JavaScript on your site.
Share your feedback in the comment section. Subscribe to our blog and follow our Facebook page for more exciting updates.