Did you know that you can autoplay and loop YouTube videos to provide a more seamless viewing experience for your visitors? If you are a WordPress user and want to embed a YouTube video on your site, you can keep your visitors longer on your web page by enabling autoplay and loop YouTube video options. Let’s dive in to learn more about it in this blog.

Do People Prefer Watching YouTube Videos On Autoplay & Loop?
We often use Youtube videos on our web pages to entice more visitors and make our content more engaging. There are some specific perks you can get while enabling autoplay and loop Youtube videos on your website. Let’s explore the benefits and see if people actually prefer these options.
- Surprise and delight is a marketing strategy that leaves your website visitors amazed and immediately attracts their attention. If your content has a YouTube video section that starts just the moment anyone lands on that page, you can reap the benefits of surprising your visitors and keeping them for a longer period of time.
- Autoplay can help your visitors to skip the trouble of clicking. You might not want to give them the scope of extra effort while watching any promotional video on your website. It will certainly increase the user experience on your website.
- If you loop YouTube videos on your WordPress website, it will definitely increase the watch time of your videos. In that way, your content will get more engagement.
Easy Ways To Autoplay And Loop YouTube Videos
You might have embedded YouTube videos in WordPress, you can add autoplay and loop options to your videos following some easy steps or WordPress plugins. Let’s explore all the ways of autoplaying and looping YouTube videos below:
How To Autoplay And Loop YouTube Videos Using Iframe In WordPress
Using the iFrame tag, you can easily embed YouTube videos. An iFrame is a technique for embedding HTML code in your WordPress website without having to host it yourself. The procedure is straightforward and simple. Let’s look at how to autoplay and loop YouTube videos in your WordPress website using an iFrame.
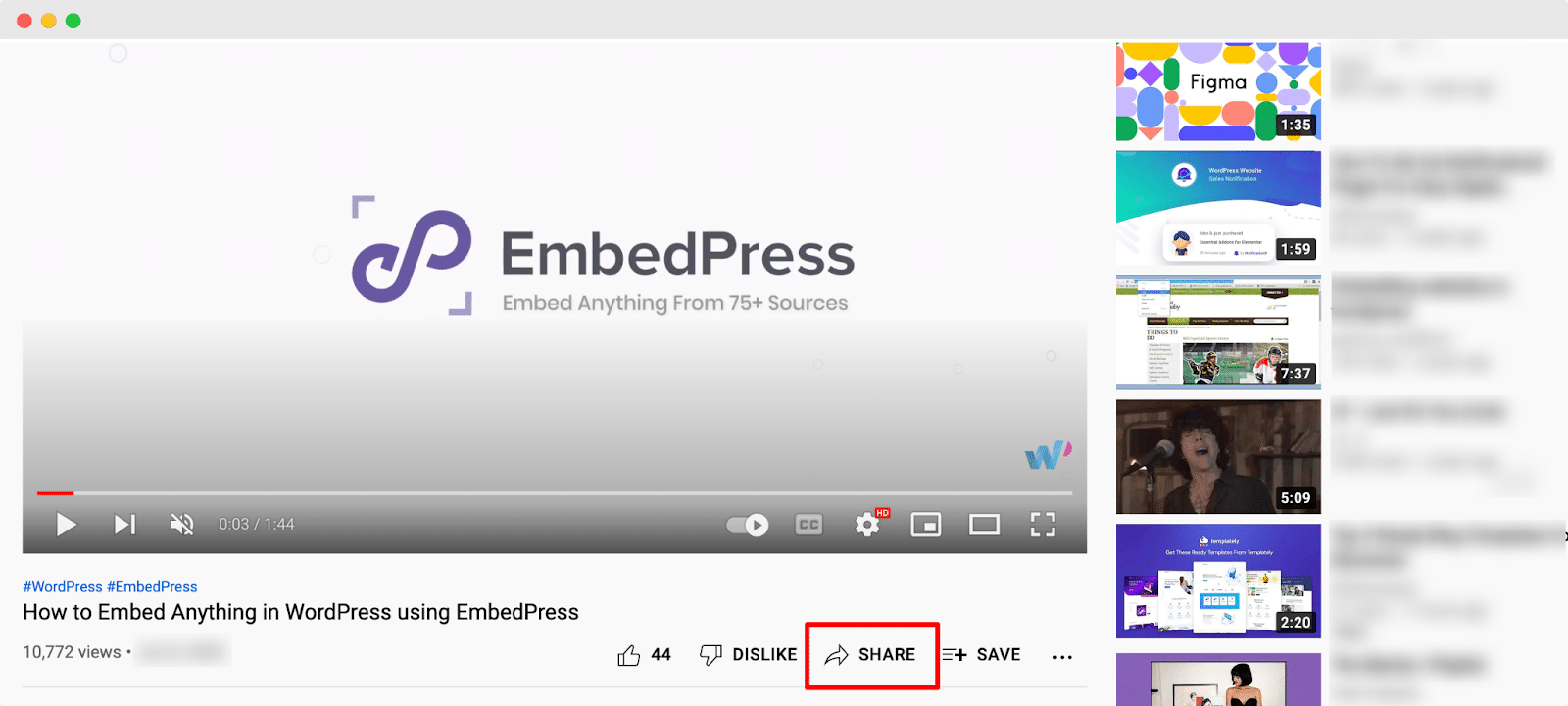
First, determine which YouTube video you want to embed on your website. Then, at the bottom of the first video, click the ‘Share’ button.

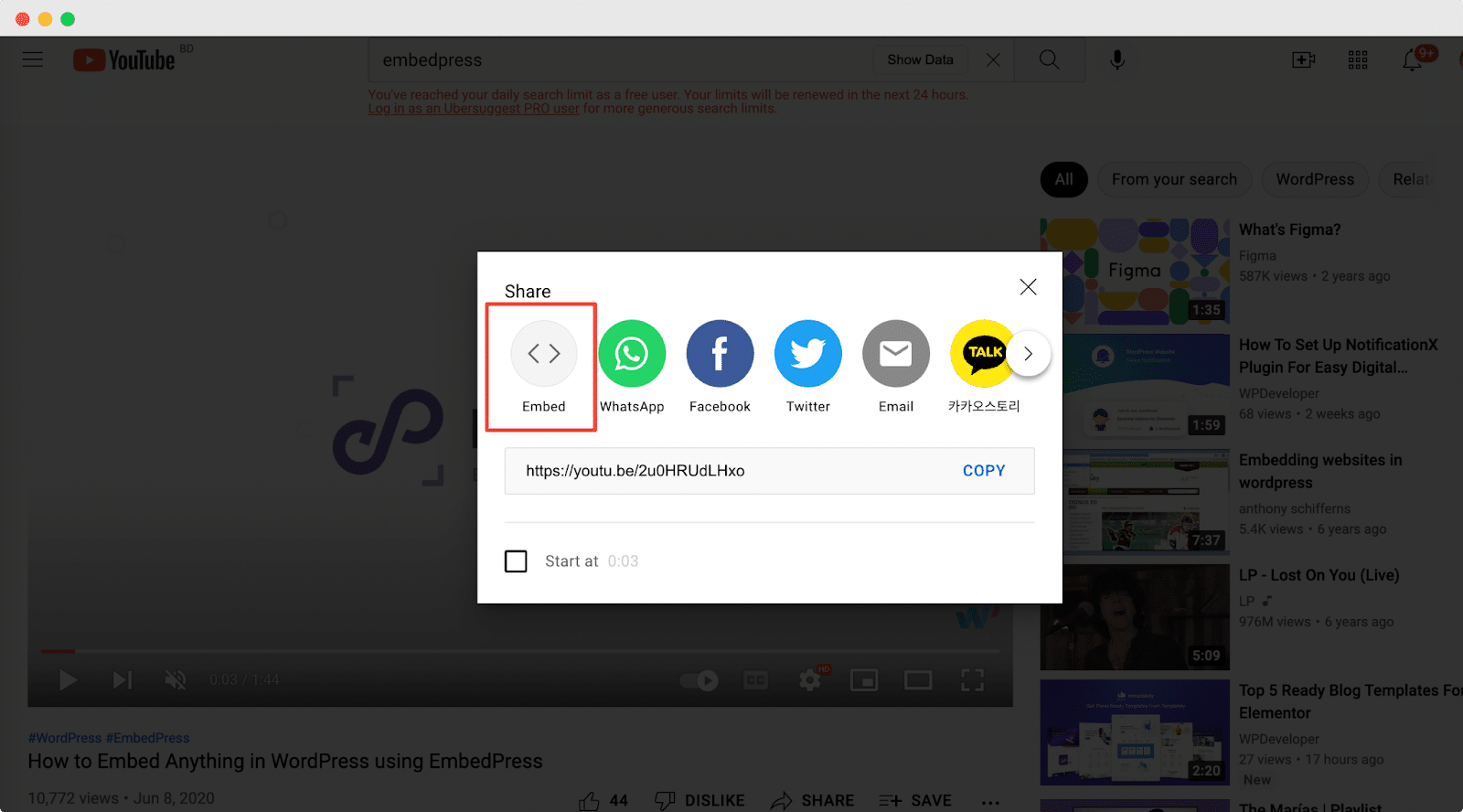
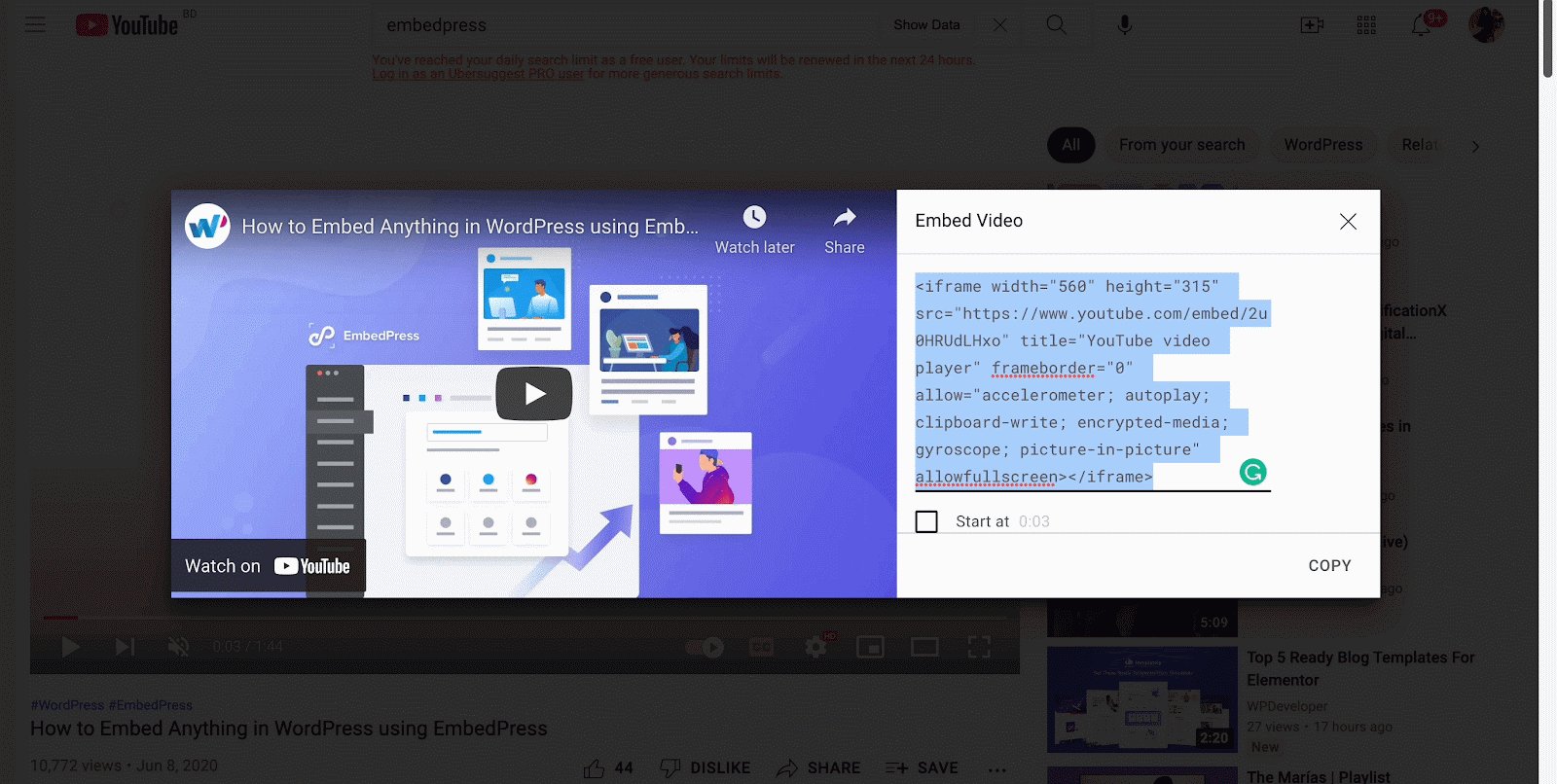
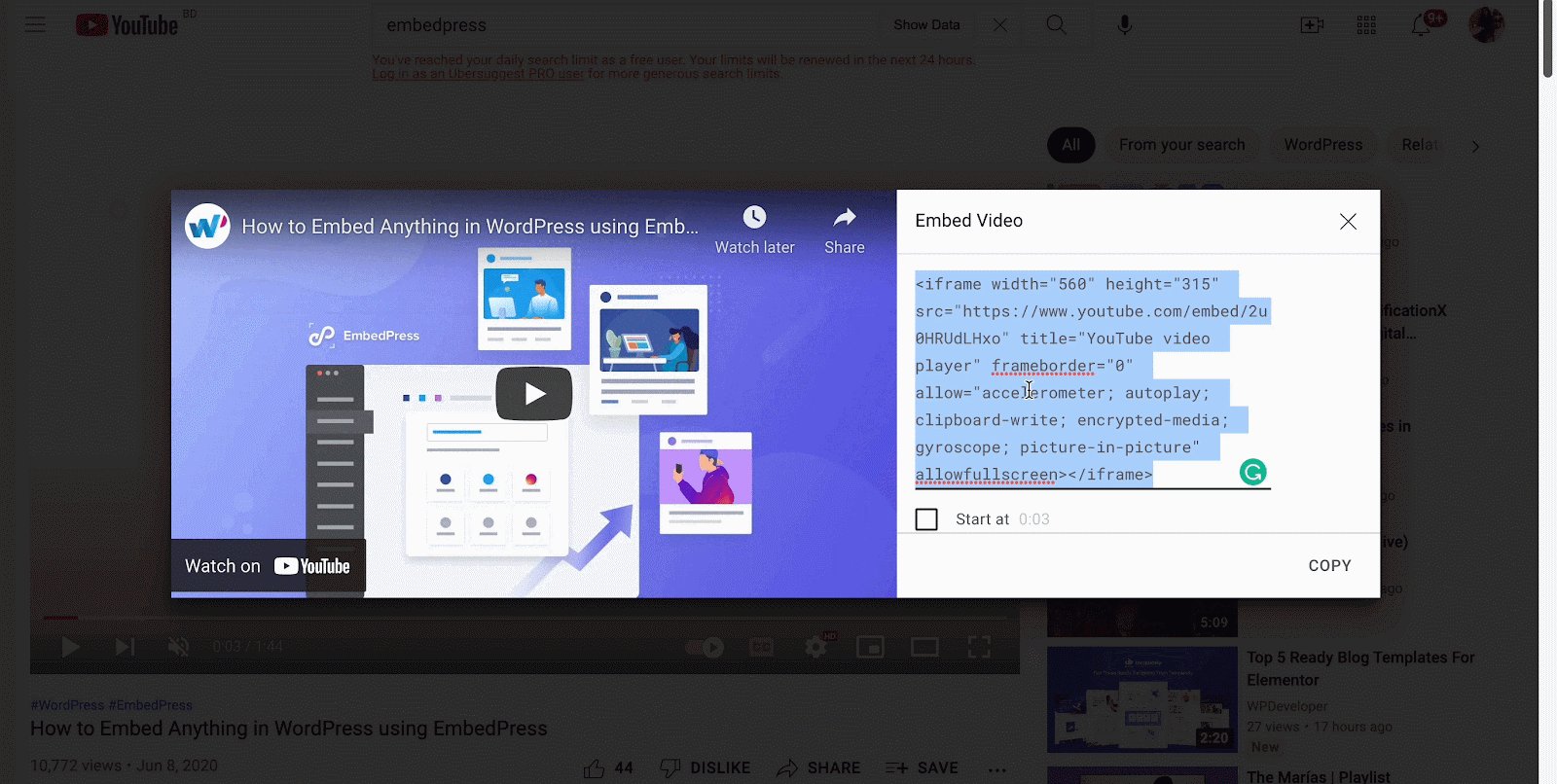
A new window will appear after you click the ‘Share‘ button. You can get the embed code for the YouTube video content by selecting the ‘Embed‘ icon from the list of share options.

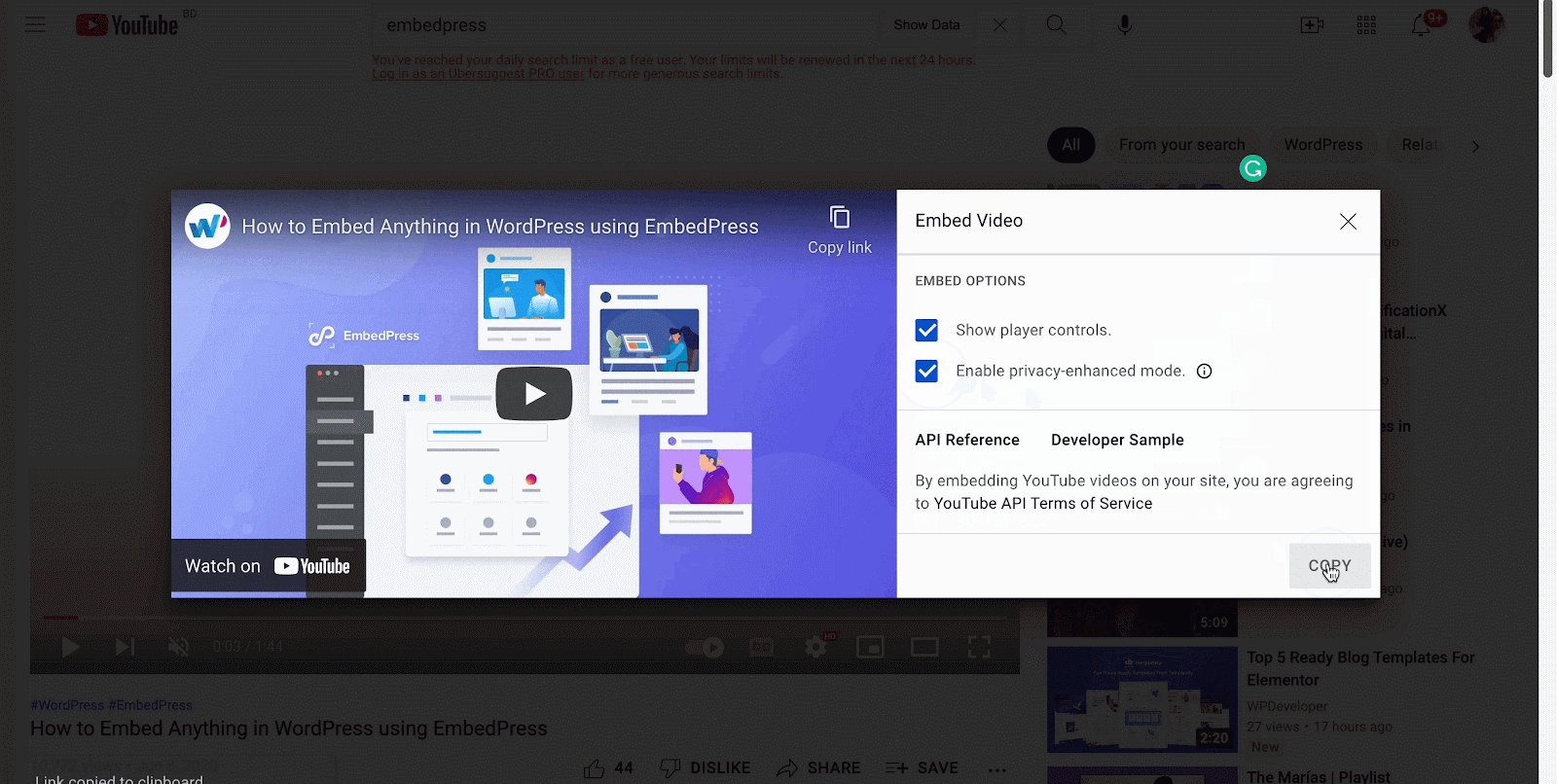
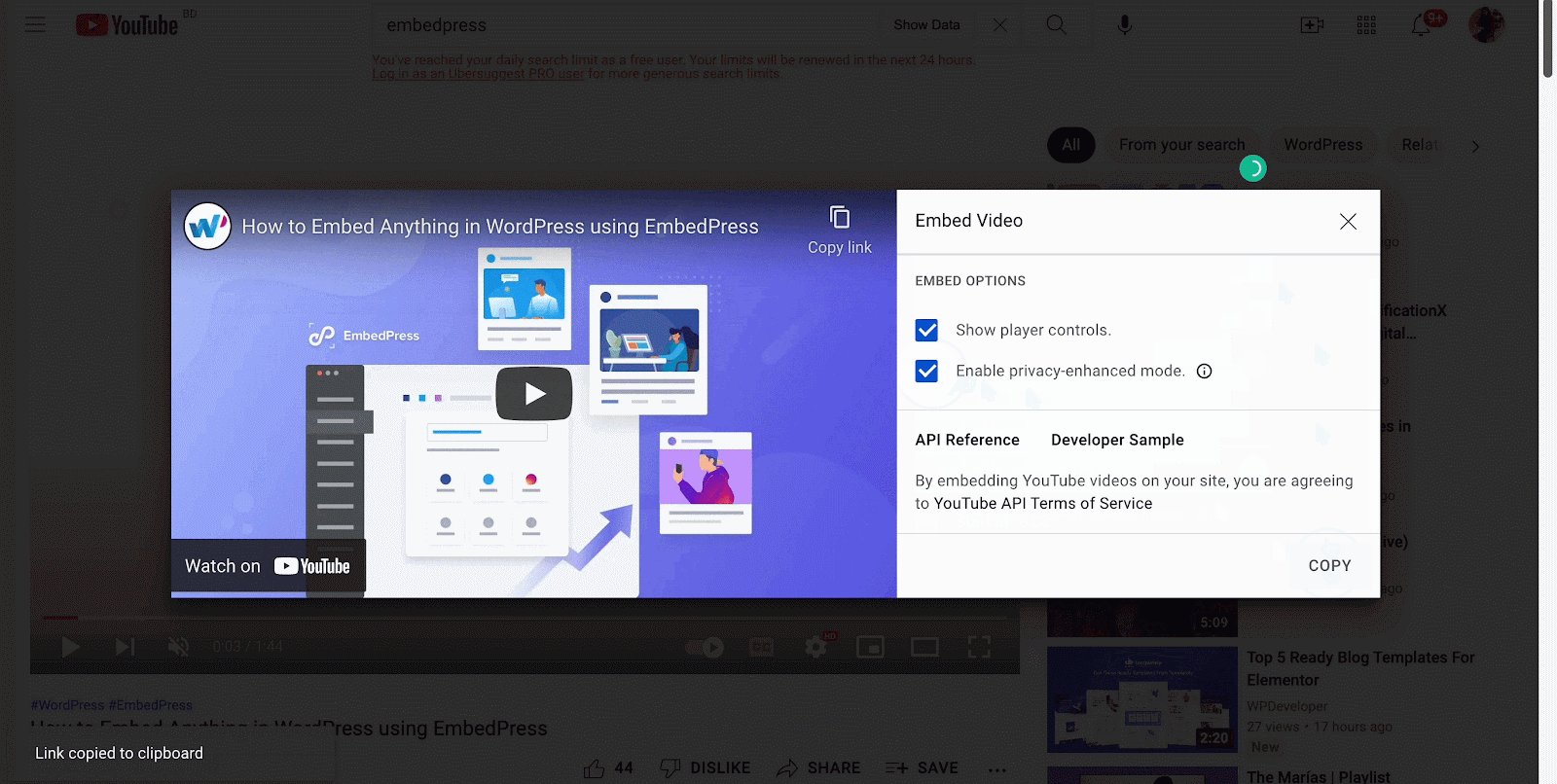
When you select the ‘Embed’ option, a new screen will appear. Tick the checkboxes next to ‘Show Player Controls‘ and ‘Enable Privacy-Enhanced Mode‘ in the ‘Embed Options‘ section. After you’ve checked the boxes, click the ‘Copy’ button at the bottom.

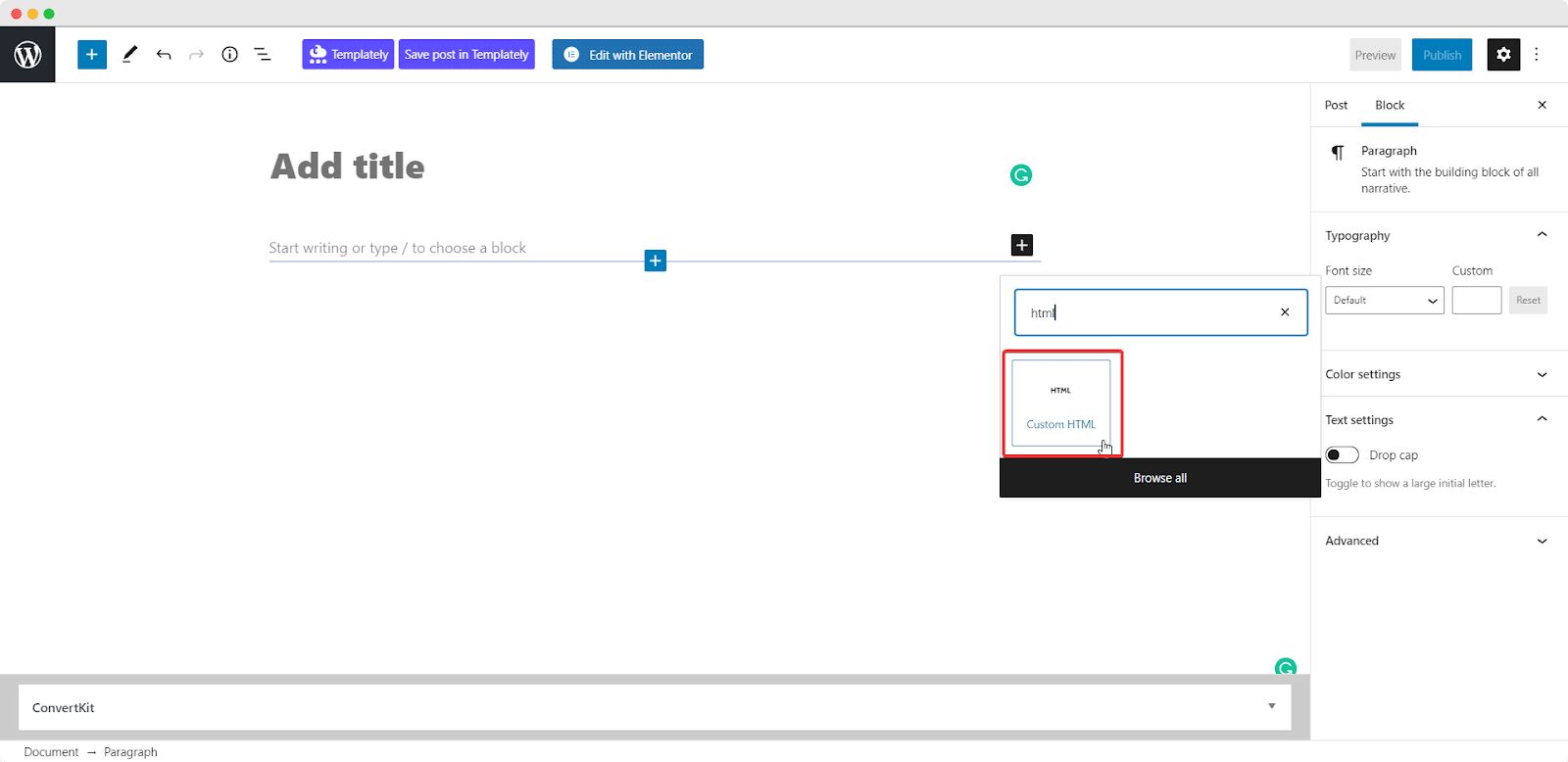
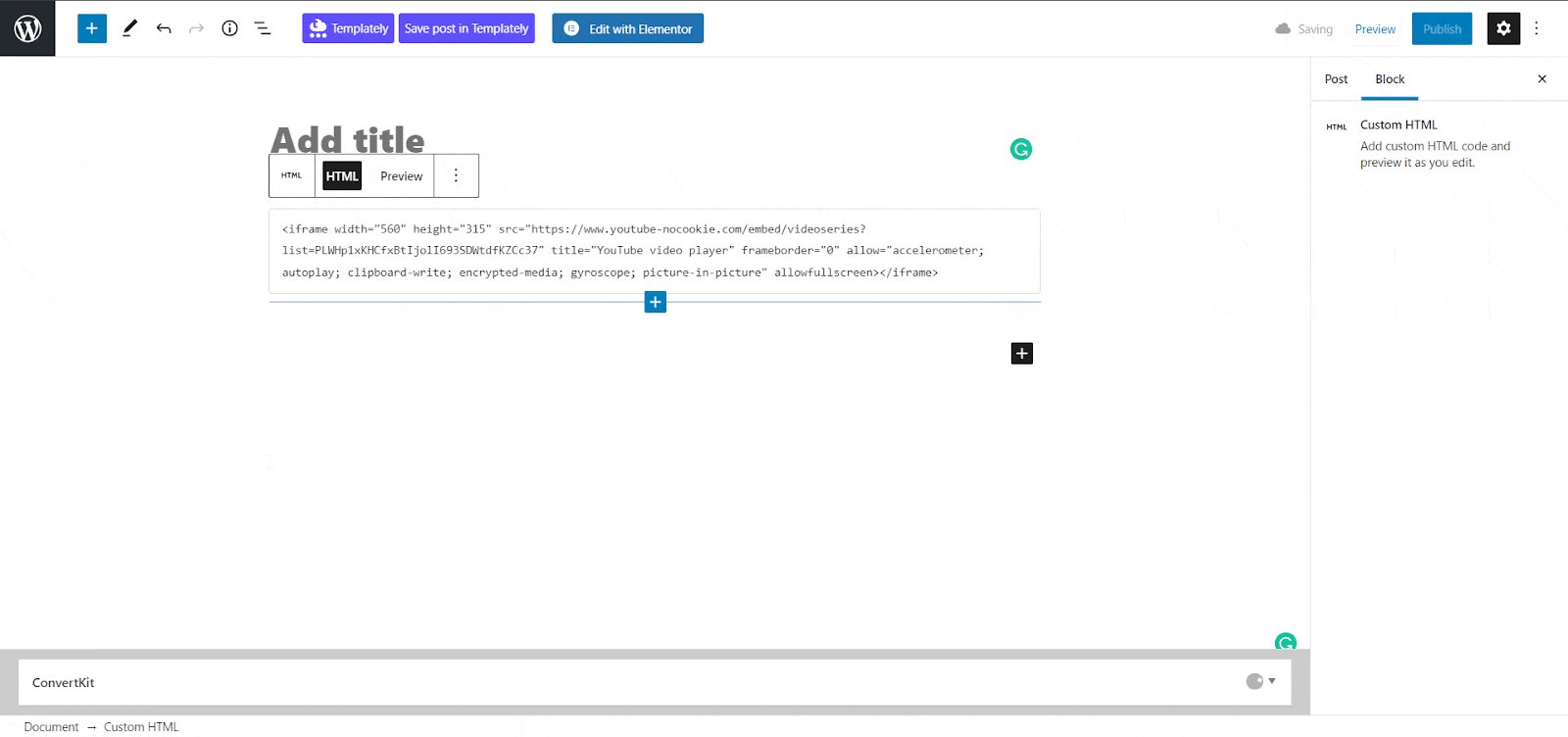
The copied text is the video content’s iframe code. This iFrame code was generated automatically because you checked the ‘Enable Privacy-Enhancement Mode’ option. All you have to do is insert the code into your website. To accomplish this, go to your WordPress dashboard and create a new post. To find an HTML block, click the ‘+’ button.

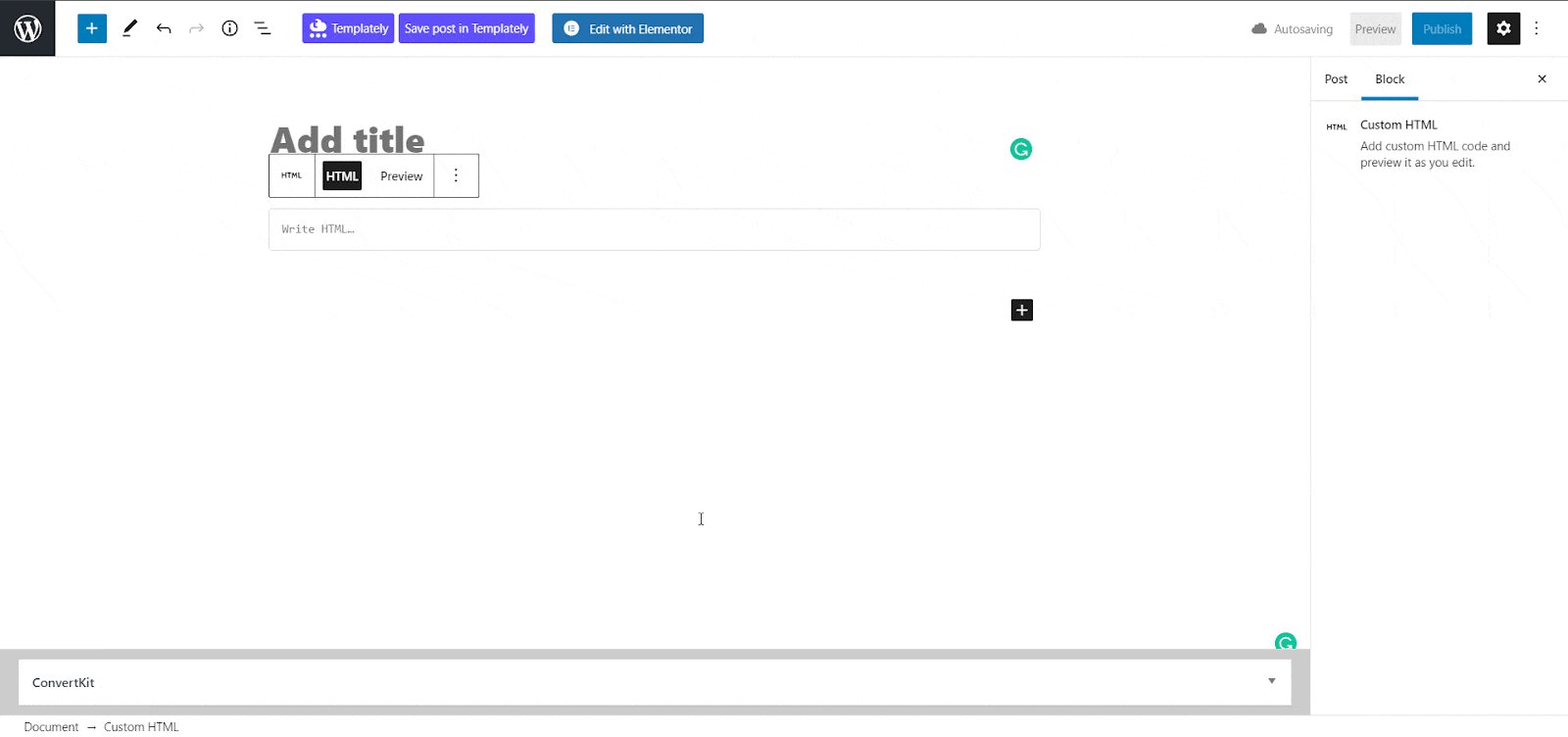
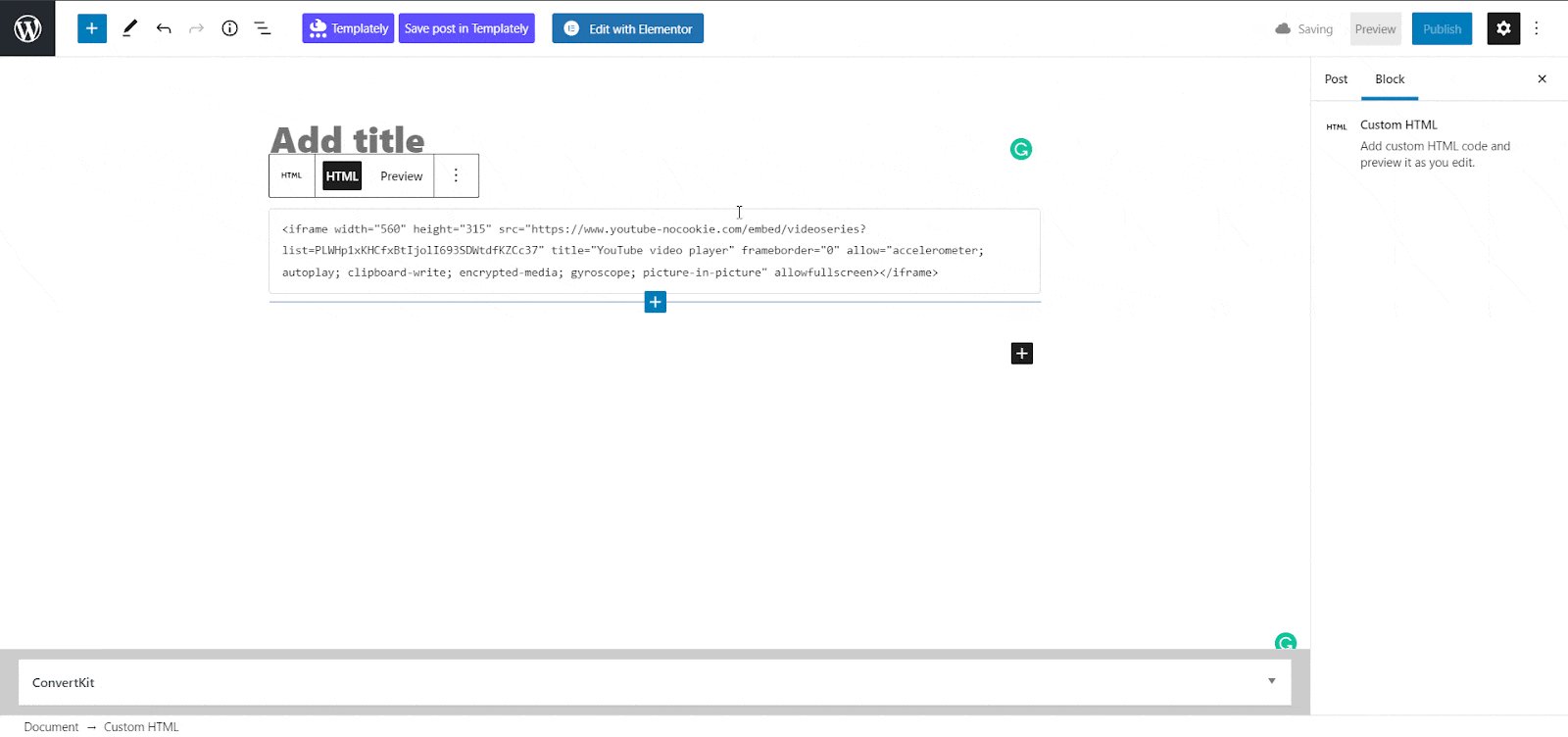
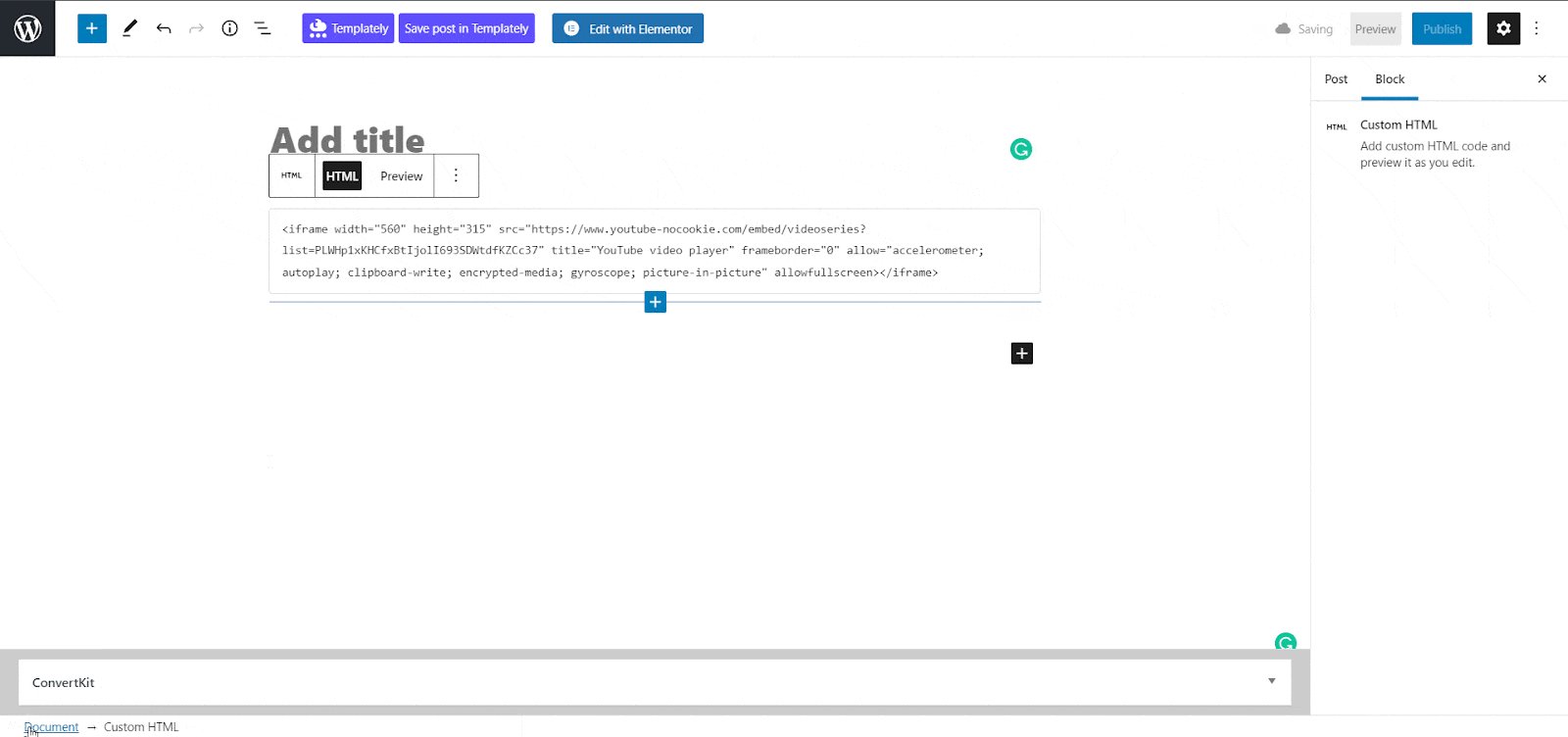
You can place this block wherever you want. After you’ve successfully selected the block, you’ll need to paste the copied YouTube video code. To see the changes in the frontend, carefully paste the retrieved code into the HTML block and click ‘Save.’

Now, using iframe you will be able to embed this YouTube video easily. In this iframe code, you need to add different tags for autoplay and loop YouTube videos. For looping YouTube videos you need to include this code snippet at the end of the retrieved iframe code.
<iframe width=”number” height=”number”
src=”videourl&loop=1“>
</iframe>
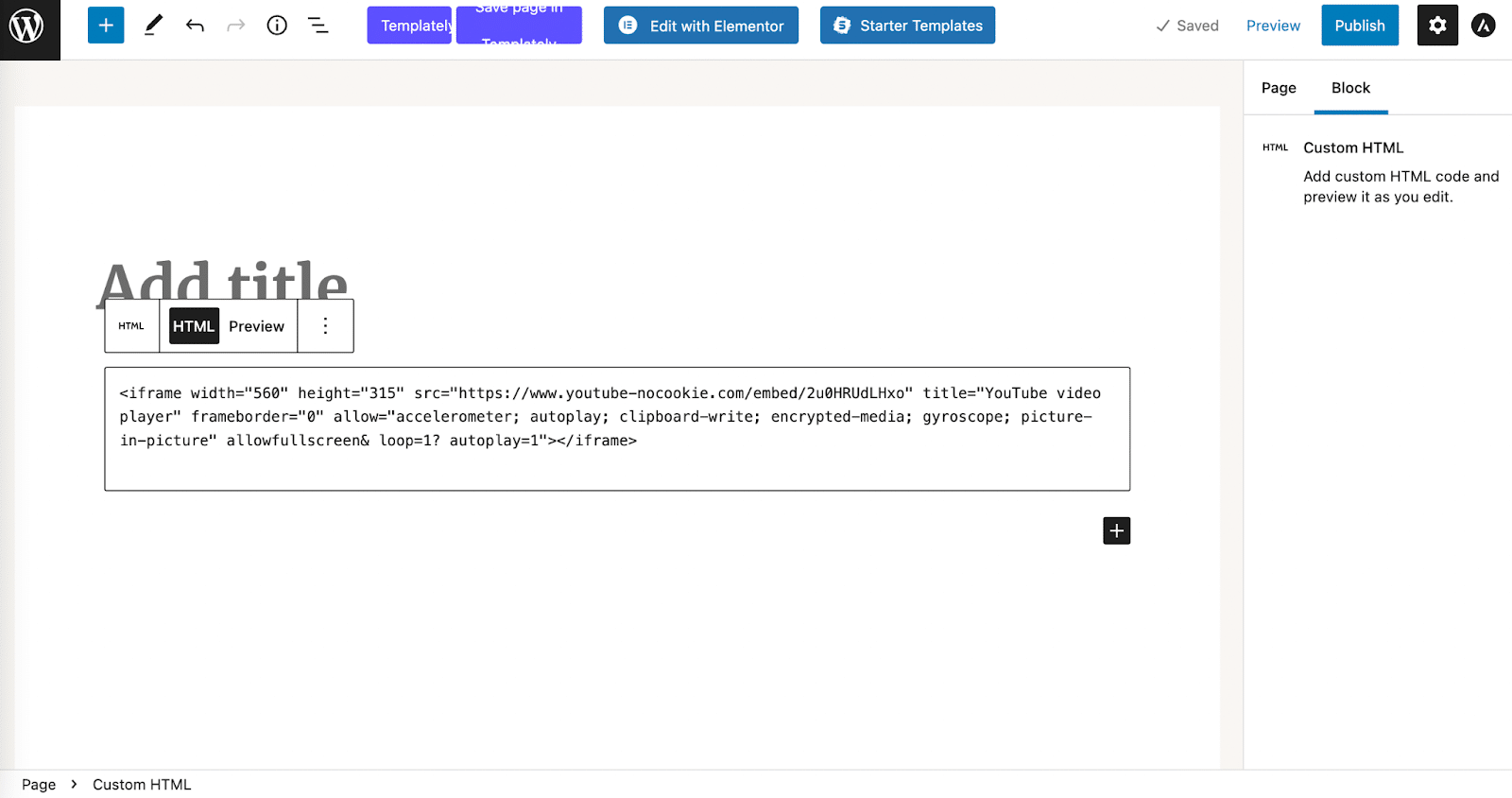
Here you will need to put the actual video URL of the YouTube video and add “&loop=1” to command the video to play in a loop. To enable autoplay YouTube videos, add another code snippet to the end of the retrieved iframe code.
<iframe width=”number” height=”number” src=”https://www.youtube.com/embed/tgbNymZ7vqY?autoplay=1“> </iframe>

When you go to the front end of your website to see how your embedded YouTube video looks, you’ll see something like this. You can also skip to the next video on the YouTube video. This is how simple it is to embed a YouTube video in your website using iFrame.

How To Autoplay And Loop Youtube Videos In Two Minutes With EmbedPress?
If you want to embed a YouTube video using a plugin, EmbedPress is the ultimate embedding solution that we recommend. Aside from YouTube, you can seamlessly embed content from over 100 different sources. Let’s see how simple it is to embed a YouTube video using the EmbedPress plugin.
Step 1: Install And Activate EmbedPress Plugin
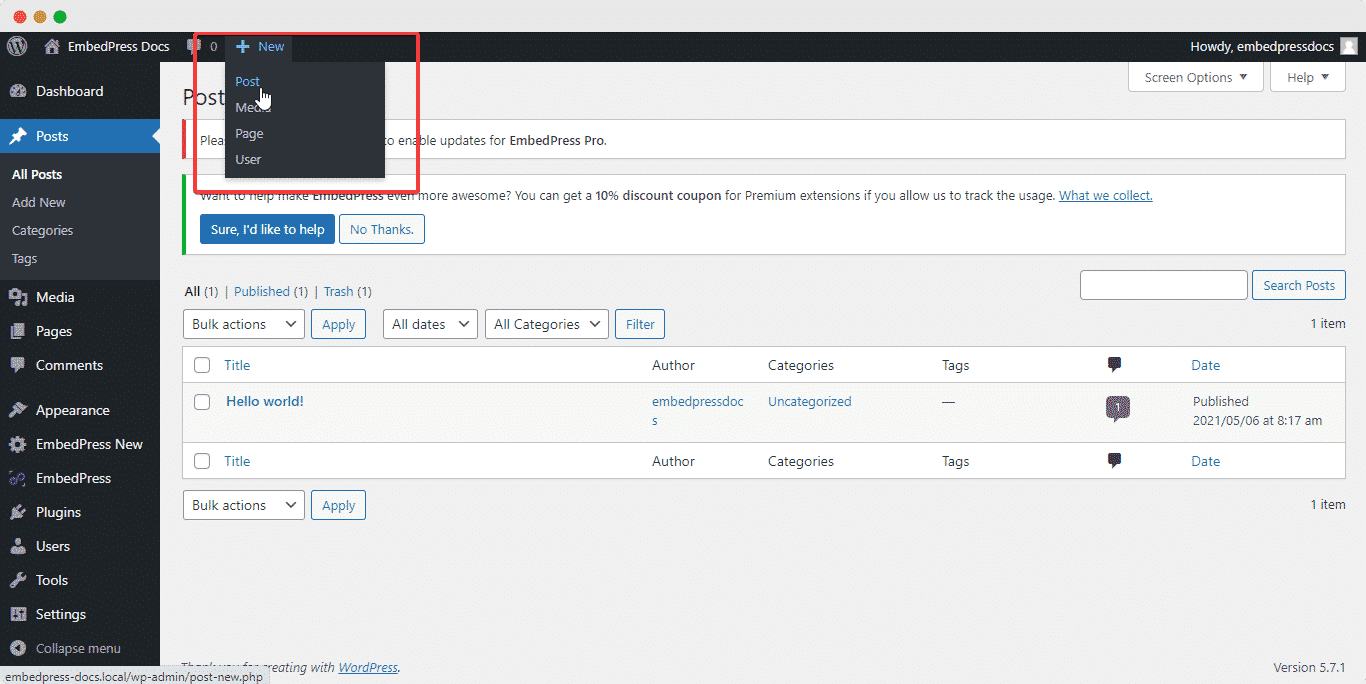
First, install and activate the EmbedPress plugin on your WordPress site. Following that, you can create a new post or page using the ‘New’ option in your WordPress dashboard.

Step 2: Insert EmbedPress Block In Gutenberg
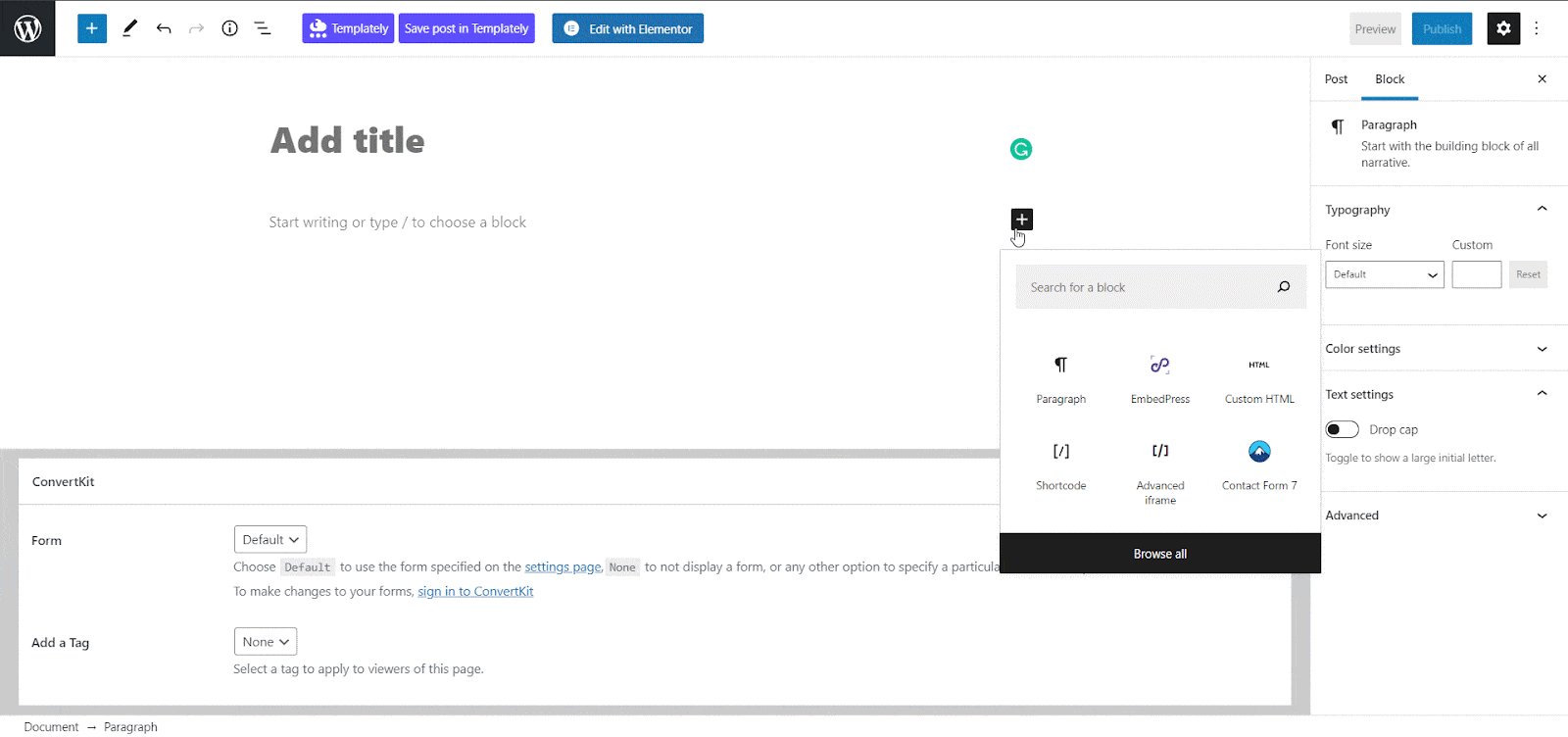
You can now go to YouTube.com and search for the YouTube video you want to embed in your website. Copy the video URL from the browser’s address bar. If you’re using WordPress’s default page builder, Gutenberg, to create a new page or post, select EmbedPress from the ‘Add Block‘ button and paste the retrieved URL into it.

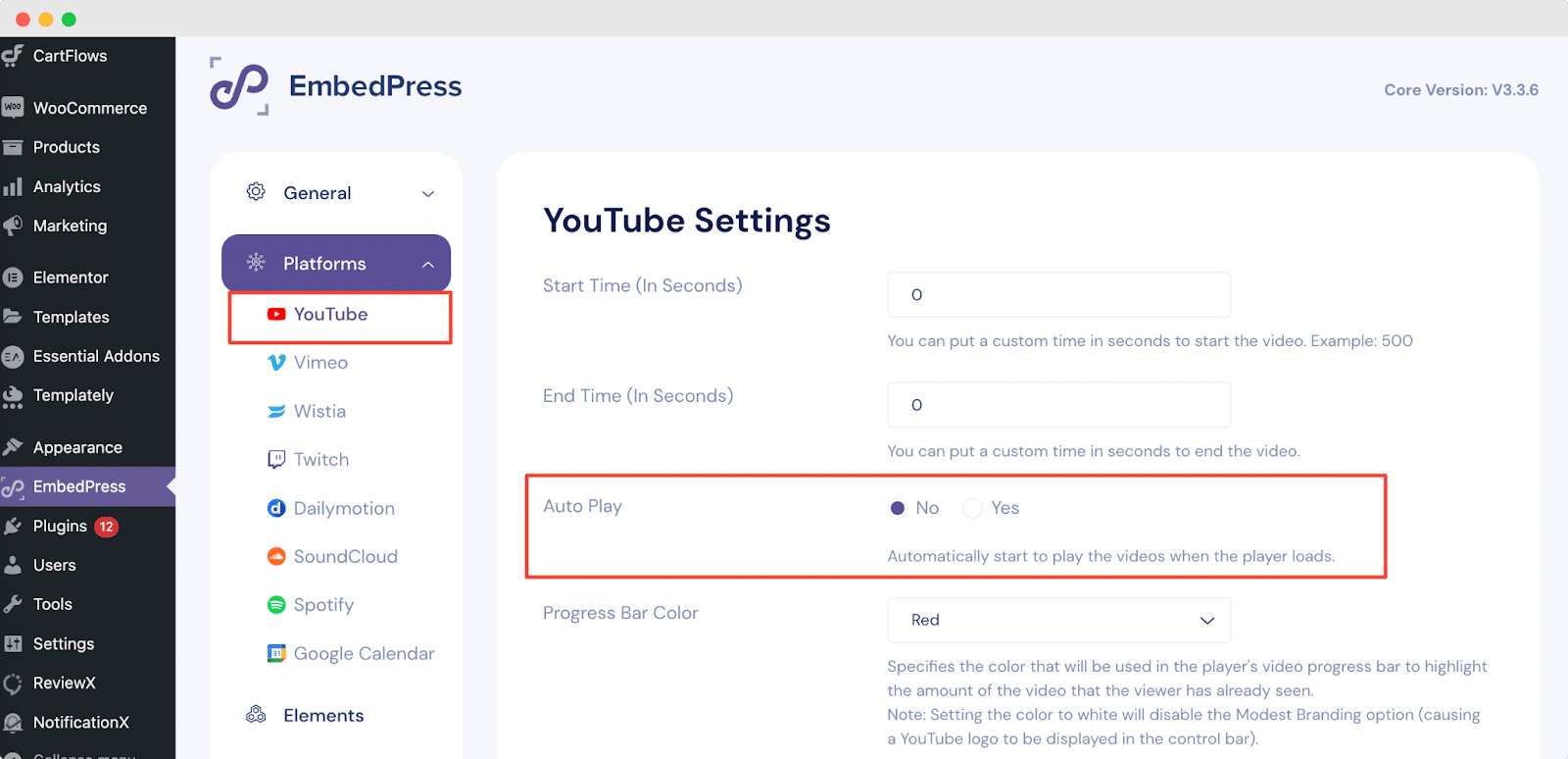
Step 3: Enable Autoplay For Youtube Videos
Now navigate to the EmbedPress plugin from your WordPress dashboard. Click on the ‘Platform’ option and choose ‘YouTube’ from the available platforms. Then all you need to do is to choose the options beside ‘Autoplay’. Thus you can easily set your YouTube videos to autoplay.

If you find this blog useful and learn several ways to autoplay and loop YouTube videos in WordPress, subscribe to our blog and join our community. Share your valuable thoughts below in the comments and start engaging with us.